Qt Creator中python paintEvent重绘QpushButton
来源:网络收集 点击: 时间:2024-03-07【导读】:
QpushButton一般情况是以按钮形式展现出来,有些时候出于界面美观需要用图片来代替按钮,笔者这里涉及Qt Creator的python项目中如何运用paintEvent以图片重绘QpushButton。工具/原料moreQt Creatorpyuic5cmd方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 注意事项
注意事项
一、打开Qt Creator的python项目,打开mainwindow.ui的编辑页面,添加QpushButton,双击按钮可更改按钮的文字,将添加的两个按钮,其中一个的文字去掉,如下图所示:
 2/7
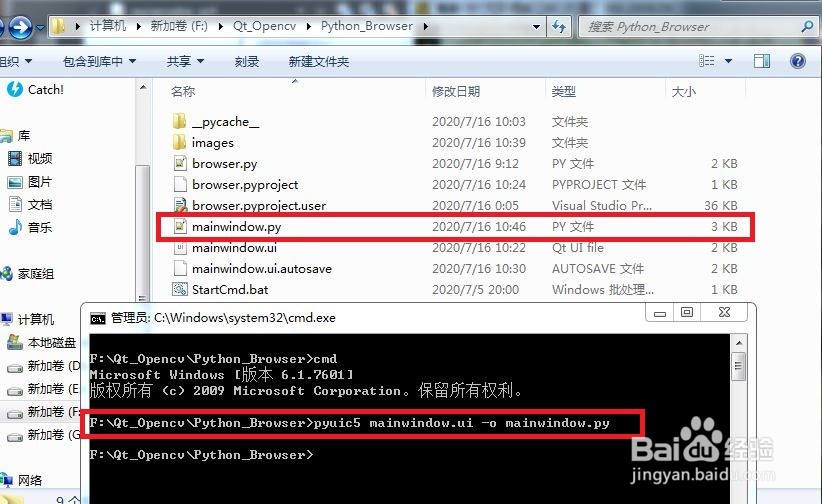
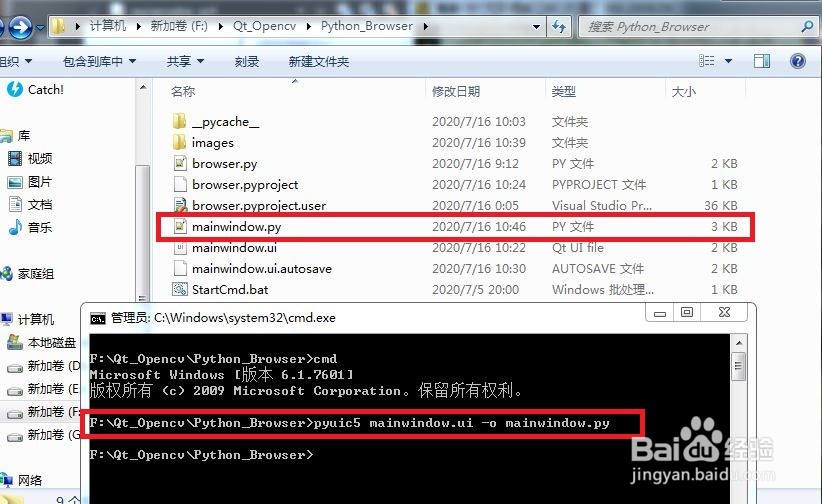
2/7二、打开cmd软件,切换到项目目录,运行pyuic5命令生成py格式的ui界面文件,如下图所示:
 3/7
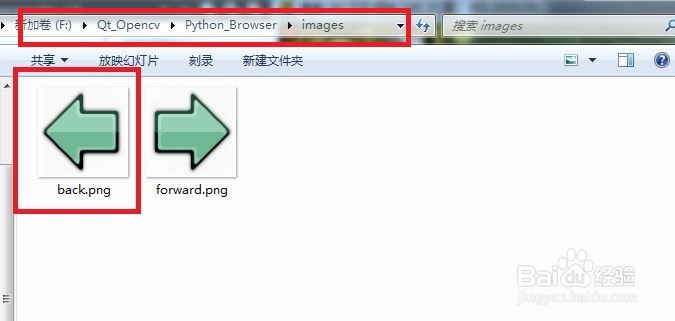
3/7三、将用来重绘QpushButton的图片放置在项目的images文件夹中,如下图所示:
 4/7
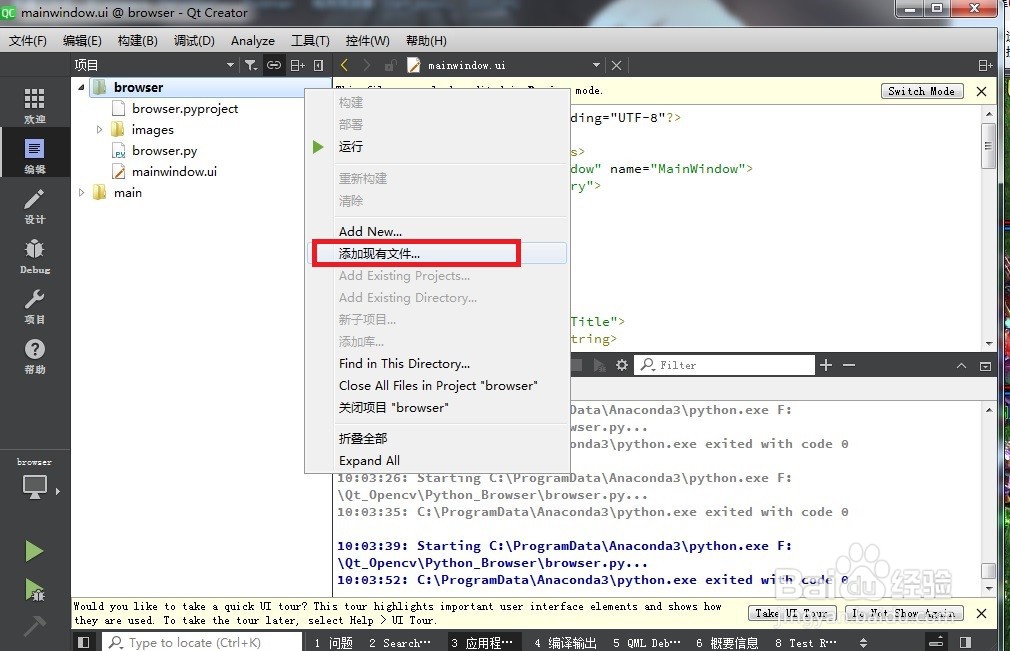
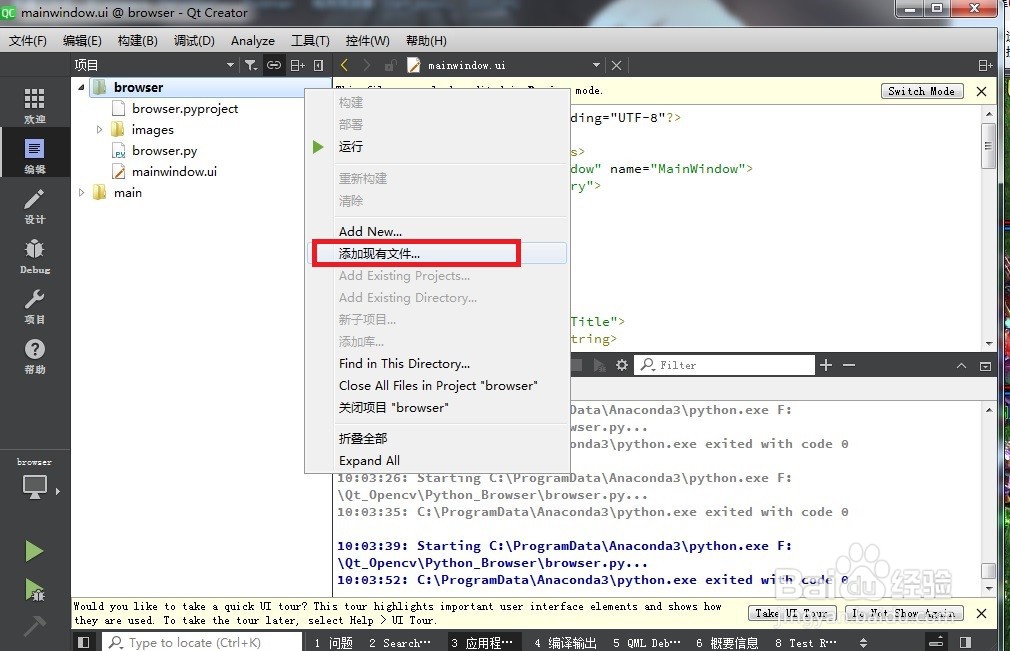
4/7四、右键点击项目,选择添加现有文件....,将之前生成的mainwindow.py文件添加到项目中,如下图所示:
 5/7
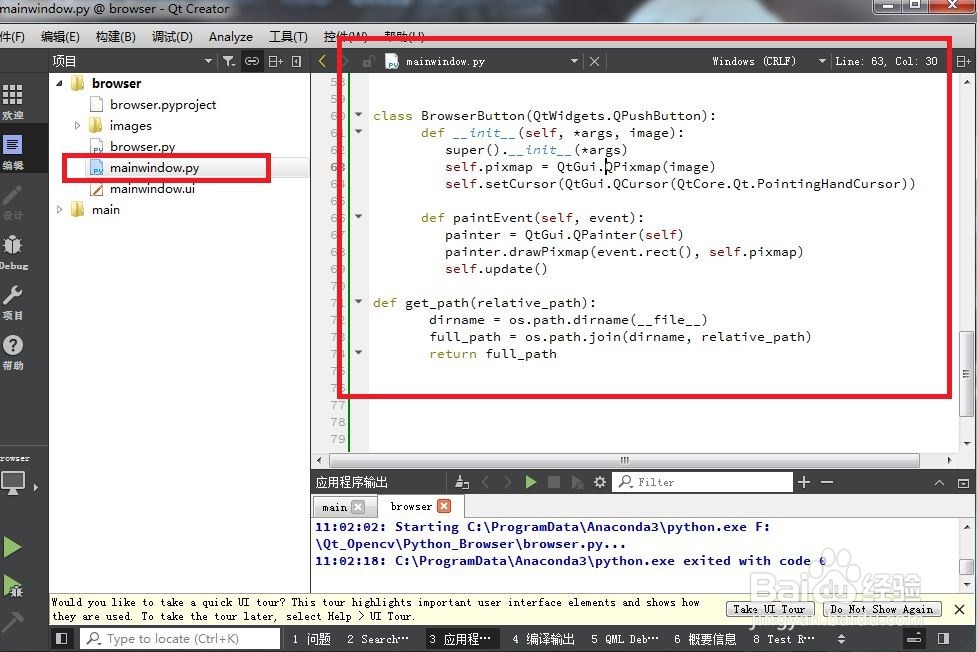
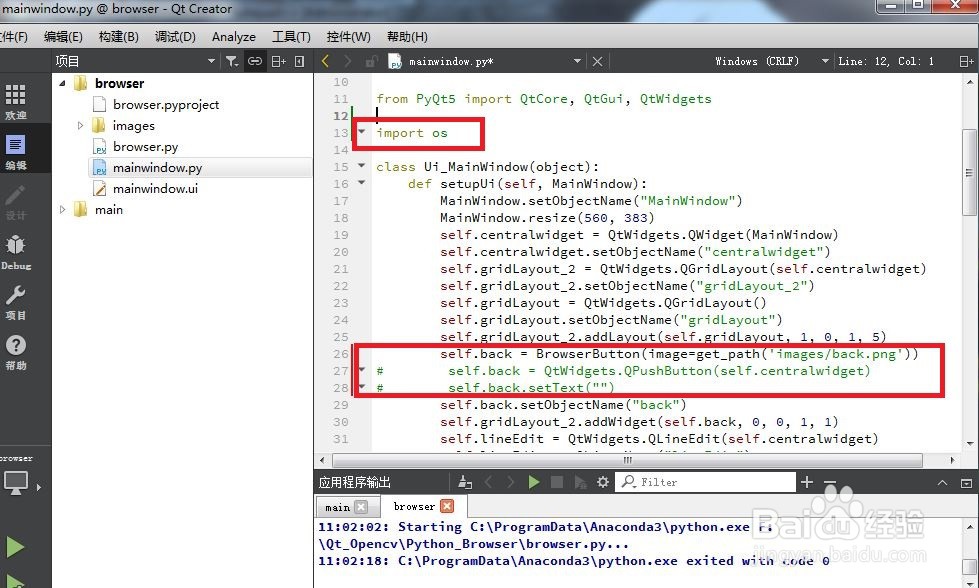
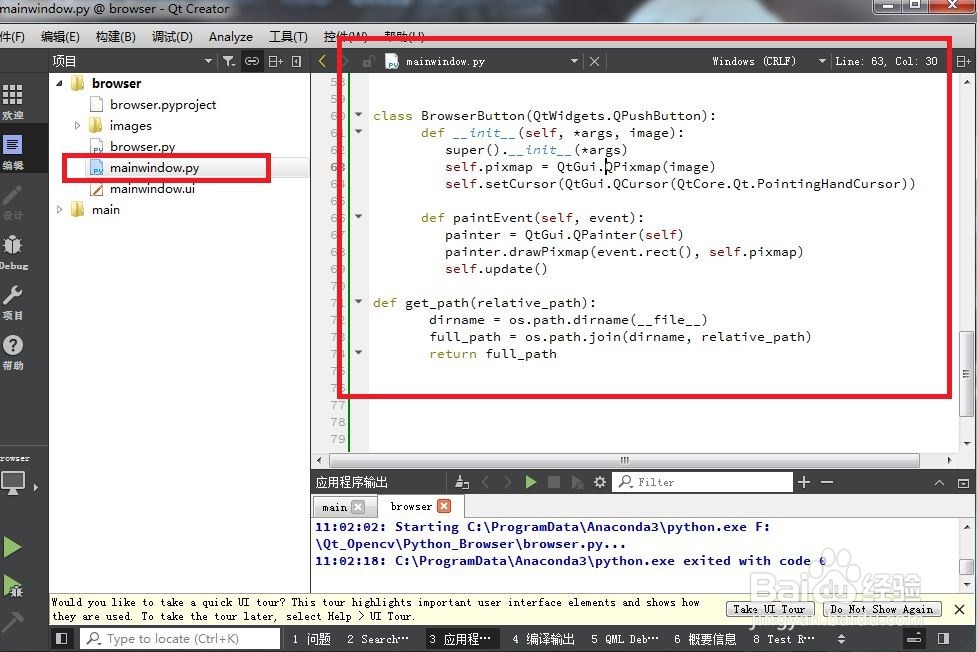
5/7五、打开mainwindow.py文件,添加自定义的Button类和获取路径函数,如下图所示:
 6/7
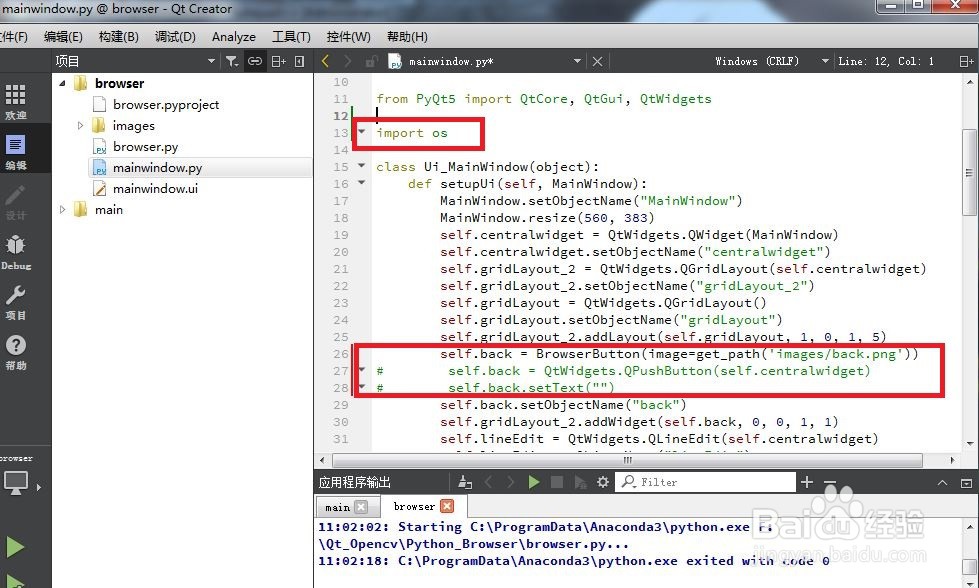
6/7六、在mianwindow.py文件中添加应用和将原有代码改为第二个红色框中的内容,如下图所示:
 7/7
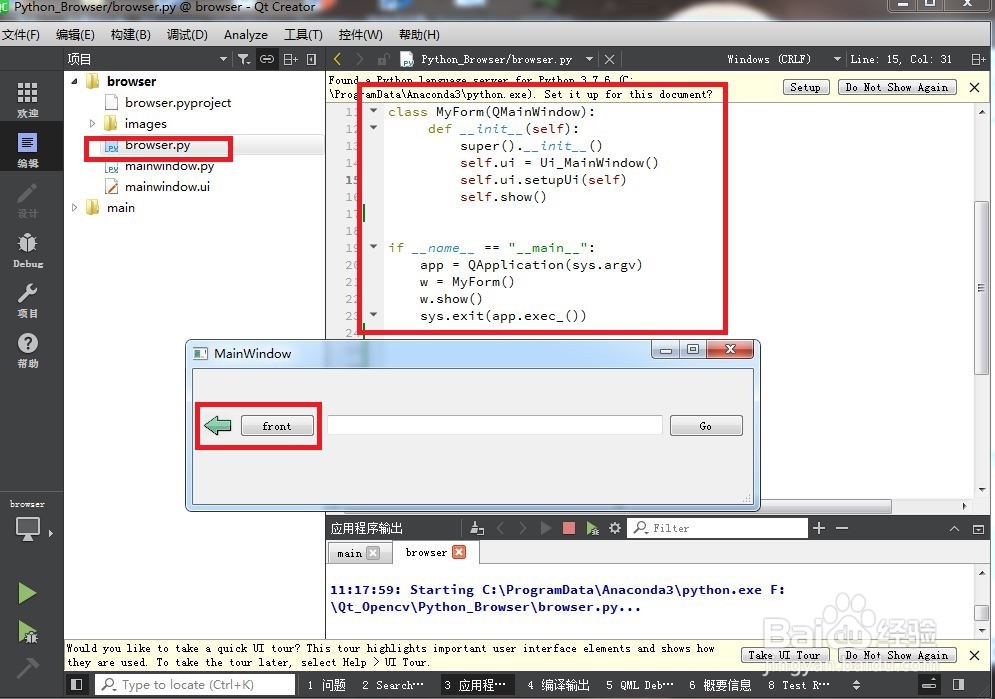
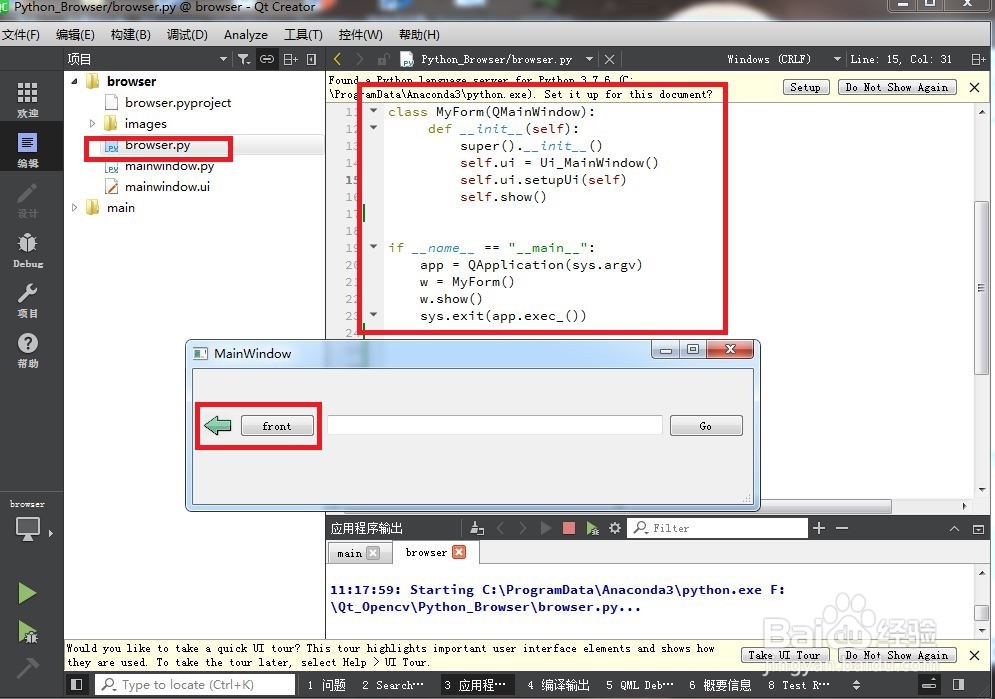
7/7七、打开包含main函数的文件,添加引用ui文件的代码,点击运行程序,在弹出的程序中可以看到两个按钮,一个按照程序代码重绘了,则表示Qt Creator的python项目中如何运用paintEvent以图片重绘QpushButton成功,如下图所示:
 注意事项
注意事项重新生成py格式的ui文件的时候会覆盖原来的文件,需提前将原来文件覆盖,以免原来文件中的其他代码丢失
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_280120.html
上一篇:北京大学国际医院怎么样
下一篇:AR视频特效软件如何用?
 订阅
订阅