HTML教程 密码框(password)
来源:网络收集 点击: 时间:2024-03-08【导读】:
本教程将介绍密码框(password)工具/原料moresublime_text方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 HTML
HTML
新建一个 Password.html 文件,如图所示
 2/6
2/6输入 !DOCTYPE html 作用:使用html5的标准,如图所示:
 3/6
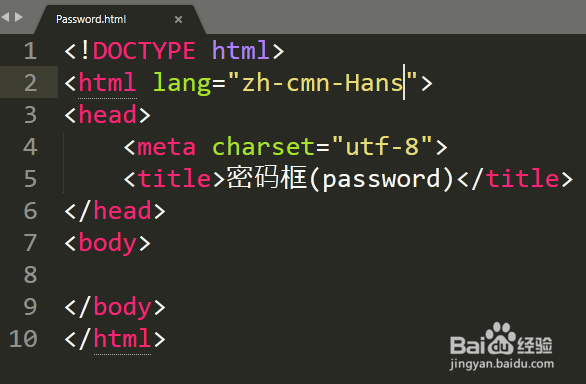
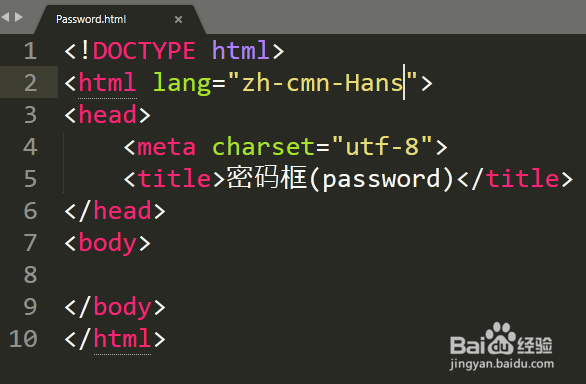
3/6输入网页结构的头部和主体,设置title为:密码框(password),如图所示:
 4/6
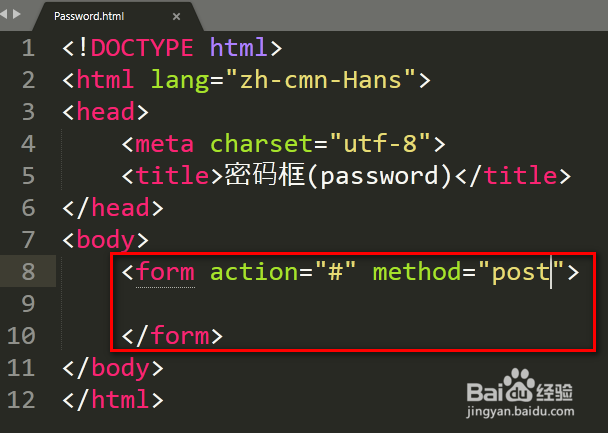
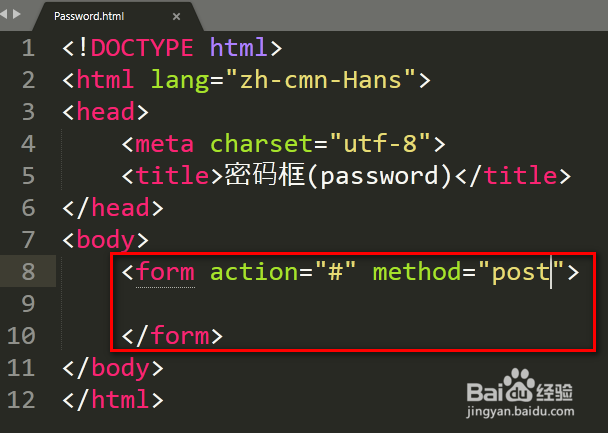
4/6输入表单标签(form),设置URL地址以及数据提交方式,如图所示:
 5/6
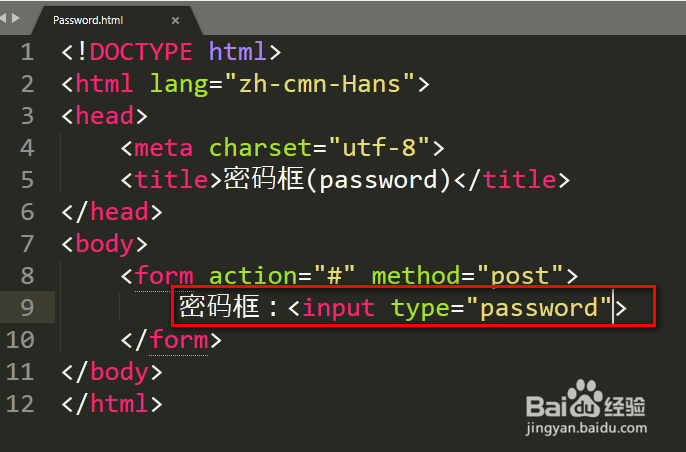
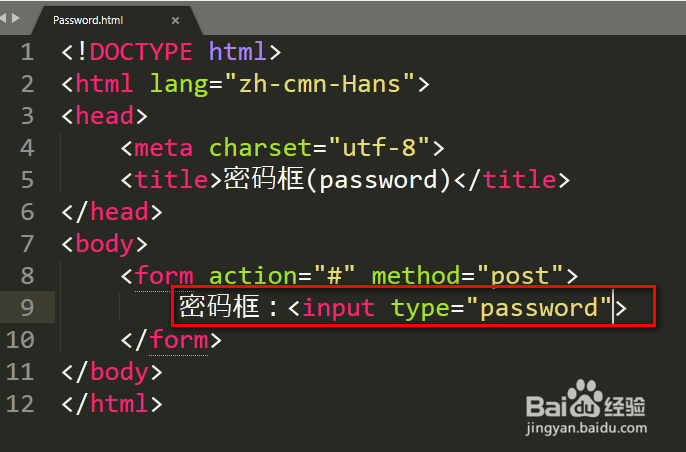
5/6输入代码 密码框:input type=password,实现密码框,如图所示:
 6/6
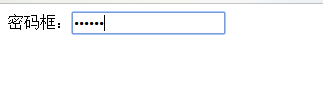
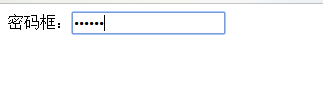
6/6运行网页,往表单域(密码框)输入字母或数字,可以看到密码框被实现了,如图所示:
 HTML
HTML 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_292890.html
上一篇:HTML教程 日期(date)
下一篇:晋江小说怎么修改昵称
 订阅
订阅