Web页面中如何给边框加阴影
来源:网络收集 点击: 时间:2024-02-12【导读】:
在进行页面制作的时候,有时候我们需要做一些边框阴影的效果,让界面看起来更立体化。那么如何的给边框加阴影呢?下面小编给大家分享一下工具/原料moreVisual Studio 2017方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7
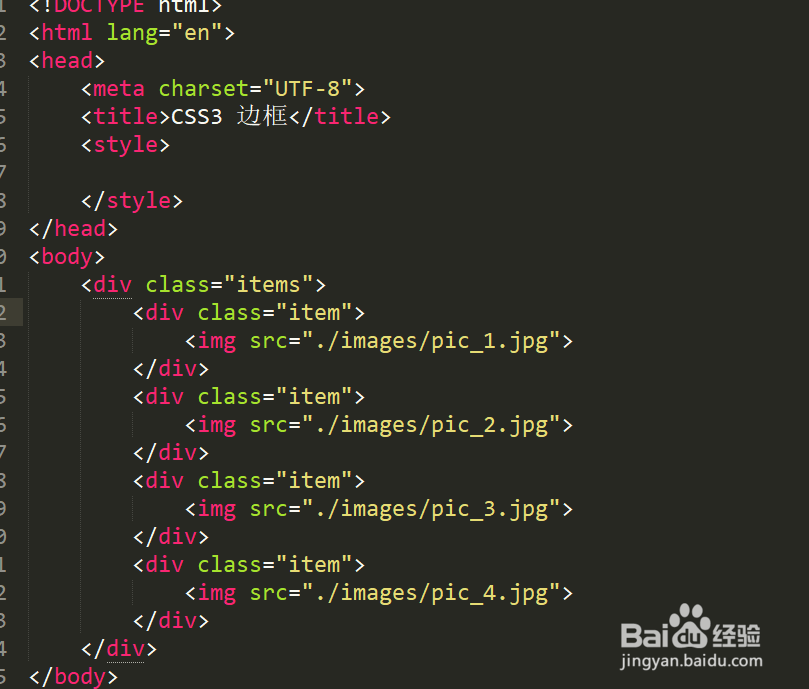
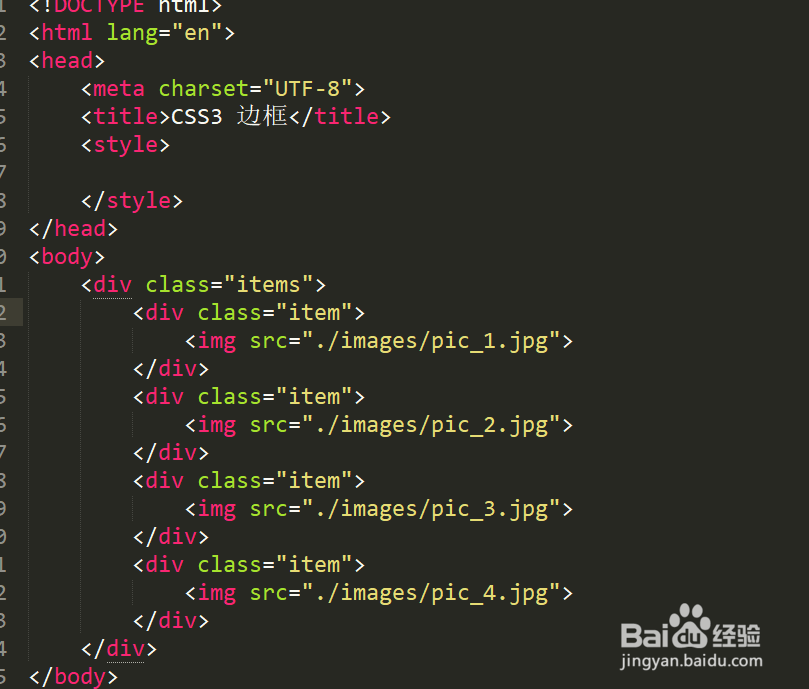
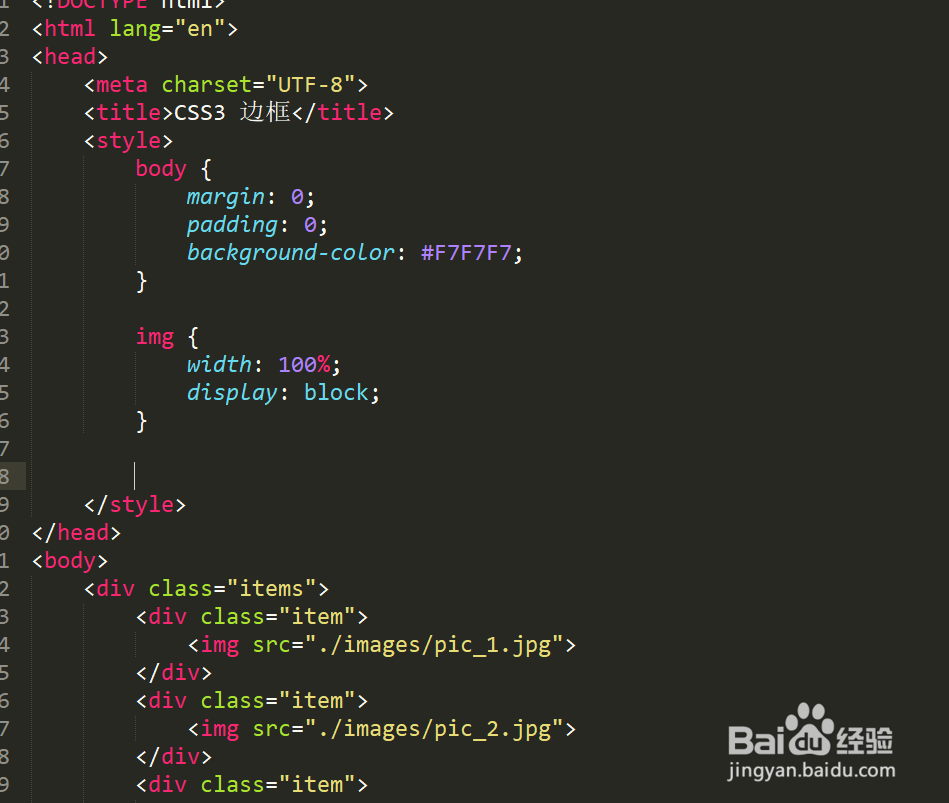
首先我们准备好一个大div,里面嵌套4个小的div,如下图所示
 2/7
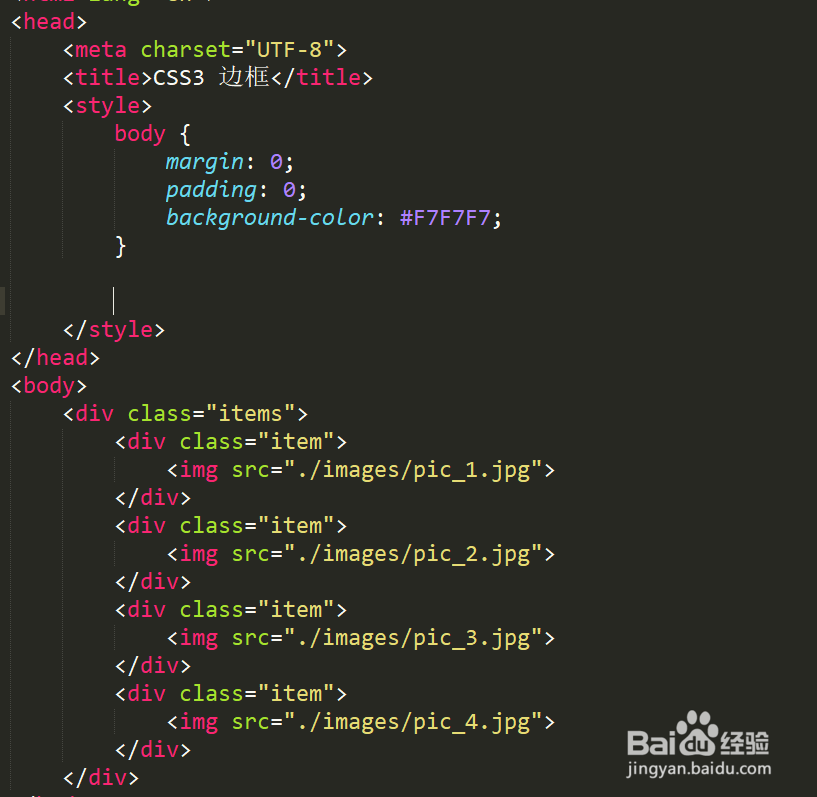
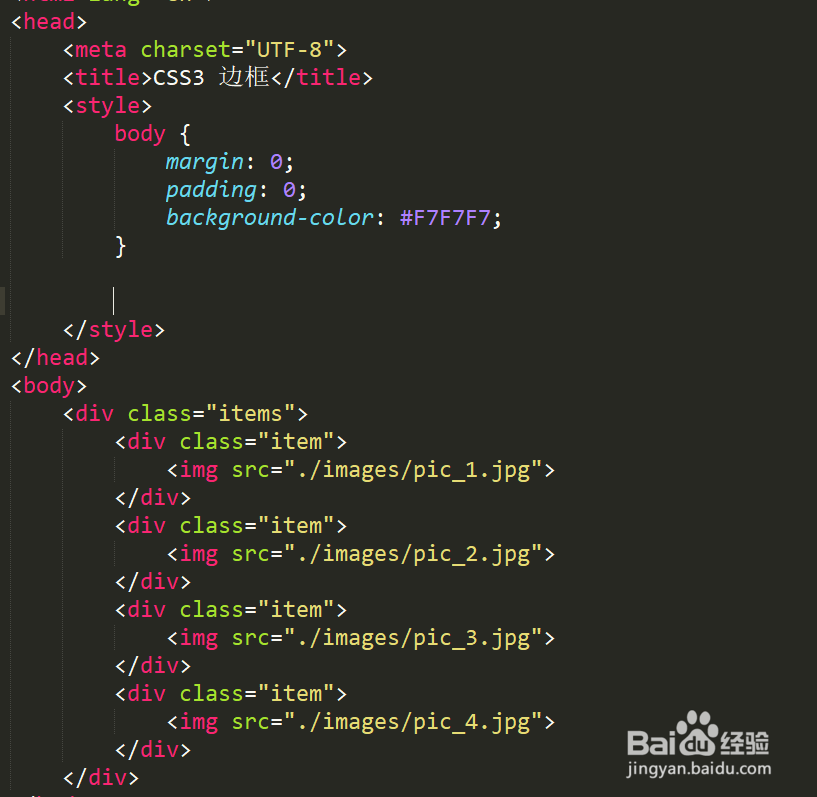
2/7接下来,在CSS中去除浏览器固有的margin以及padding并且给body加个背景色,如下图所示
 3/7
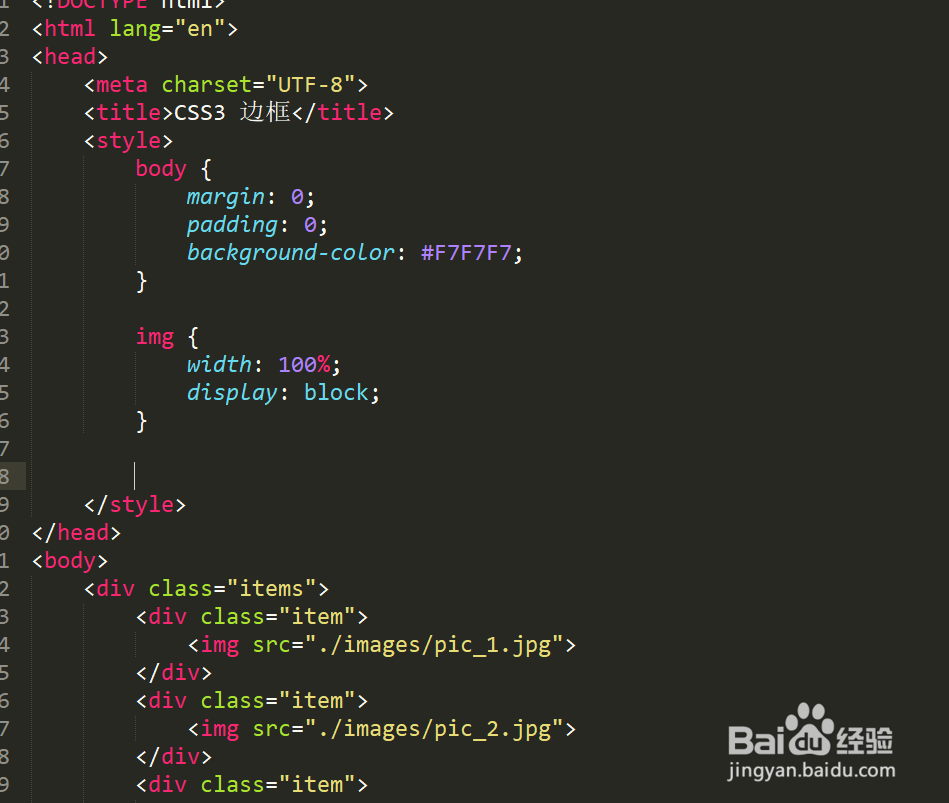
3/7然后给img元素设置width样式以及display样式,如下图所示
 4/7
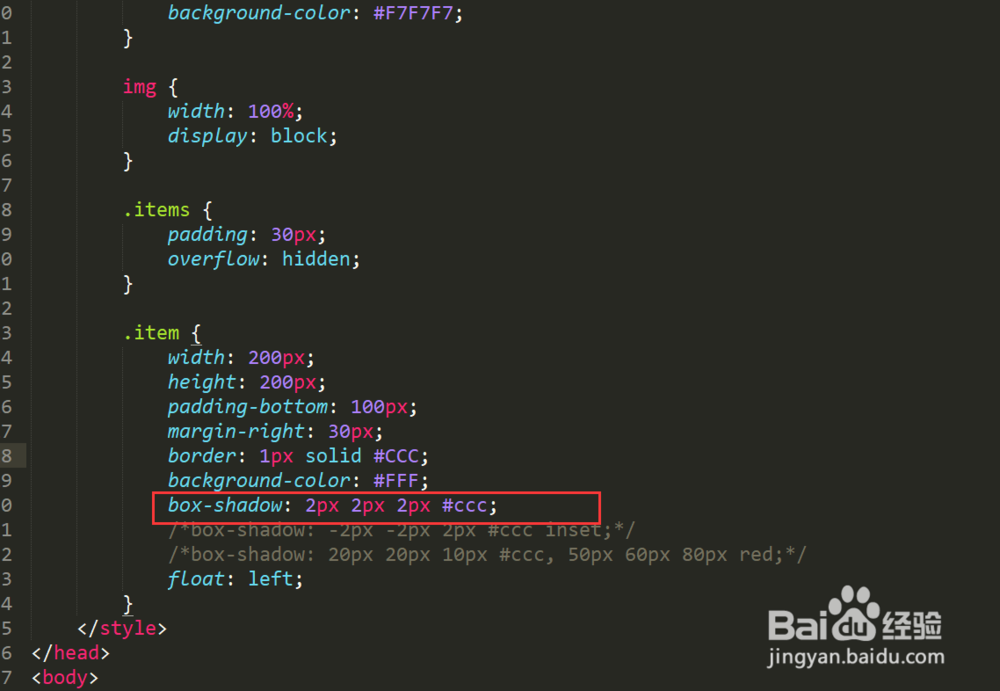
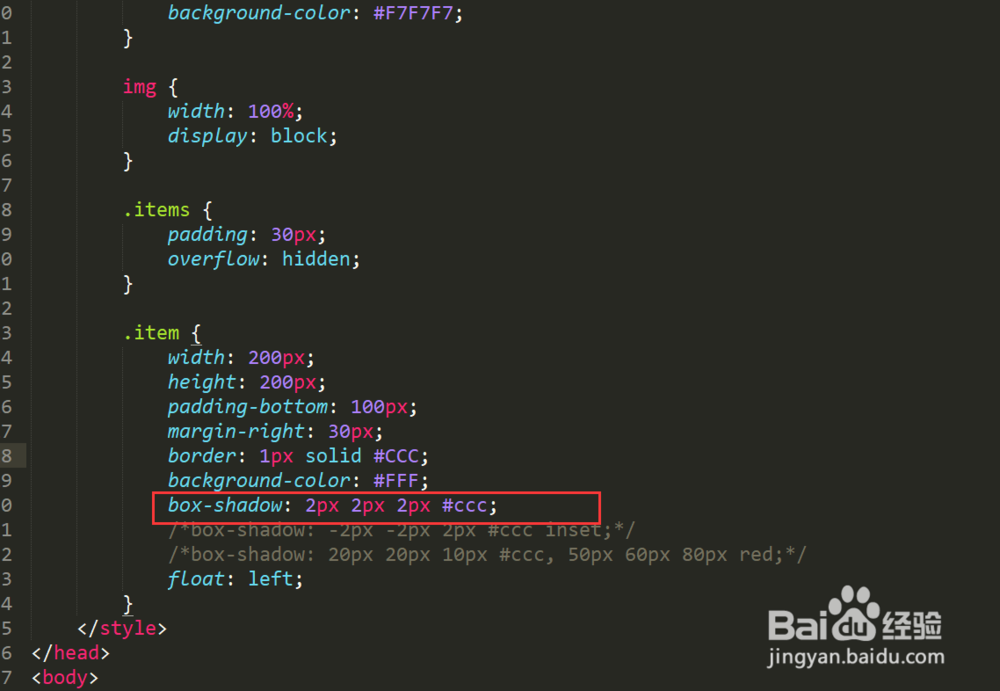
4/7接下来就给item样式运用box-shadow即可,如下图所示
 5/7
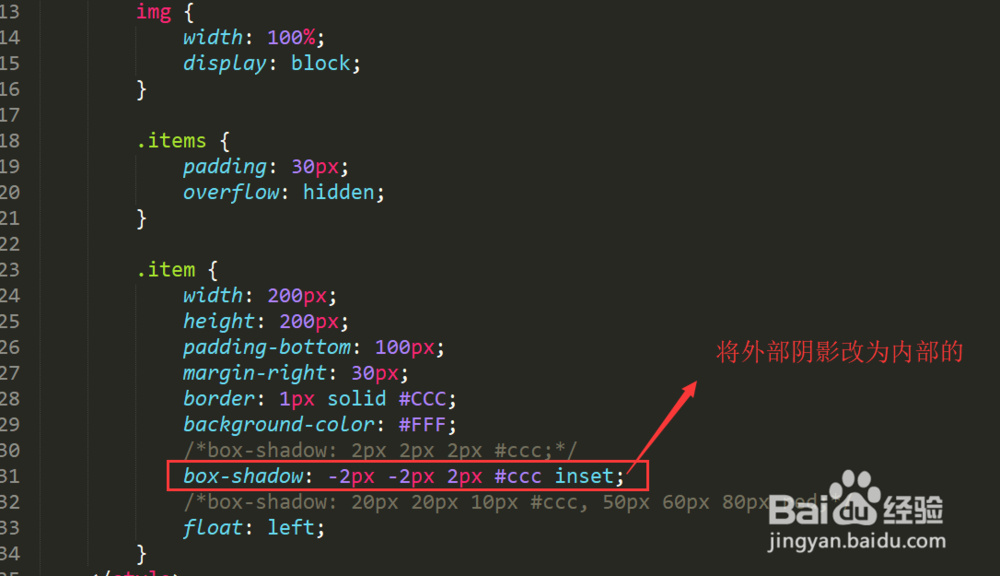
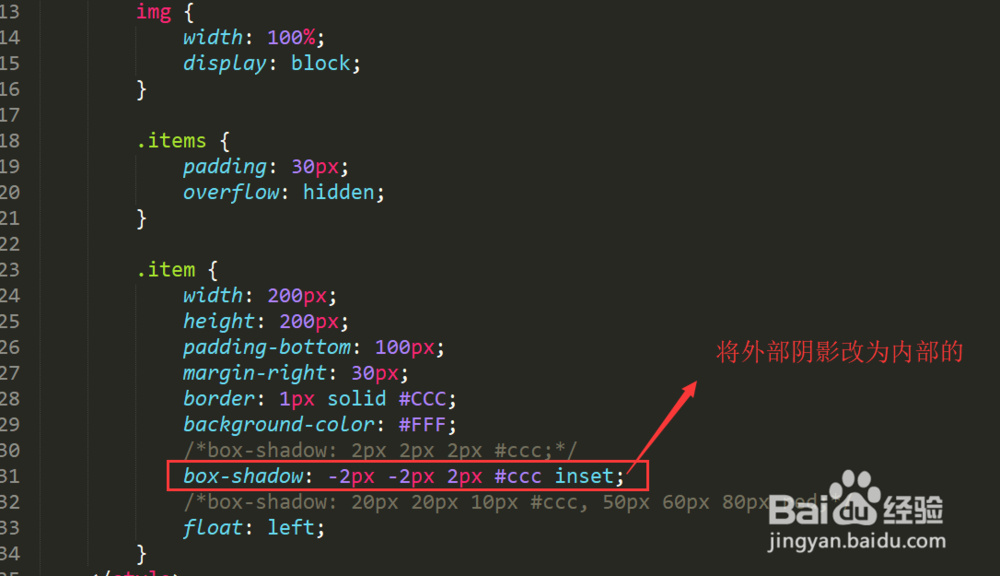
5/7box-shadow的阴影值也可以是负的,这样就会转化为内阴影了,如下图所示
 6/7
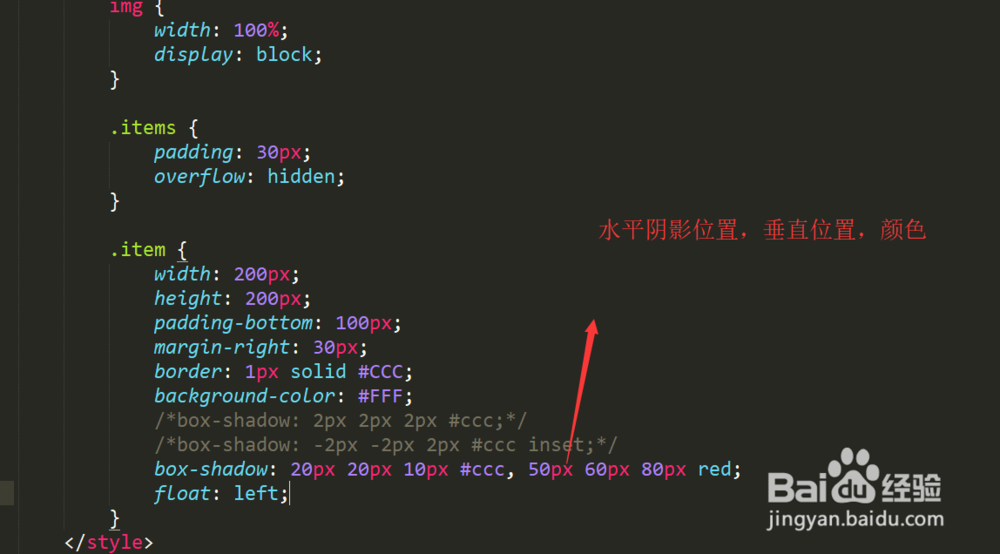
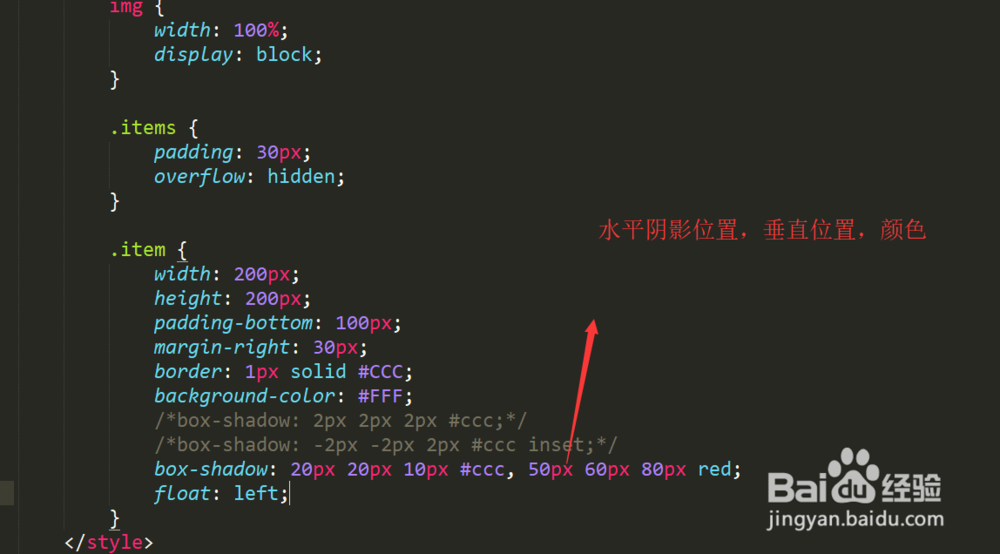
6/7最后我们来看一下box-shadow几个值的意思,分别是水平阴影位置,垂直位置,以及阴影颜色,如下图所示
 7/7
7/7综上所述,给边框添加阴影主要用到了box-shadow样式,注意阴影值可正可负
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_29862.html
 订阅
订阅