HTML代码如何去除超链接的下划线
来源:网络收集 点击: 时间:2024-01-22【导读】:
在HTML中使用超链接标签时,其下方默认会显示下划线,如何去除超链接的下划线呢?请往下看吧!品牌型号:品牌型号:惠普 星14系统版本:操作系统:windows 10家庭版软件版本:演示软件:Visual Studio Code方法/步骤1/5分步阅读 2/5
2/5 3/5
3/5 4/5
4/5 5/5
5/5 注意事项
注意事项
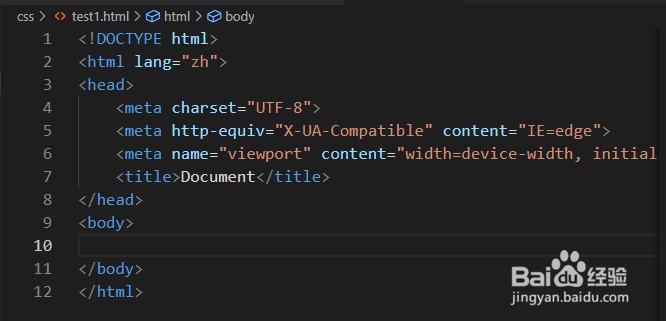
使用Visual Studio Code创建一个HTML文件,并搭建出基本框架。
 2/5
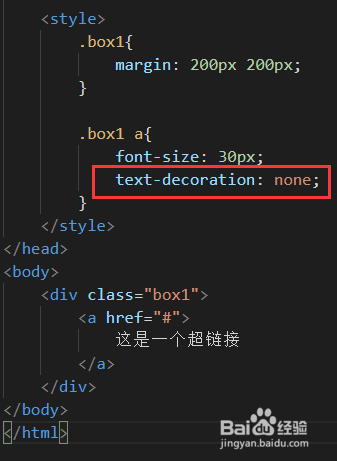
2/5如图,在box1中创建了一个超链接,并在style中选中该标签。
 3/5
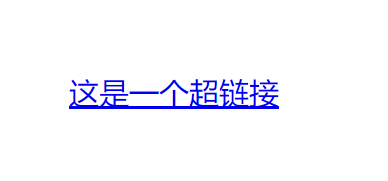
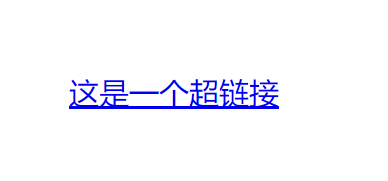
3/5在浏览器中运行,我们可以看到超链接下方有下划线。
 4/5
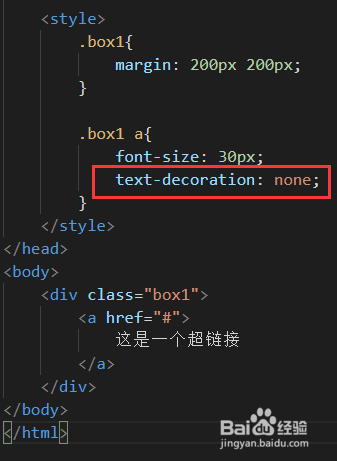
4/5我们在样式中输入:text-decoration:none;
 5/5
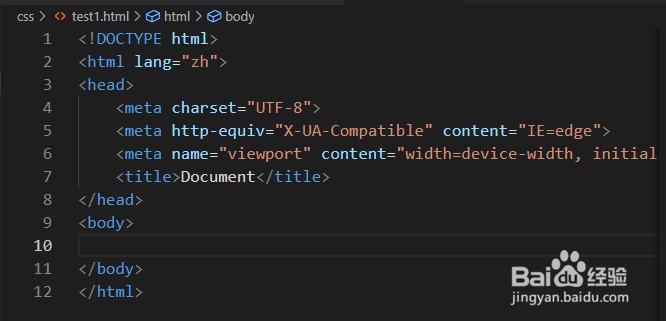
5/5这时,超链接下面的下划线就去掉了。
 注意事项
注意事项如果觉得小编的辛勤劳动对您有帮助的话,欢迎点赞、收藏!!!
HTMLCSS去掉超链接下划线A标签下划线版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_2681.html
上一篇:css背景颜色
下一篇:迷你世界新版本种树的方法
 订阅
订阅