css如何将input输入框变成下划线输入
来源:网络收集 点击: 时间:2024-03-07【导读】:
在css中,可以使用border属性实现将输入框变为下划线输入。下面小编举例讲解css如何将input输入框变成下划线输入。品牌型号:html+css系统版本:代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
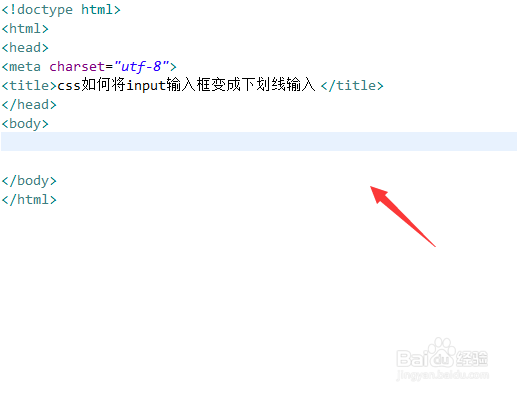
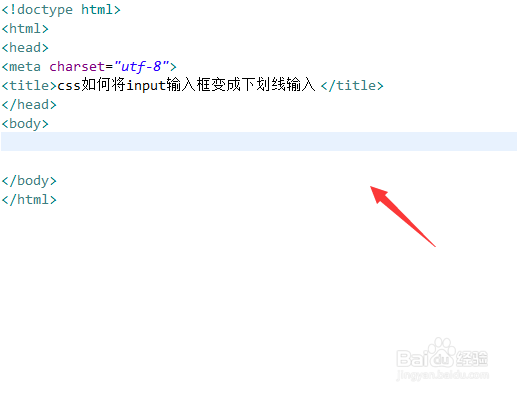
新建一个html文件,命名为test.html,用于讲解css如何将input输入框变成下划线输入。
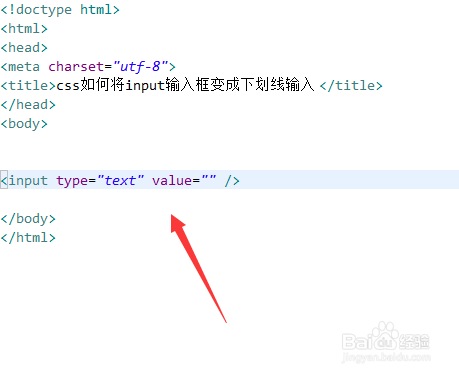
 2/6
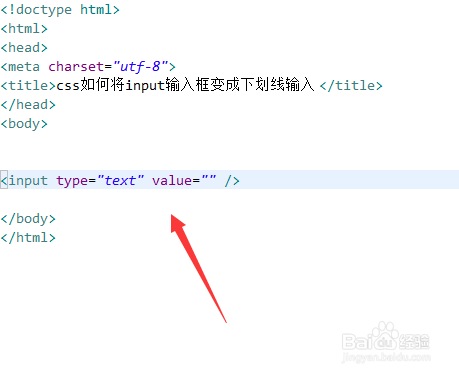
2/6在test.html文件中,使用input标签创建一个输入框,用于测试。
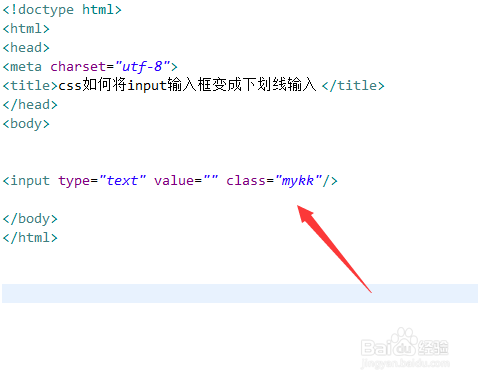
 3/6
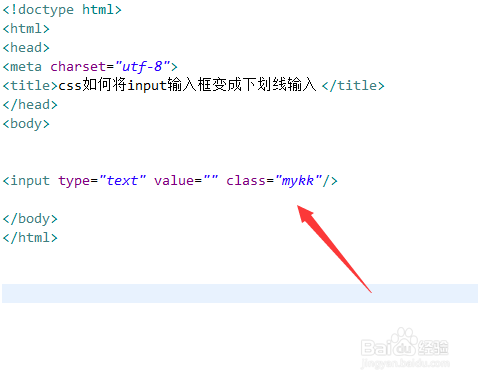
3/6在test.html文件中,设置input标签的class属性为mykk。
 4/6
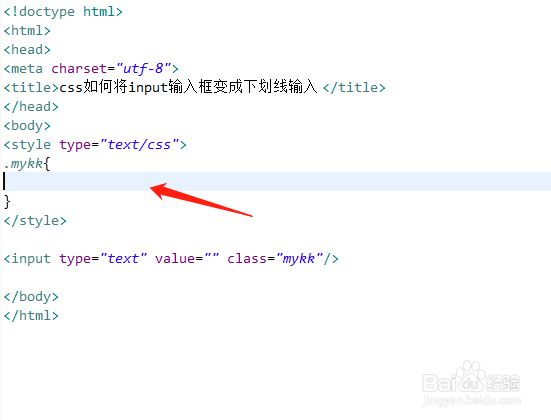
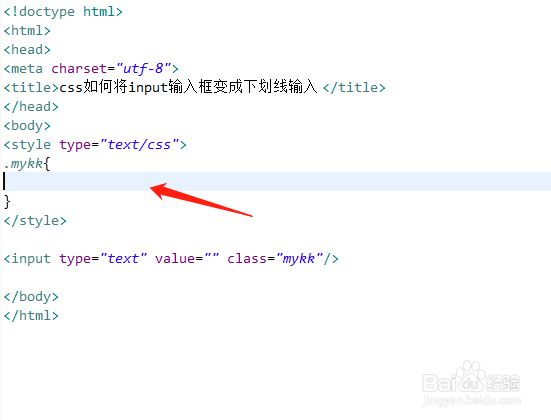
4/6在css标签内,通过class设置input的样式。
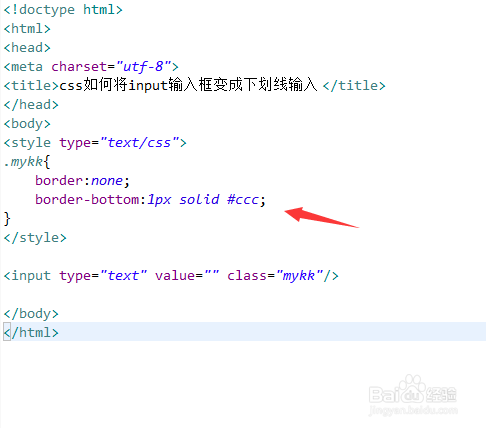
 5/6
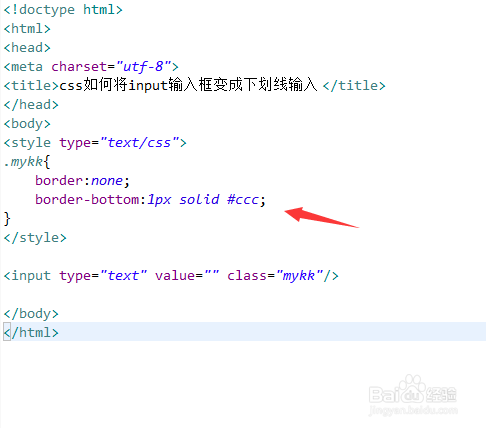
5/6在css标签内,将border属性设置为none,去除input的边框,再设置border-bottom属性,实现只显示下边框,从而实现将输入框变为下划线输入。
 6/6
6/6在浏览器打开test.html文件,输入内容,查看结果。
 总结:1/1
总结:1/11、使用input标签创建一个输入框,设置input标签的class属性为mykk。2、在css标签内,通过class设置input的样式。3、在css标签内,将border属性设置为none,去除input的边框,再设置border-bottom属性,实现只显示下边框,从而实现将输入框变为下划线输入。4、在浏览器打开test.html文件,输入内容,查看结果。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_274455.html
 订阅
订阅