html/css当列数太多时,如何让table出现滚动条?
来源:网络收集 点击: 时间:2024-03-06先来看下一个初始的table代码:
html
head
meta charset=utf-8
style
/style
/head
body
table border=1
tbody
tr
td111111111111111111111/td
td222222222222222222222/td
td333333333333333333333/td
td444444444444444444444/td
td555555555555555555555/td
td666666666666666666666/td
td7777777777777777777777/td
td111111111111111111111/td
td222222222222222222222/td
td333333333333333333333/td
td444444444444444444444/td
td555555555555555555555/td
td666666666666666666666/td
td7777777777777777777777/td
td8888888888888888888888/td
td9999999999999999999999/td
td1111111111111111111111/td
/tr
/tbody
/table
/body
/html
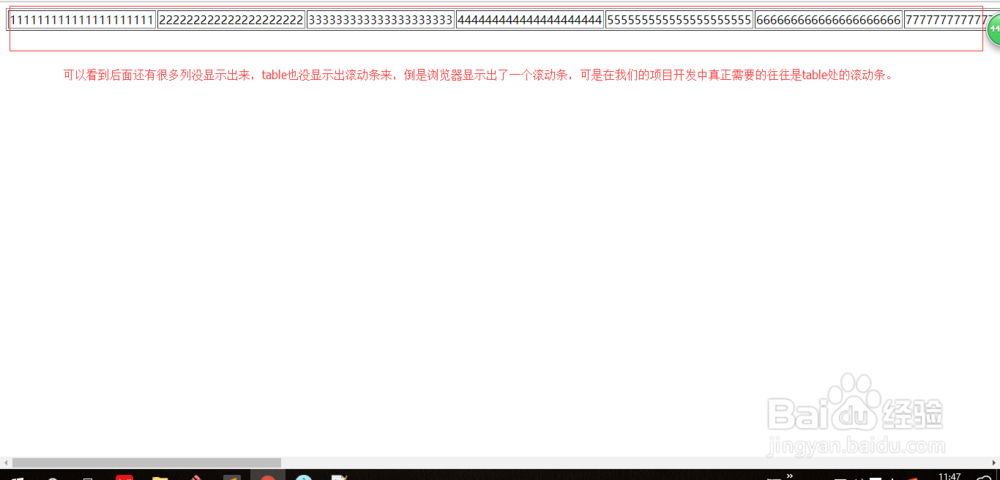
运行示意图如下所示,就显示了一个只含有一行但是含有很多列的table,这时由于
 2/6
2/6那么这个时候我们又该如何修改代码让这个table显示出滚动条呢?(至少看起来是)
 3/6
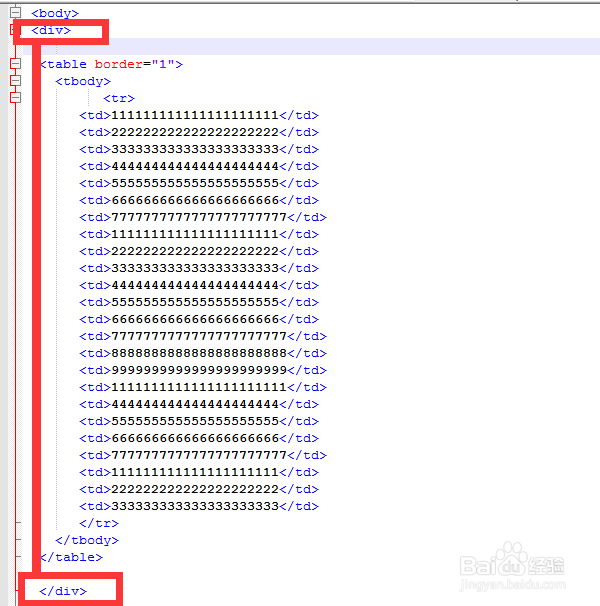
3/6其实并不复杂,首先我们在这个table的外面加一个div把table包含起来,如下图所示
 4/6
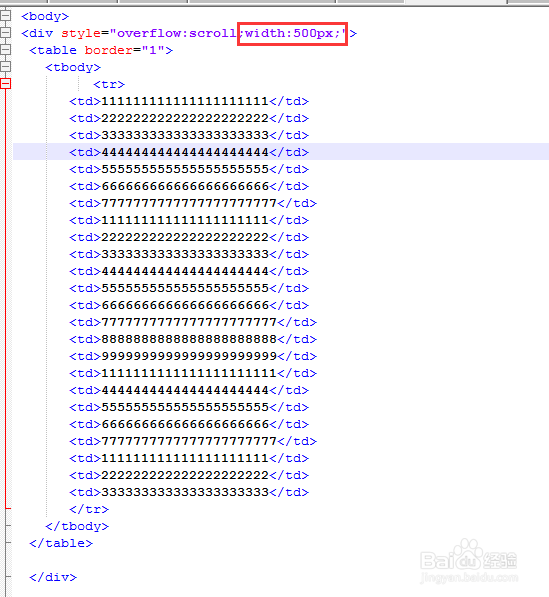
4/6然后我们在给这个div设置样式【overflow:scroll;】
注意:
这个属性表示让div出现滚动条.如果只想出现水平滚动条或者只想出现垂直滚动条的话,请用overflow-x(水平)与overflow-y(垂直).
 5/6
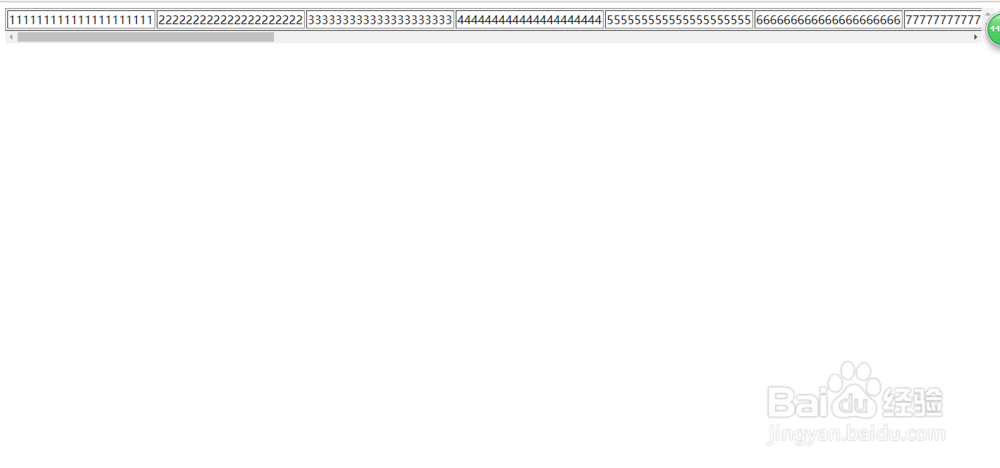
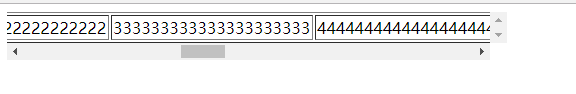
5/6运行结果如下,这个table出出现了滚动条,并且窗体的导航条没有在出现。
【
注意:
1. 如果你在你的项目中这样操作了后却没出现滚动条,但是偏偏又能滚动!
2. 那估计是你的div没有具体的宽度与高度,从而被里面的table给撑开了,这样来给table有多宽有多高,你的div就有多宽多高,自然就不会出现滚动条,
3. 所以你的div设置下具体的宽高即可解决这个问题
】
 6/6
6/6总结下原理:
就像我们最开始构建了一个很多列的table,然后浏览器窗体(body)出现了滚动条一样,这是因为table的父元素就是body.
而现在我们把这个body父元素换为了我们自己定义的div而已,这就是我的实现原理。
扩展1/1当出现了滚动条后实际上我们还可以通过控制这个div的样式来控制这个界面的展现。
我举个例子,比如我设置了这个div的宽度为500px,如下图所示,这样看起来是不是好多了,当然除此之外我们还可以设置各种的样式,这个就看大家自己的需求了

 注意事项
注意事项在table本身上设置overflow:scroll;样式是无效的,
如果您觉得我的经验稍微有点作用的话,请给我投下票,当然如果有疑惑欢迎给我留言,我会持续答复的o(^▽^)o
CSSHTMLTABLE滚动条DIV版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_270993.html
 订阅
订阅