如何使用墨刀设置卡片切换效果?
来源:网络收集 点击: 时间:2024-01-22如果是熟手的话, 这一步就可以跳过去了,也免得耽误自己的时间,选择新建项目,根据自己的需求创建相应的手机类型。
 2/3
2/3启动页和启动logo这里就直接跳过去了,当然了如果要是想要添加的话也是可以的。
 3/3
3/3选择编辑项目,就可以看到自己新建了一个空白的类型项目了,具体如下图所示。
 第二步:准备素材与静态排布1/2
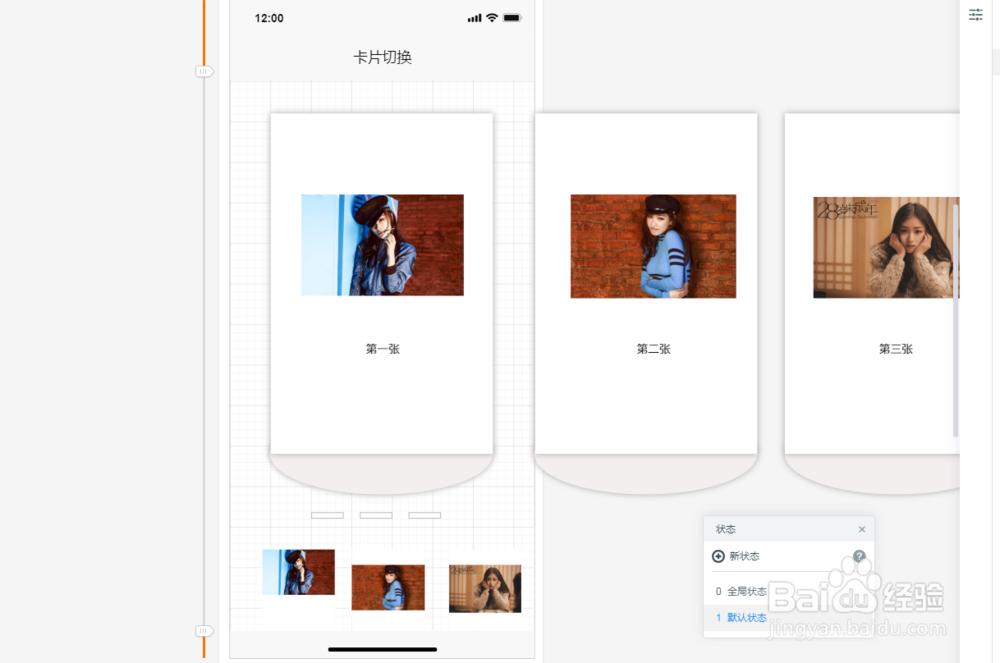
第二步:准备素材与静态排布1/2基础静态构建。从右侧基础组件当中,拖入一个矩形,将图片添加到矩形当中,同时可以添加一部分的文字以便介绍,矩形下方添加三个小状态矩形,最下方加入三个矩形和是三个上面对应的图片。
 2/2
2/2组合。静态图构建好之后,将下图所框选的六个部分进行组合,变成一个整体。按住shift和进行多个元素选择,组合快捷键为Ctrl+G。
 第三步:状态新增与添加全局手势1/6
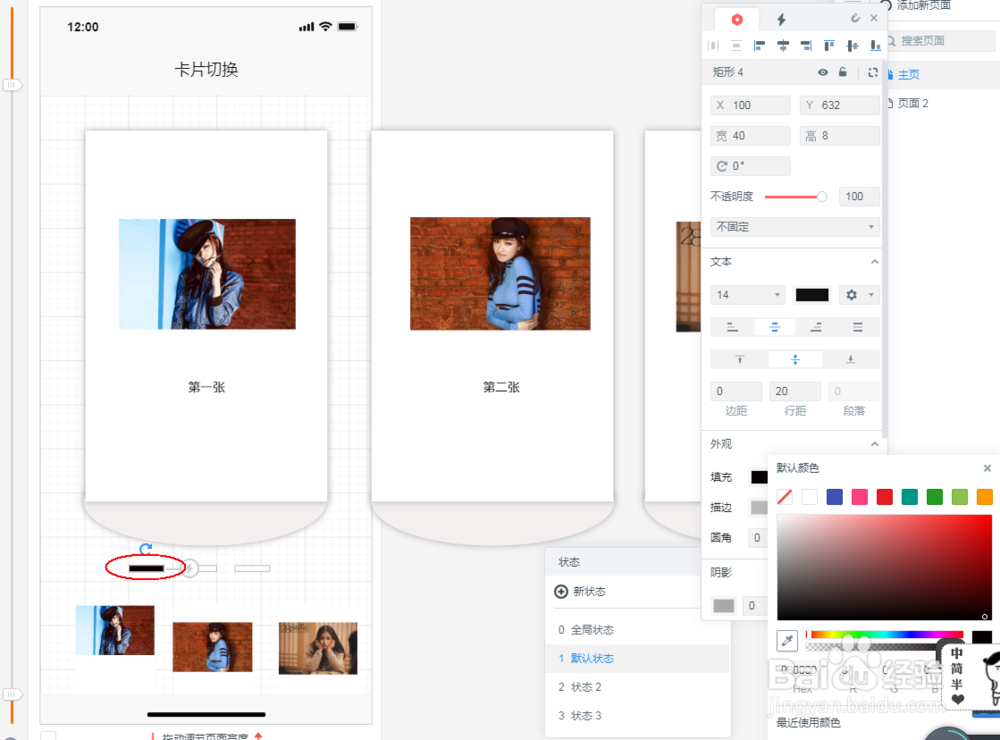
第三步:状态新增与添加全局手势1/6新增状态。在状态的弹窗当中,新增两个状态,因为我们一共是需要三个状态,状态的添加根据自己的实际需要进行设置。
 2/6
2/6编辑状态。在默认状态下,第一个小方块应该是黑色的,然后下面的缩略图应该是向上凸起的,具体如下。选择第二个状态,然后进行整体的相应调动,第三个状态也是一样的。


 3/6
3/6在全局状态下,新增两个全局手势,全局手势可以安放到任意的一个位置,只要方便即可。
 4/6
4/6然后选择默然状态,将左侧的全局手势链接到状态2,手势为做左滑动,效果为神奇移动,定位到状态2,左侧的全局手势链接到状态3,设置为左滑动,右侧的全局手势链接到状态1,设置为右滑动。
 5/6
5/6定位到状态3,将右侧的全局手势链接到状态2,手势为右滑动,效果为神奇移动。
 6/6
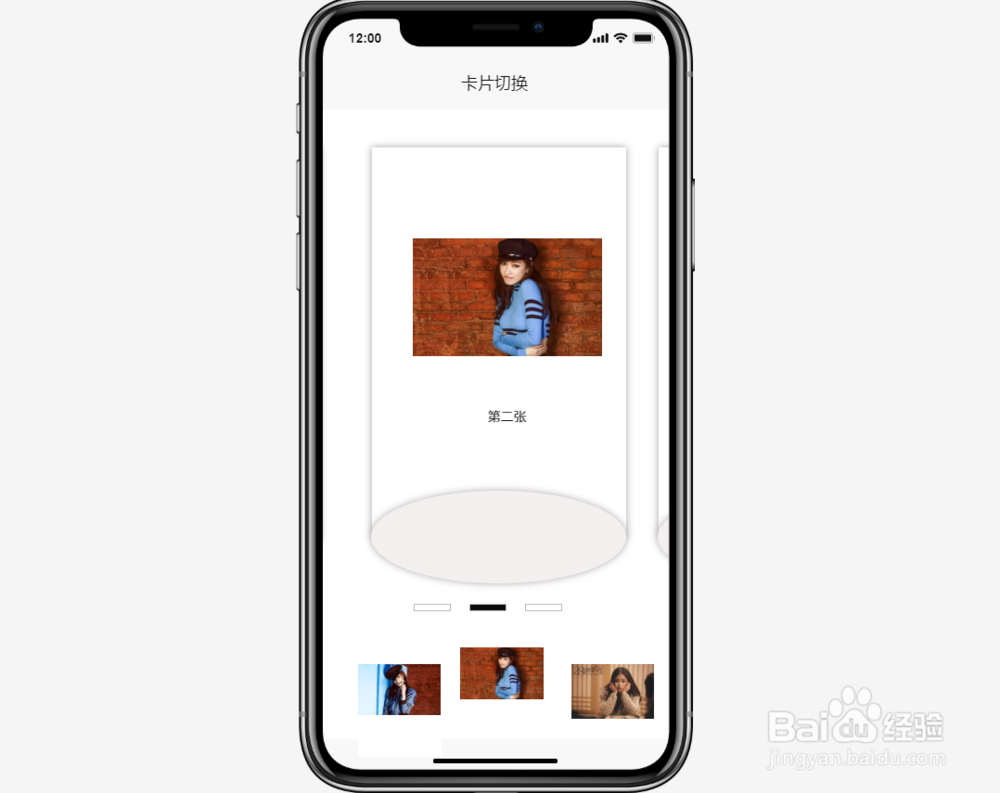
6/6点击运行,测试一下即可,按照上面的逻辑进行设置,完全是没有问题的。
 注意事项
注意事项难点是全局手势和新增的状态。
墨刀卡片移动卡片切换效果卡片切换墨刀卡片切换卡片切换做法版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_2951.html
 订阅
订阅