Dreamweaver软件中制作spry表单验证单选按钮组
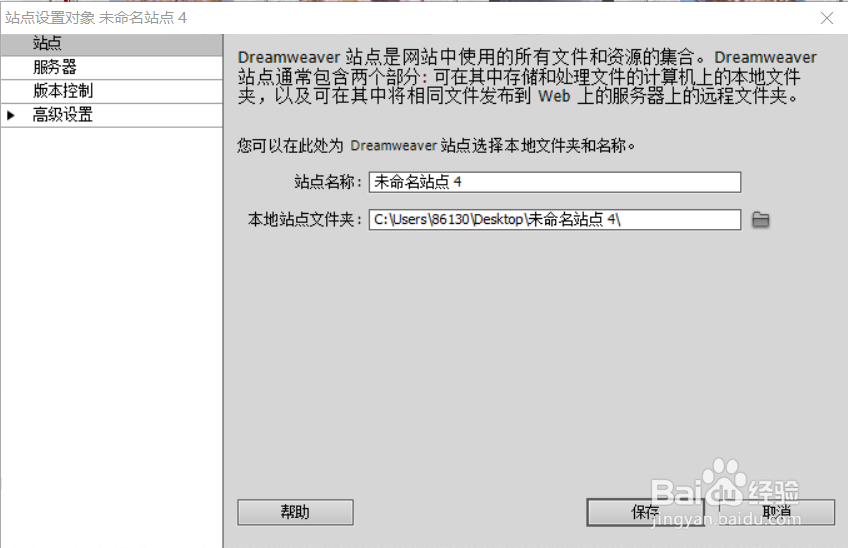
来源:网络收集 点击: 时间:2024-02-12首先我们打开Adobe Dream Weaver CS5,要新建一个站点,然后才新建一个网页文件,站点根目录在自己收藏的图片素材文件夹内即可。
 2/5
2/5我们可以在这个空白的网页文件中加入图片表格框暗狠狠架网页等等,然后在等下预财劫想要加入表单内容的区域选中并找到添加“表单区域”,这里为了便于展示,已经提前制作好一个表单并在表单里添加了表格,以备排版好相关spry内容的填充。
 3/5
3/5鼠标左键在表单区域内点击好需要插入spry表单验证单选按钮组的地方,随后找到上方菜单栏的“验证单选按钮组”插入按钮(若不知道是哪个可以把鼠标指针移动到添加按钮上方悬浮片刻,即会出现相关说明)然后会出现一个选项设置,可按照自己需求设置或者稍后设置。

 4/5
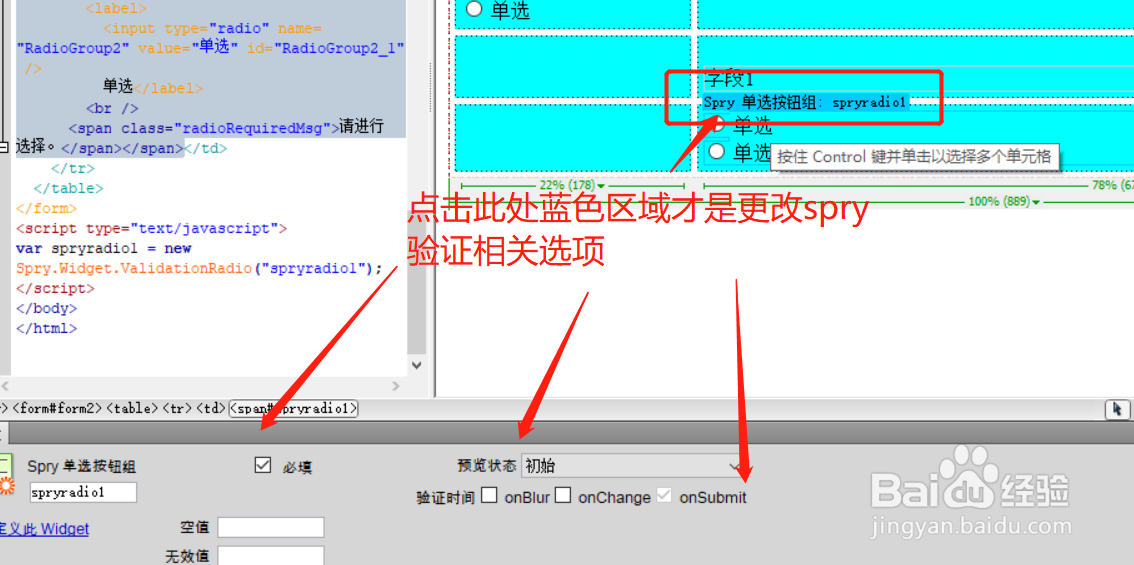
4/5我们可以通过选中红线框中场歌区域以对验证单选按钮组内容进行设置,注意!这个设置不是针对spry验证的!而是验证单选按钮组自身属性的设置。
 5/5
5/5如果要对spry验证内容做出设置,需要鼠标移到验证密码栏上,点击出现的蓝色区域!才能在下方进行设置验证单选按钮组。
 总结1/1
总结1/1打开软件——创建站点——设置网页内容——在预加入标签的区域添加表单区域——插入“验证单选按钮组”——选中“验证单选按钮组”进行文本域设置——选中蓝色框以进行spry验证设置——保存完成。
注意事项添加spry表单内容前一定要设置好表单区域
要区分好验证内容的设置和spry内容自身属性设置的差别
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_28892.html
 订阅
订阅