input file 如何更改默认文字
来源:网络收集 点击: 时间:2024-03-07打开编辑器,创建一个HTML文档,并且设立基本架构。
 2/7
2/7form
input type=file
/form
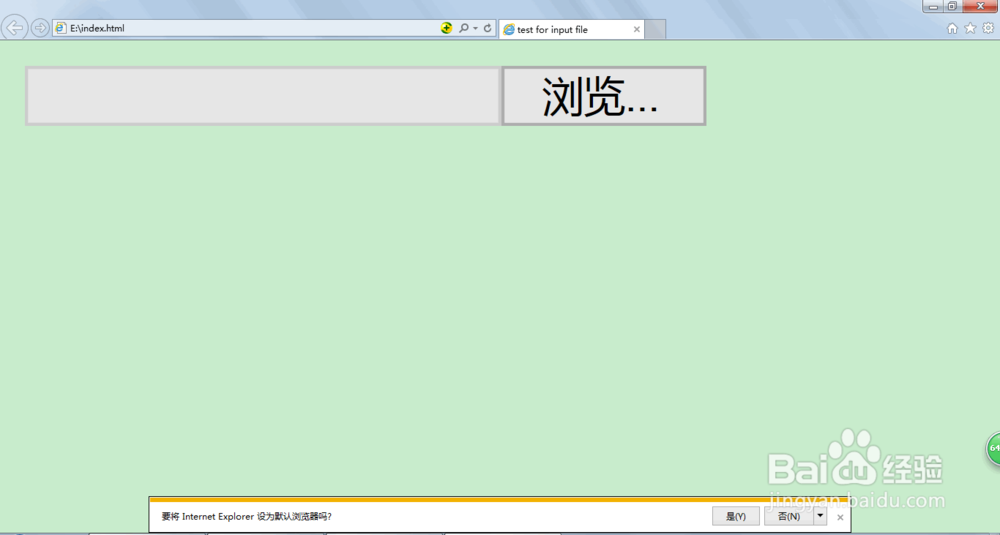
我们引入input标签的时候,会发现浏览器会自动显示文字,这是默认的名字。

 3/7
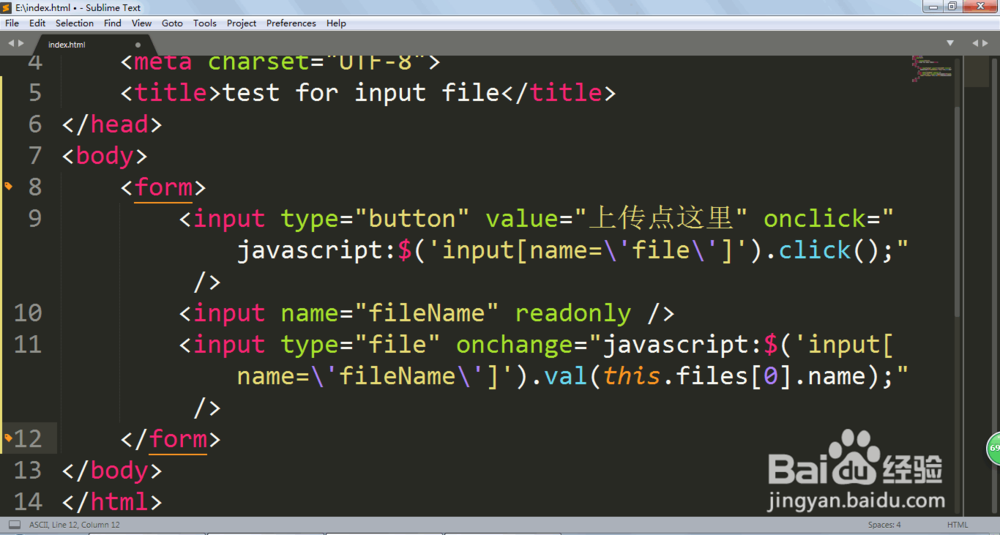
3/7input type=button value=上传点这里 onclick=javascript:$(input).click(); /
input name=fileName readonly /
input type=file onchange=javascript:$(input).val(this.files.name); /
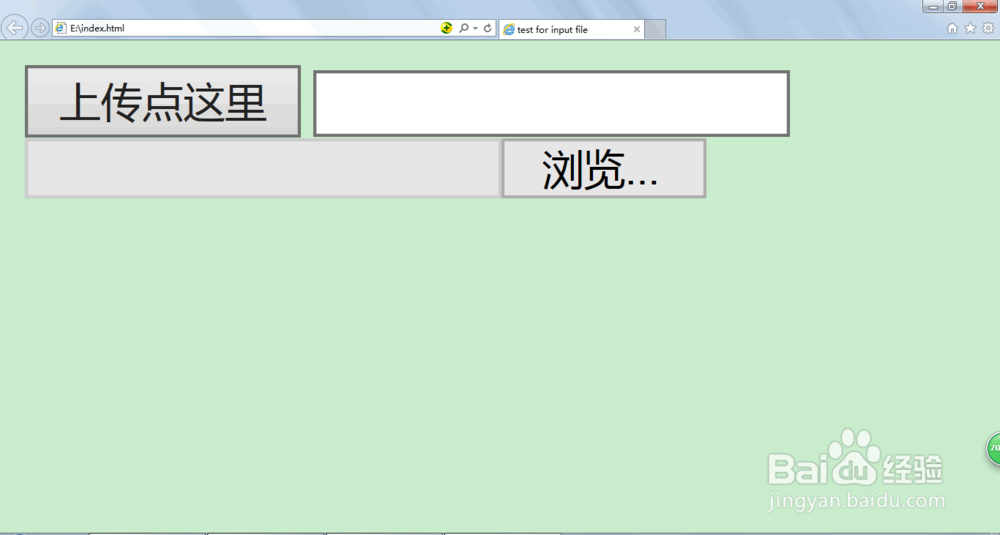
我们这里实际可以另外创建一个button和file,利用js的功能。
但是这里就多了一个旧的功能了。

 4/7
4/7style=display: none;
这个时候我们需要加入这个样式来取消掉旧的显示。

 5/7
5/7当然我们也可以用CSS来指定样式,这里新建一个CSS文档,并与HTML文档相关联。
 6/7
6/7form class=main
input class=file type=file
a href=#上传图片/a
/form
.main{
overflow:hidden;
position:absolute
}
.file{
position:absolute;
z-index:200;
margin-left:-200px;
opacity:0;
filter:alpha(opacity=0);
margin-top:-50px;
}
这里我们添加一个a链接,然后就可以依靠这个a链接来上次文件,主要要清除掉原来的文字。
 7/7
7/7a {
text-decoration:none;
border: 0.5px solid blue;
}
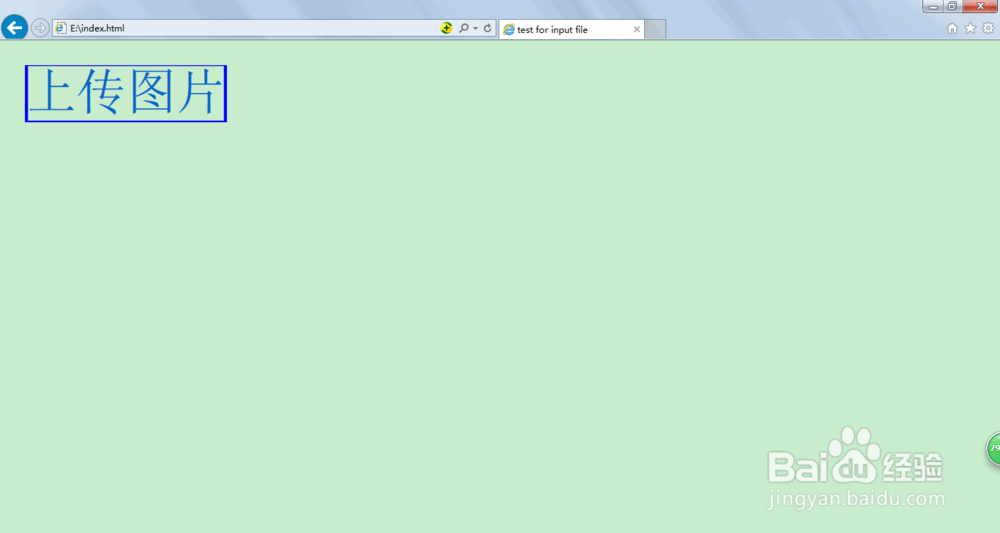
为了更接近原来的样式,我们可以修改一下a链接的样式。

 注意事项
注意事项不同的浏览器显示的默认文字是不一样的
INPUTFILE文字按钮HTML版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_285848.html
 订阅
订阅