ae加载动画教程
来源:网络收集 点击: 时间:2024-03-06这个加载动画,是在非常多的地方都运用,只是效果不一样,但基础都是一样的,要不就加些花里古哨的边框啊,或者花里古哨的效果啊,所以啊你们只要学会也可以花里古哨的(每天5分钟,充实一整天)
 2/6
2/6首先打开我们的AE
新建一个合成,1080*660px,持续时间5秒,黑色画布
在新建一个纯色图层,颜色天蓝色

 3/6
3/6右键新建一个形状图层,然后内容-添加-矩形路径,点开内容-矩形路径-圆角,将圆角调大
然后点击内容-矩形路径-大小,断开大小前面的锁链,将数值改成400,100
在点击内容-添加-描边,找到内容-描边-描边宽度,改为10
 4/6
4/6继续右键新建一个形状图层,然后内容-添加-矩形路径,点开内容-矩形路径-圆角,将圆角调大
在点击内容-添加-填充,颜色改为橙色
向后平移(锚点)工具,将中心点移到到中心
再按P键打开位置属性,将形状图层2移动到左边,但是别重合,留有缝隙
 5/6
5/6钢笔工具绘制蒙版,点击工具创建蒙版,将圆形左边给挡住,只留右边
然后打开内容-矩形路径-大小,将大小前面的锁链断开,我们在时间线为0秒,打上关键帧;然后时间线移动到3秒,将大小改为793,0
 6/6
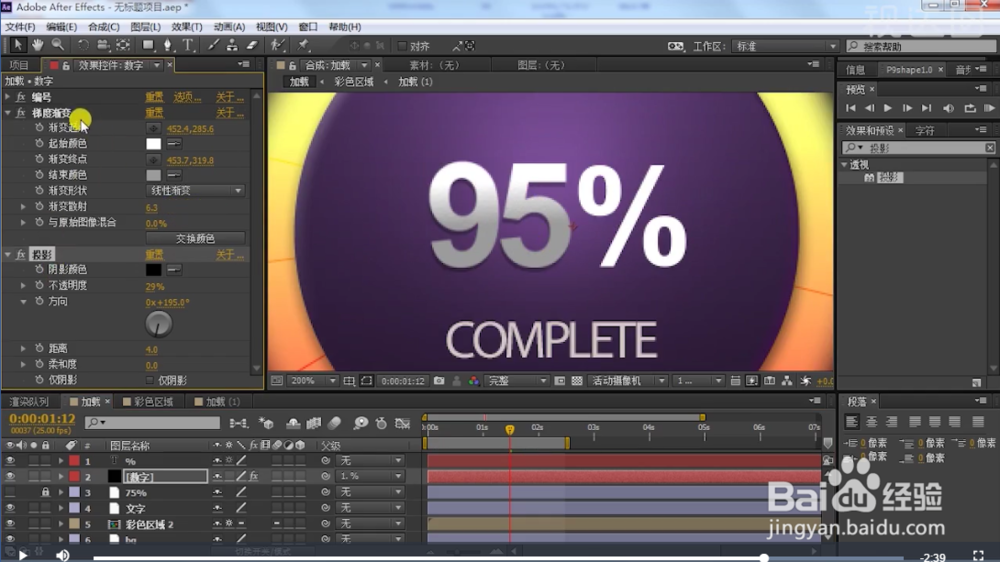
6/6点击文本工具,在画布上随便打个数字
在效果栏输入编号,找到文本-编号,拖入文本图层中
在效果控件里将格式-小数位数,改为1;将时间线移动到0秒,数值/位移/随机大小,打上关键帧;时间线移动到3秒,数值/位移/随机大小改为100;在将填充和描边-位置移动到圆角矩形下方
在点击文本工具,输入%,放到编号后面
这样我们的基础加载动画就做好了

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_272569.html
 订阅
订阅