Mathematica数据可视化:[10]图形选项与样式 2
来源:网络收集 点击: 时间:2024-03-07ImageSize 选项可以设定一幅图像的尺寸, 并且相信很多朋友都注意到, 我在以往经验里设置的时候是给出这样的形式 ImageSize- 宽度值 . 这种方式只对宽度给出了限制, 而图形的高度让软件自动选取, 这样做避免了很多不适宜的情况. 观察下图, 如果同时指定了宽度和高度的时候, 会看到绘制出来的图形之中上下多出来的不必要的空白.
 2/6
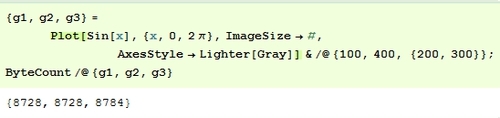
2/6关于 ImageSize 还有一点也是我们有必要了解的, 就是改变图像长宽, 并不会对图像在内存所占大小产生任何影响, 见下图所做范例:
 3/6
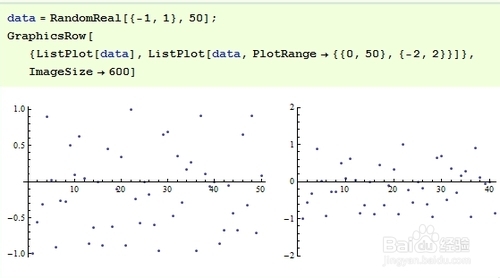
3/6下一个要关注的选项是 PlotRange 指定图形中坐标的范围.现在让我们来看一个它的应用, 例如在下右图所示设定了 PlotRange 为一个很小很小的值, 从而实现图像的局部放大, 有点类似放大镜的效果.这里显示该 Sin 图形放大后的一小部分. 在这种放大的情况下, 我们能看到函数曲线其实的是由折线连接而成的. 这个也是图形绘制的基本原理了, 当图像放大之后, 就看的很清楚了.
 4/6
4/6还有一种情况, 比如在动态模型里, PlotRange 就变得很重要了. 来看一个例子 , 在动态交互操作时, 图形的绘制范围如果没有明确指定的话, 就会被动画显示的图形所欺骗.
代码:Manipulate, {x, 0, 2 \}] , {a, 0, 3}]
5/6PlotRange 第三种应用就是增加少许的绘图范围, 使得整个数据区域更清晰. 比如下例右图所示, 这种经过填充了留白之后的处理, 更便于我们去观察全局数据的分布情况.
 6/6
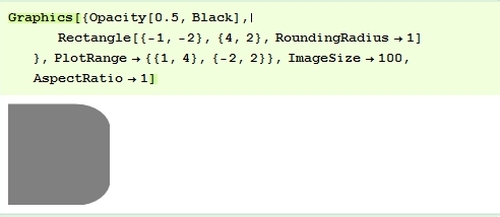
6/6当然类似的, PlotRange 第四种应用就是删除图形的某些部分, 实现某些图像的剪切. 例如下图所示, 裁掉了矩形的左边部分, 但是保留了右边矩形的圆角部分.
 注意事项
注意事项Mathematica 会在我们输入代码量最小的情况下, 应用缺省值, 从而创建出尽可能美观的图形.nbsp;
但也要掌握在绘制图像过程中经常用到的更一般的技巧, 比如我们本次经验所讲到这两个选项 nbsp;nbsp;ImageSizenbsp;和nbsp;PlotRange.nbsp;
mathematica可视化版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_282787.html
 订阅
订阅