echarts 设置气泡随机颜色方法
来源:网络收集 点击: 时间:2024-02-12【导读】:
在echarts中,可以绘制不同类型的图形,如柱状图、折线图、面积图、气泡图。那么,如何设置气泡图的气泡随机颜色?工具/原料moreechartsjqueryJavaScriptHTML5CSS3HBuilderX截图工具WPS浏览器方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7

 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 总结
总结 注意事项
注意事项
在已新建的页面文件中,引入jquery和echarts相关文件,并修改title标签内容
 2/7
2/7在body/body标签中,插入一个div标签,并添加一个id属性,然后设置body和div标签的样式属性
 3/7
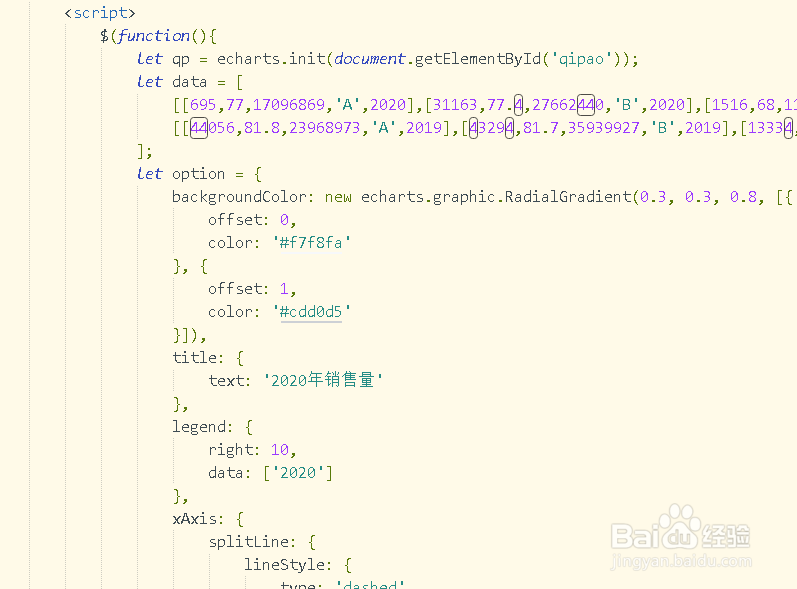
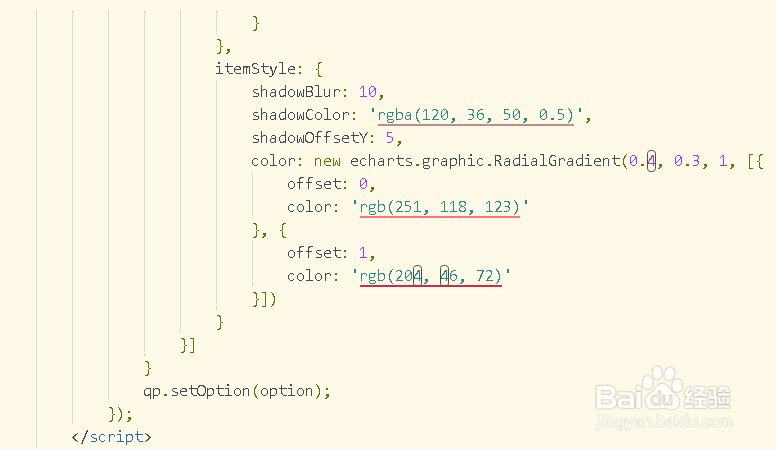
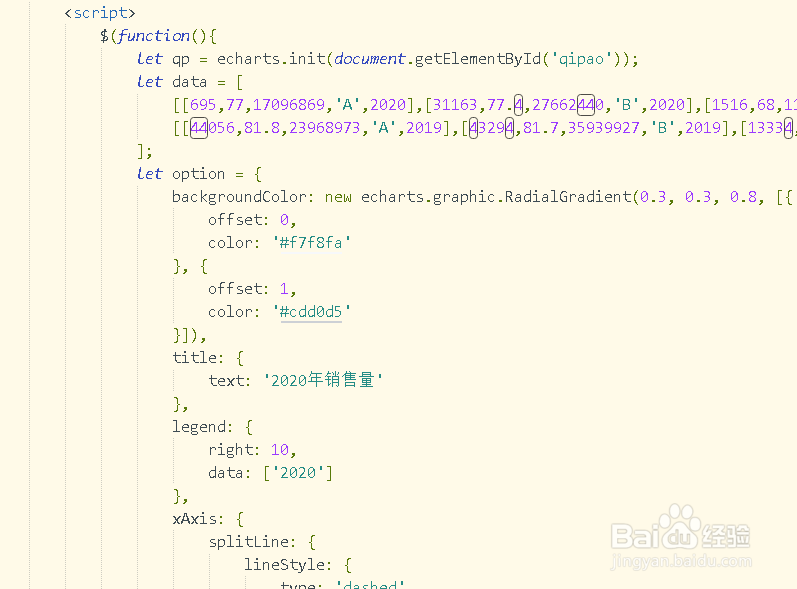
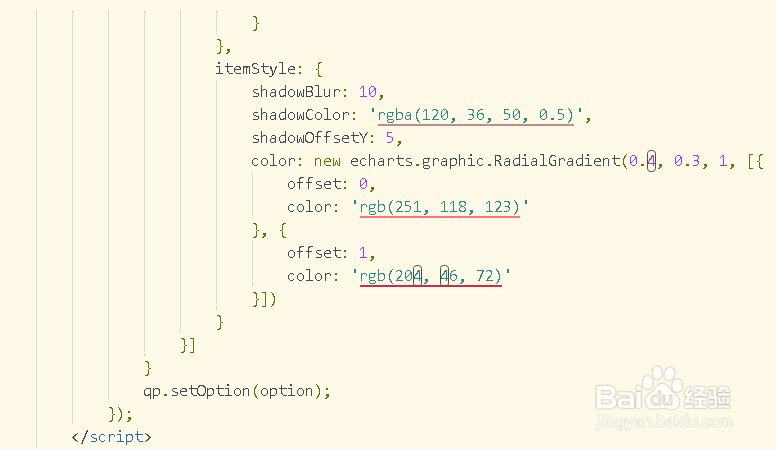
3/7在script标签中,定义图形属性,然后设置图形属性,并绑定图形数据


 4/7
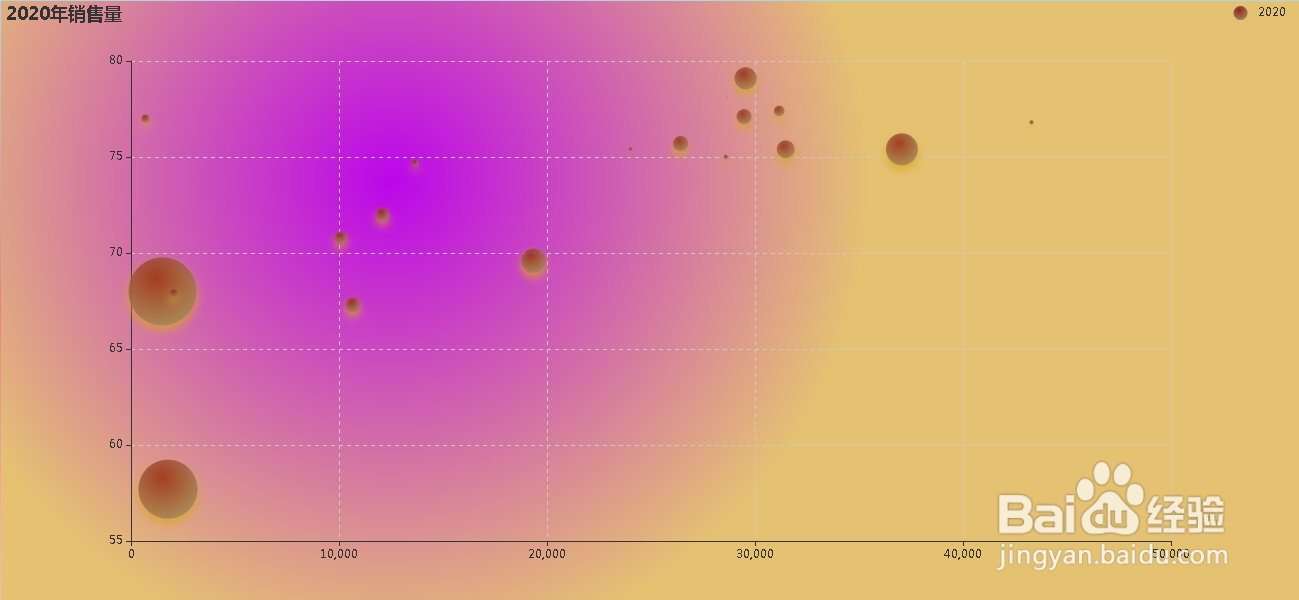
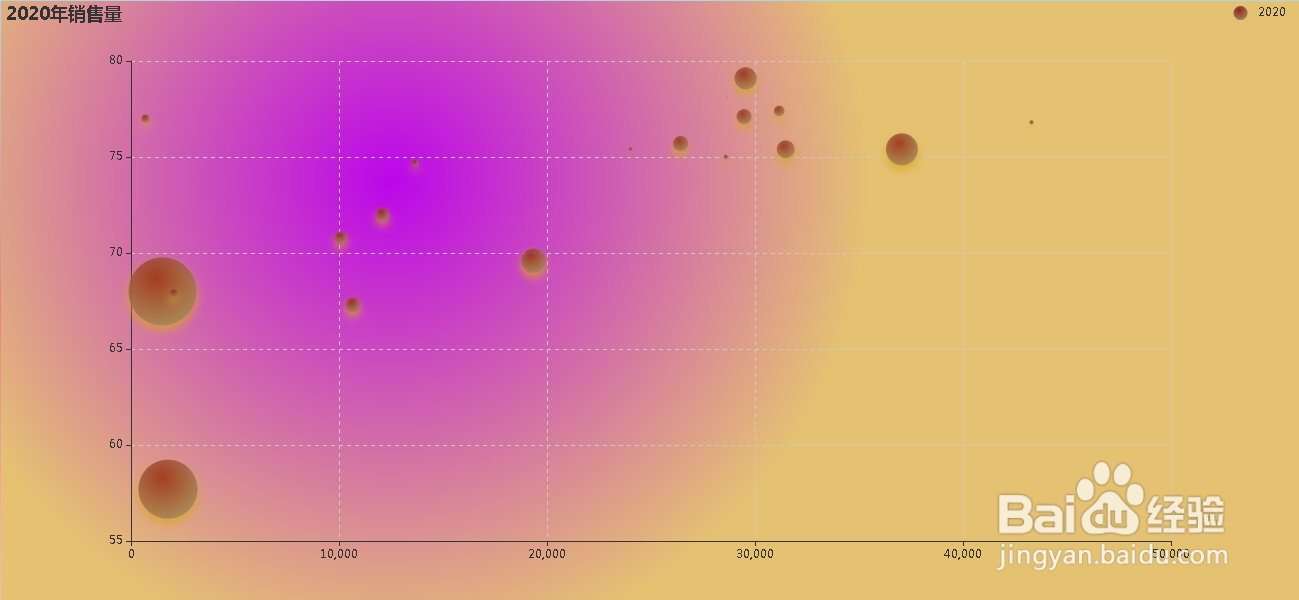
4/7保存代码并运行文件,打开浏览器,可以查看到一个气泡图
 5/7
5/7在jquery初始化函数外层,定义生成随机颜色的函数randomColor
 6/7
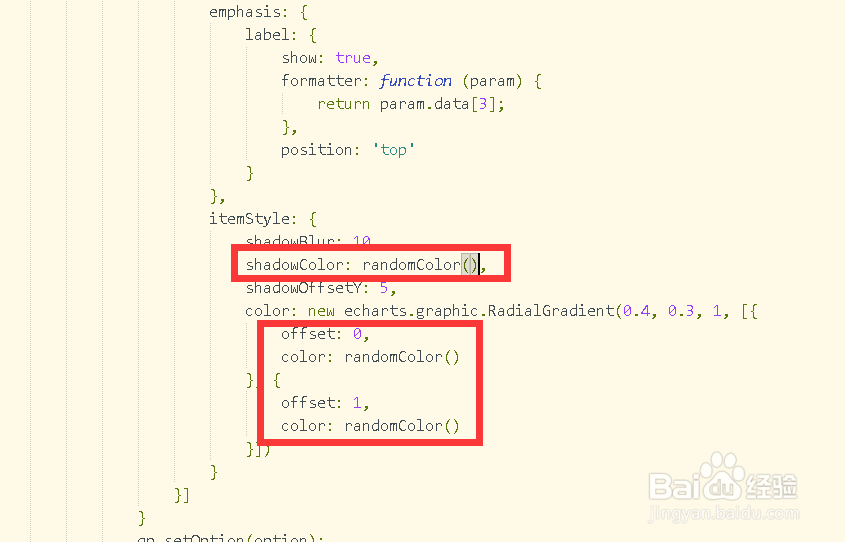
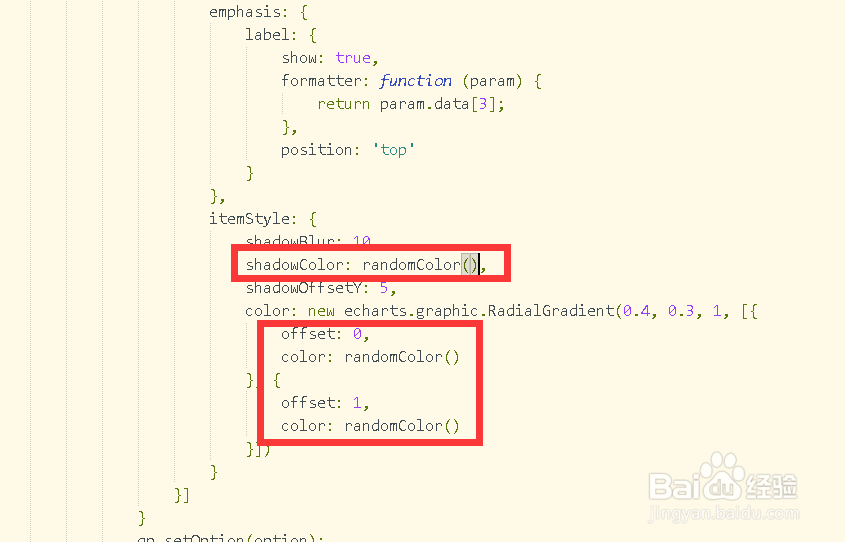
6/7在itemStyle对象中,将具体的颜色改为randomColor()
 7/7
7/7再次保存代码并刷新浏览器,可以发现气泡颜色发生了改变,每刷新一次,颜色就改变一次
 总结
总结echarts 设置气泡随机颜色方法
1、定义随机颜色函数randomColor
2、图形中的颜色引用随机颜色函数
 注意事项
注意事项注意echarts 设置气泡随机颜色方法
注意使用echarts制作气泡图
ECHARTS气泡图随机颜色JQUERYJAVASCRIPT版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_28542.html
上一篇:桌面窗口管理—多应用程序
下一篇:PPT怎么设置艺术字体?
 订阅
订阅