DW怎么设置div的背景?
来源:网络收集 点击: 时间:2024-03-06【导读】:
Adobe Dreamweaver的简称“DW”,是用于网页制作和管理网站的网页代码编辑器。我们在添加div标签的时候,想更换div里面的背景色或背景图像该怎么做呢?以下经验为您解答。工具/原料more电脑Adobe Dreamweaver CS6方法/步骤1/9分步阅读 2/9
2/9 3/9
3/9 4/9
4/9 5/9
5/9
 6/9
6/9 7/9
7/9 8/9
8/9 9/9
9/9 注意事项
注意事项
打开DW,添加div标签,并设置类。之后新建CSS样式。
 2/9
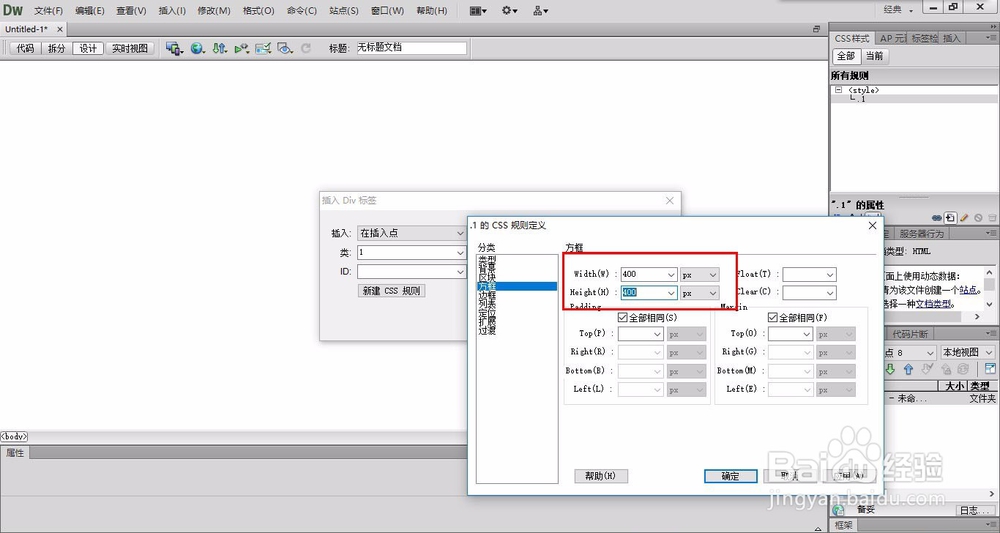
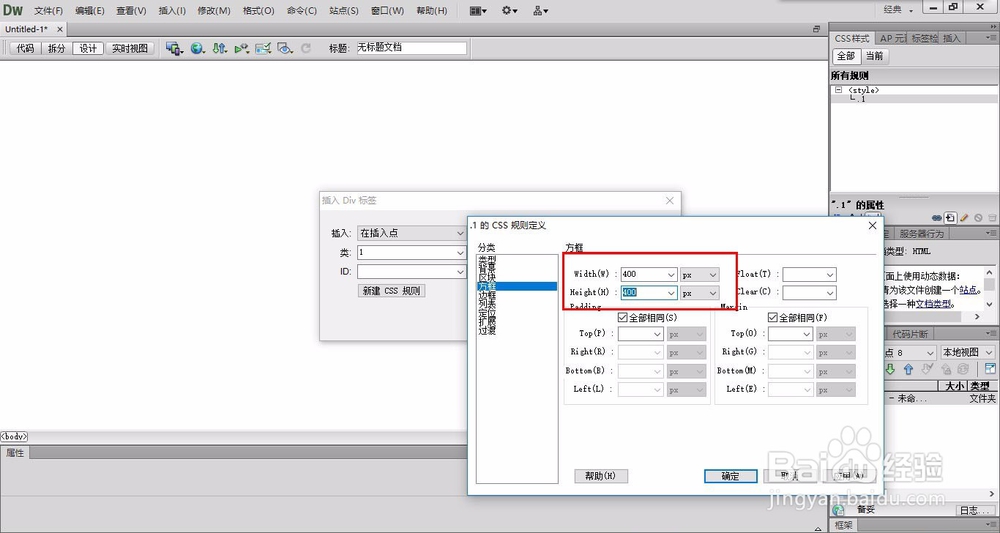
2/9在CSS规则定义的窗口中,在分类找到【方框】,设定长宽均为400。
 3/9
3/9div标签创建完毕,接下来要做到是为它添加背景色。
 4/9
4/9在右边的CSS样式窗口中找到该div的CSS,修改CSS样式。然后在分类中找到【背景】
 5/9
5/9选择自己想设定的背景色,点击确定。

 6/9
6/9背景色设置完成。
 7/9
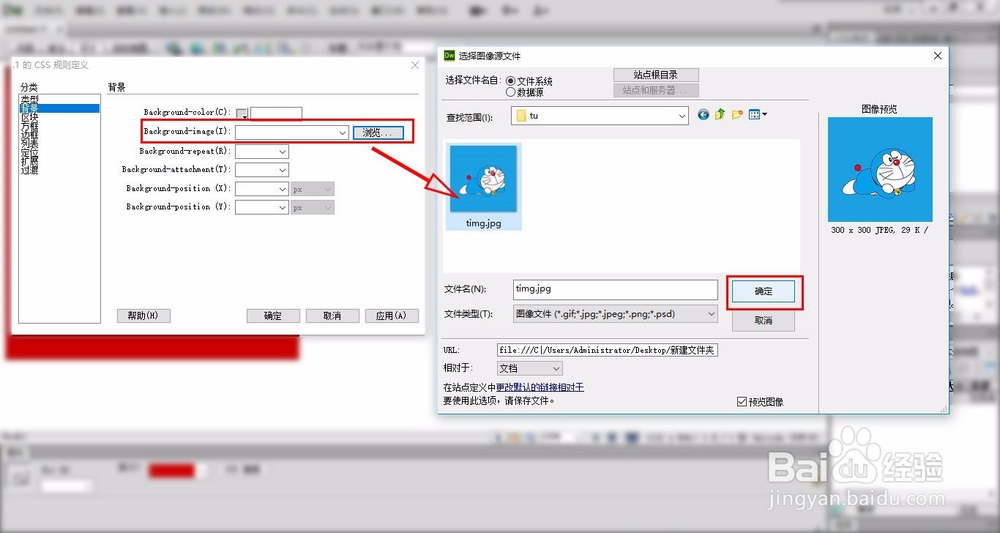
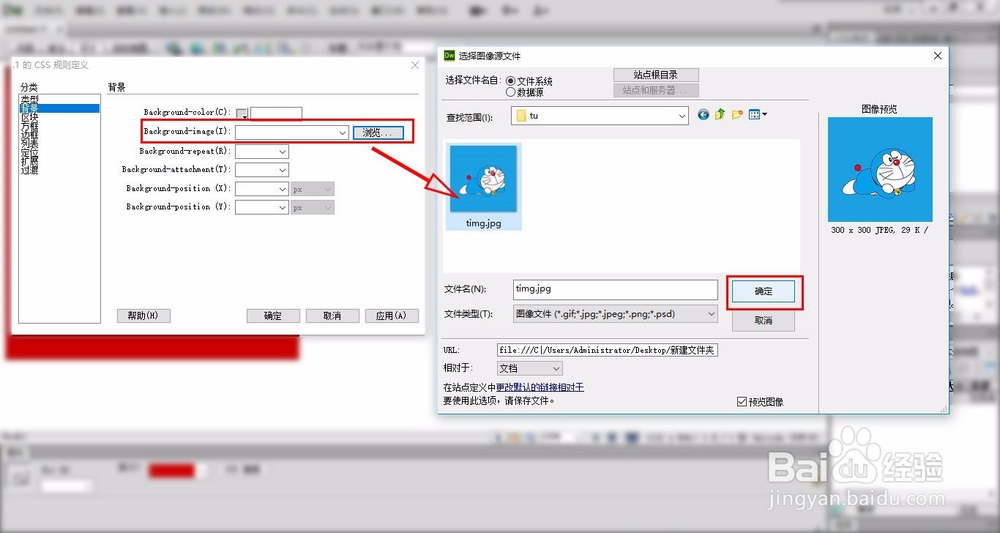
7/9同样,也可以添加本地图片作为背景,如下图所示,找到图像文件。
 8/9
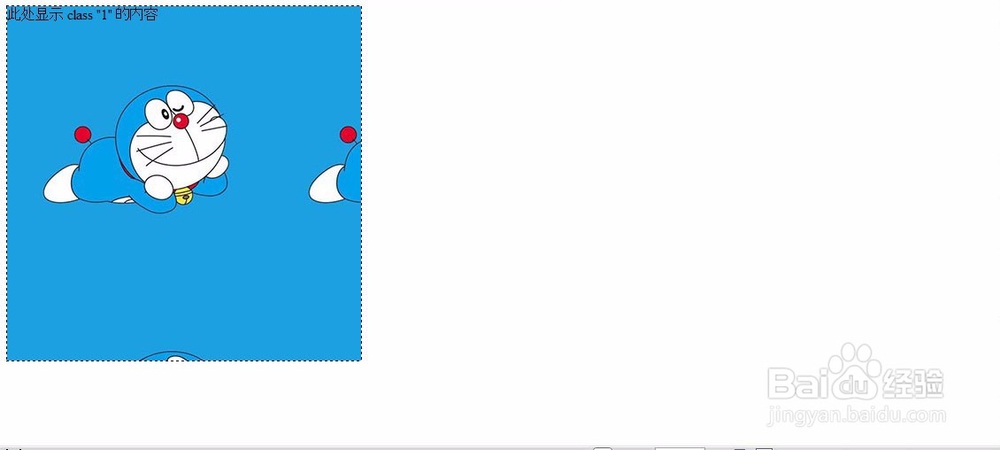
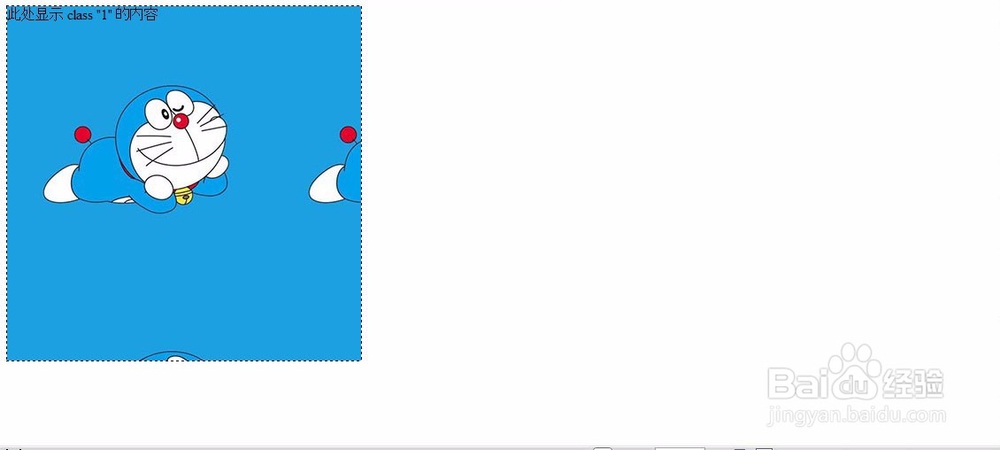
8/9背景图像设置完毕。
 9/9
9/9另外,设置背景图像下面一共有四个选项:no-repeat、repeat、repeat-x、repeat-y,分别为重复、不重复、重复于水平面、重复于垂直面。
即根据实际情况,选择适合的选项。
 注意事项
注意事项该经验使用版本为Adobe Dreamweaver CS6
如果该经验对您有帮助的话,请点赞哦!
DW网页电脑版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_260403.html
上一篇:超级省力擦地板的小窍门图解
下一篇:华为怎么换壁纸自己的照片
 订阅
订阅