jquery如何给table动态增加行
来源:网络收集 点击: 时间:2024-03-06【导读】:
在jquery中,通过获得table对象,使用append()方法可以实现向table动态增加行。下面小编举例讲解jquery如何给table动态增加行。工具/原料morehtml+jquery代码编辑器:Dreamweaver CS5方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7
 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解jquery如何给table动态增加行。
 2/7
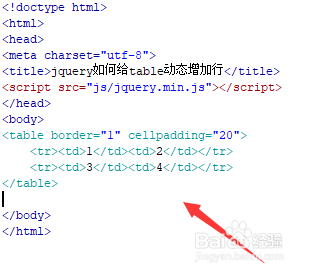
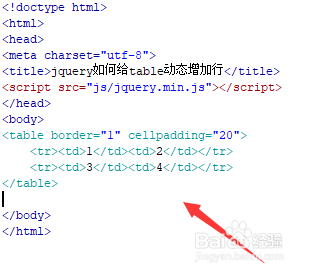
2/7在test.html文件内,使用table,tr,td标签创建一个两行两列的表格,为了方便查看,给表格设置1px的边框。
 3/7
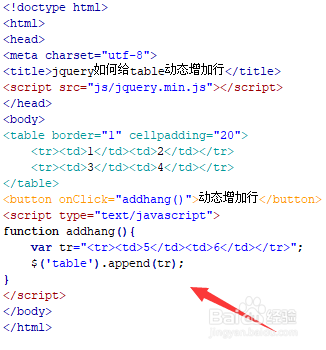
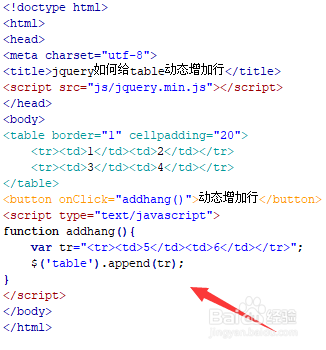
3/7在test.html文件内,使用button标签创建一个按钮,按钮名称为“动态增加行”。
 4/7
4/7在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行addhang()函数。
 5/7
5/7在js标签中,创建addhang()函数,在函数内,定义一个变量tr,用于保存需要添加的表格行。
 6/7
6/7在addhang()函数内,使用$符号获获table对象,通过append()方法向表格中插入tr变量的html,实现动态给表格增加行。
 7/7
7/7在浏览器打开test.html文件,点击按钮,查看实现的效果。

 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,使使用table,tr,td标签创建一个两行两列的表格,同时创建一个button按钮,用于触发执行js函数。3、在js标签内,创建函数,在函数内,使用$符号获获table对象,通过append()方法向表格中插入表格行的html代码,从而实现动态给表格增加行。
注意事项除了通过元素名称获得table对象外,还可以给table定义一个id或class来获得表格对象。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_261681.html
上一篇:如何开启山丘阅读书香论坛自动签到
下一篇:jquery实现点击按钮向层里加文本框
 订阅
订阅