美图秀秀运用逐帧动画原理做动态精美店招!
来源:网络收集 点击: 时间:2024-03-07【导读】:
本人动画从Flash5.0学到Flash8-chs,现将其中的逐帧动画原理应用到美图秀秀,制作生动活泼的店招!如你学会,将能用美图秀秀随心所欲制作出精美动态店招或各种GIF图片。工具/原料more美图秀秀方法/步骤1/12分步阅读 2/12
2/12 3/12
3/12 4/12
4/12
 5/12
5/12 6/12
6/12 7/12
7/12 8/12
8/12 9/12
9/12
 10/12
10/12
 11/12
11/12 12/12
12/12 美图秀秀
美图秀秀
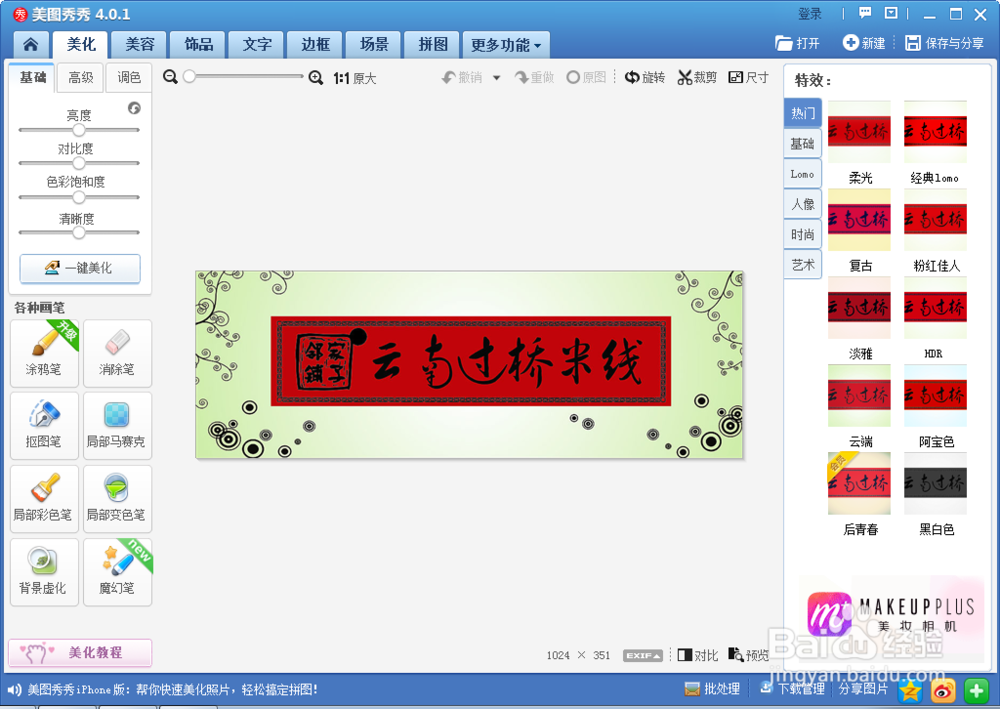
先下载一个美图秀秀软件并安装好,然后打开软件如下图。并按箭头打开一张已经准备好的素材。
 2/12
2/12打开的素材后如下图。
 3/12
3/12调节素材尺寸为高度950像素、宽度150像素(淘宝一般为120像素最大为150像素),这是淘宝店招对尽寸要求。点击应用调好尺寸。
 4/12
4/12用消除笔工具细心去除想要去除的文字或者图面,见下图。

 5/12
5/12用文字工具输入你想输入的文字,这里随便输入店名“中国百度知道百度店”。并选择文字字体及颜色,调节文字大小。
 6/12
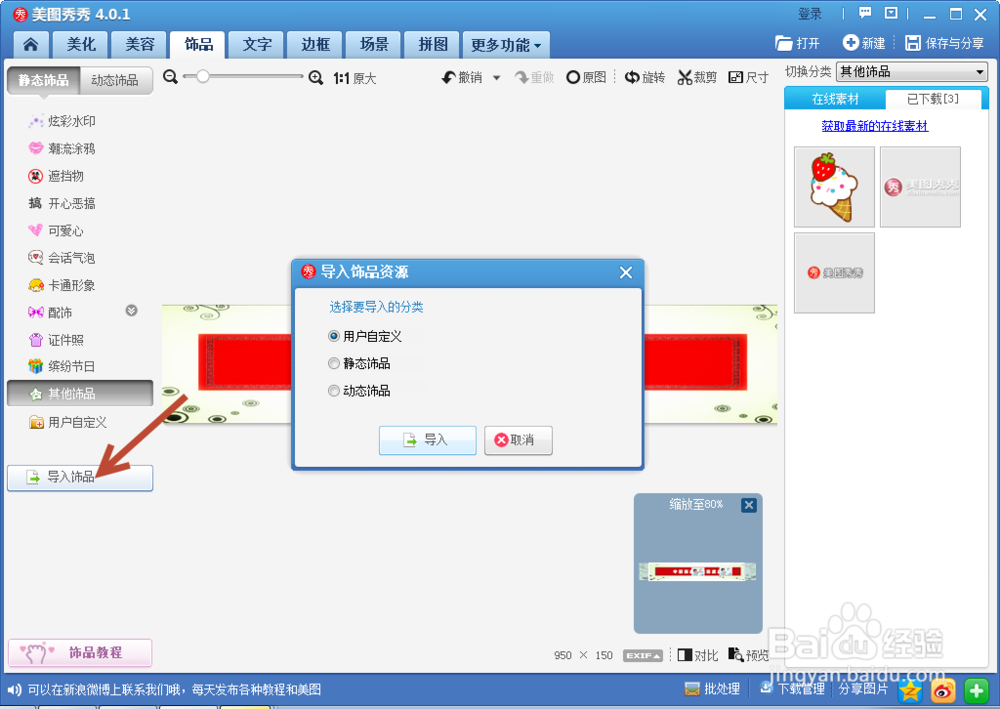
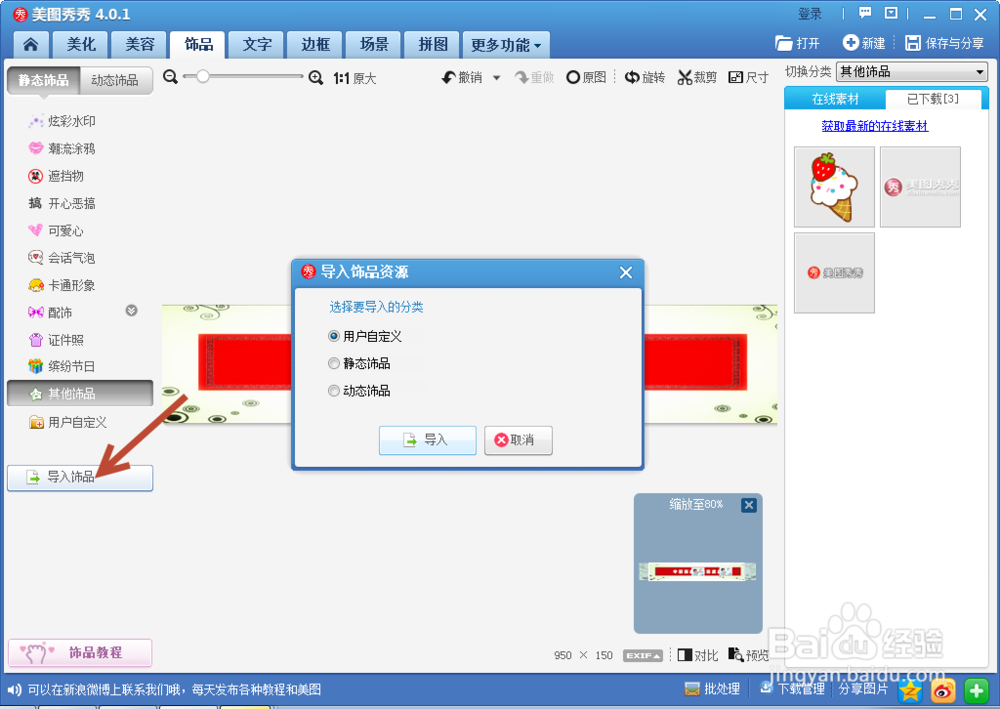
6/12可以加一些自己喜欢的动态或静态饰品。大家可选择软件自带的。如果都不喜欢,想用自己的素材也可以先下或自己制作后载后导入到软件饰品里面使用。
 7/12
7/12现在导入的是两张仕女图如下。并将导入的饰品拖入到画面中调节大小及透明度。大家也可以根据需要导入GIF图片用到动态饰品,使用方法同静态饰品。
 8/12
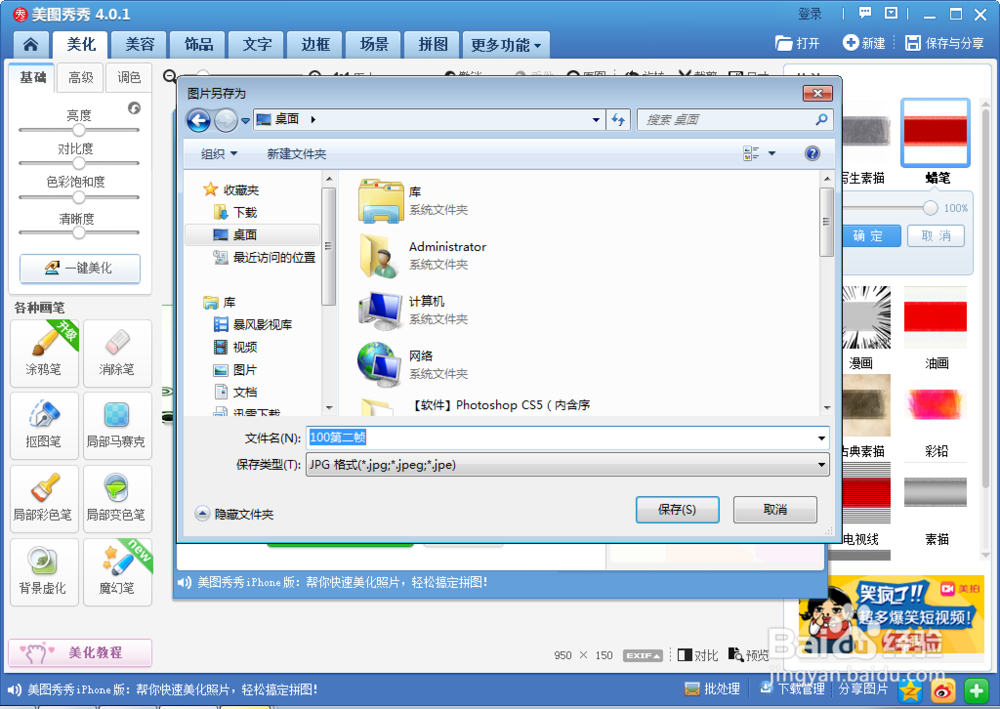
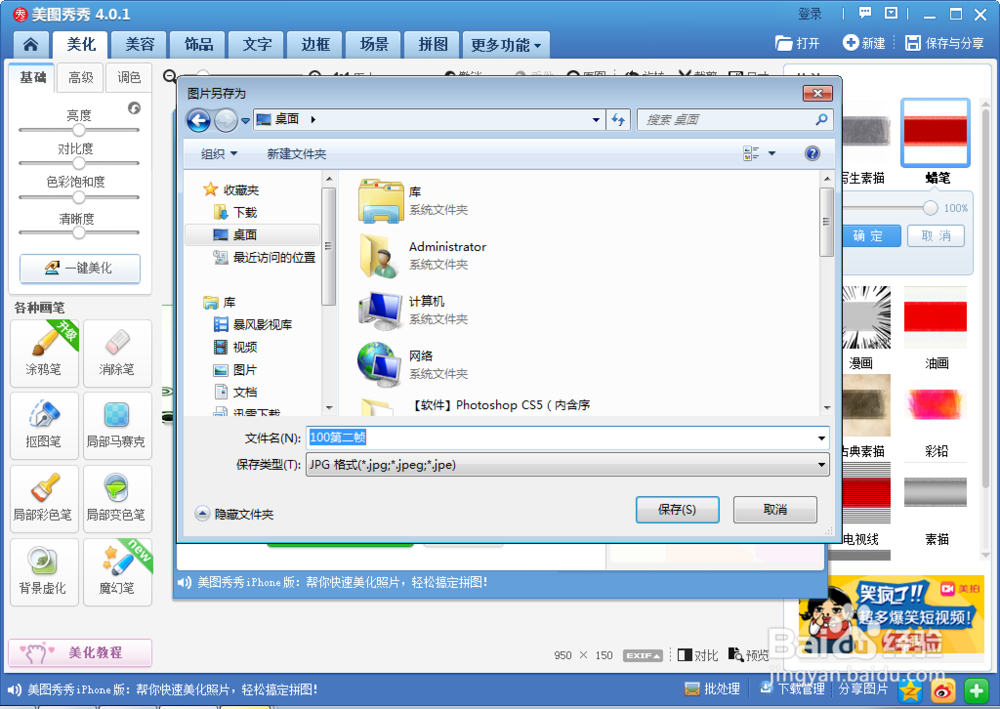
8/12点击保存与分享,另存为“100第一帧”。
 9/12
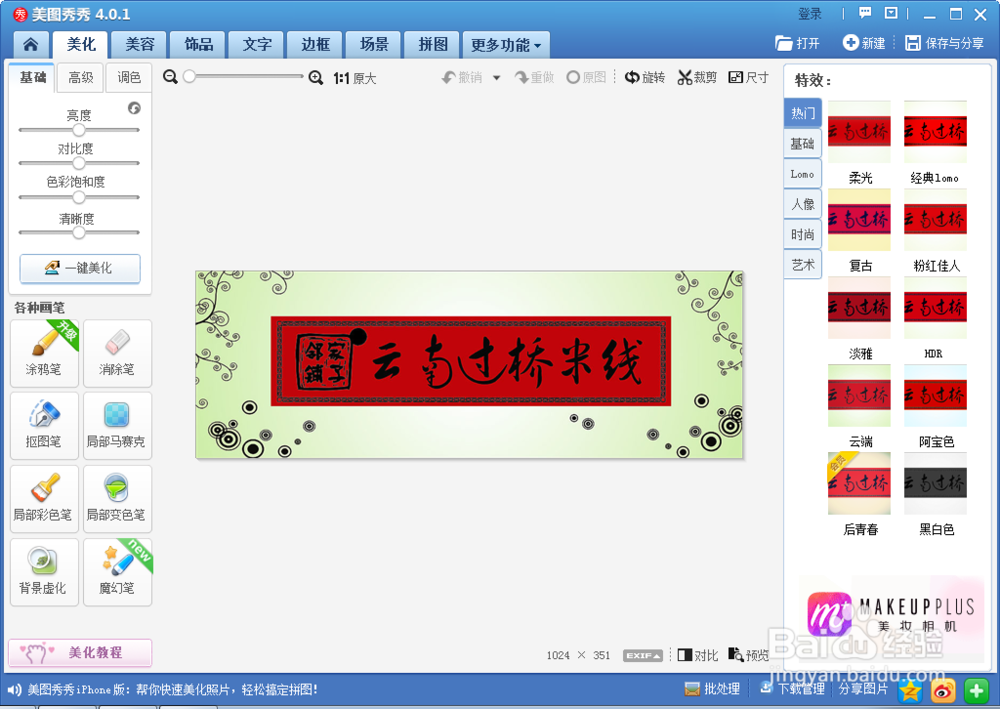
9/12回到美图秀秀,改便字体颜色,并加上蜡笔效果。你也可以选择其它效果。如前面所述点击保存与分享,另存为“100第二帧”。

 10/12
10/12现在到了本文的重点,运用逐帧动画原理。点击“更多功能”下拉菜单中“闪图”,得到如下界面,并点击自定义闪图,然后点击添加图片,分别导入先前已导出的“100第一帧”和“100第二帧”。

 11/12
11/12最后点击预览动画效果,如果满意点保存即可。
 12/12
12/12聪明的你可多制作几张不同图片导入到“自定义闪图”中。下观看一下制作效果!
 美图秀秀
美图秀秀 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_281818.html
 订阅
订阅