Flash入门实例:[1]如何制作跳动的小球动画?
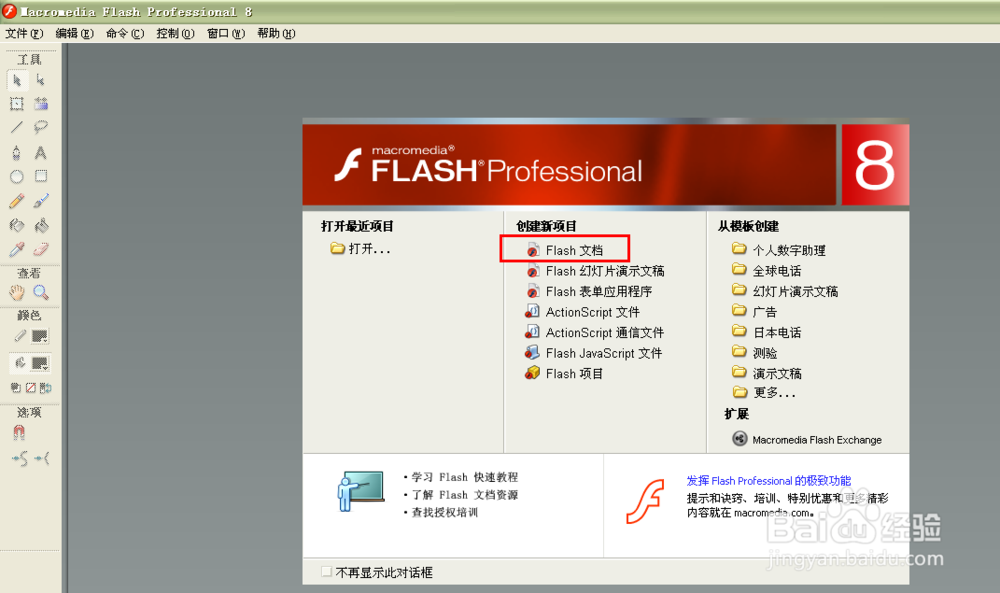
来源:网络收集 点击: 时间:2024-03-07打开Flash软件。点击创建新文档。
 2/15
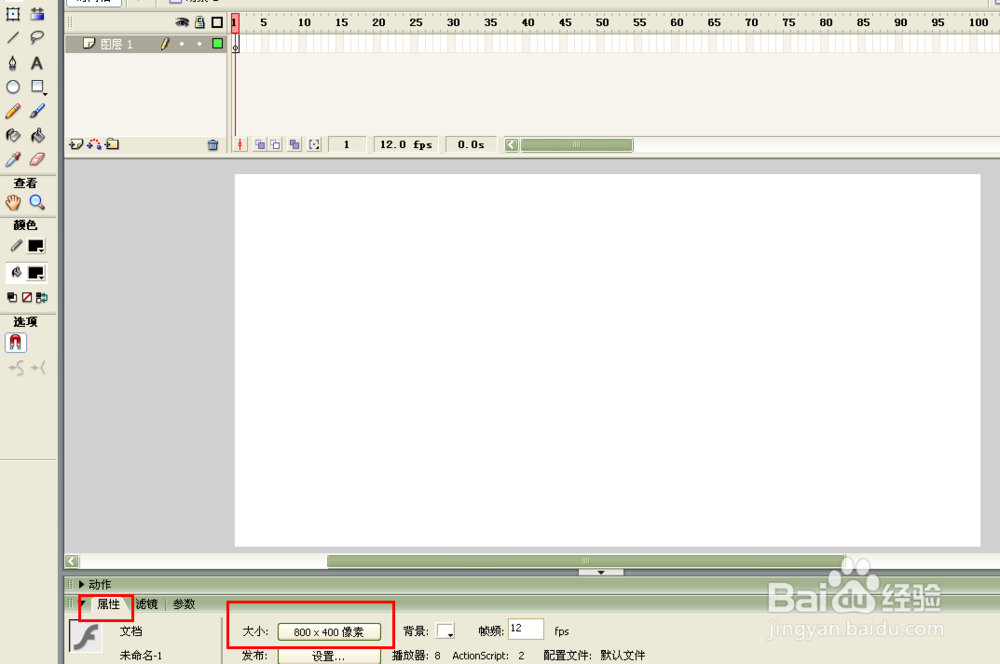
2/15点击属性按钮,设置舞台大小,这里制作跳动的小球,为了便于演示,将舞蹈大小设置为800px * 400px。
 3/15
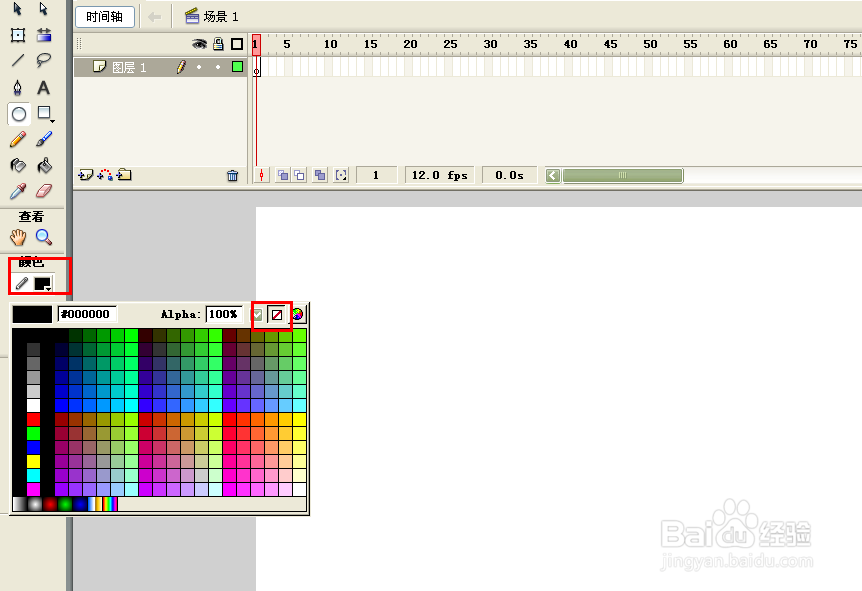
3/15点击“椭圆工具”将“笔触颜色”设置为“无”。
 4/15
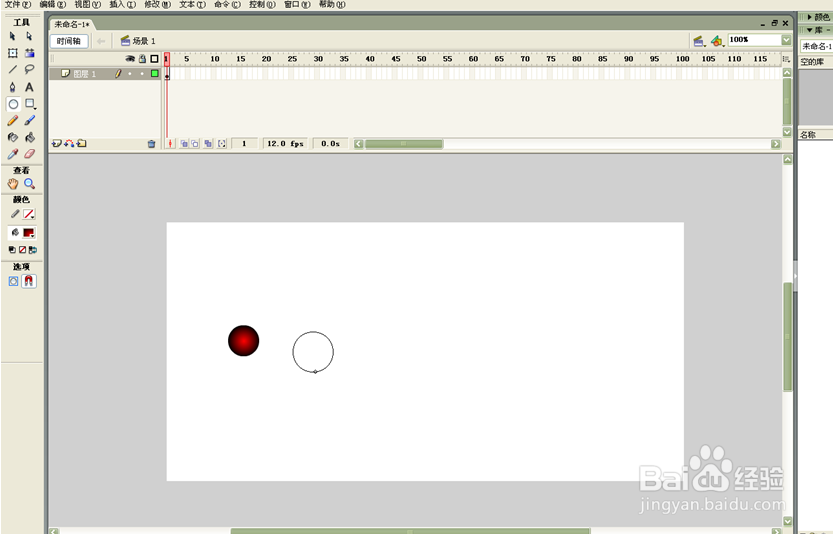
4/15将“椭圆工具”的“填充颜色”设置为球形放射性红色,可以根据自己喜欢随意设置。
 5/15
5/15“笔触颜色”和“填充颜色”设置好后,使用“椭圆工具”在舞台上绘制小球。大小随意。小知识:拖拽绘制的时候按住shift键,更容易绘制正圆。
 6/15
6/15点击使用“选择工具”选择小球。
 7/15
7/15按F8将小球转换成元件,在弹出的对话框中设置元件名称,注册位置及元件属性。
 8/15
8/15选中时间轴上的60帧处,单击鼠标右键,在弹出菜单中选择“插入关键帧”。
 9/15
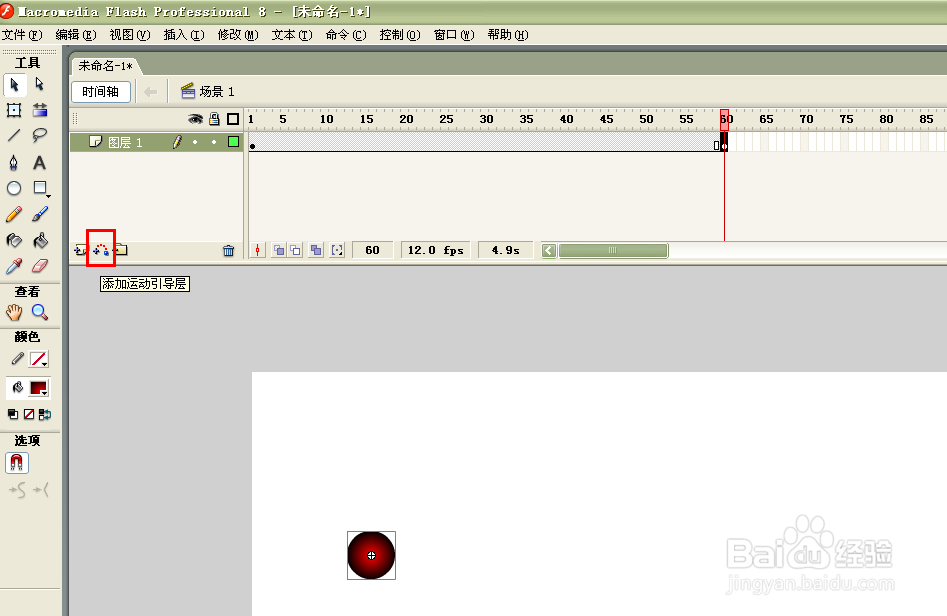
9/15在图层导航器中,点击“添加运动引导层”图标,添加引导图层。
 10/15
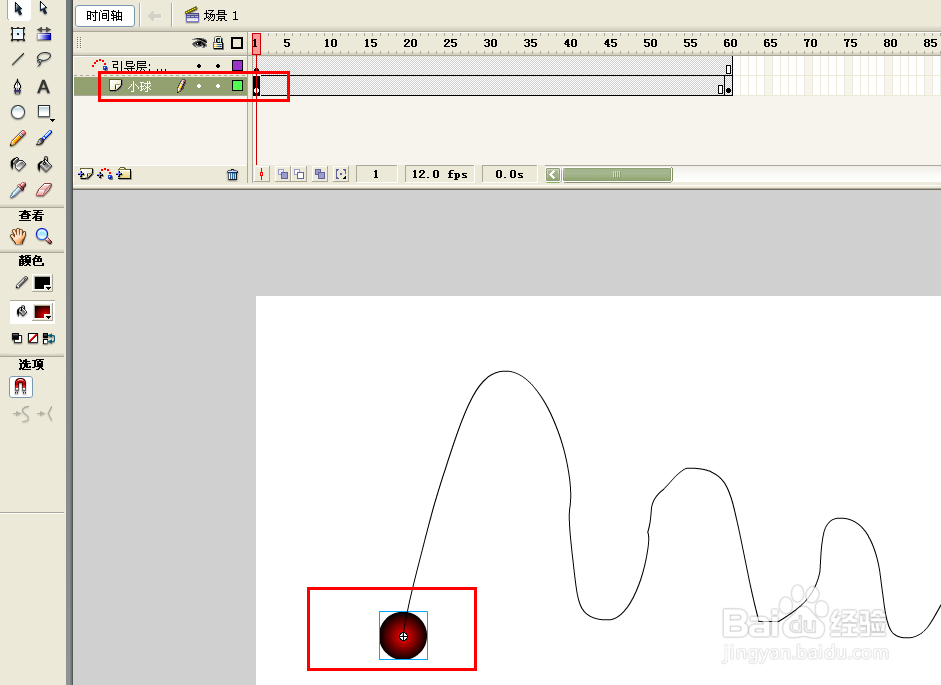
10/15单击使用“铅笔工具”线条模式设置为“平滑”,在舞台上绘制跳动引导曲线。这里只是做演示,所以,随意绘制。
 11/15
11/15点击选中时间轴中“小球元件图层”中的第1帧,然后将舞台上的小球元件拖动到引导线起始处。
 12/15
12/15点击选中时间轴中“小球元件图层”中的第60帧,然后将舞台上的小球元件拖动到引导线结束处。
 13/15
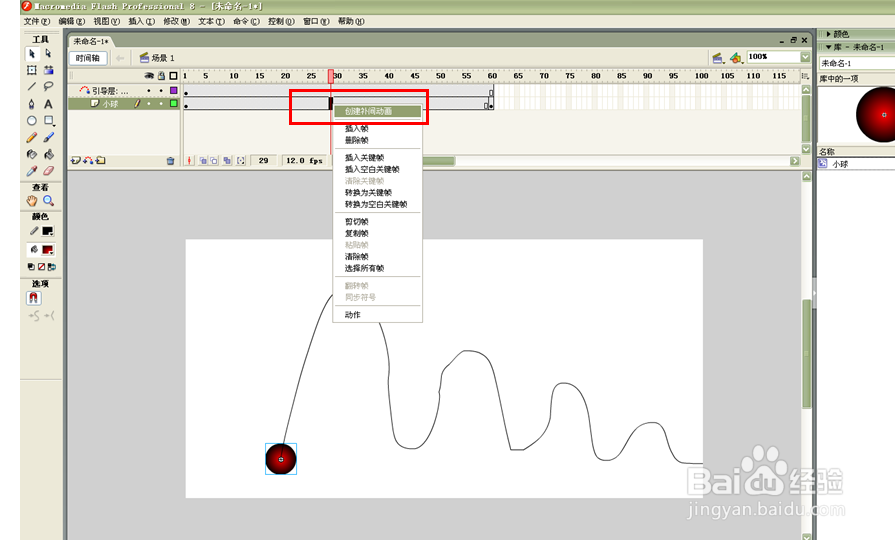
13/15点击选中时间轴中“小球元件图层”第1帧到第60帧中间任意一处,单击右键,选择“创建补间动画”。
 14/15
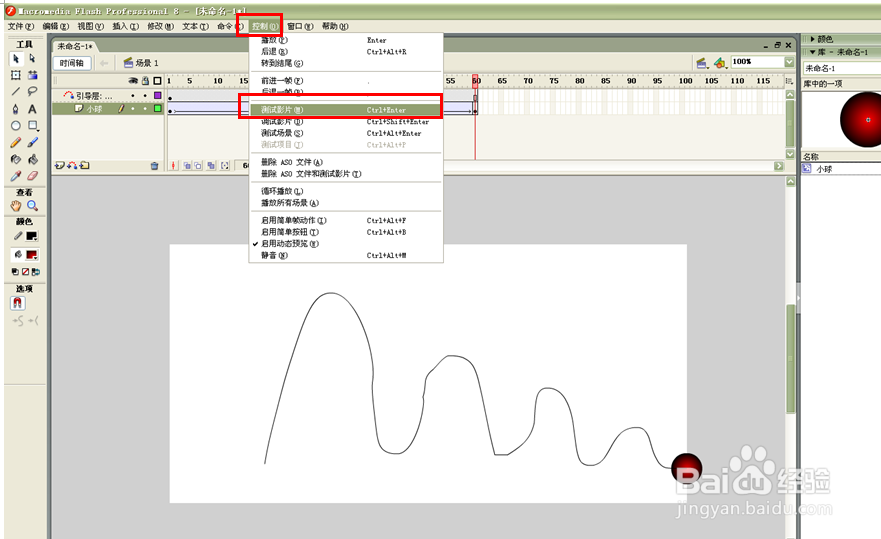
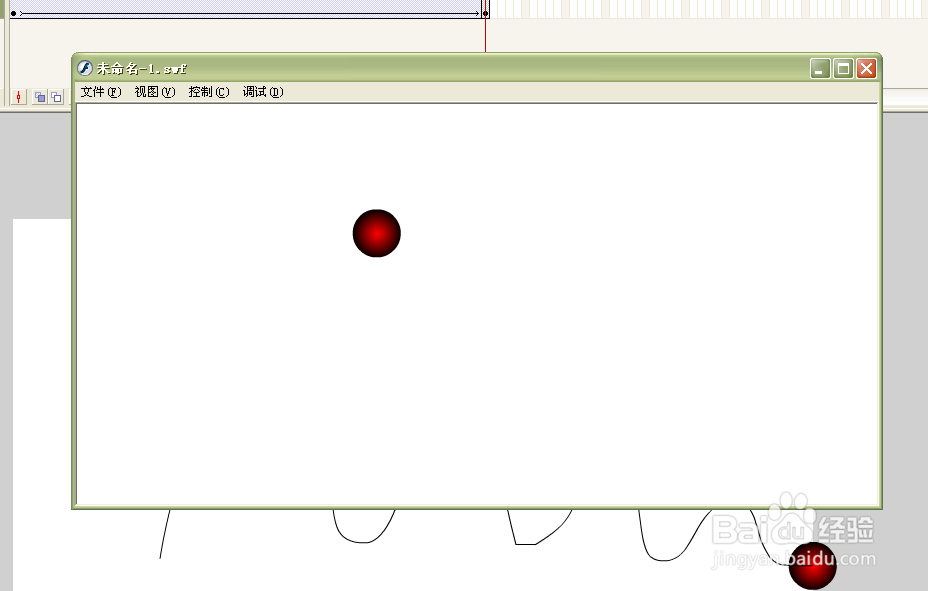
14/15选中第1帧,点键盘上enter回车键,进行动画测试,或者点击Flash软件,“控制”——“测试影片”进行动画测试
 15/15
15/15测试完后,如果没有问题,如何制作跳动的小球动画?图文教程便到处结束,如果存在问题,从第1步重新做到第15步即可~~
 注意事项
注意事项如何制作跳动的小球动画?图文教程步骤虽多,但很简单,
大师请路过。
跳动小球版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_285595.html
 订阅
订阅