Dreamweaver基础:常见文字属性设置
来源:网络收集 点击: 时间:2024-03-07【导读】:
HTML代码是一个很神奇的东西,它让一个页面活起来,让用户看得更舒服。这里介绍最常见的文字相关的属性设置代码。工具/原料moreDreamweaver方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6
 4/6
4/6
 5/6
5/6
 6/6
6/6
 注意事项
注意事项
新建HTML文档,输入三排文字,设置为36px。这里使用拆分窗口。
 2/6
2/6文字加粗。
最简单的方法是,点击属性面板里的“B”,跟word里一样是字体加粗,对应的代码是strong文字/strong或b文字/b。
 3/6
3/6标题设置。
除了加粗,我们也可以对文字进行标题设置,文字也会变大变粗。对应的代码是h1文字/h1、h2文字/h2和h3文字/h2,h1的字体最大。

 4/6
4/6文字颜色。
字体颜色没有独立的标签,需要设置在font标签里。代码为color,详细代码为font color=RGB色彩文字/font。

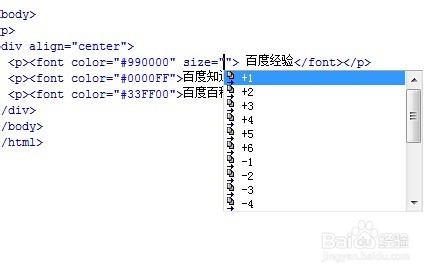
 5/6
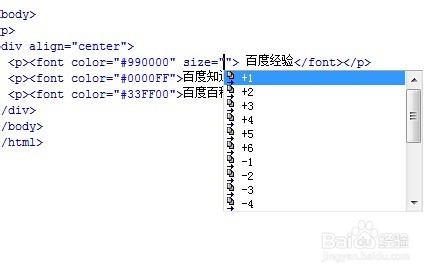
5/6文字大小。
字体大小也在font标签里设置,代码为size,详细代码为font size=数字文字/font。

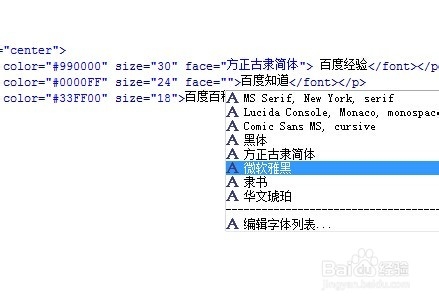
 6/6
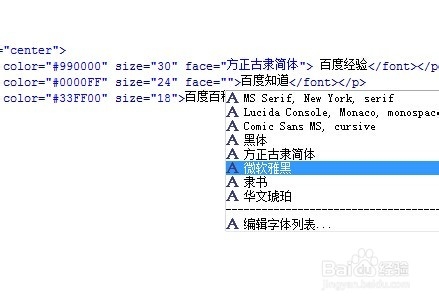
6/6字体设置。
字体的代码为face,也在font标签里设置,想起代码为font face=字体名文字/font。

 注意事项
注意事项与加粗没有什么区别,浏览器都能识别。
dreamweaver版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_284325.html
 订阅
订阅