js如何获取点击按钮的值?
来源:网络收集 点击: 时间:2024-03-06【导读】:
在js中,通过获得按钮对象,再通过value属性获得按钮的值。下面小编举例讲解js如何获取点击按钮的值。工具/原料morehtml+js代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解js如何获取点击按钮的值。
 2/6
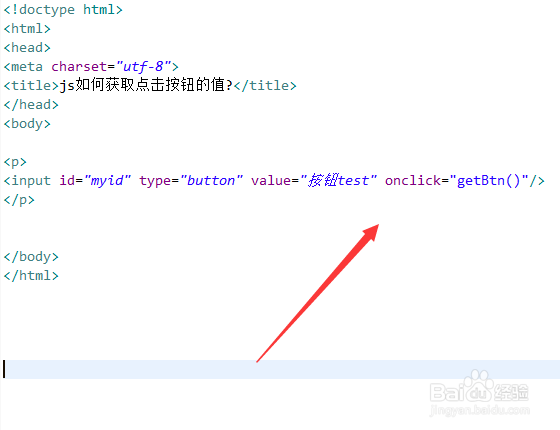
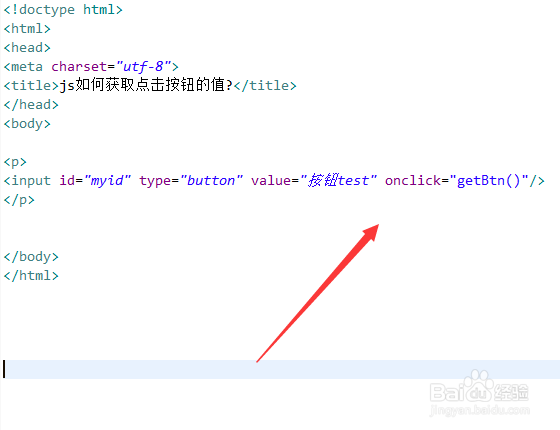
2/6在test.html文件内,使用input标签创建一个type类型为button的按钮。
 3/6
3/6在test.html文件内,设置input的id为myid,用于下面获得input对象。
 4/6
4/6在test.html文件内,给button标签绑定onclick点击事件,当按钮被点击时,执行getBtn()函数。
 5/6
5/6在js标签内,创建getBtn()函数,在函数内,使用getElementById方法,通过id获得input对象,再通过value属性获得按钮的值,并使用alert()方法将其输出。
 6/6
6/6在浏览器打开test.html文件,点击按钮,查看实现的效果。
 总结:1/1
总结:1/11、使用input标签创建一个type类型为button的按钮,设置input的id为myid。2、在js中,使用getElementById方法,通过id获得input对象,再通过value属性获得按钮的值,并使用alert()方法将其输出。
JS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_261457.html
上一篇:怎样隐藏QQ资料页面的王者战绩信息?
下一篇:PPT中怎样插入立体饼图
 订阅
订阅