js怎么给小于10的数字前面补0
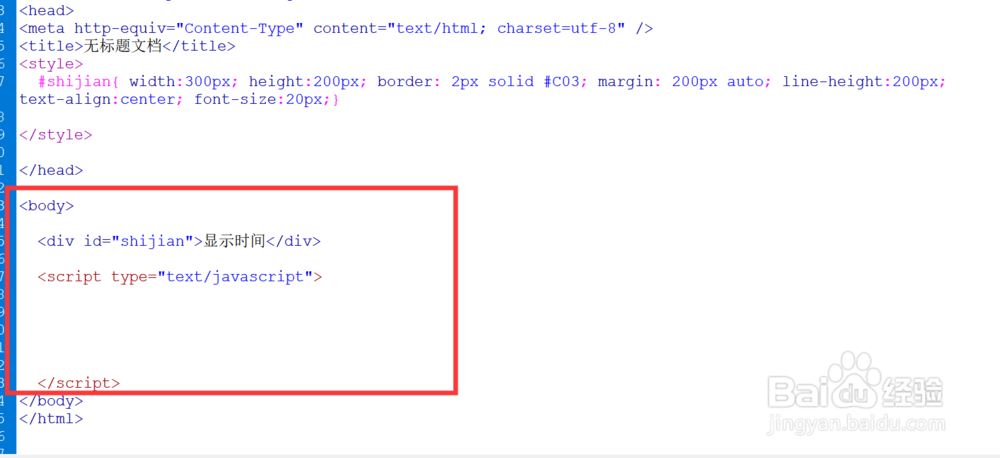
来源:网络收集 点击: 时间:2024-03-06第一步:在网页中先编写好相应的标签用来显示时间,然后编写相应的脚本标签。
body
div id=shijian显示时间/div
script type=text/javascript
/script
/body
 2/9
2/9第二步:以获取系统时间(时分秒)为例,先自定义一个函数,函数名称自己设置。比如time();
 3/9
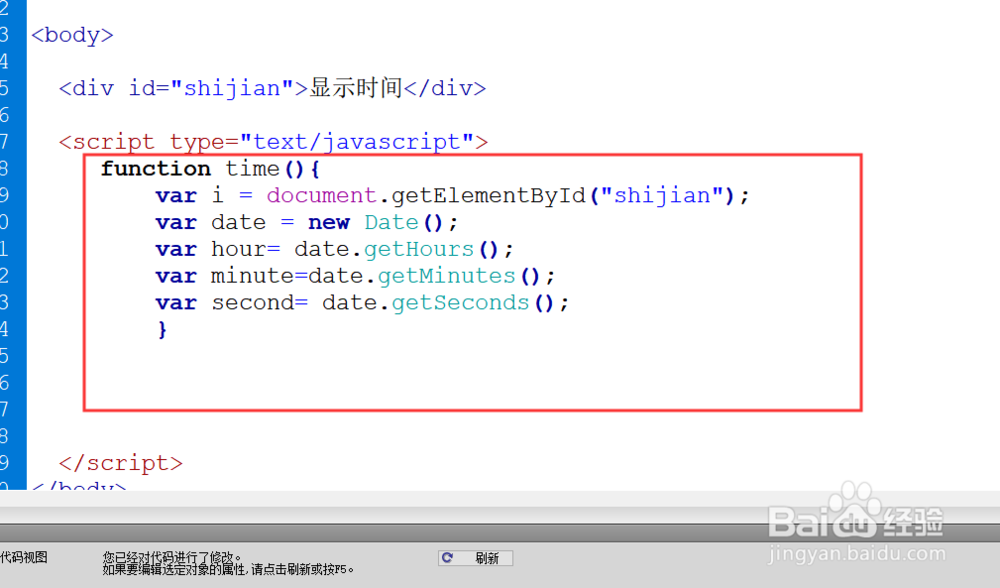
3/9第三步:在自定义函数内部定义五个变量,分别用来保存实例化对象、时分秒和获取网页中要显示时间的对象的值。
body
div id=shijian显示时间/div
script type=text/javascript
function time(){
var i = document.getElementById(shijian);
var date = new Date();
var hour= date.getHours();
var minute=date.getMinutes();
var second= date.getSeconds();
}
/script
/body
 4/9
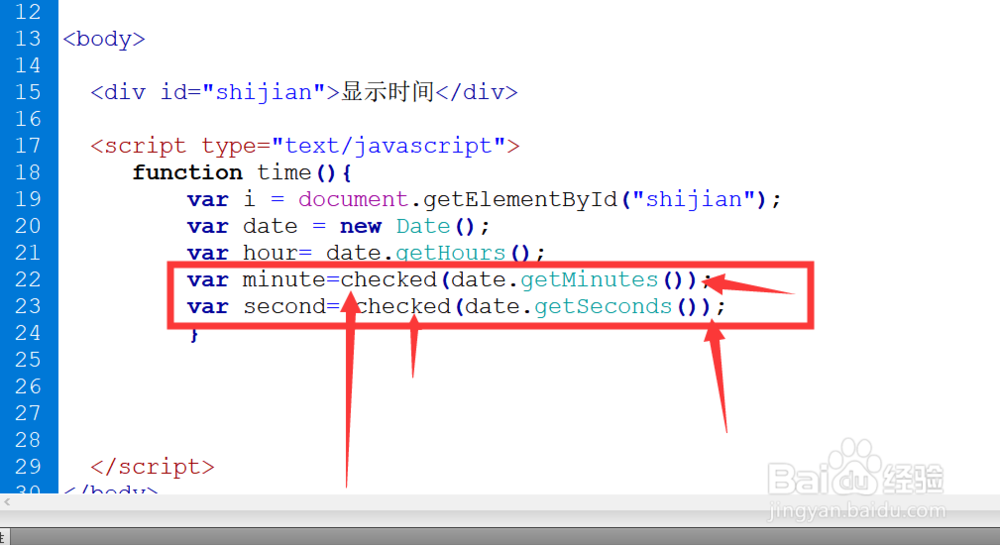
4/9第四步:给上述的保存分钟和秒数的变量,提前编写一个自定义判断函数checked();
script type=text/javascript
function time(){
var i = document.getElementById(shijian);
var date = new Date();
var hour= date.getHours();
var minute=checked(date.getMinutes());
var second= checked(date.getSeconds());
}
 5/9
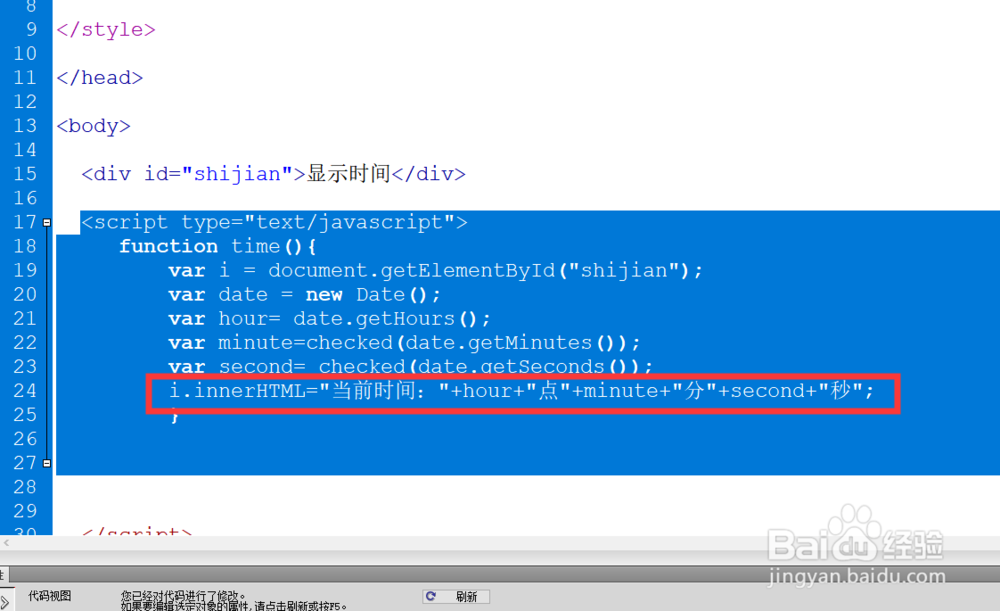
5/9第五步:编写在网页中显示时间的代码:
script type=text/javascript
function time(){
var i = document.getElementById(shijian);
var date = new Date();
var hour= date.getHours();
var minute=checked(date.getMinutes());
var second= checked(date.getSeconds());
i.innerHTML=当前时间:+hour+点+minute+分+second+秒;
}
 6/9
6/9第六步:编写动态获取时间(系统时分秒)的语句。
script type=text/javascript
function time(){
var i = document.getElementById(shijian);
var date = new Date();
var hour= date.getHours();
var minute=checked(date.getMinutes());
var second= checked(date.getSeconds());
i.innerHTML=当前时间:+hour+点+minute+分+second+秒;
}
setInterval(time(),1000);
/script
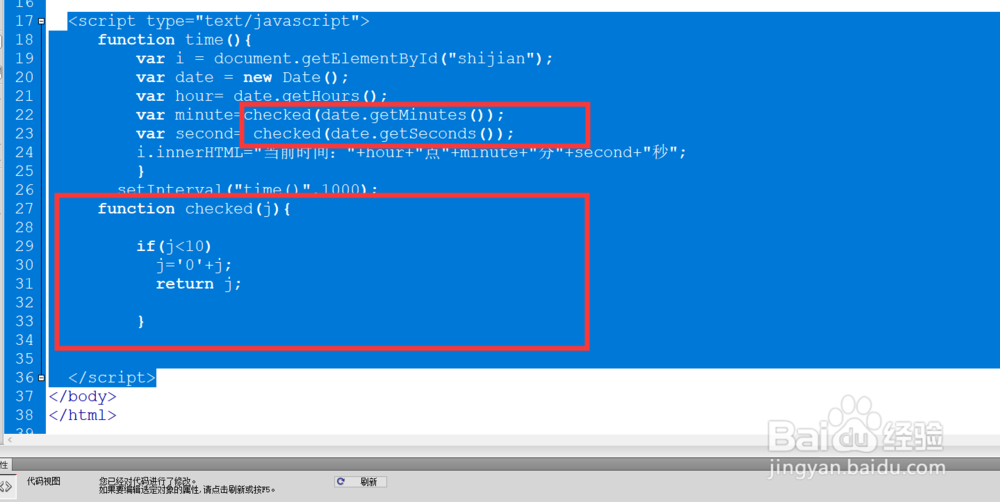
7/9第七步:编写判断函数,判断当分钟和秒数的值小于10的时候在数值前面补0.
script type=text/javascript
function time(){
var i = document.getElementById(shijian);
var date = new Date();
var hour= date.getHours();
var minute=checked(date.getMinutes());
var second= checked(date.getSeconds());
i.innerHTML=当前时间:+hour+点+minute+分+second+秒;
}
setInterval(time(),1000);
function checked(j){
if(j10)
j=0+j;
return j;
}
/script
 8/9
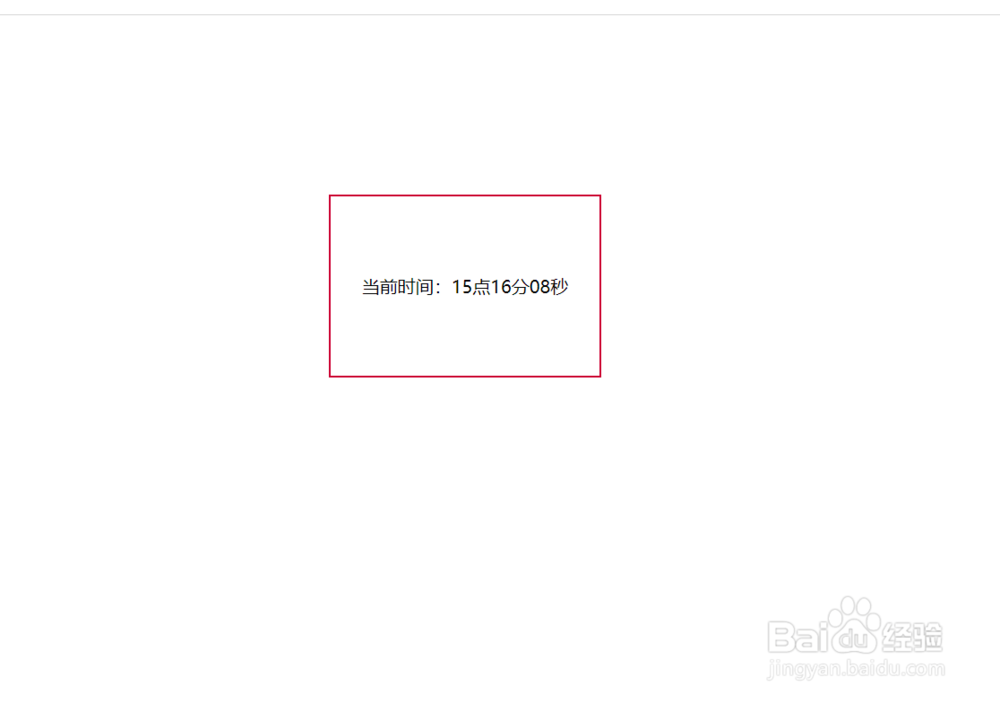
8/9第八步:此时在浏览器中进行查看,发现,当分钟和秒数小于10的时候,数值前已经自动补0了。
 9/9
9/9总结:
1、当编写好货物系统时间的脚本之后,如果时动态获取,则可以在函数外部加上语句setInterval(函数名,间隔毫秒)
2、自定义一个判断函数,并且判断函数中包含一个参数
3、判断函数中的参数对应的就是分钟和秒数
4、在判断语句中做好判断后,最后再返回该参数给所调用函数的地方
JS时间前补0时间小于10补0分钟秒数前补0版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_272121.html
 订阅
订阅