HTML中怎样敲出图片并排的样式代码
来源:网络收集 点击: 时间:2024-03-07【导读】:
用代码实现多图并排的现象并不难,直接给图片添加上浮动就可以了。工具/原料moreHTML代码方法/步骤1/8分步阅读 2/8
2/8 3/8
3/8 4/8
4/8 5/8
5/8 6/8
6/8 7/8
7/8 8/8
8/8 注意事项
注意事项
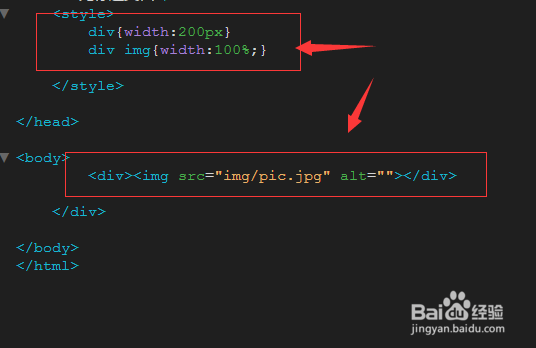
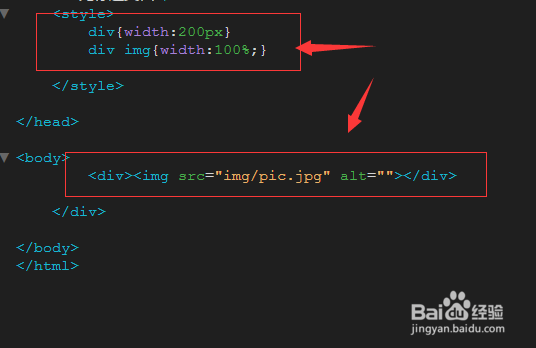
先准备好图片,然后建立图片标签,如图所示;对图片外面的div添加一个宽,将图片宽度和div的宽度设置成一样100%
 2/8
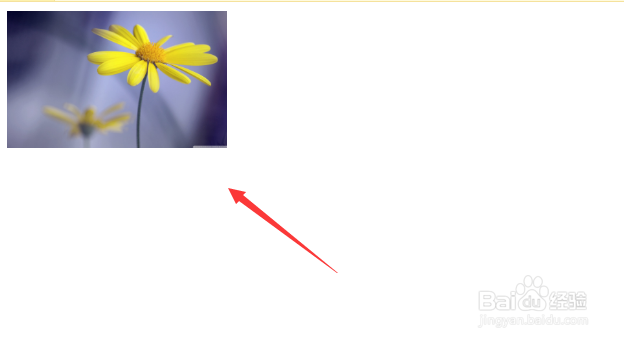
2/8这样显示的图片就是只在规定的div中显示
 3/8
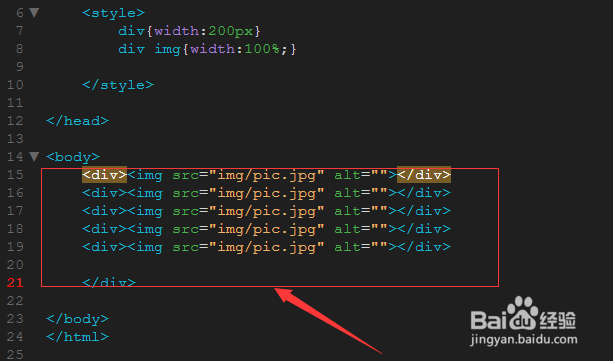
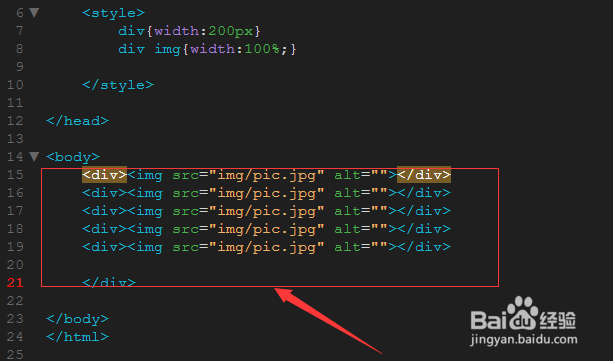
3/8如果有多张图片,可以直接对div进行复制多个
 4/8
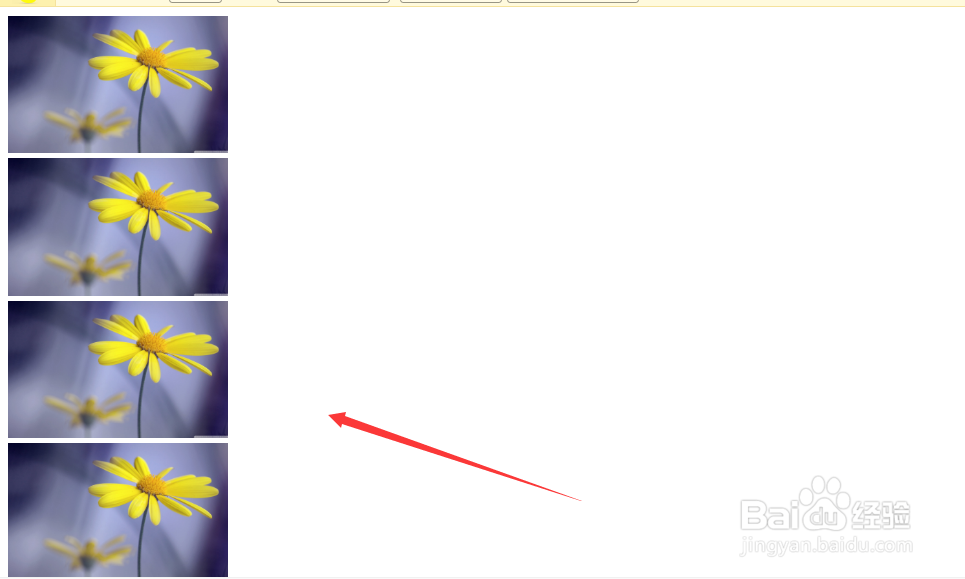
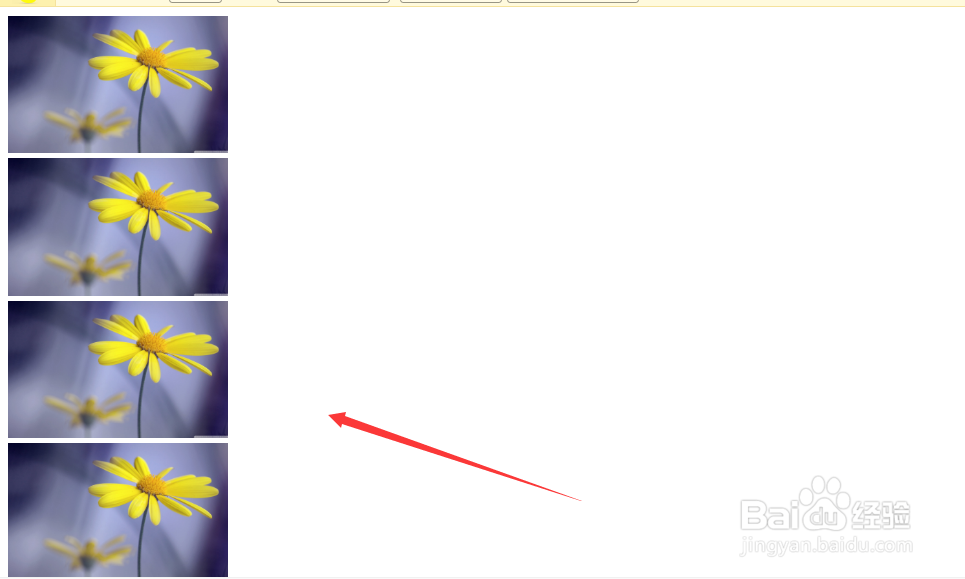
4/8如果默认情况下,因为是div是块状标签,所示默认是上下排列的,如图所示
 5/8
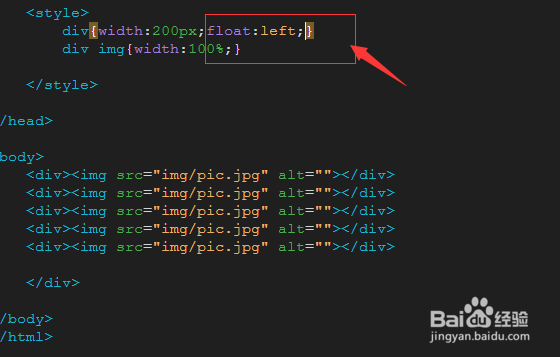
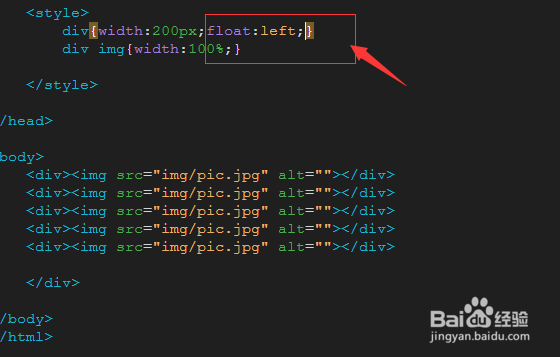
5/8这时候给div添加一个浮动效果就可以了
 6/8
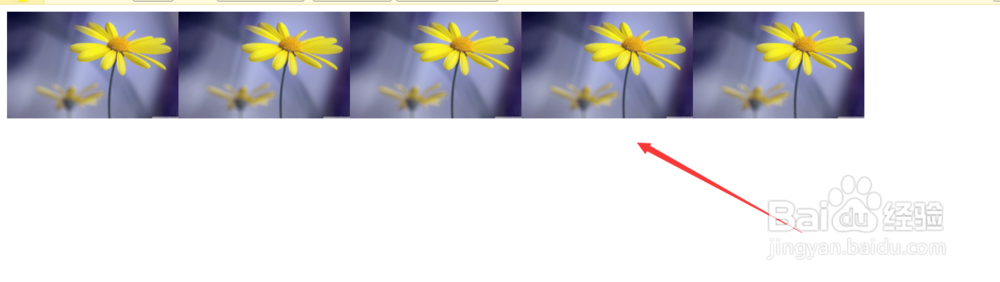
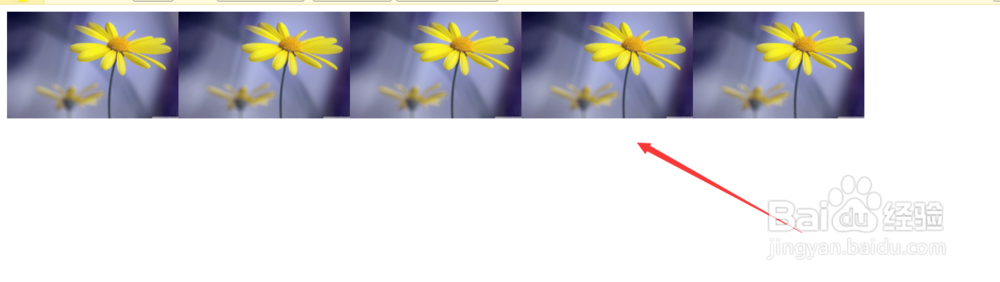
6/8如图所示,这样复制的几个图片就全部变成横排的样式了
 7/8
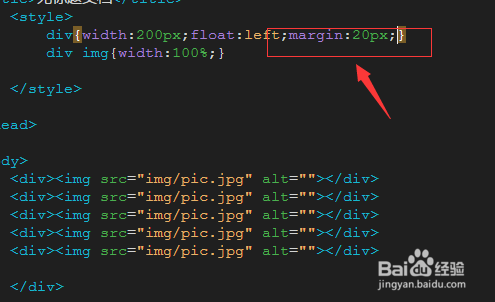
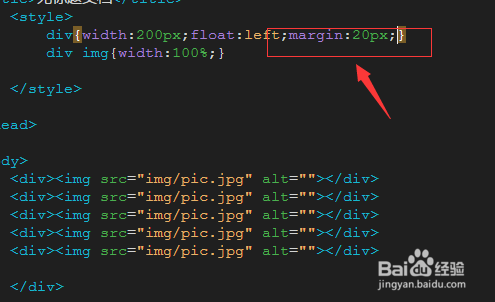
7/8如果觉得图片紧挨着太近,可以对每个div添加一个外边距margin
 8/8
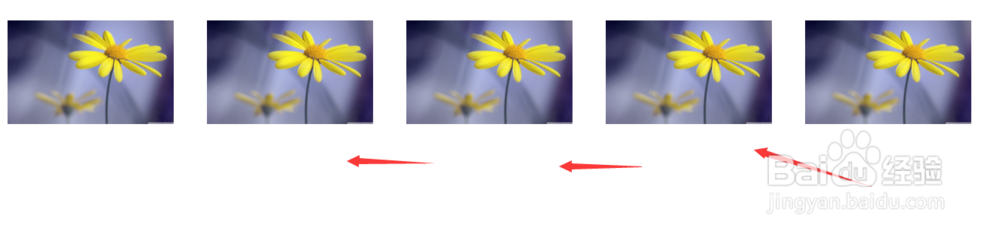
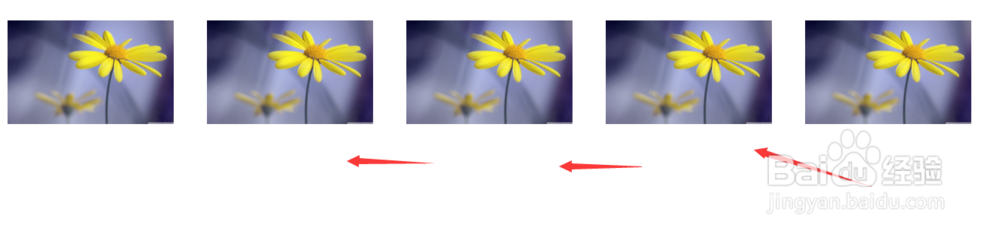
8/8这样每个图片就会出现间隙了,是不是很简单的代码。
 注意事项
注意事项如果此经验对您有帮助,请左侧投票/关注,谢谢大家的支持^_^
HTML软件DW代码版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_283922.html
上一篇:百度地图出行助手智能推荐怎么设置
下一篇:网课不想开摄像头怎么办
 订阅
订阅