div水平居中显示
来源:网络收集 点击: 时间:2024-03-07【导读】:
很多的网站显示的内容都是在浏览中居中显示的,现在就让我们一起来实现这个神奇的效果吧。方法/步骤1/3分步阅读 2/3
2/3 3/3
3/3
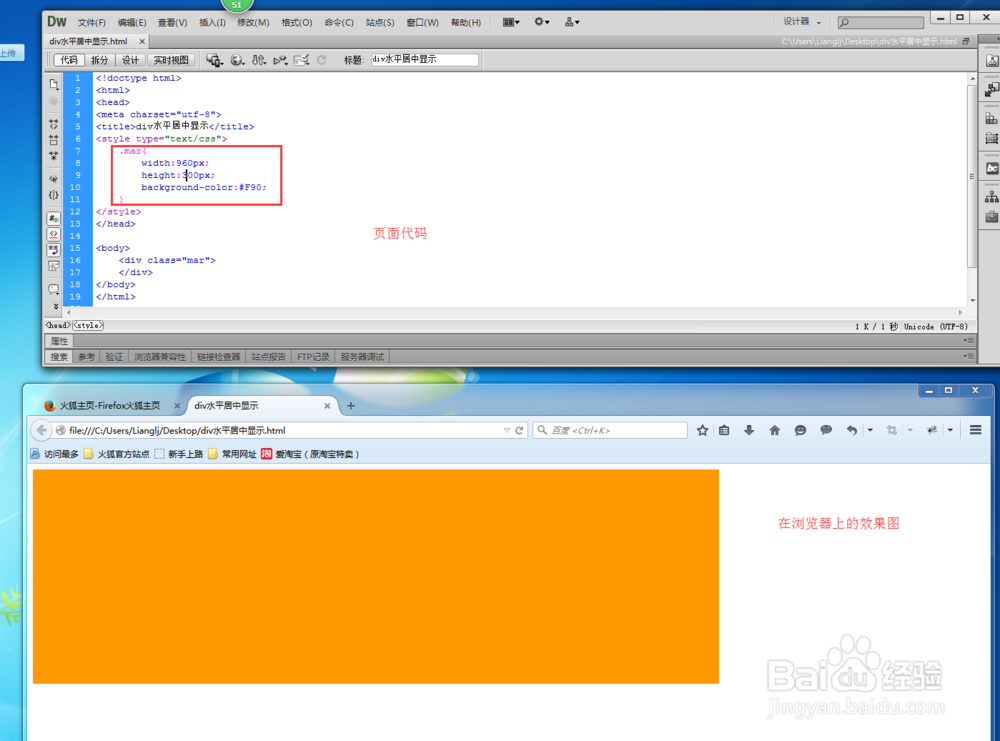
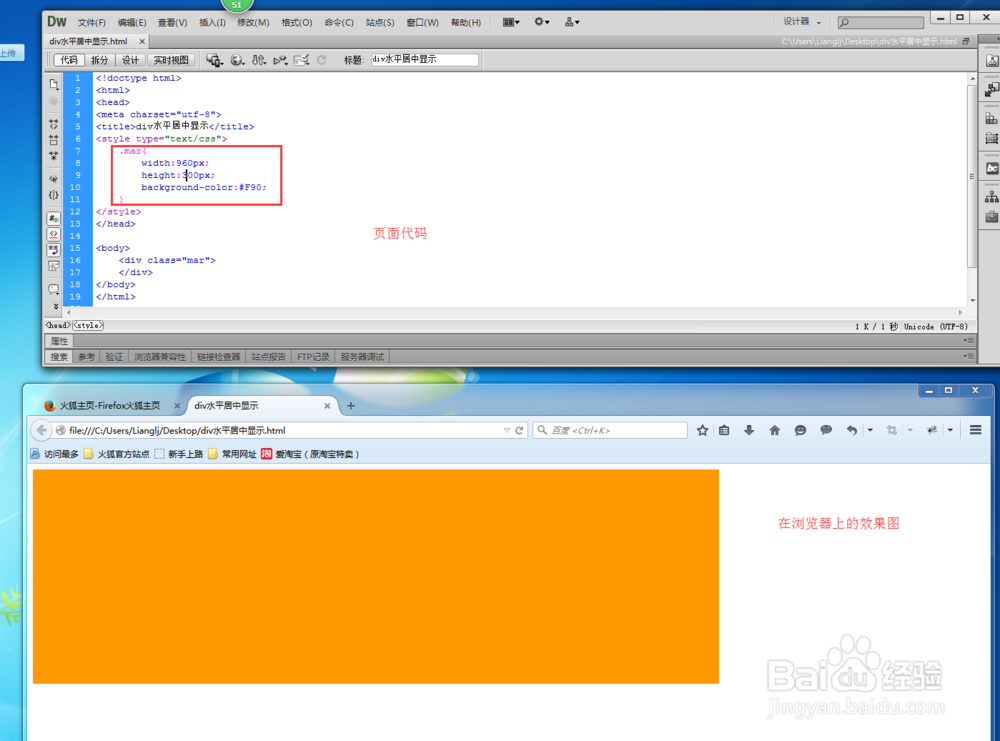
1.新建一个html页面,在页面上创建一个div,为了看得更清楚一些,对div设置一个宽、高、和背景色。如图所示:
 2/3
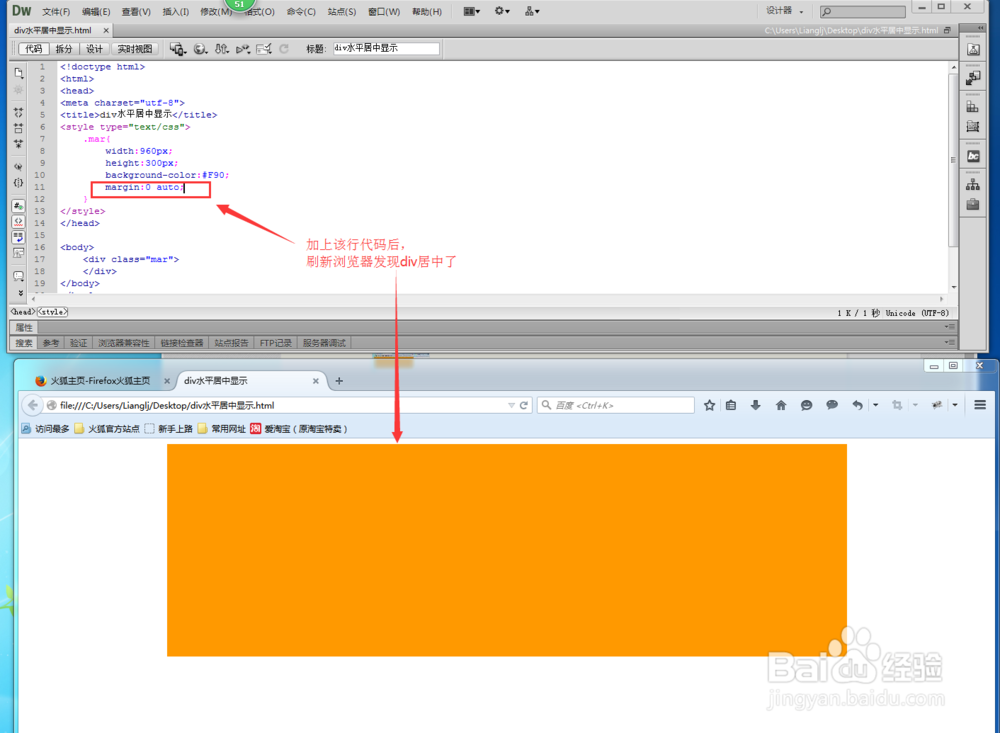
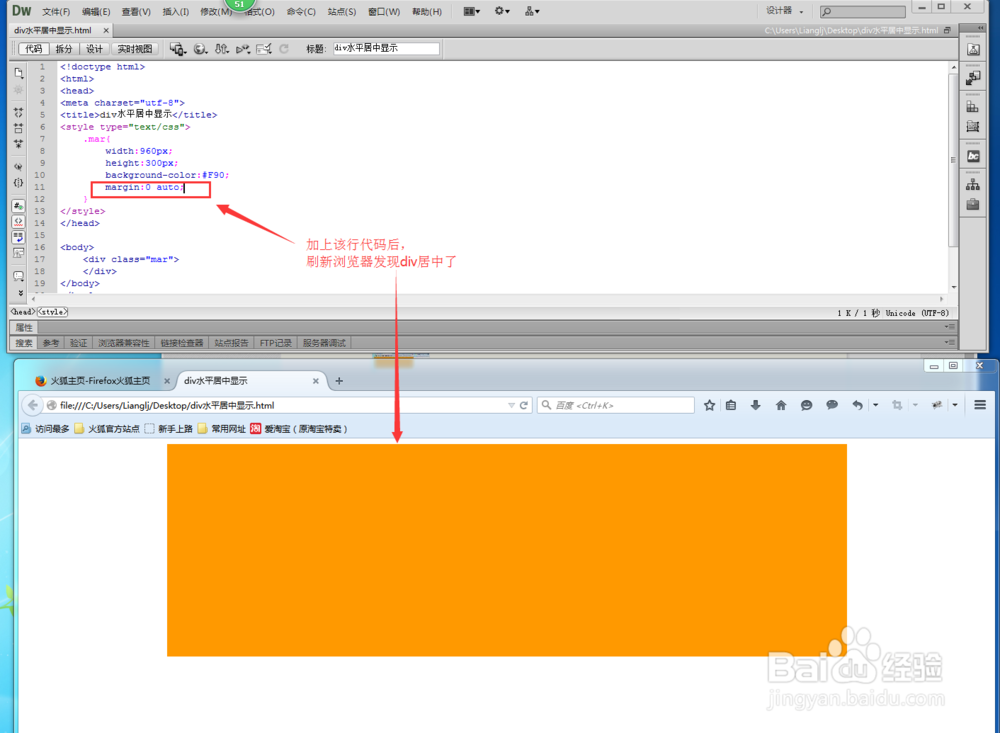
2/32.在css样式上加上 marig:0 atuo后居然div水平居中了,是不是很神奇呢。
如图所示:
 3/3
3/3页面代码:
!doctype html
html
head
meta charset=utf-8
titlediv水平居中显示/title
style type=text/css
.mar{
width:960px;
height:300px;
background-color:#F90;
margin:0 auto;
}
/style
/head
body
div class=mar
/div
/body
/html
理工学科样式水平居中版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_278967.html
上一篇:excel中怎么快速计算个人所得税?
下一篇:图片编辑加文字怎样竖写文字
 订阅
订阅