Axure RP怎么做计时器(快速)
来源:网络收集 点击: 时间:2024-03-06【导读】:
Axure RP做倒计时,比如做一个60秒倒计时,一般的教程都是体力活,今天给大家写一个节约体力,不需要重复在动态面板中新建编辑state的方法,因为之前自己也是做体力活,现在写出来分享给大家。如果有帮助你,麻烦投票点有帮助哦,这样激励我可以写更多的经验帮助大家。工具/原料moreAxure RP8.0方法/步骤1/3分步阅读


 2/3
2/3




 3/3
3/3



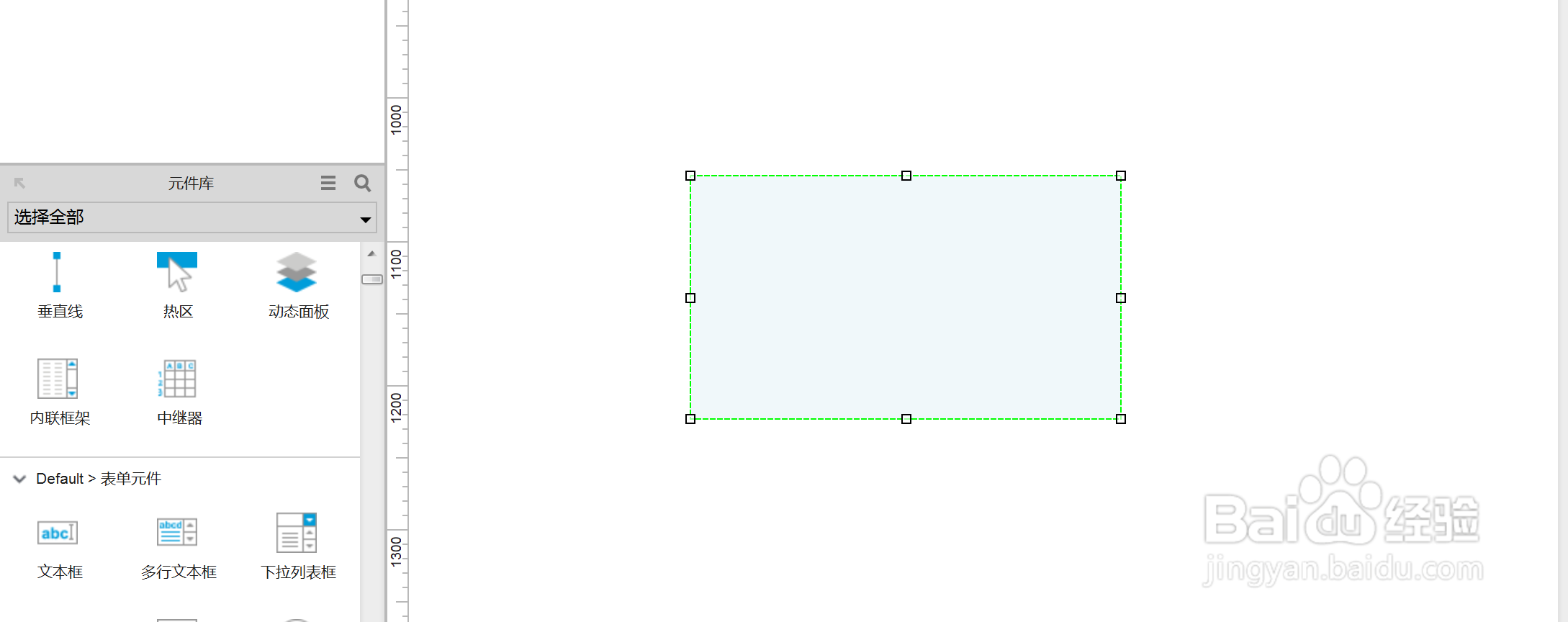
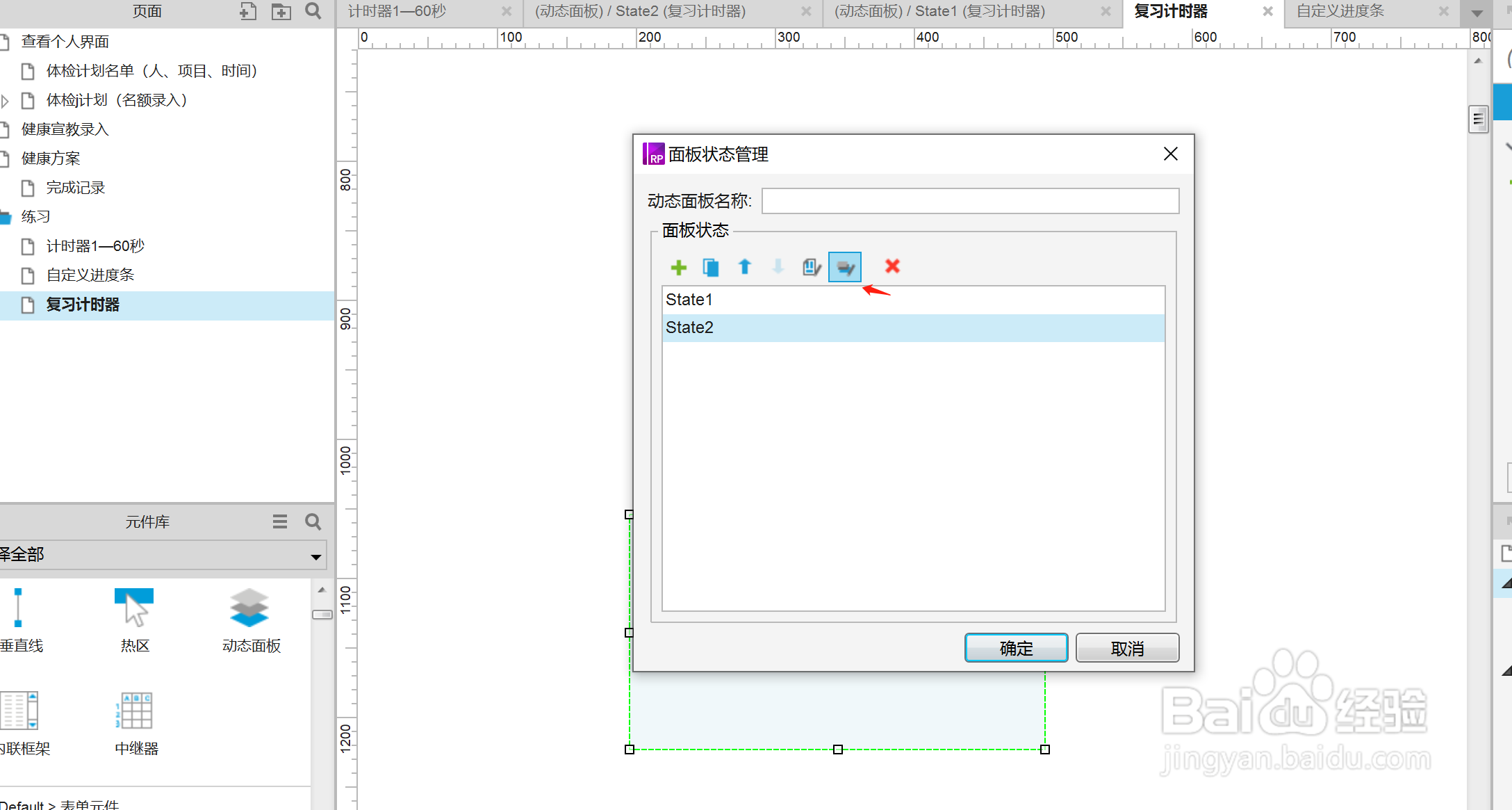
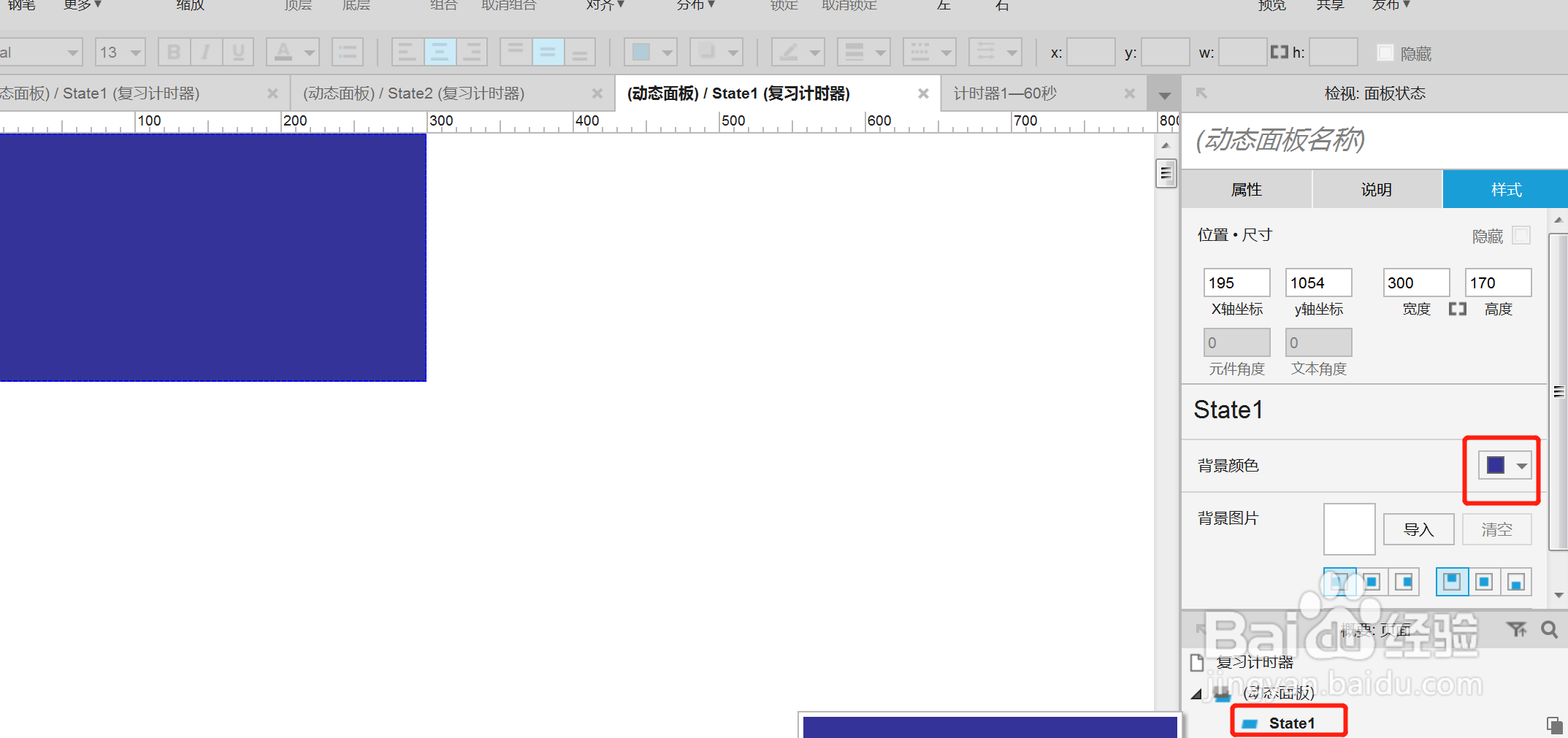
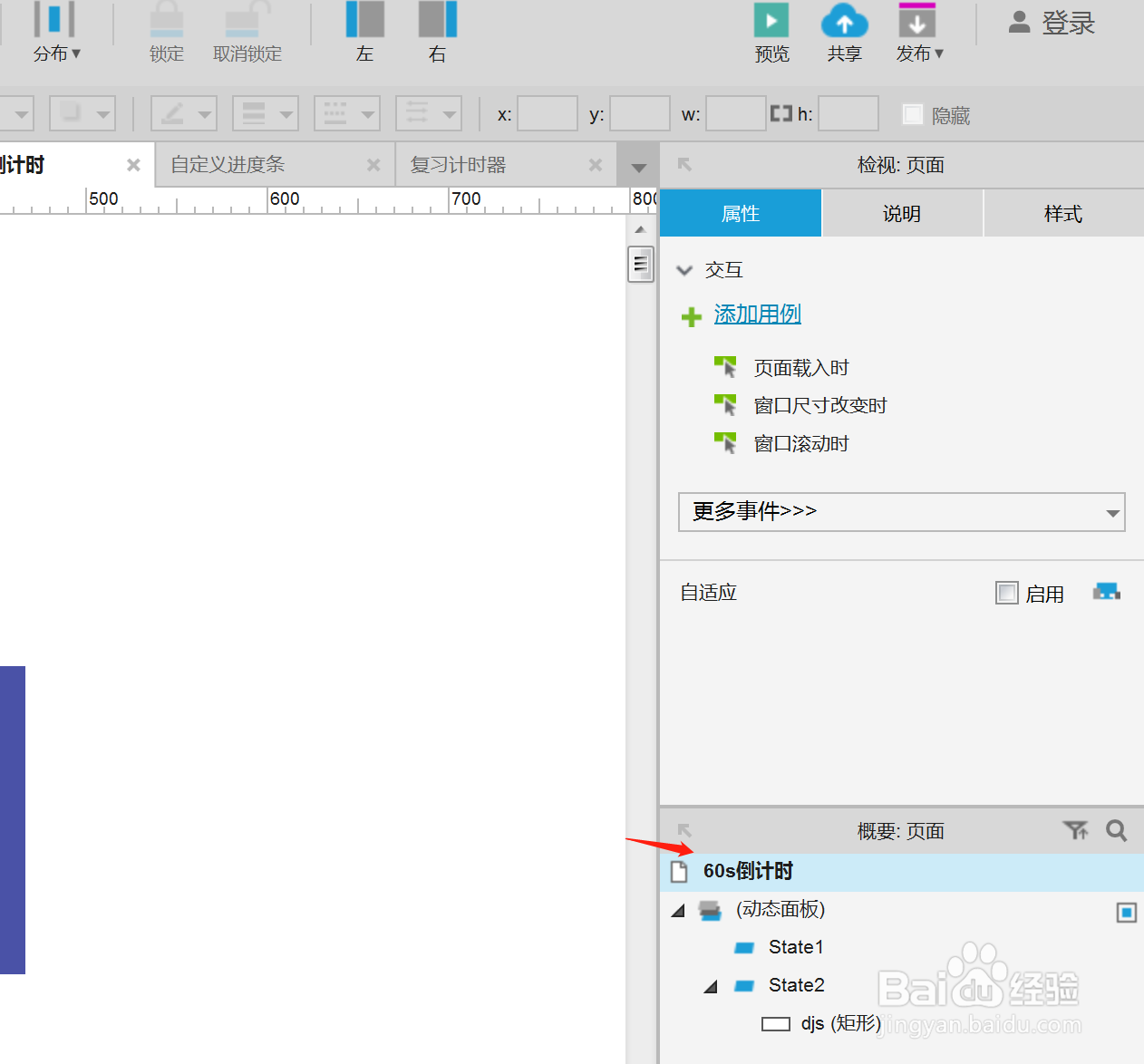
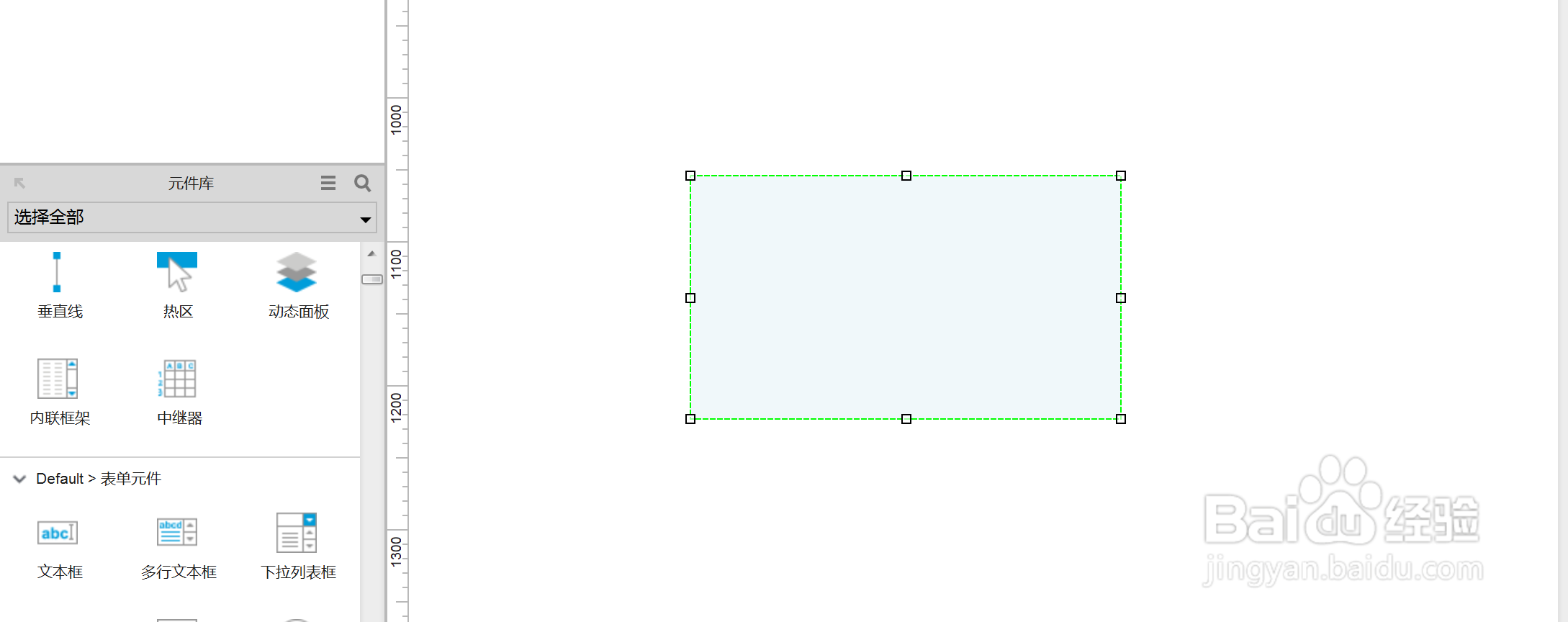
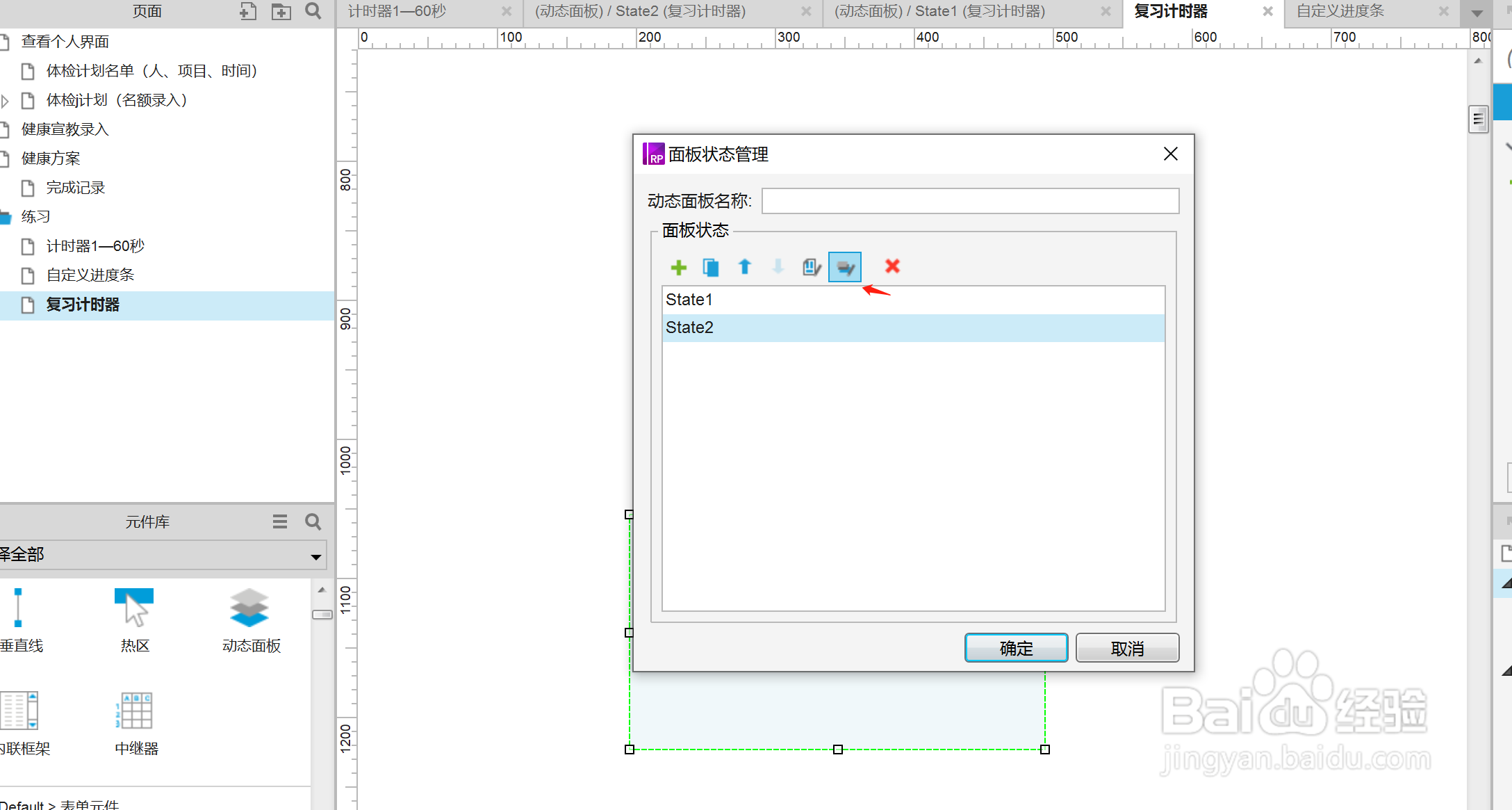
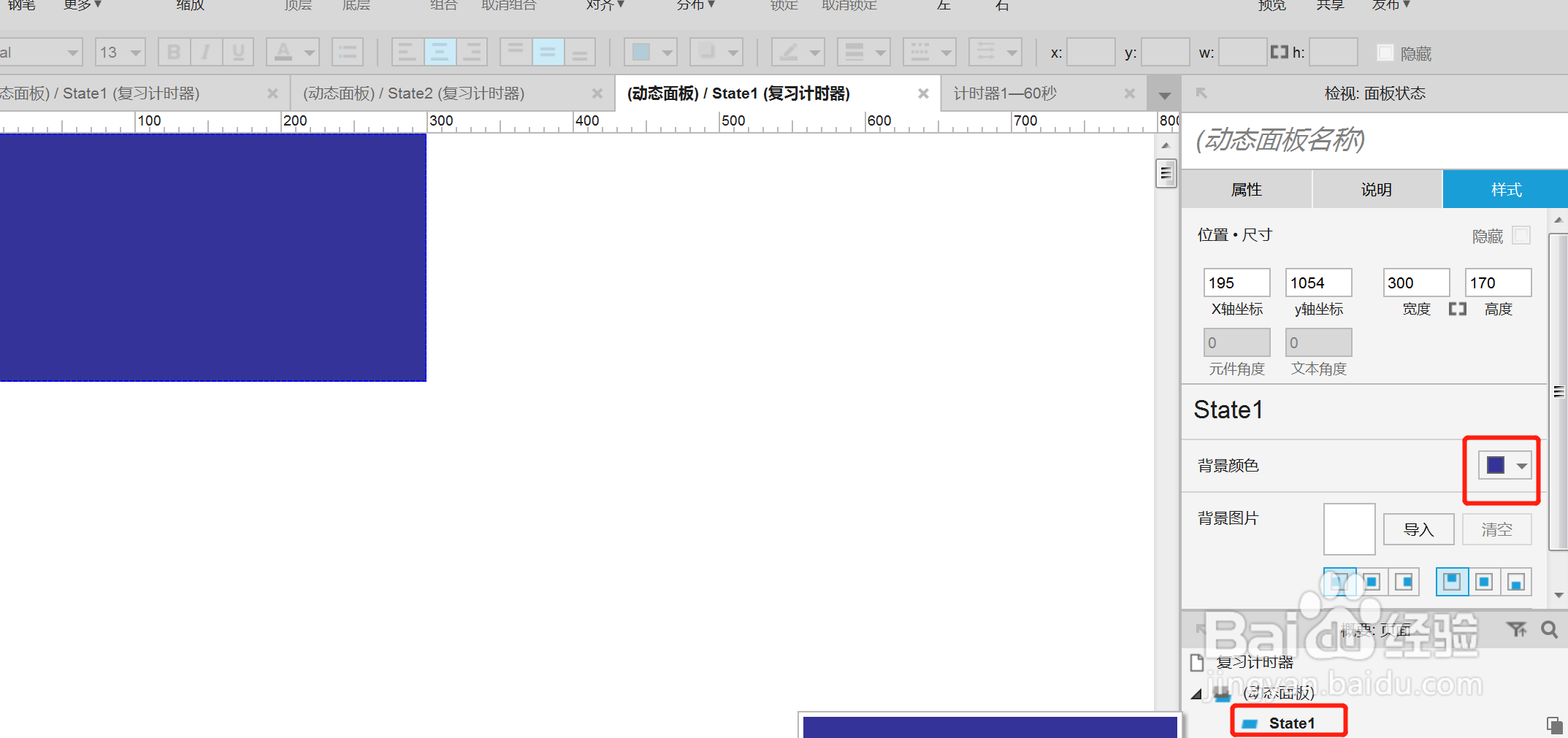
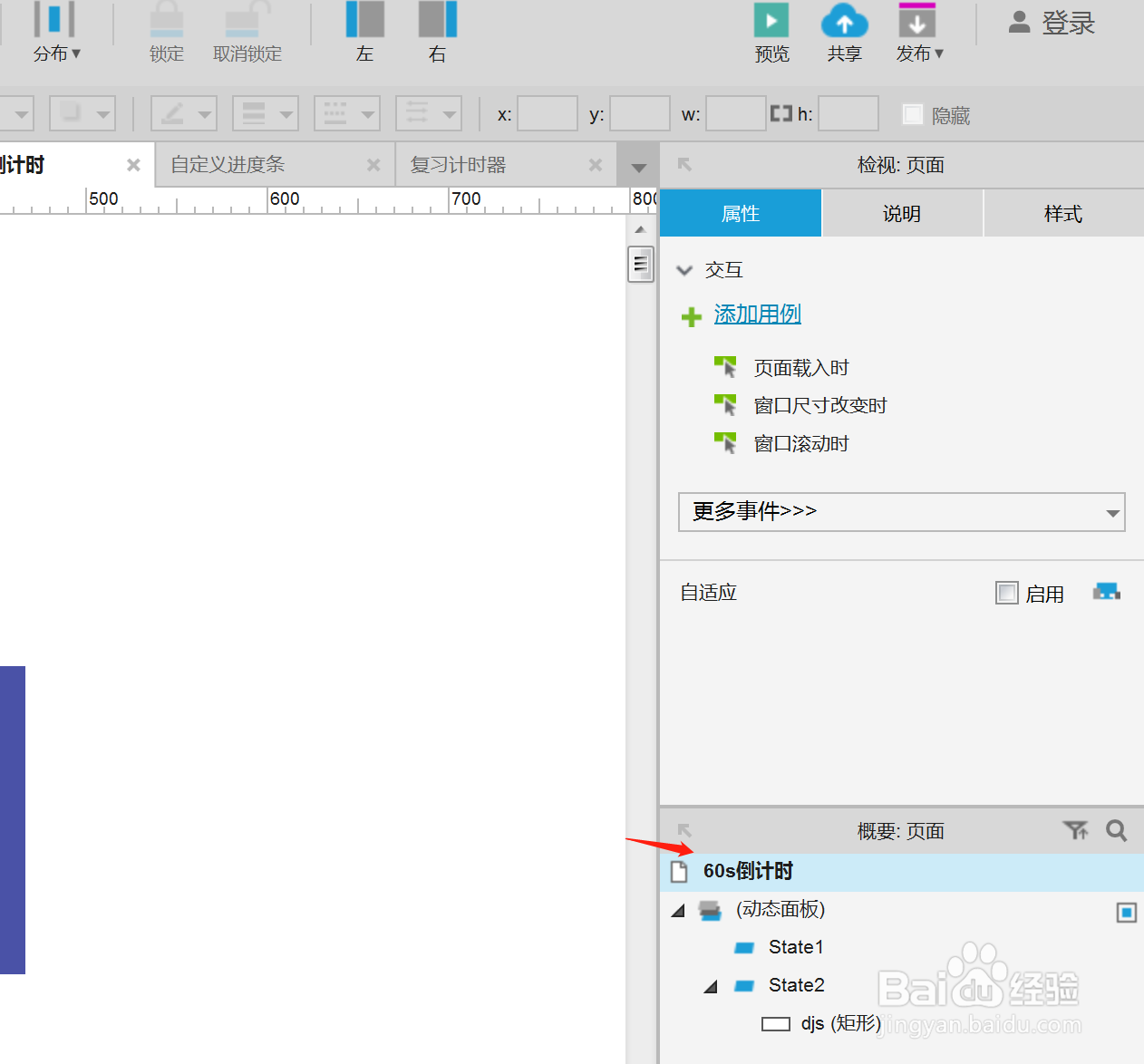
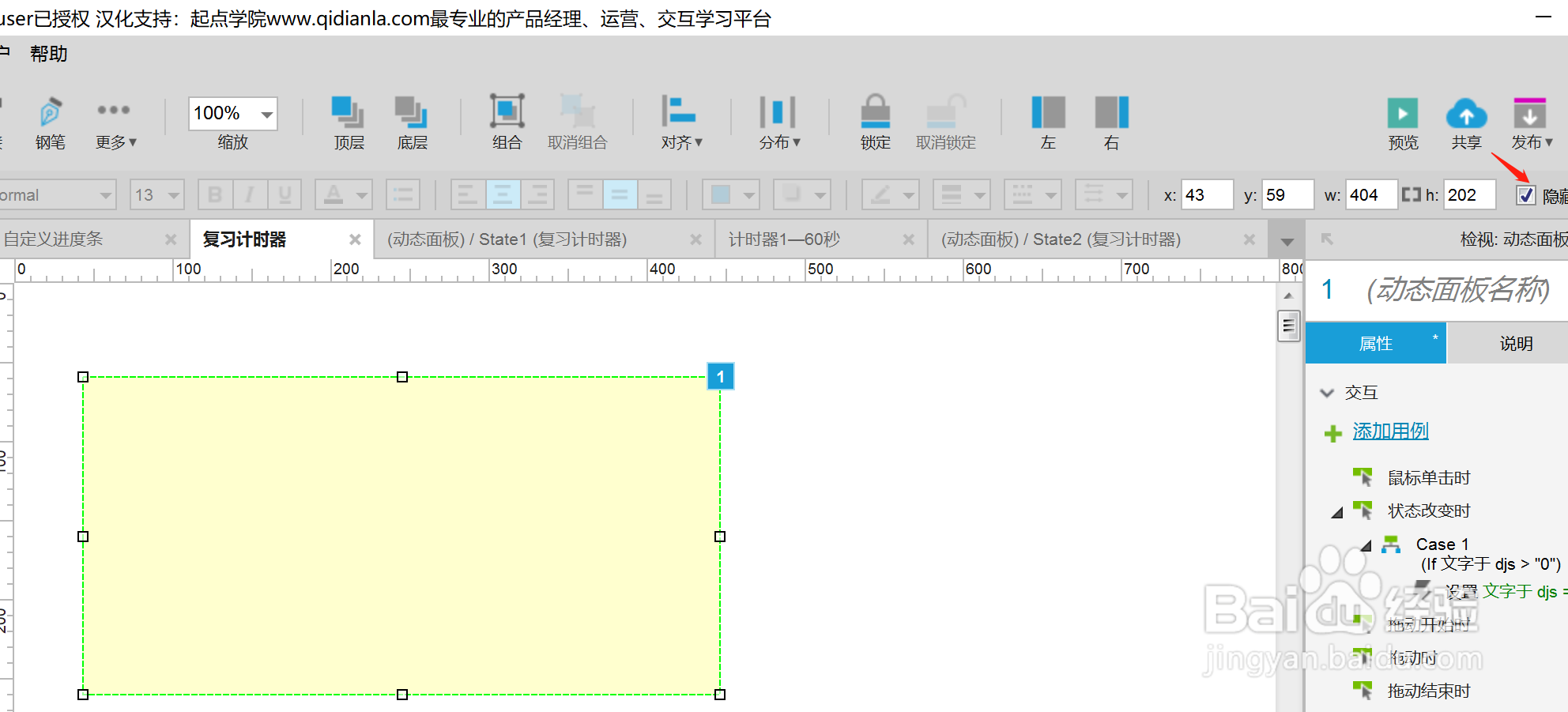
左边基本元件处,新建一个动态面板—双击动态面板进入—点击+号新增一个state2—点击编辑全部进入动态面板界面—选中state1—右上角样式—选择一个颜色填充,state2也是如此;



 2/3
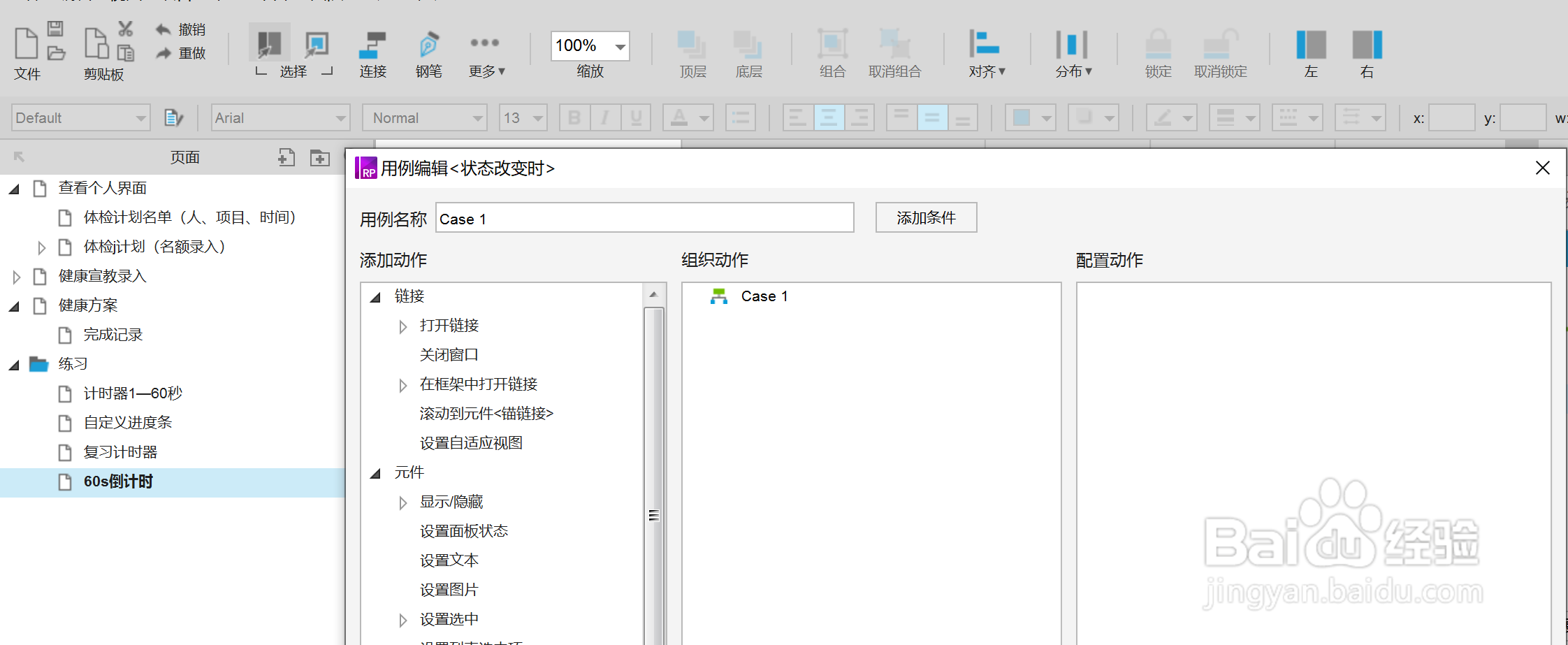
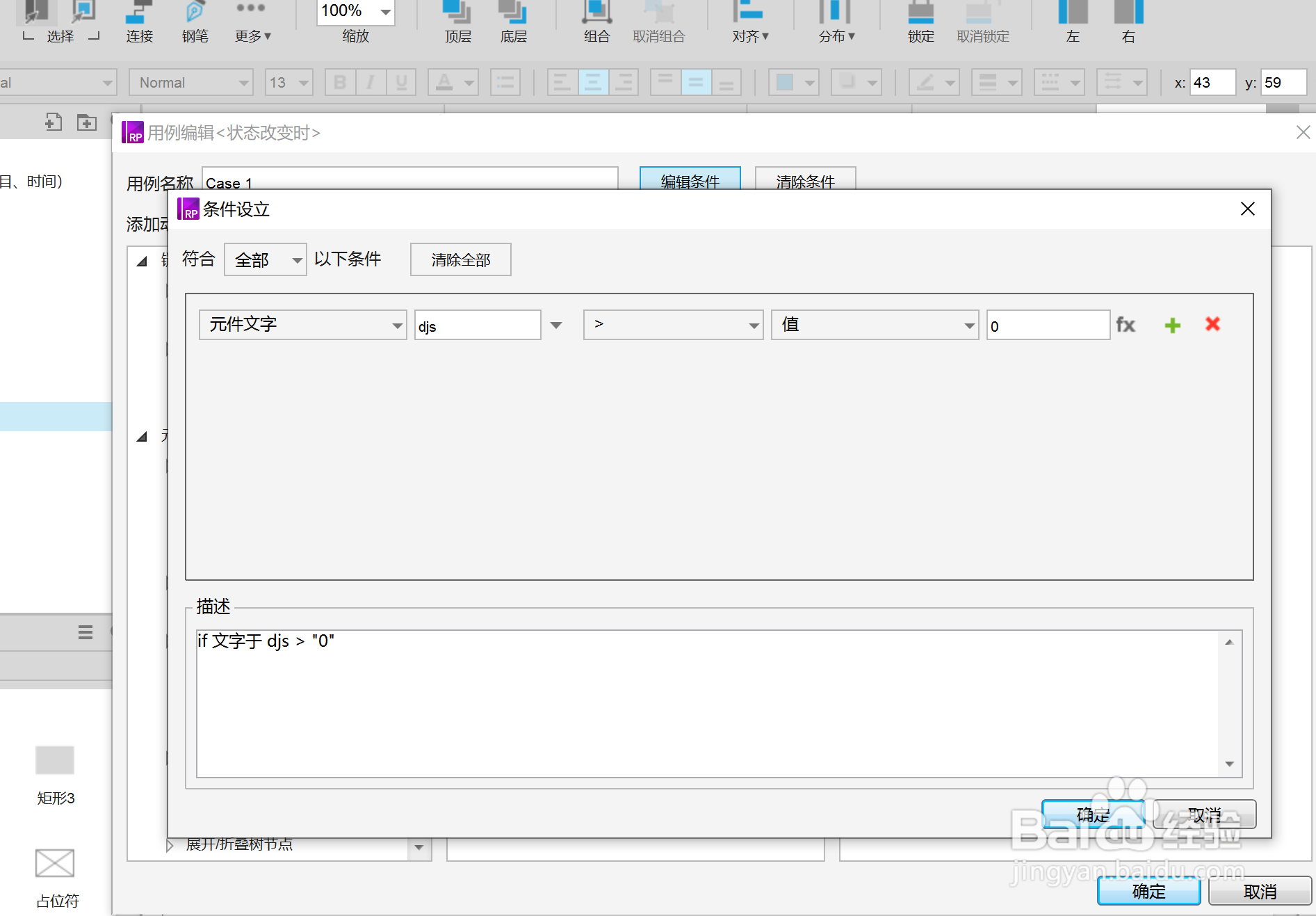
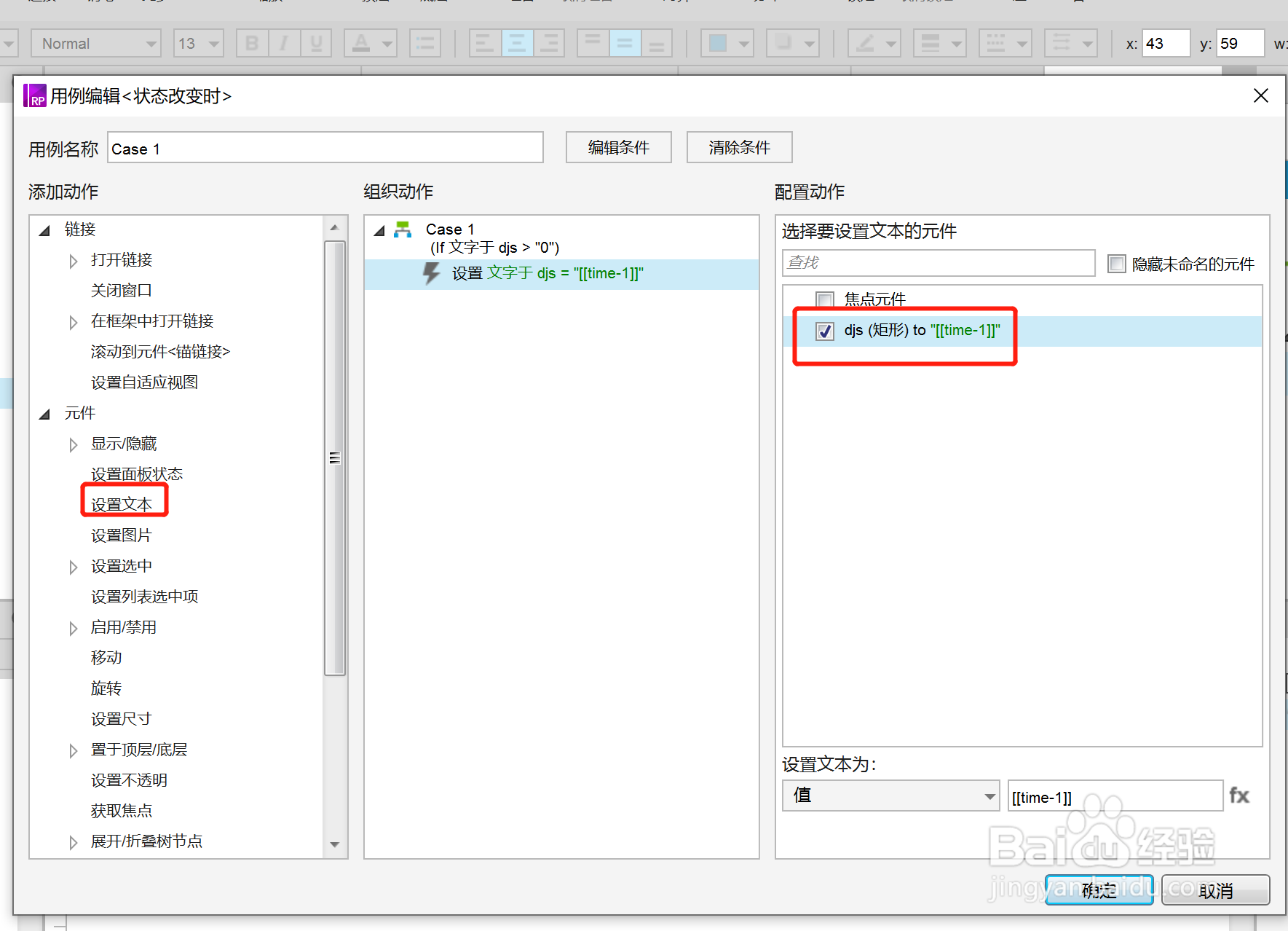
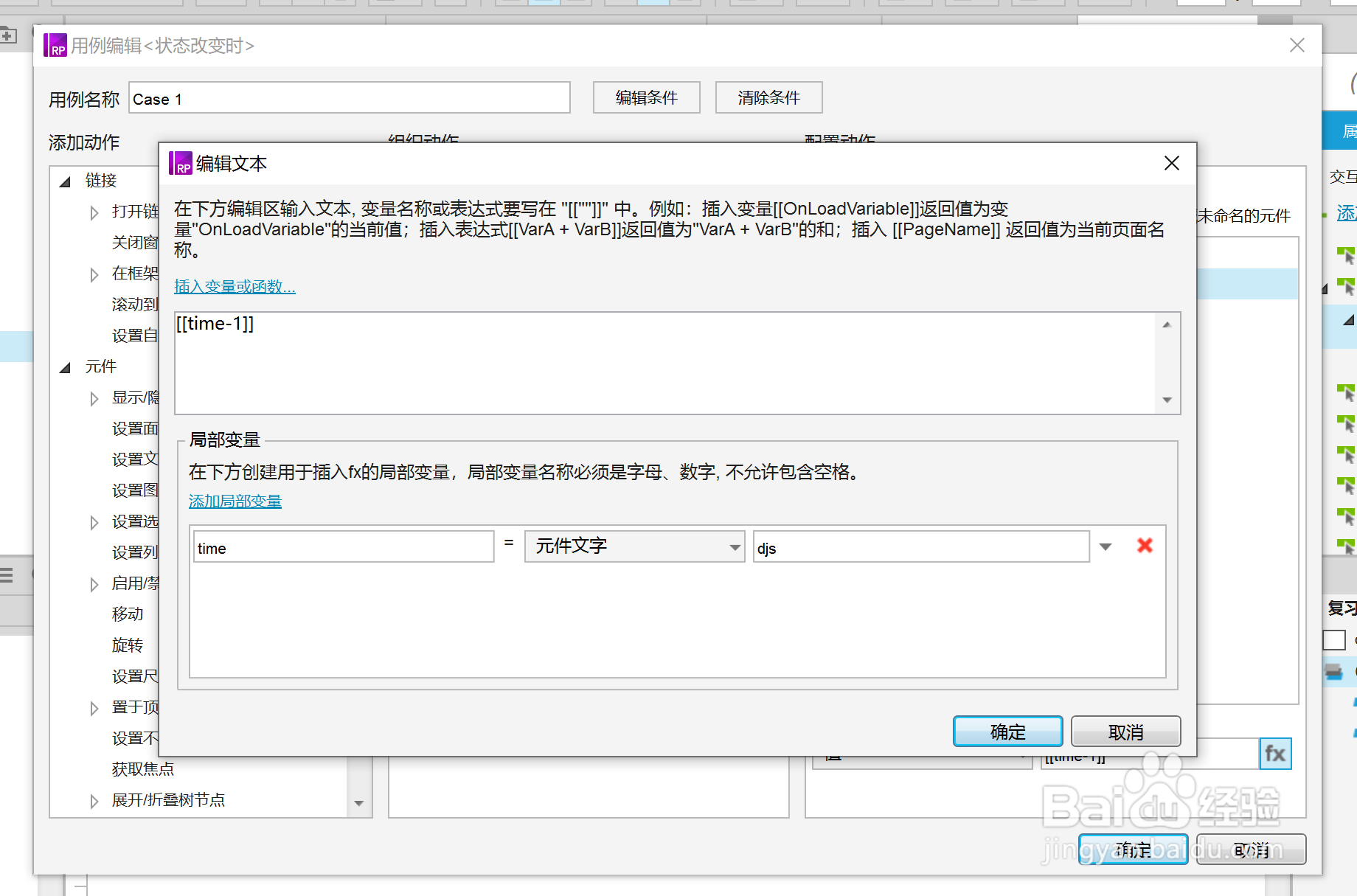
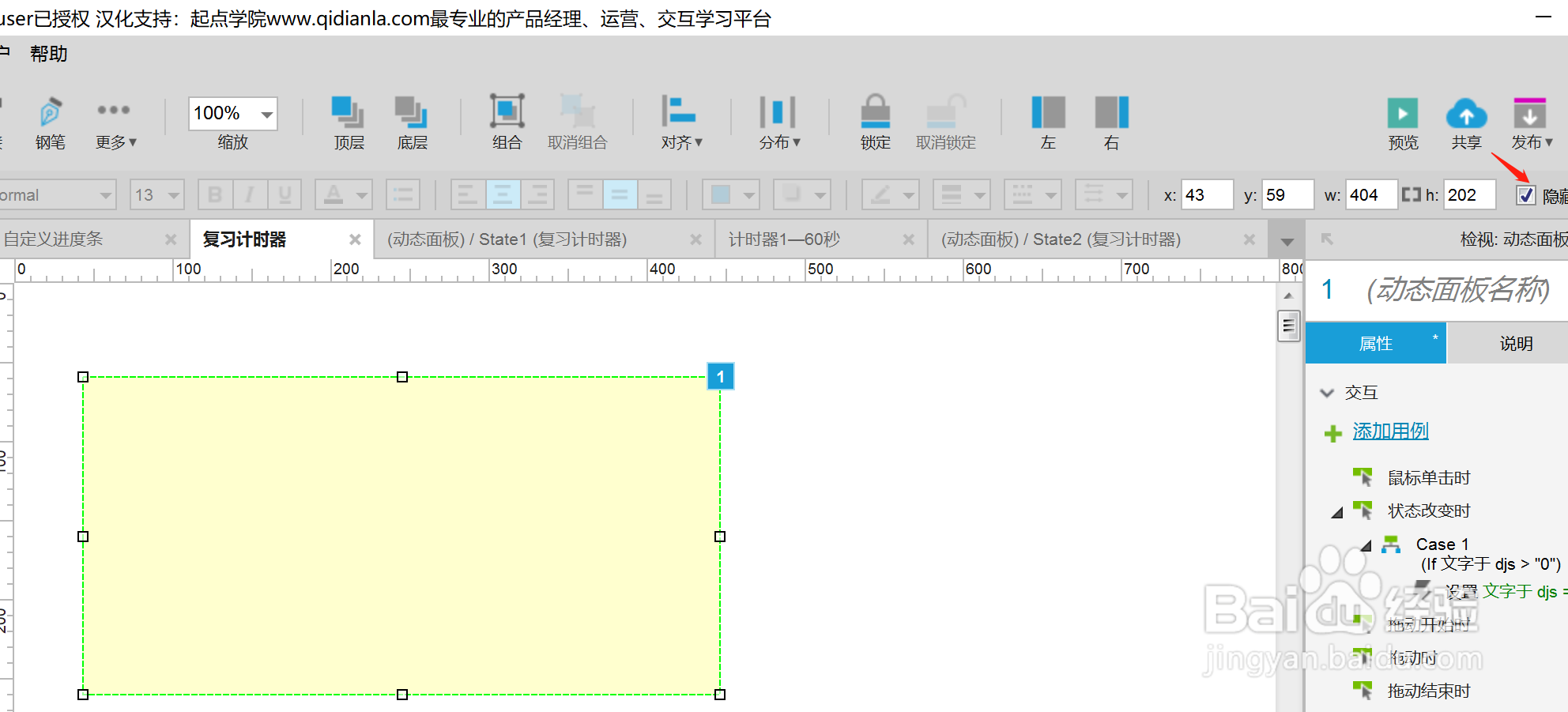
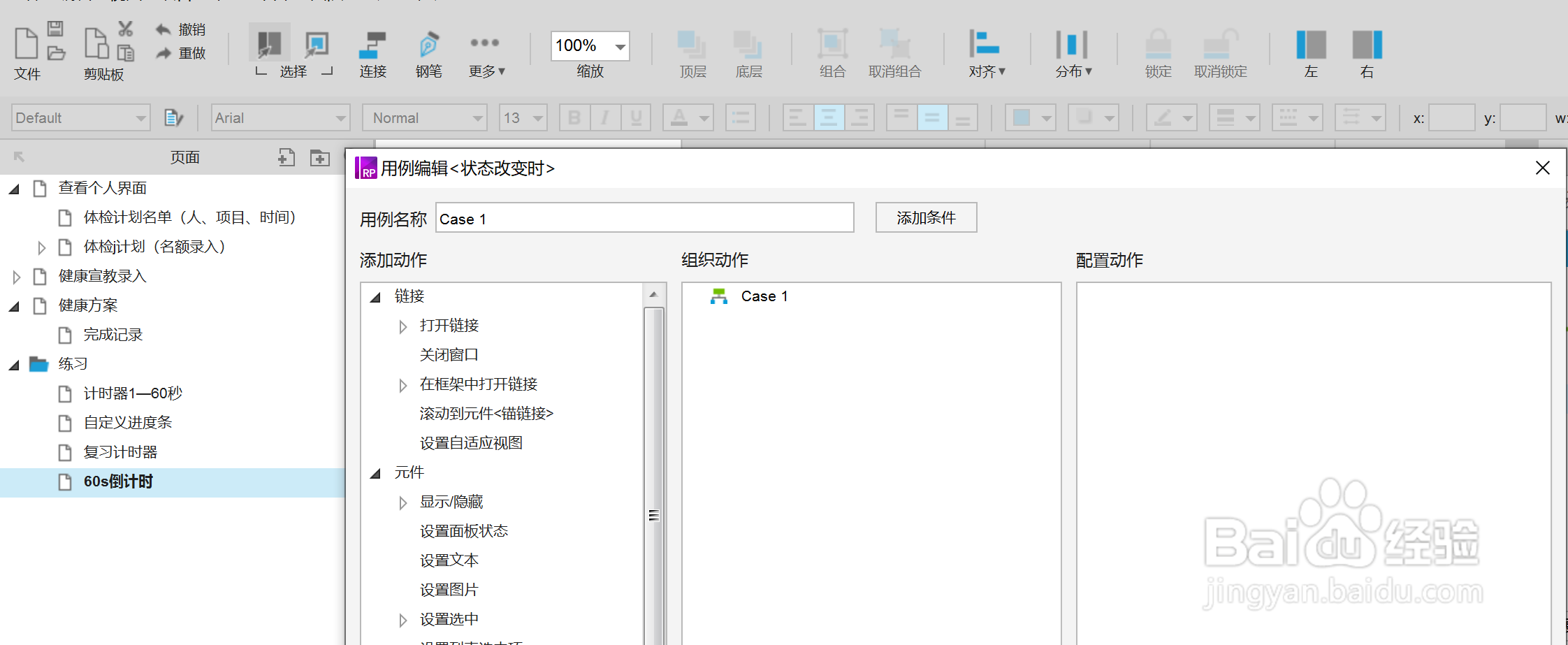
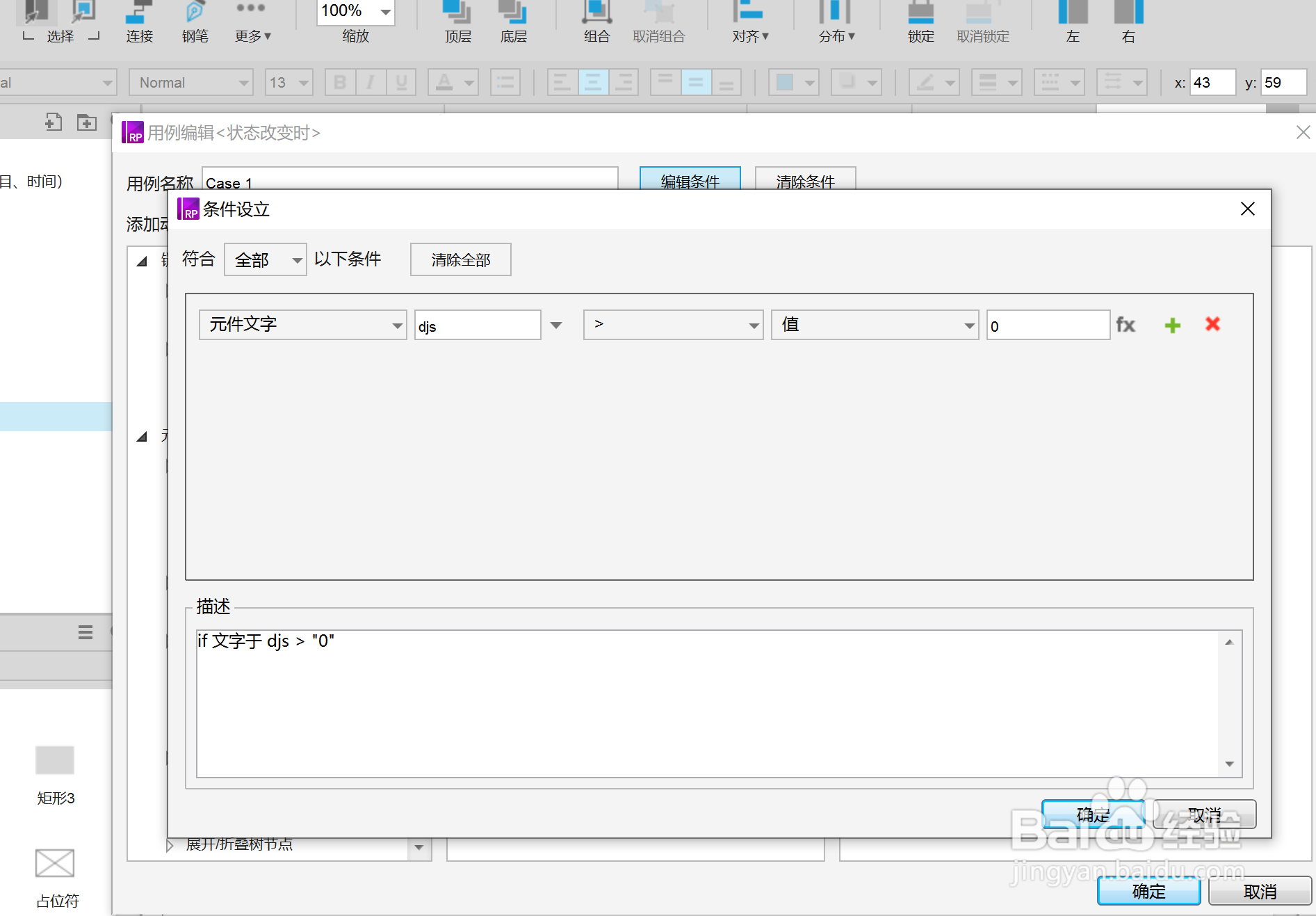
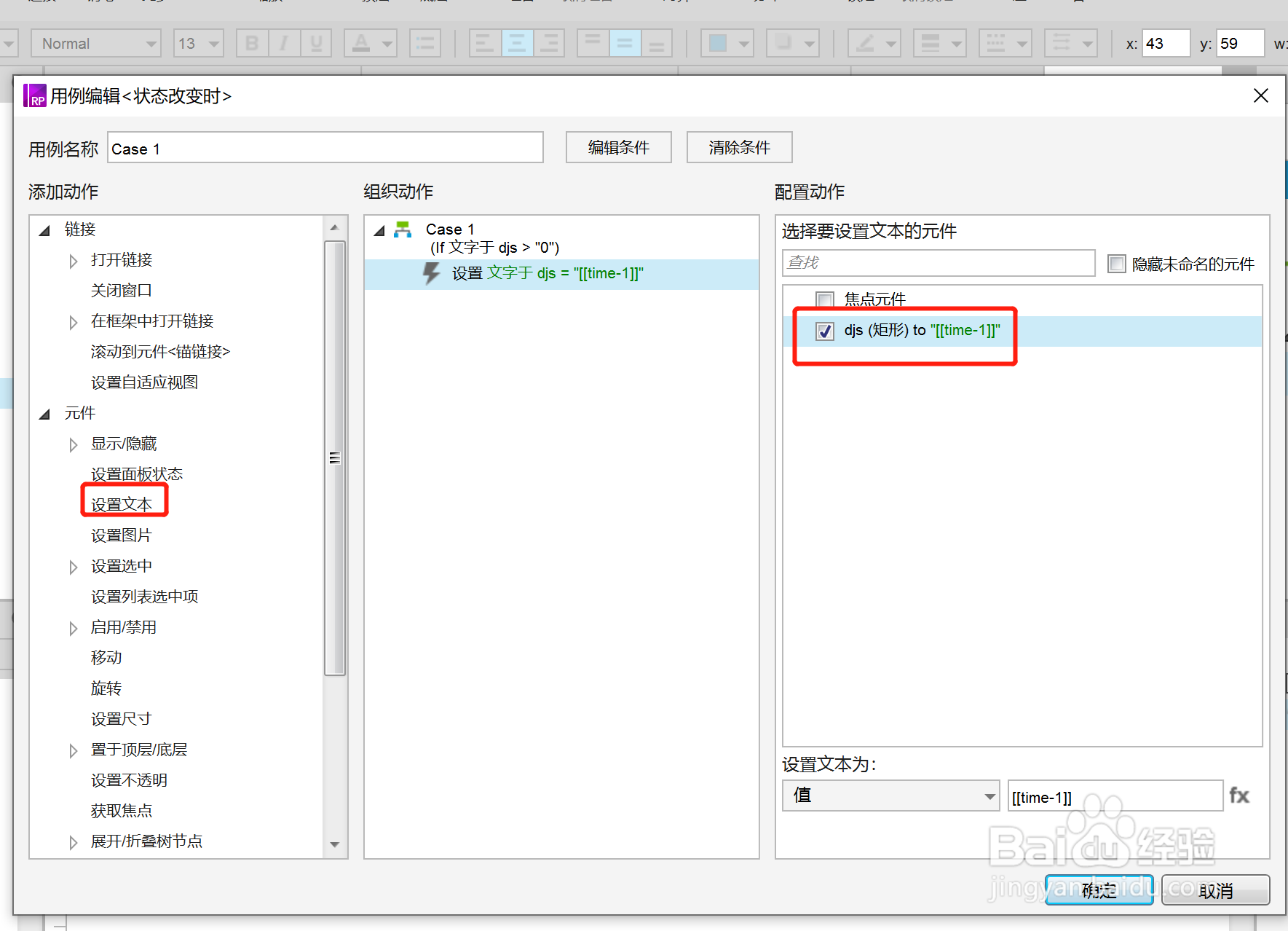
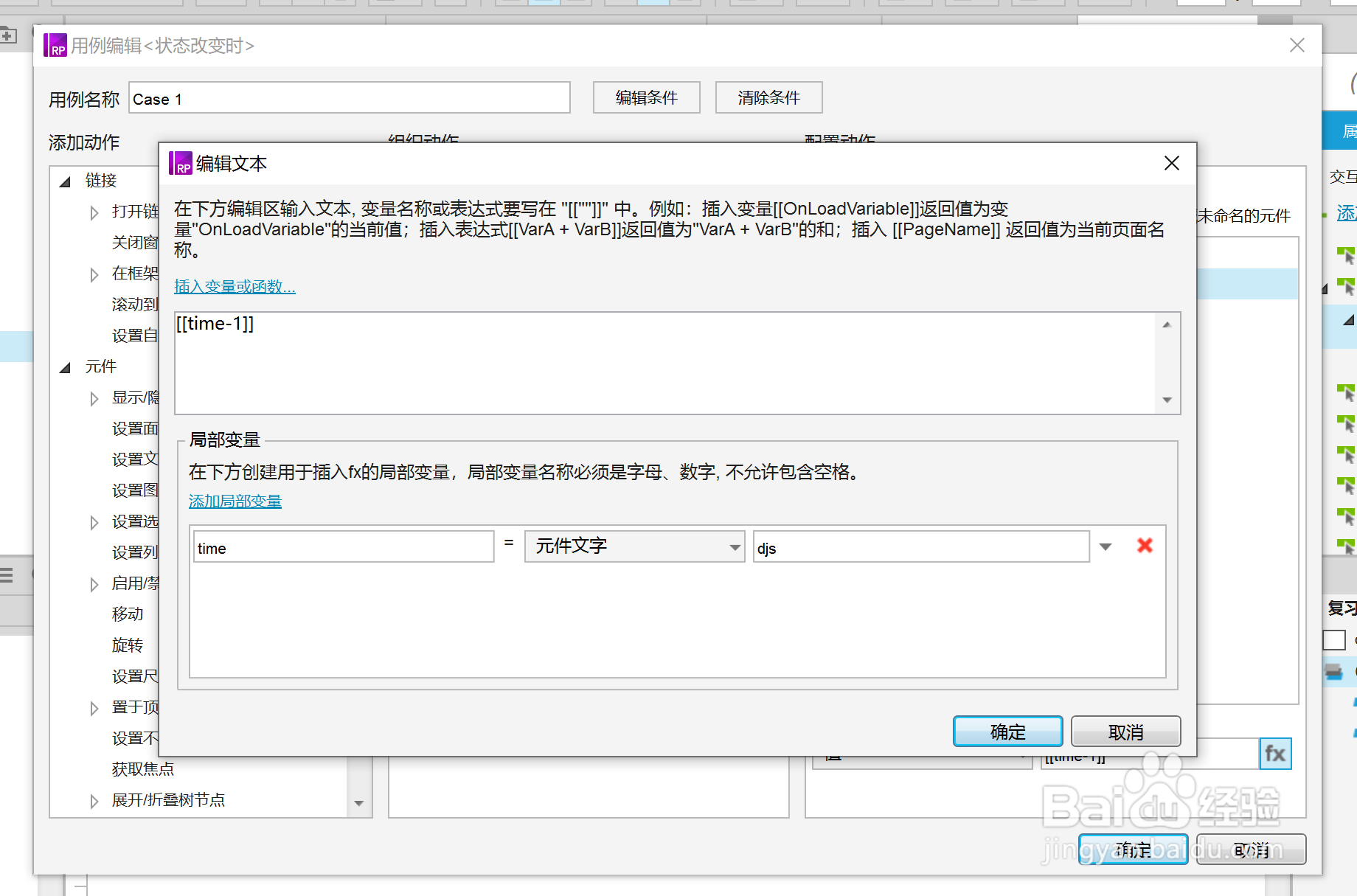
2/3左边基本元件处,新建一个矩形,给矩形赋值60且去掉边框,命名为djs(中午命名可能会出错,所以这里用的倒计时的拼音首字母),选中动态面板—添加用例处选择“状态改变时”—添加条件—如图中操作,if 文字于 djs 0,配置动作—设置文本—选择djs—设置函数fx—局部变量中给djs任意命名为time—函数中设置];





 3/3
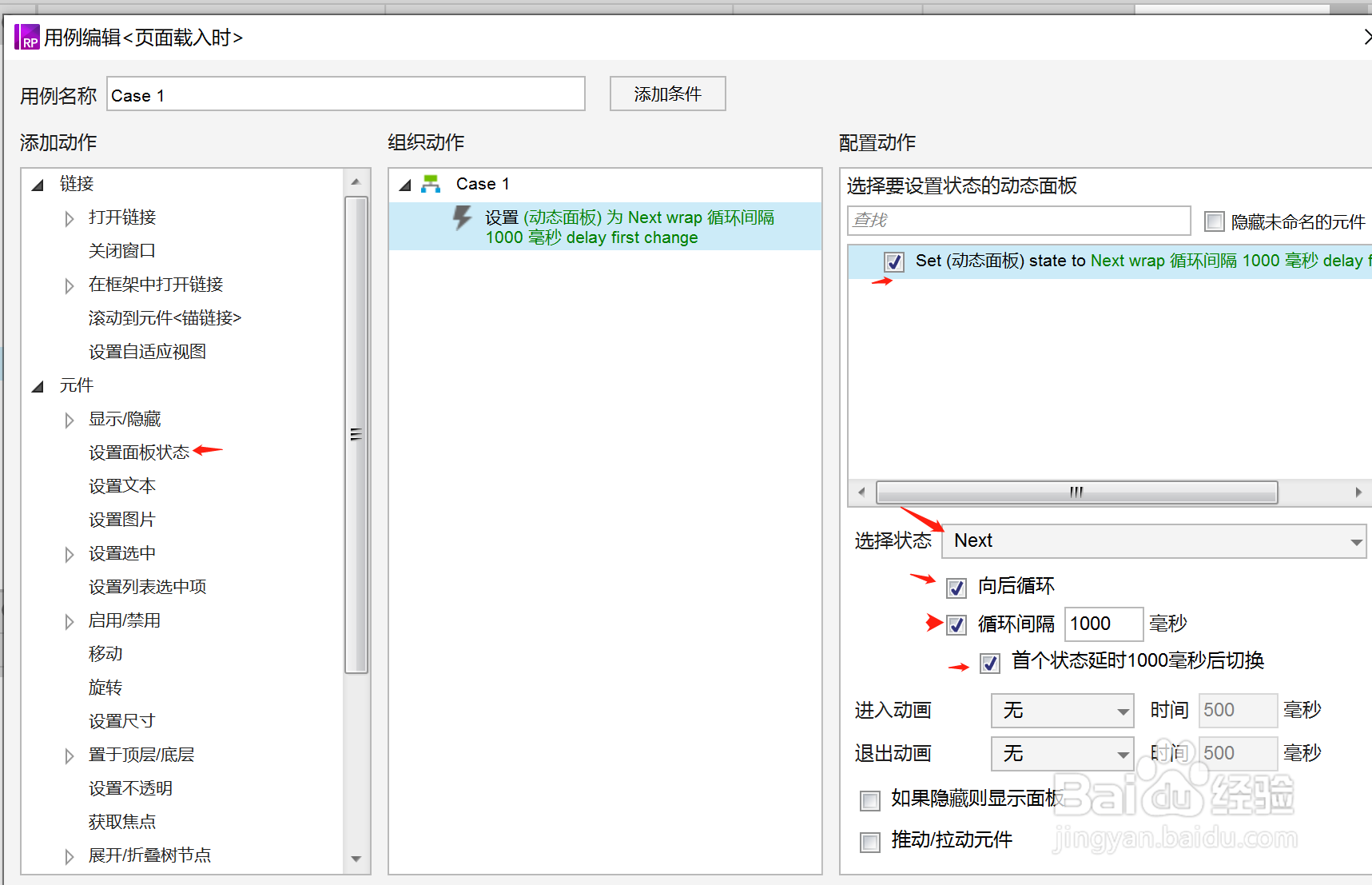
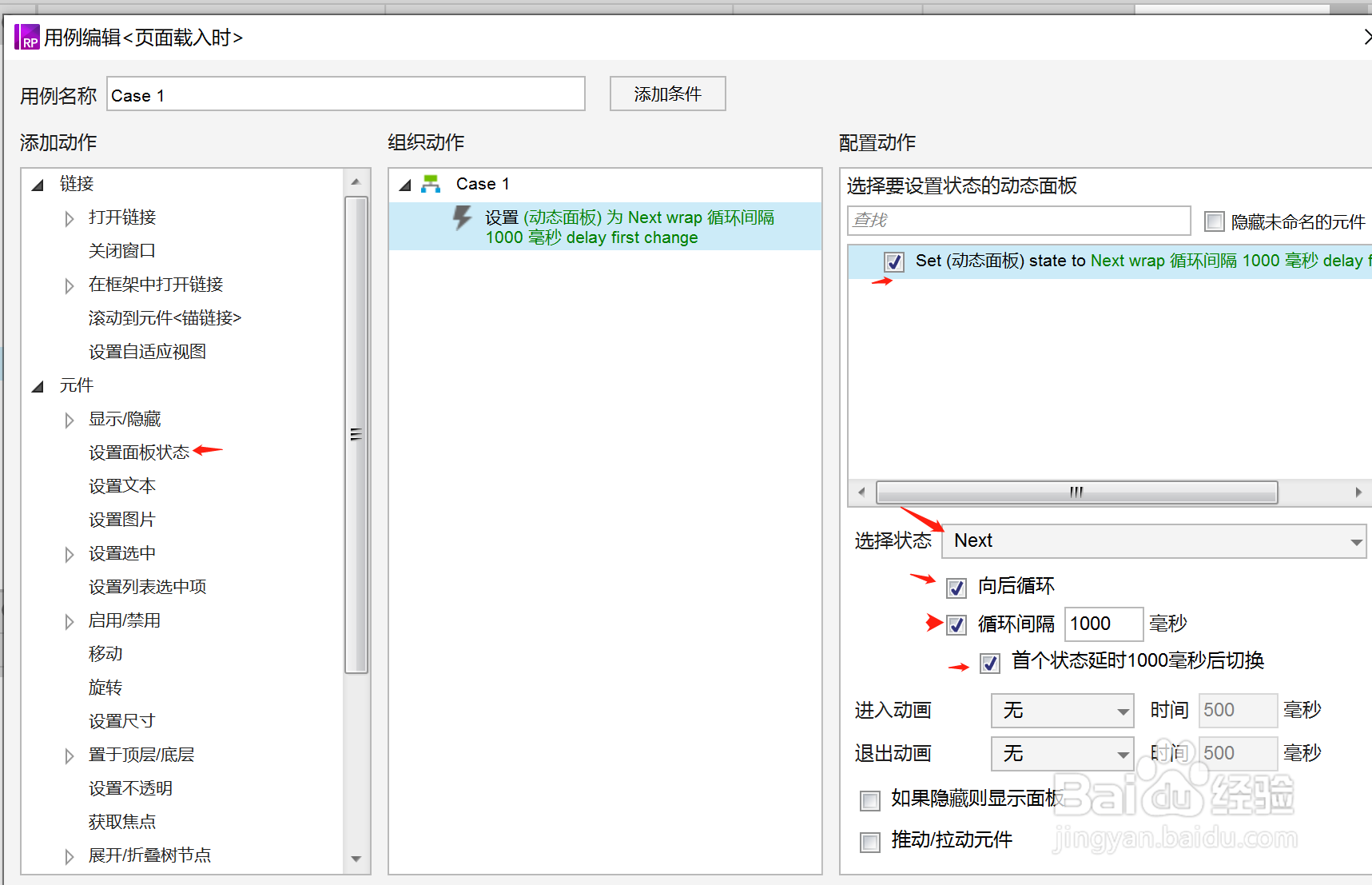
3/3选中复习倒计时—页面载入时—设置动态面板—选择状态—next—勾选向后循环、间隔1000sm、首个状态延时1000sm后切换,选中动态面板—点击右上角隐藏即可。
上述函数和用例的意思就是当矩形djs中的数字值大于0时,动态面板的状态改变时,则矩形djs中的值减一;




版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_259433.html
上一篇:steam怎么设置启用硬件视频解码?
下一篇:辽宁养老金怎么查询
 订阅
订阅