DW中如何设置CSS面板
来源:网络收集 点击: 时间:2024-02-12【导读】:
dreamweaver中如何设置CSS面板方法/步骤1/12分步阅读 2/12
2/12 3/12
3/12 4/12
4/12 5/12
5/12 6/12
6/12 7/12
7/12 8/12
8/12 9/12
9/12 10/12
10/12 11/12
11/12 12/12
12/12 CSS
CSS
首先这里我们是需要你新建一个HTML文档的,这里我们直接打开工具,之后选择新建HTML即可
 2/12
2/12建立完毕之后这里我们使用快捷键,Shift+F11随后我们就可以看到CSS面板
 3/12
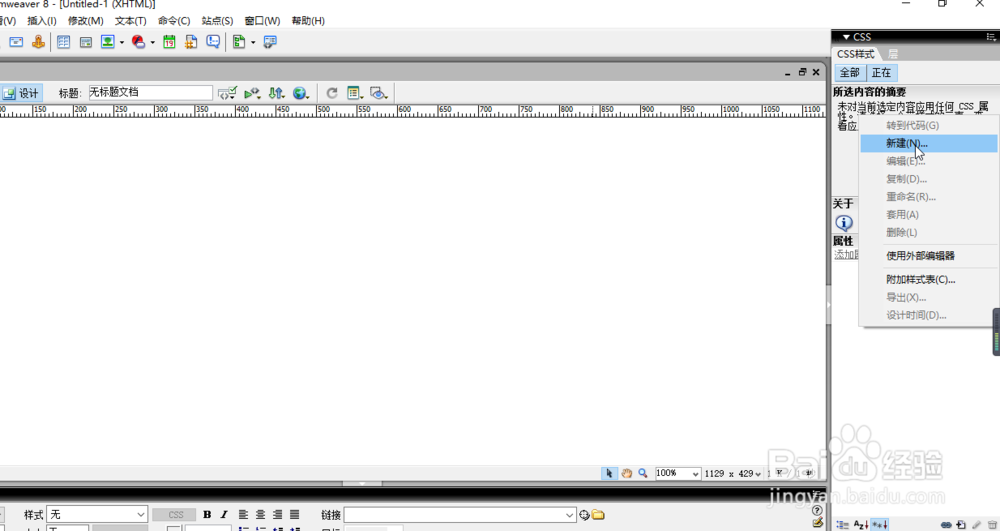
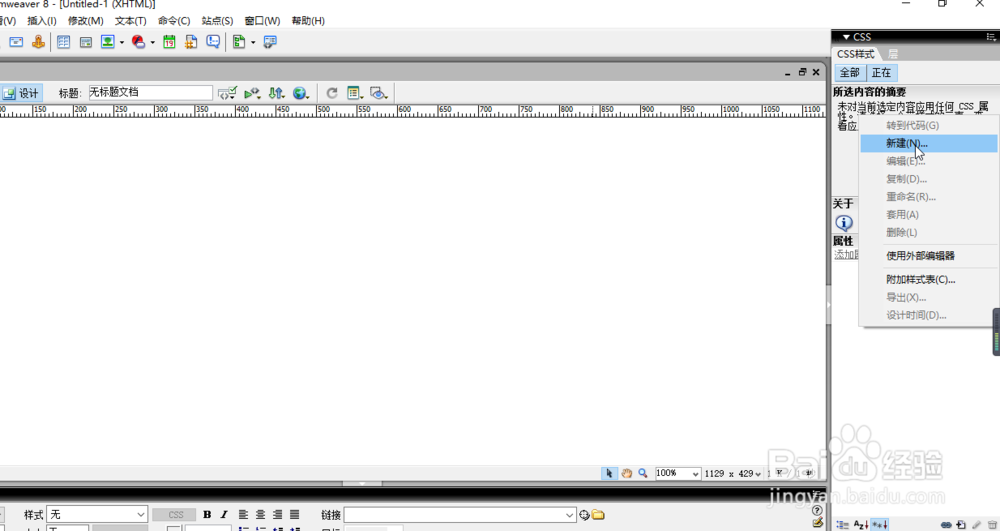
3/12如下图中所示,在面板中用鼠标右击之后选择里面的“新建”
 4/12
4/12之后会弹出新建CSS规则表格
 5/12
5/12将选择类型设置~为类,名称设置为~测试,定义在~仅对该文档,点击“确定”
 6/12
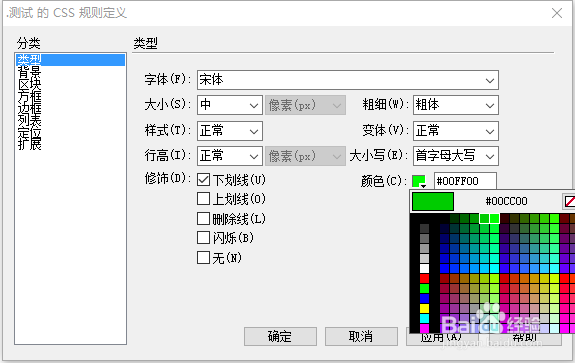
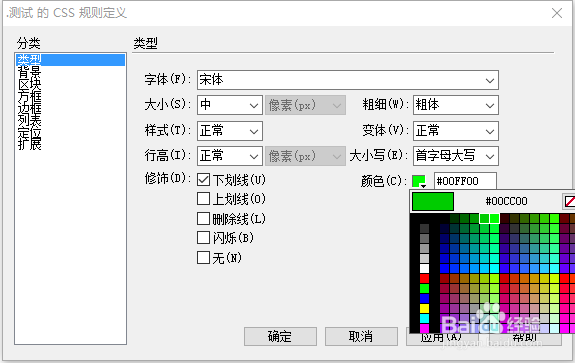
6/12随后弹出图下中所示的测试CSS规则定义
 7/12
7/12在css定义框中我们是可以看到。类型 背景 区块 方框 边框 列表 定位 扩展。在类型框中将字体大小,样式、行高等进行设置
 8/12
8/12随后是个背景的设置,这里我们是可以设置背景颜色和背景图像的
 9/12
9/12这里还可以设置区块模式
 10/12
10/12定位,列表等都是可以通过自己的设置而变得美化的,这里我就不一一介绍了
 11/12
11/12设置完毕,输入内容我们就可以看到我们设置的结果
 12/12
12/12当然了,这里我们是可以点击代码模块的,这里我们是可以看到我们代码部位的设置的,如果你觉得输入代码太过于繁琐的话,这个方式是可以值得一试的。
 CSS
CSS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_28613.html
上一篇:原神:鹮巷物语•四神秘的书页全收集攻略
下一篇:苹果11来微信消息闪光灯怎么开
 订阅
订阅