DW中利用Photoshop进行切片设计
来源:网络收集 点击: 时间:2024-03-07具体步骤与方法如下:
1.切片的作用:切片的作用在于依据网页布局及参考线将大图切割成小图,从而加快网页图片的下载速度,降低网页的整体大小。
 2/7
2/72.切片工具的使用
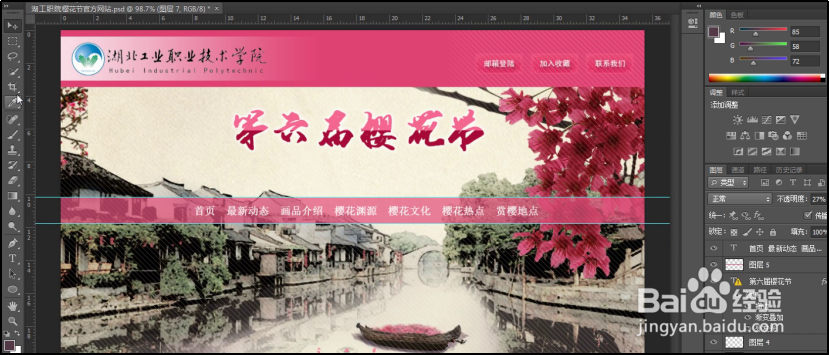
(1)依据参考线,通过拖动鼠标的方式进行图片的切割,在通过切片工具创建切片,按住“Shift”键并拖动可使切片为正方形,按住“Alt”键可使切片从中心向四周扩展。
 3/7
3/7(2)如果需要切片的图片布局比较简洁,也可以采用基于参考线的切片来完成图片的切割。在操作的时候首先可通过参考线在图像上定位,然后在公共栏上点击“基于参考线的切片”按钮。这样可以方便快捷地完成图片的切片。
 4/7
4/7(2)执行“文件|存储为Web和设备所用格式”命令,可以完成切片的导出、在弹出的对话框中将保存类型设为“HTML和图像(*。Html)”,将切片设为“所有用户切片”,最后点击“保存”按钮即可。
 5/7
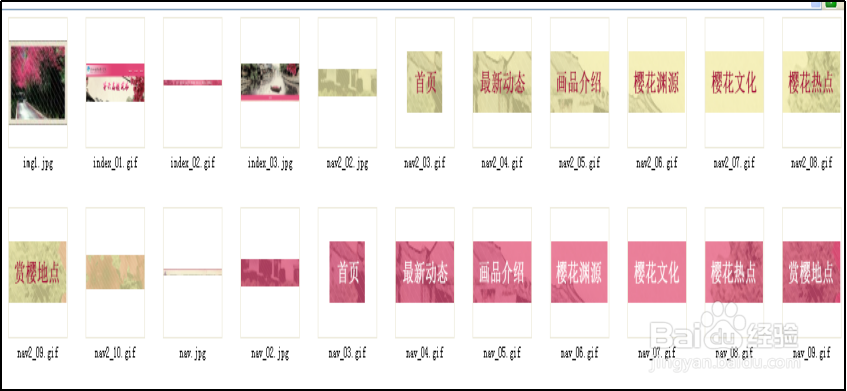
5/7在“切片”选项中有三个待选项,具体的含义如下:所有切片,包括用户切片和自动切片;用户切片,是指使用切片工具拖动出来的那个区域形成的切片,通常用蓝色图标显示;自动切片,指的是基于切片动作的基础系统自动生成的切片,通常用灰色图标显示。
 6/7
6/7切片时的注意事项;各个切片的边界应尽可能多地处于同一横坐标或纵坐标上。这样便于调整每个切片的边界,也便于在Dreamweaver中编辑。在切片时,背景相同,重复出现的区域裁切成统一大小,只使用其中一张区域的图片即可。
 7/7
7/7在Dreamweaver后期处理时,颜色单一的区域,可直接使用表格或者背景颜色来设置,因此在切片的过程中,这部分切片的“切片类型”可设为“无图像”。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_278366.html
 订阅
订阅