html中向网页中导入图片的img标签该如何使用?
来源:网络收集 点击: 时间:2024-03-06【导读】:
img /作为一种单标记标签,其可以向网页中导入所需要的图片,只需将图片提前保存在一确定路径中就能通过img标签进行引用,且该标签还有许多对引入图片进行修改的属性,可以说是十分便利,那么今天小编就为大家介绍一下html文件中的img标签该如何使用吧!工具/原料moreimg标签HBuilder X程序方法/步骤1/3分步阅读
 2/3
2/3
 3/3
3/3
 注意事项
注意事项
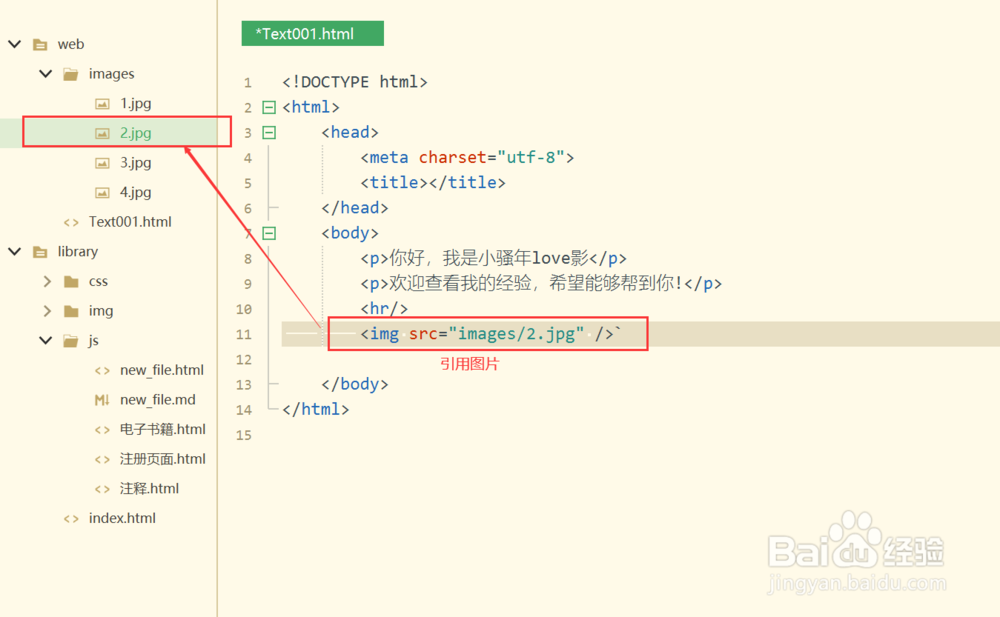
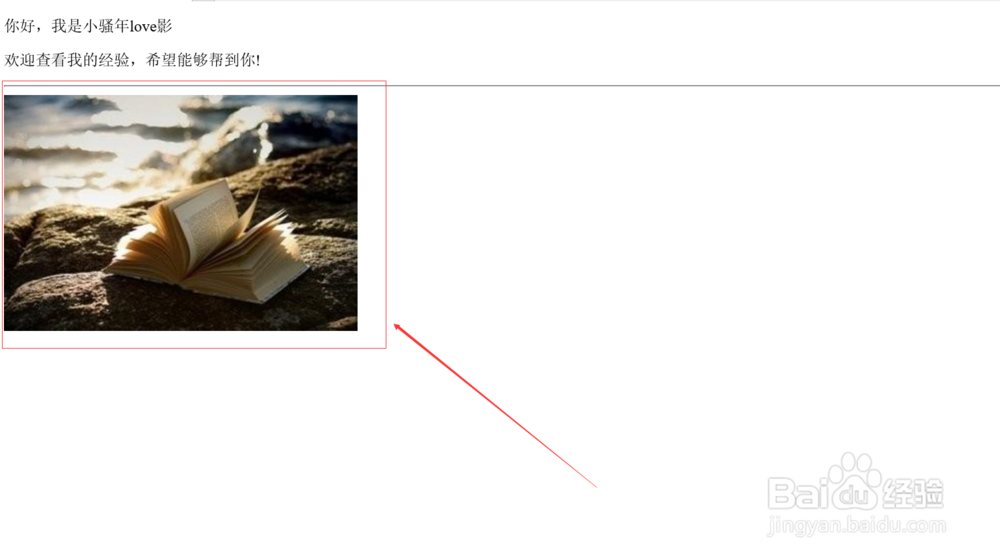
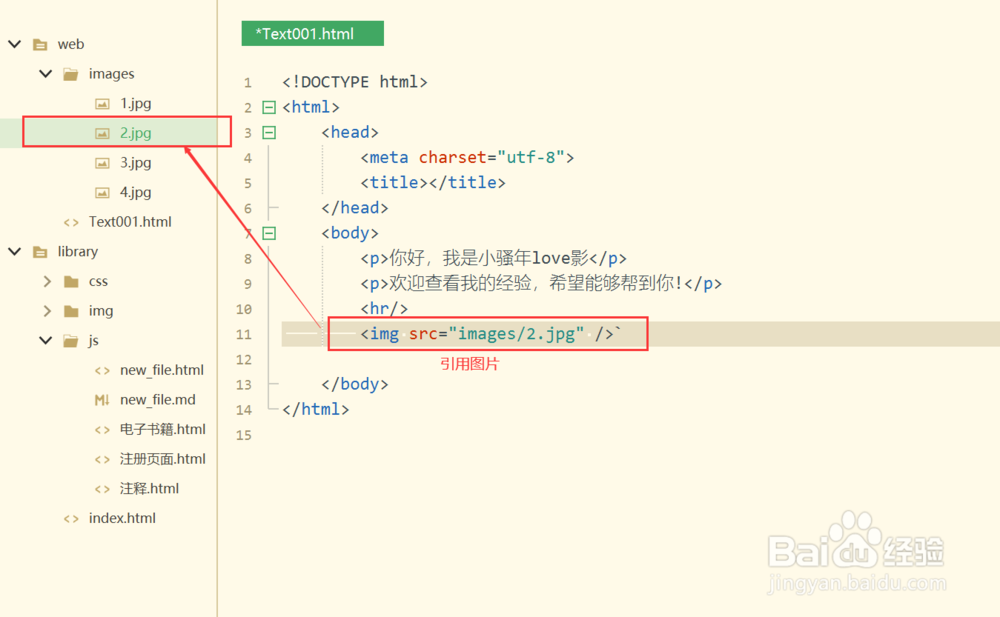
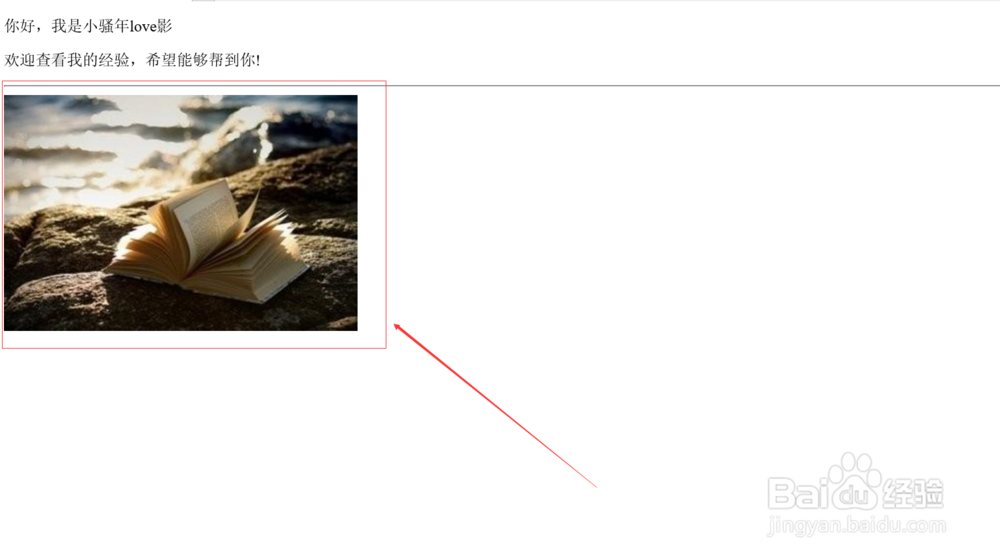
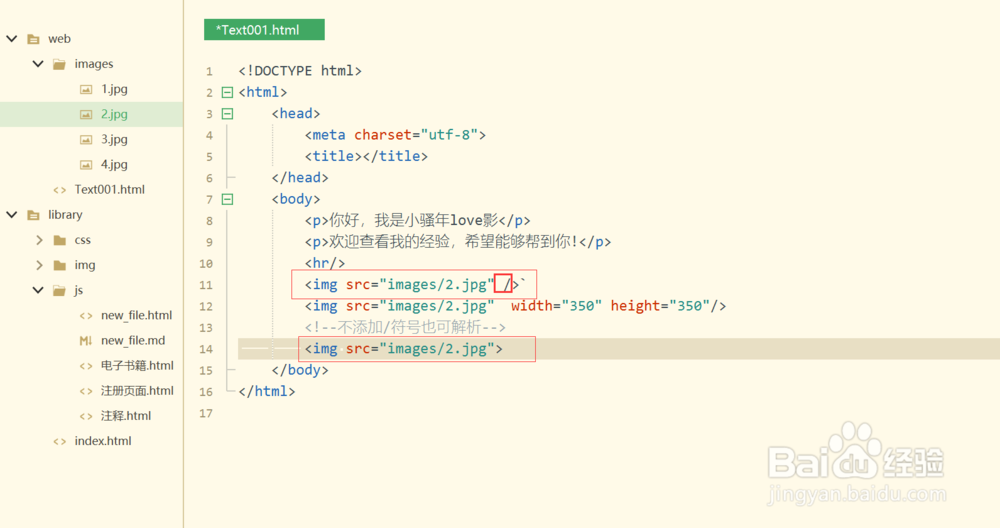
使用语法img src=图片的路径/。
将图片保存在同一项目下,然后通过在img标签中添加src属性导入图片,该属性后设置图片的路径,注意,路径分为绝对路径和相对路径,需要仔细确认,不然无法加载到html文件中。

 2/3
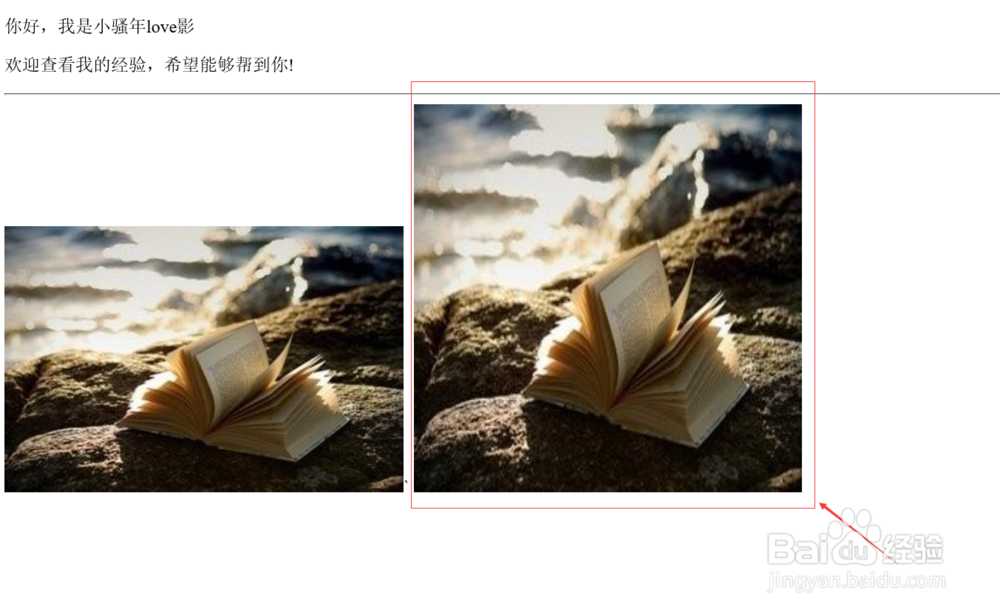
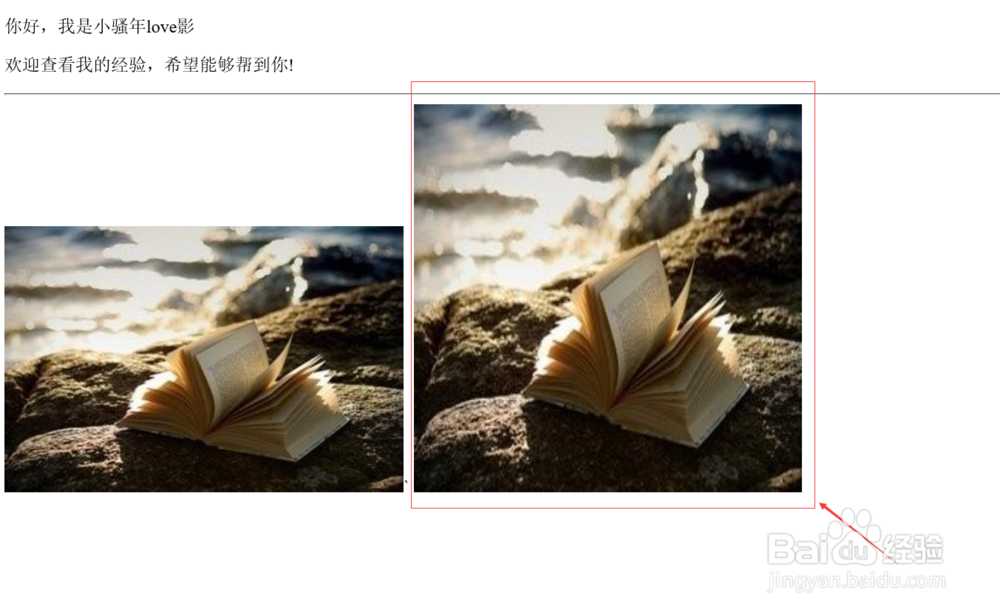
2/3常用属性width、height、border属性。
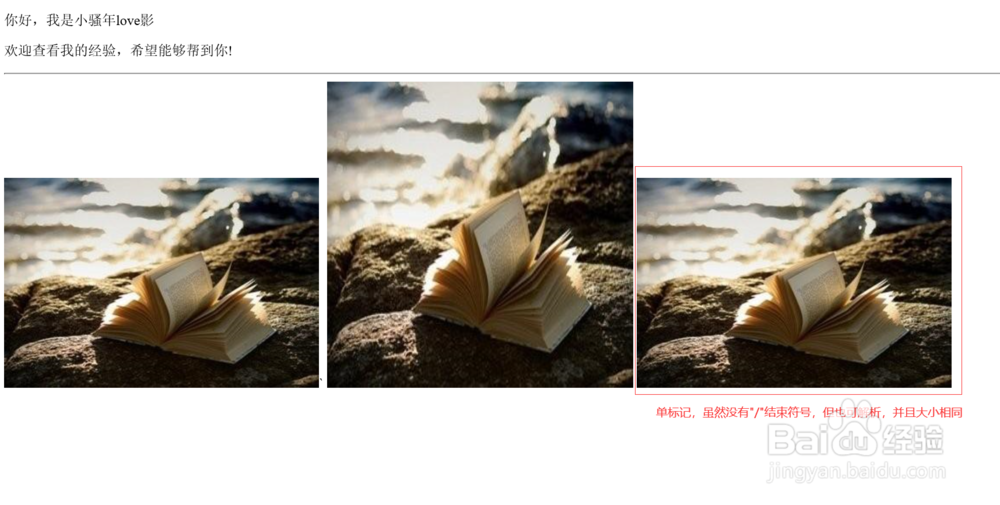
同src属性相同,在img标签中添加width、height属性并赋初值,那么就能在html文件中修改图片的大小,也可以通过border属性修改图片边框大小。

 3/3
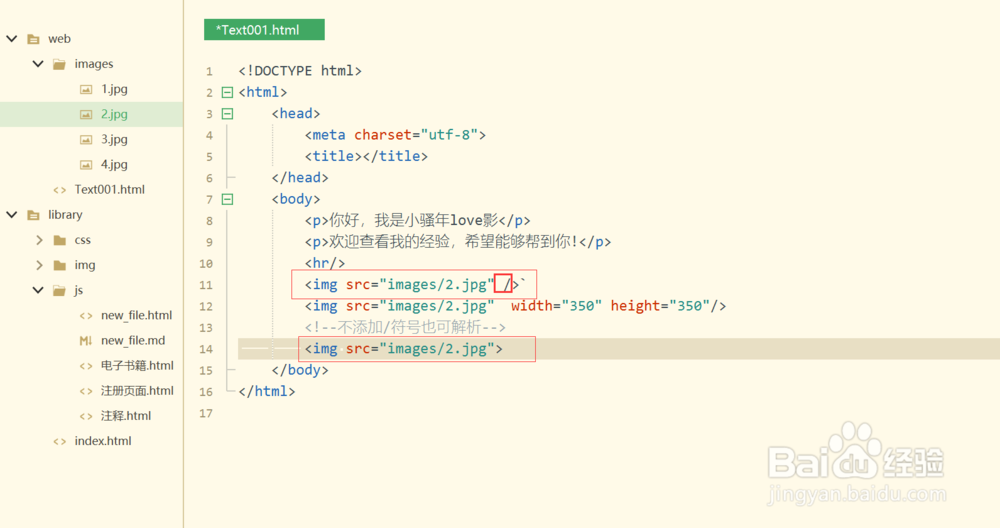
3/3图片的路径和html的不规范化。
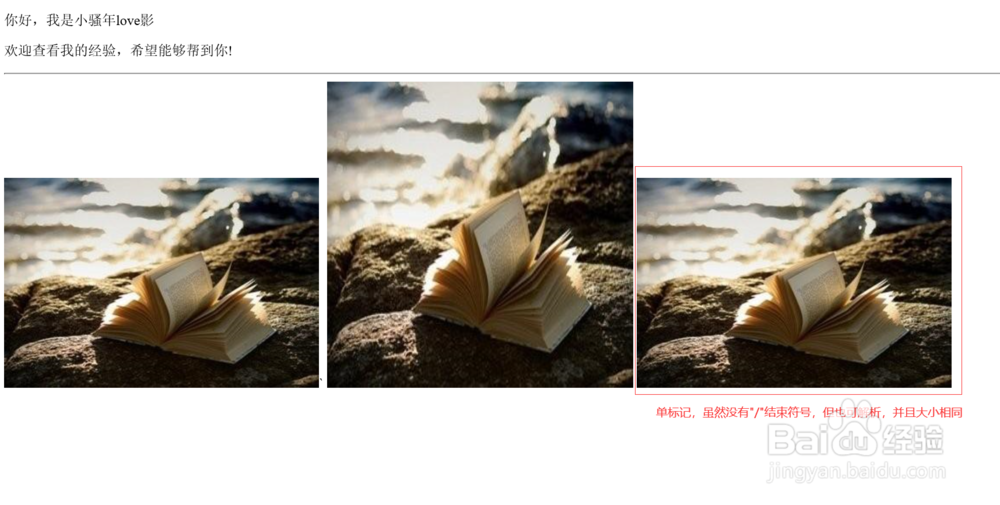
无论标签的书写形式是img /还是img,浏览器都可以解析出标签并显示在浏览器上,这是因为html是一门描述性的语言,并不是一门严谨的语言,但市面上的浏览器众多,如果不书写,部分浏览器也可能导致无法解析html文件。

 注意事项
注意事项html并不是一种严格的语言,所以标签中加“/”或不加浏览器都可以解析识别
注释标记,添加注释内容,不会显示到浏览器中
图片要是和项目没在同一项目下,那么以后图片路径修改,就会导致浏览器中图片无法加载
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_270406.html
上一篇:怎么画一只肥嘟嘟的小羊简笔画?
下一篇:七夕创意表白之502010元人民币折心形
 订阅
订阅