js如何将文字放大2倍
来源:网络收集 点击: 时间:2024-03-06【导读】:
在js中,使用百分比设置文字的大小,便可以实现将文字放大2倍。下面小编举例讲解js如何将文字放大2倍。品牌型号:js+html系统版本:代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解js如何将文字放大2倍。
 2/6
2/6在test.html文件中,使用p标签创建一行文字,用于测试。
 3/6
3/6在test.html文件中,设置p标签的id属性为myii。
 4/6
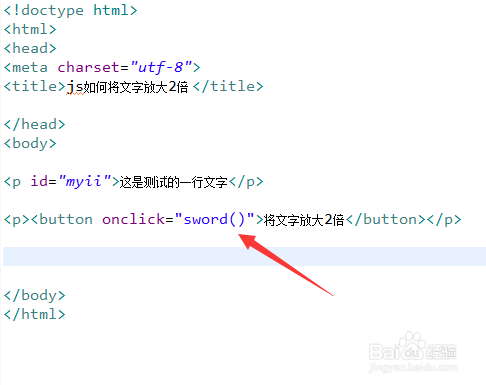
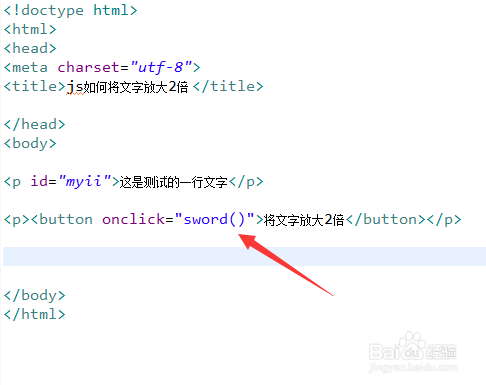
4/6在test.html文件中,使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行sword()函数。
 5/6
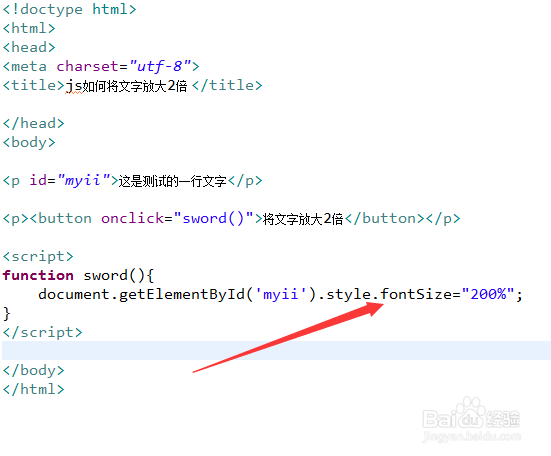
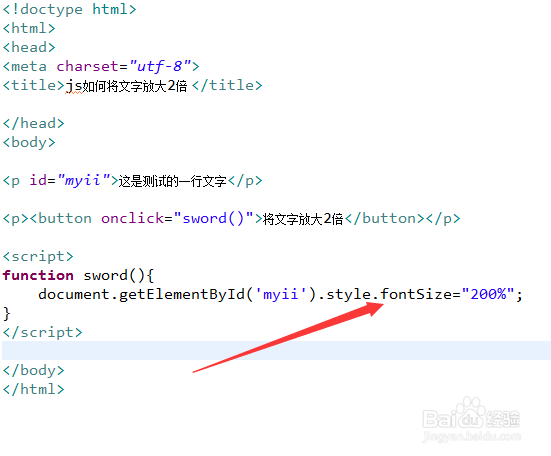
5/6在js标签内,创建sword函数,在函数内,通过id获得p元素对象,将style中的fontSize属性设置为200%,便可以将文字放大2倍。
 6/6
6/6在浏览器打开test.html文件,点击按钮,查看实现的效果。
 总结:1/1
总结:1/11、使用p标签创建一行文字,设置p标签的id属性为myii。2、使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行sword()函数。3、在js标签内,创建sword函数,在函数内,通过id获得p元素对象,将style中的fontSize属性设置为200%,便可以将文字放大2倍。4、浏览器打开test.html文件,点击按钮,查看实现的效果。
JS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_269623.html
上一篇:联想软件商店不小心删了怎么办?
下一篇:UG如何更改默认草图曲线的颜色
 订阅
订阅