FLASH如何用代码将库中图片放置到舞台上(AS3)
来源:网络收集 点击: 时间:2024-03-06打开制作软件,新建AS3文档。
 2/7
2/7在百度图片中找一些小图,因为太大的图片会挡住其它的图。
 3/7
3/7将找到的图导入到新建的文档中。

 4/7
4/7在库中选择图片,右键选择属性或者双击打开属性面板。双击区域为下方第2张图标红的区域。

 5/7
5/7打开图片属性面板后设置如下图所示。
 6/7
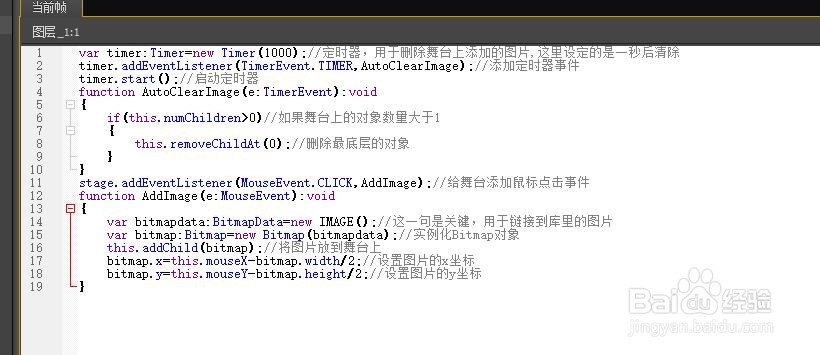
6/7在主时间轴加如下代码:
var timer:Timer=new Timer(1000);//定时器,用于删除舞台上添加的图片,这里设定的是一秒后清除
timer.addEventListener(TimerEvent.TIMER,AutoClearImage);//添加定时器事件
timer.start();//启动定时器
function AutoClearImage(e:TimerEvent):void
{
if(this.numChildren0)//如果舞台上的对象数量大于1
{
this.removeChildAt(0);//删除最底层的对象
}
}
stage.addEventListener(MouseEvent.CLICK,AddImage);//给舞台添加鼠标点击事件
function AddImage(e:MouseEvent):void
{
var bitmapdata:BitmapData=new IMAGE();//这一句是关键,用于链接到库里的图片
var bitmap:Bitmap=new Bitmap(bitmapdata);//实例化Bitmap对象
this.addChild(bitmap);//将图片放到舞台上
bitmap.x=this.mouseX-bitmap.width/2;//设置图片的x坐标
bitmap.y=this.mouseY-bitmap.height/2;//设置图片的y坐标
}
 7/7
7/7运行后效果如下图所示。
 注意事项
注意事项理解该教程需要一定的FLASH操作基础。
有什么不明白的或者其它FLASH代码方面的问题可以私信。
FLASH图片游戏课件版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_268648.html
 订阅
订阅