overflow:scroll的用法
来源:网络收集 点击: 时间:2024-03-06【导读】:
overflow:scroll:是指始终都有滚动条,现在用一个简单的实例来具体说明overflow:scroll的用法。具体步骤如下所示。工具/原料morevisual studio 软件工具。滚动条。方法/步骤1/5分步阅读 2/5
2/5 3/5
3/5 4/5
4/5 5/5
5/5 注意事项
注意事项
第一步:
首先打开软件工具,再进行操作,这里就不再叙述了。
 2/5
2/5第二步:
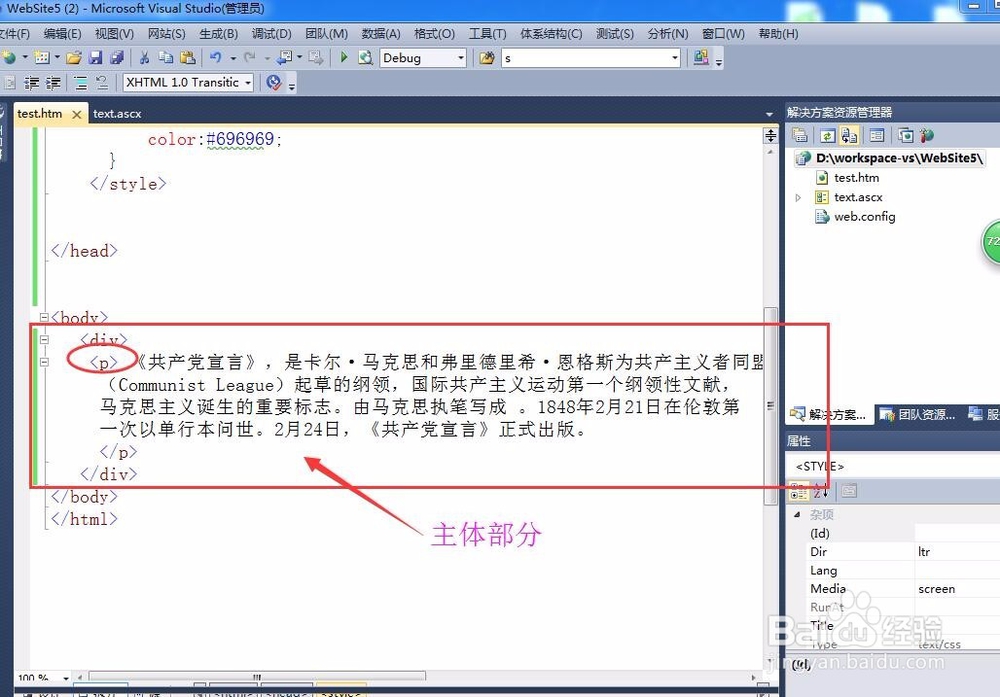
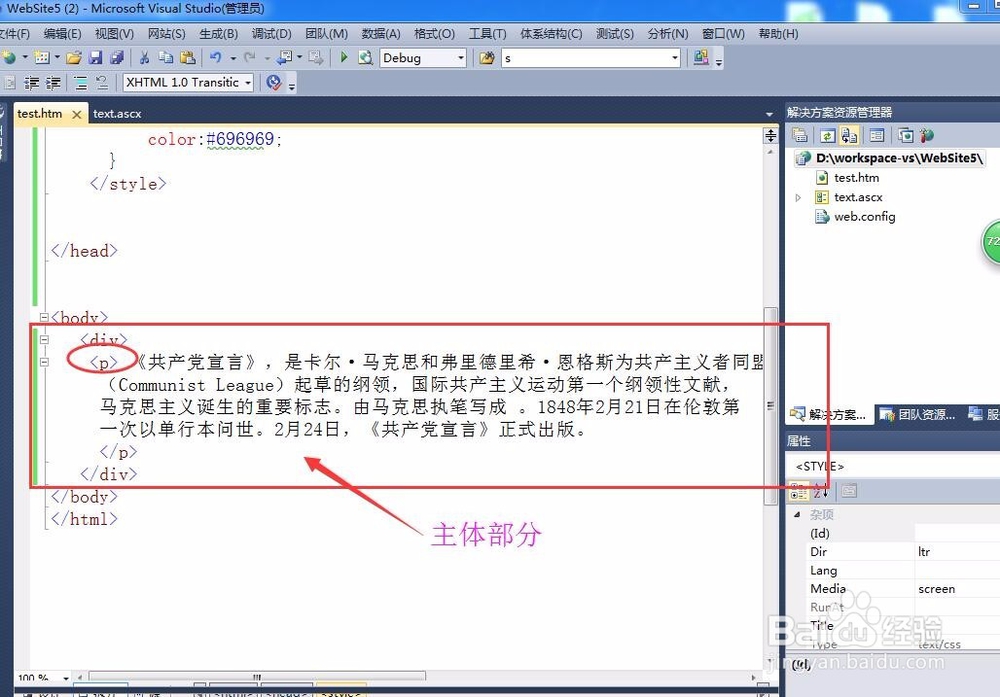
书写代码。代码的body主体部分如下图所示:
body
div
p 《共产党宣言》,是卡尔·马克思和弗里德里希·恩格斯为共产主义者同盟
(Communist League)起草的纲领,国际共产主义运动第一个纲领性文献,
马克思主义诞生的重要标志。由马克思执笔写成 。1848年2月21日在伦敦第
一次以单行本问世。2月24日,《共产党宣言》正式出版。
/p
/div
/body
 3/5
3/5第三步:
样式如下所示:
style type=text/css
div
{
width:100px;
height :200px;
background :#FFF0F5;
overflow :hidden;
overflow :scroll ;
overflow :auto;
}
p
{
font-size :12px;
color:#696969;
}
/style
 4/5
4/5第四步:
重要代码:
overflow :hidden;
overflow :scroll ;
 5/5
5/5第五步:
显示结果如下图所示:
 注意事项
注意事项首先要安装软件。
注意理解重要代码。
NETBEANSOVERFLOWSCROLLHTML版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_272713.html
上一篇:DW外观CSS怎样配置右边距
下一篇:抖音怎么解除绑定的银行卡号
 订阅
订阅