flash动画制作:[5]引导层动画
来源:网络收集 点击: 时间:2024-02-12【导读】:
下面我们继续学习flash动画制作——引导层动画。利用引导层可以制作出复杂运动路径的动画。本例我们将制作一个蝴蝶翩翩起舞的动画,希望通过本例能让您对引导层的作用有进一步的理解。一起来吧!工具/原料moreflash 8方法/步骤1/9分步阅读 2/9
2/9

 3/9
3/9 4/9
4/9 5/9
5/9 6/9
6/9 7/9
7/9 8/9
8/9 9/9
9/9 注意事项
注意事项
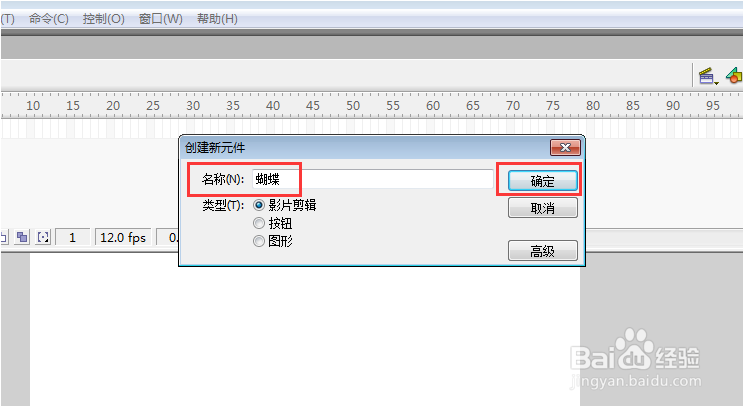
打开flash8,创建一个影片剪辑元件,命名为:蝴蝶。如图所示:
 2/9
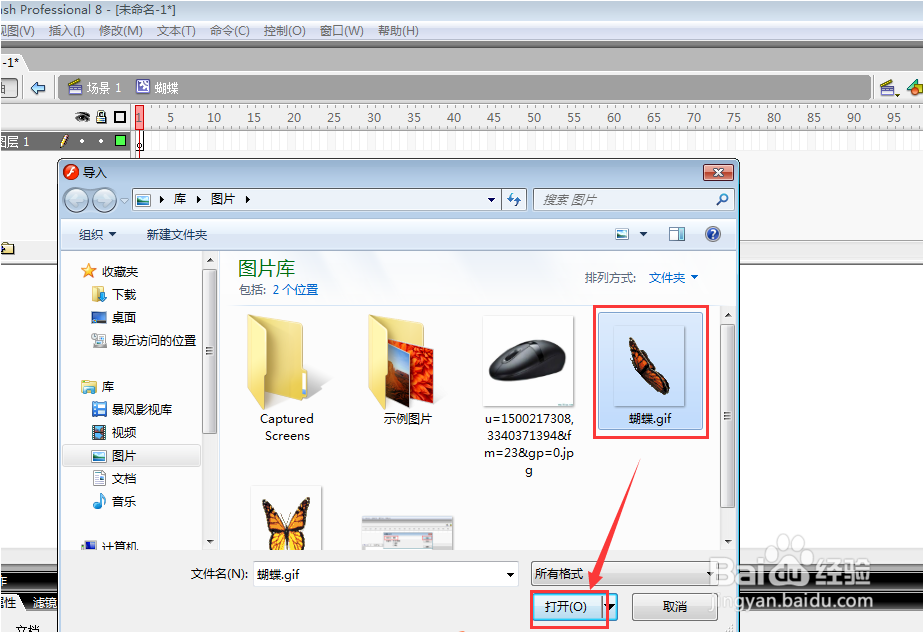
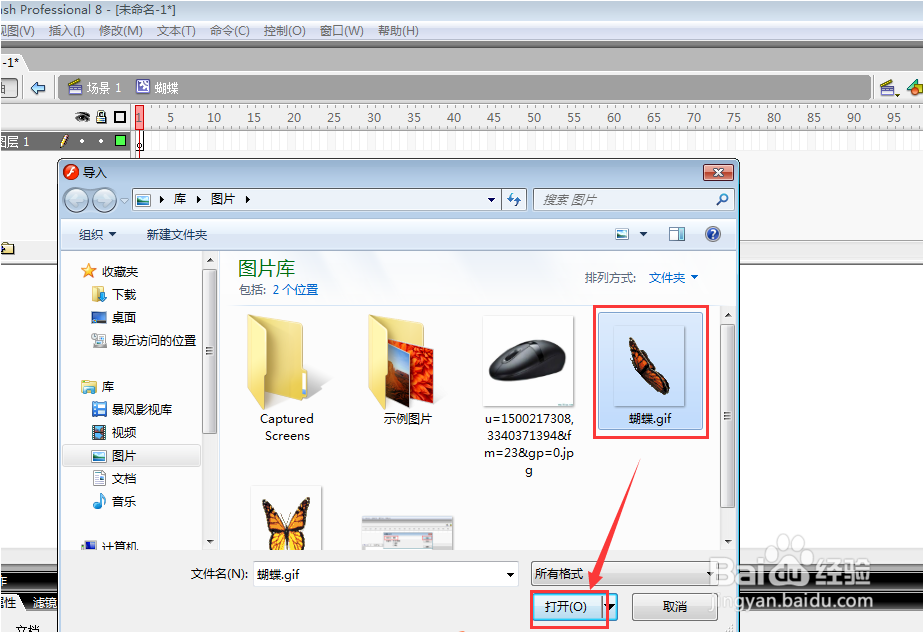
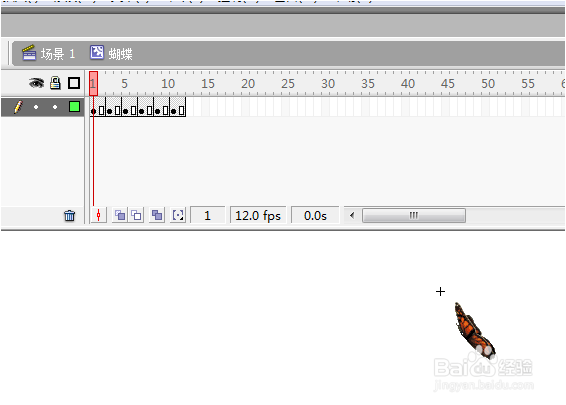
2/9找到一个蝴蝶飞舞的gif动画文件。把蝴蝶gif动画文件导入到影片剪辑元件中。如图所示:


 3/9
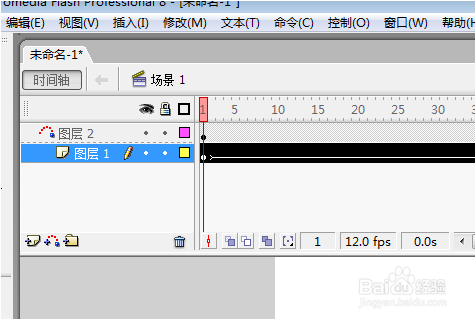
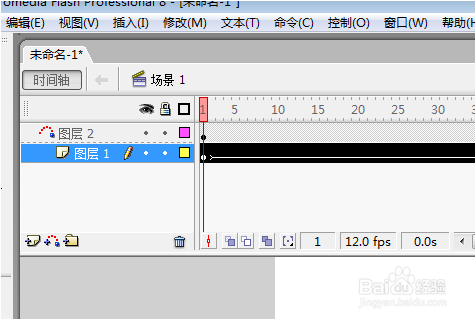
3/9回到场景1,通过插入图层,在图层1的上面生成一个新图层,图层名称为图层2,如图所示:
 4/9
4/9选中图层2,然后选用铅笔工具(选用墨水瓶模式)在舞台随意画出一个线条作为运动轨迹。
 5/9
5/9选中图层1的第一帧,把蝴蝶元件拖到舞台,并使蝴蝶图像的中心点与图层2上的线条的开始点重合。
 6/9
6/9选中图层1的第60帧处,按F6键插入关键帧,在图层2的第60帧处F5键插入扩展帧,把图层1的第60帧对应的蝴蝶图像的中心点与图层2的线条的末端重合。
 7/9
7/9选中图层1的第一帧,添加运动渐变动画。
 8/9
8/9选中图层2,右键单击,把图层2转换为引导层。
 9/9
9/9拖动图层1,使图层1成为被引导层,状态如图所示。最后执行测试影片就可预览效果了。
 注意事项
注意事项引导层一定要处在被引导层的上方。
flash版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_27472.html
 订阅
订阅