怎么用AE制作会转动的闹钟?ae
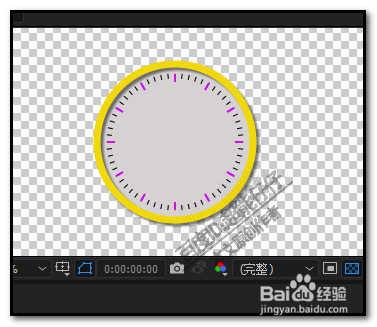
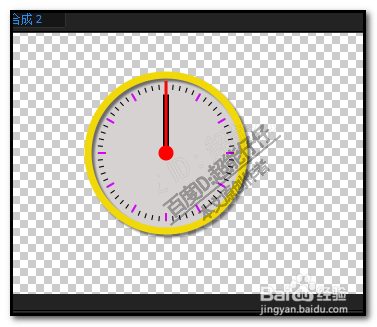
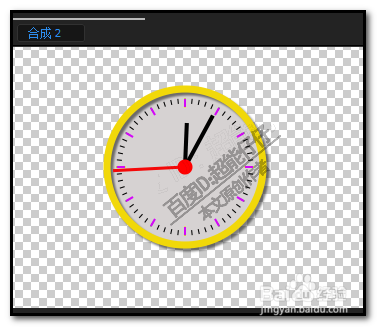
来源:网络收集 点击: 时间:2024-03-06下图中是已绘制好的闹钟外围和底盘;
接下来,我们来绘制时针,分针,秒针;
并制作时针,分针,秒针,转动的动画。
 2/12
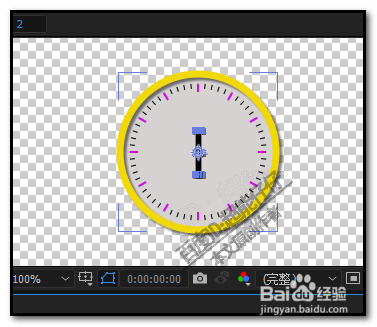
2/12新建形状图层;并命名为:时针;
添加矩形;再添加黑色填充;
把矩形调成长方条。
 3/12
3/12现在,中心点位置形状的中心位置;
我们把长方条向上移动,使中心点在长方条的底端。
 4/12
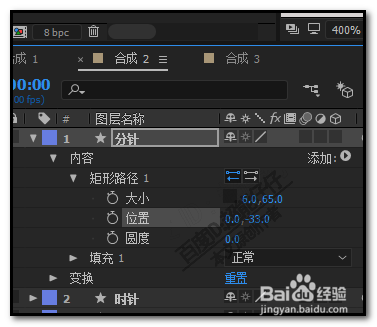
4/12时针弄好了,复制时针图层;并命名为分针。
现在的分针图层中的长方条是沿用了时针的大小;我们需要进行修改。
把原来的长方条给向上加长些。
位置也调一调,使中心点在分针长方条的底端。
 5/12
5/12CTRL+D,把分针图层复制图层,命名为秒针;
点开秒针图层的属性选项,把秒针颜色修改为红色,并把长度加长些,大小改小些。
 6/12
6/12新建一个形状图层;命名为圆。
添加圆形,修改大小,并填充为与秒针一样的颜色。
 7/12
7/12下面,开始制作时针,分针,秒针转动的动画,5秒的动画。
同时选中时针,分针,秒针三个图层,按下R键,调出旋转设置选项,
在0秒,三个图层同时K一帧,
 8/12
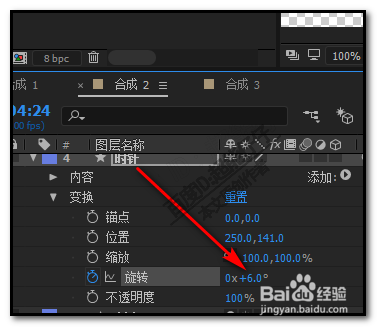
8/12接着,单独设置时针图层;
当前时间指示器调到5秒的位置;把时针的旋转度数修改为6度。
 9/12
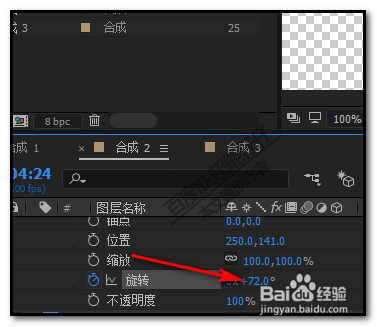
9/12再设置分针;
当前时间指示器调到5秒的位置;把分针的旋转度数设置为72
 10/12
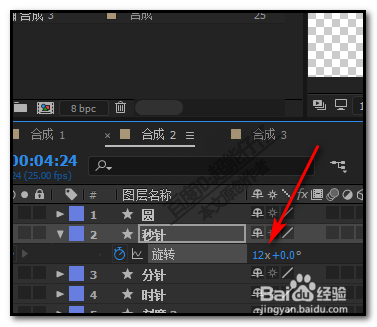
10/12再设置秒针;
当前时间指示器调到5秒的位置;把分针的旋转圈数设置为12
 11/12
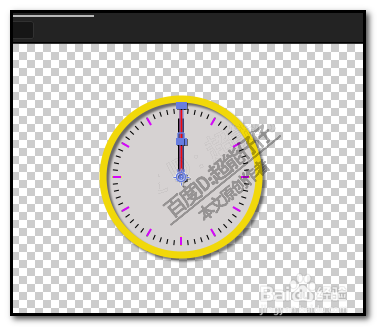
11/12播放下,看下效果;
看到,时针和分针,形状有点大了,再点开图层选项,修改其大小。
 12/12
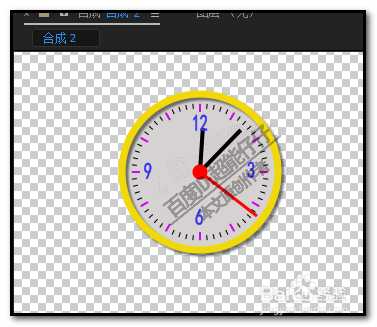
12/12接着,再新建文字图层;
输入文字12;摆放好位置。
再复制12文字图层,修改数字为6;再摆放好位置;
如此类推,分别再复制9与3图层;一 一放好位置。
那么,一个闹钟小动画就制作完成了。
 注意事项
注意事项本文是小编的操作经验,若有不对之处,请海涵
AE版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_258777.html
 订阅
订阅