html中如何修改字体大小
来源:网络收集 点击: 时间:2024-03-06【导读】:
在css中,主要通过font-size属性来修改字体的大小。下面小编举例讲解html中如何修改字体大小。工具/原料morehtml+css代码编辑器:Dreamweaver CS5方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
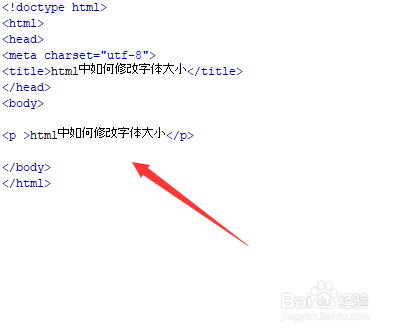
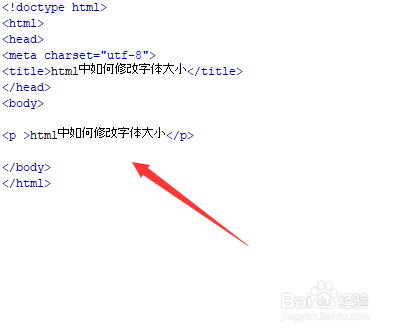
新建一个html文件,命名为test.html,用于讲解html中如何修改字体大小。
 2/6
2/6在test.html文件内,使用p标签创建一行文字,用于测试。
 3/6
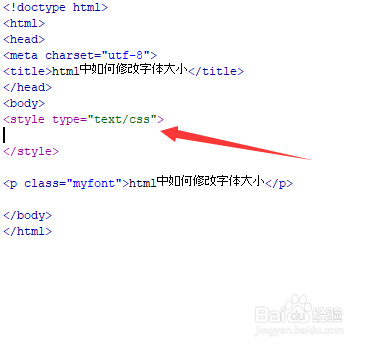
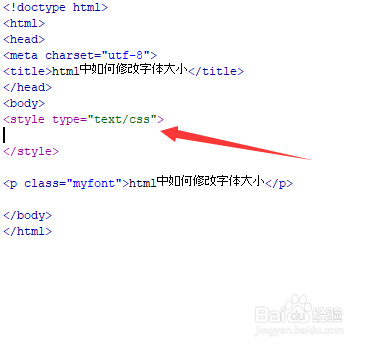
3/6在test.html文件内,给p标签添加一个class属性,用于下面通过该class定义p标签样式。
 4/6
4/6在test.html文件内,编写style type=text/css/style标签,页面的css样式将写在该标签内。
 5/6
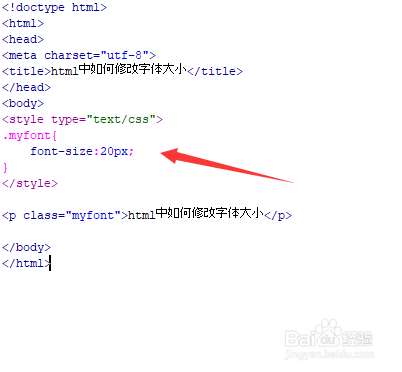
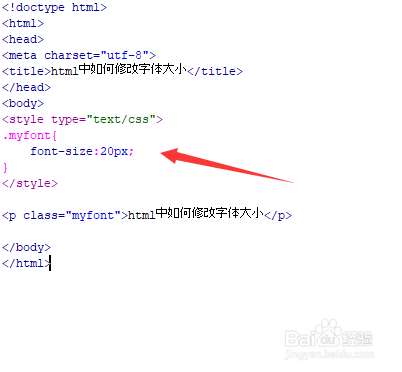
5/6在css标签内,通过class(myfont)来设置p标签的样式,使用font-size属性来修改p标签文字大小为20px。
 6/6
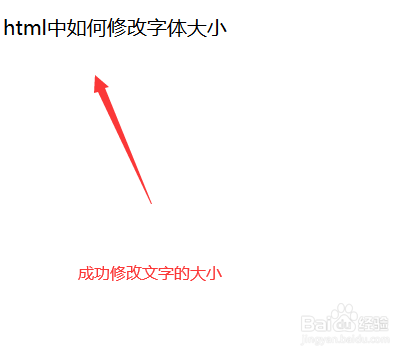
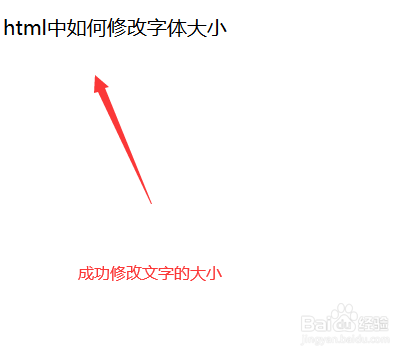
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用p标签创建一行文字,给p标签添加一个class属性。
2、通过class来设置p标签的样式,使用font-size属性来修改p标签文字大小。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_261151.html
上一篇:wegame如何隐藏战绩
下一篇:如何打开红米k30开发者模式
 订阅
订阅