Animate如何实现元件的循环移动(AS3)
来源:网络收集 点击: 时间:2024-03-09【导读】:
在Animate软件中,除了可以使用补间实现元件的移动外,还可以使用AS3代码实现,这里简单讲一下使用AS3代码实现元件循环移动的动画效果。品牌型号:Adobe2021系统版本:Windows10软件版本:Animate2021方法/步骤1/10分步阅读 2/10
2/10 3/10
3/10 4/10
4/10 5/10
5/10 6/10
6/10

 7/10
7/10 8/10
8/10 9/10
9/10 10/10
10/10 注意事项
注意事项
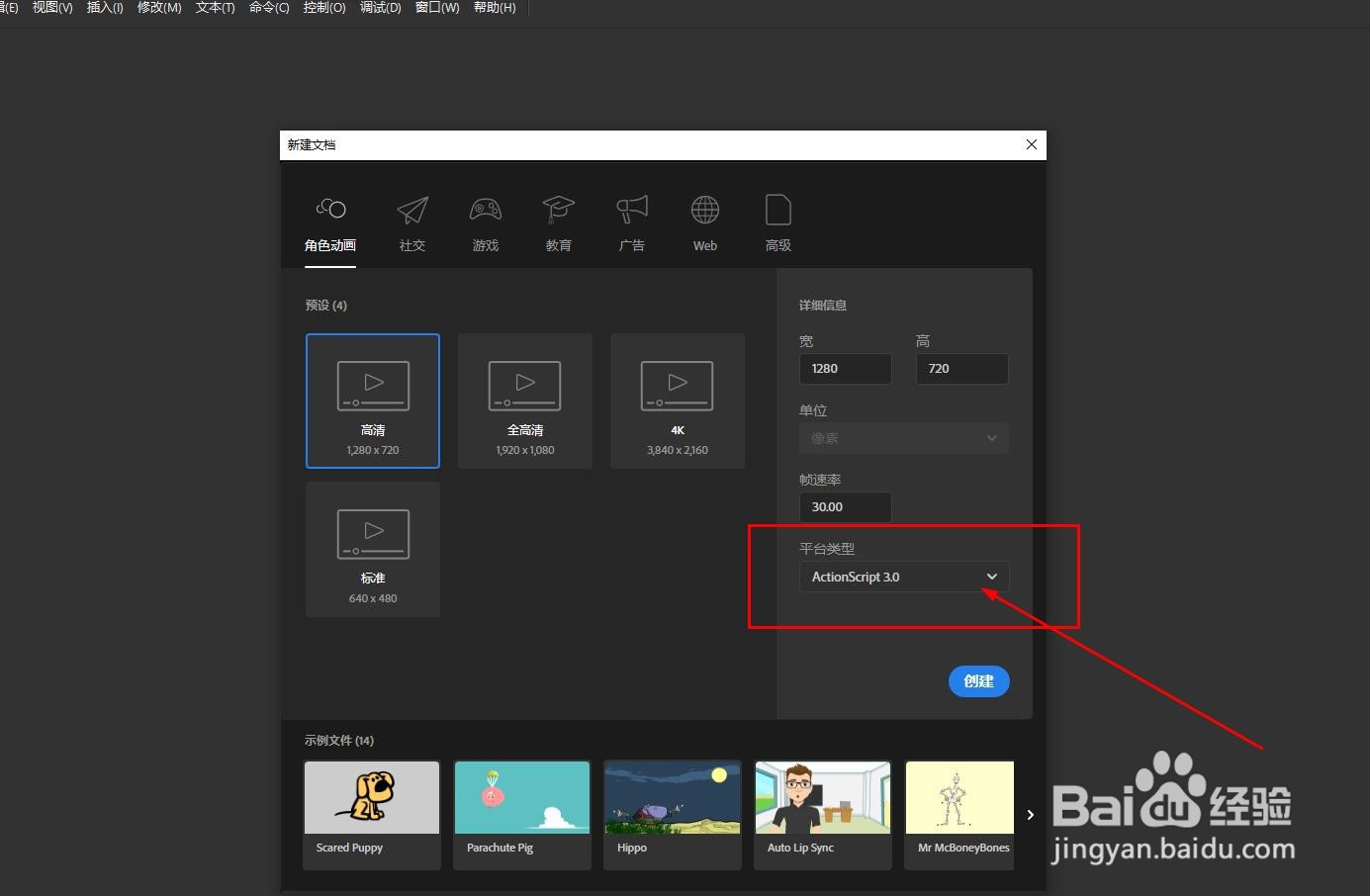
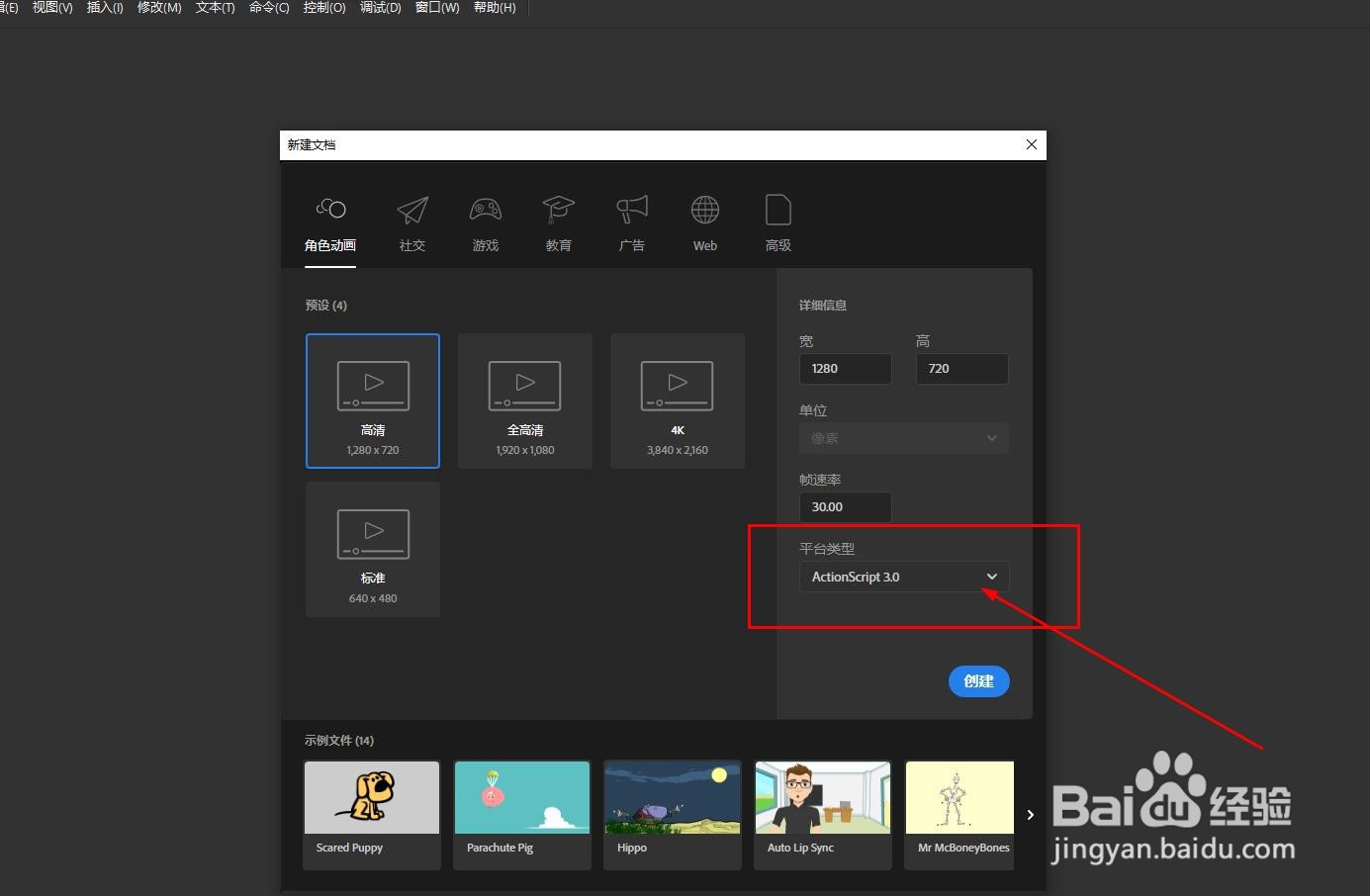
使用AS3脚本,则要使用Actionscript3.0平台文档,如图
 2/10
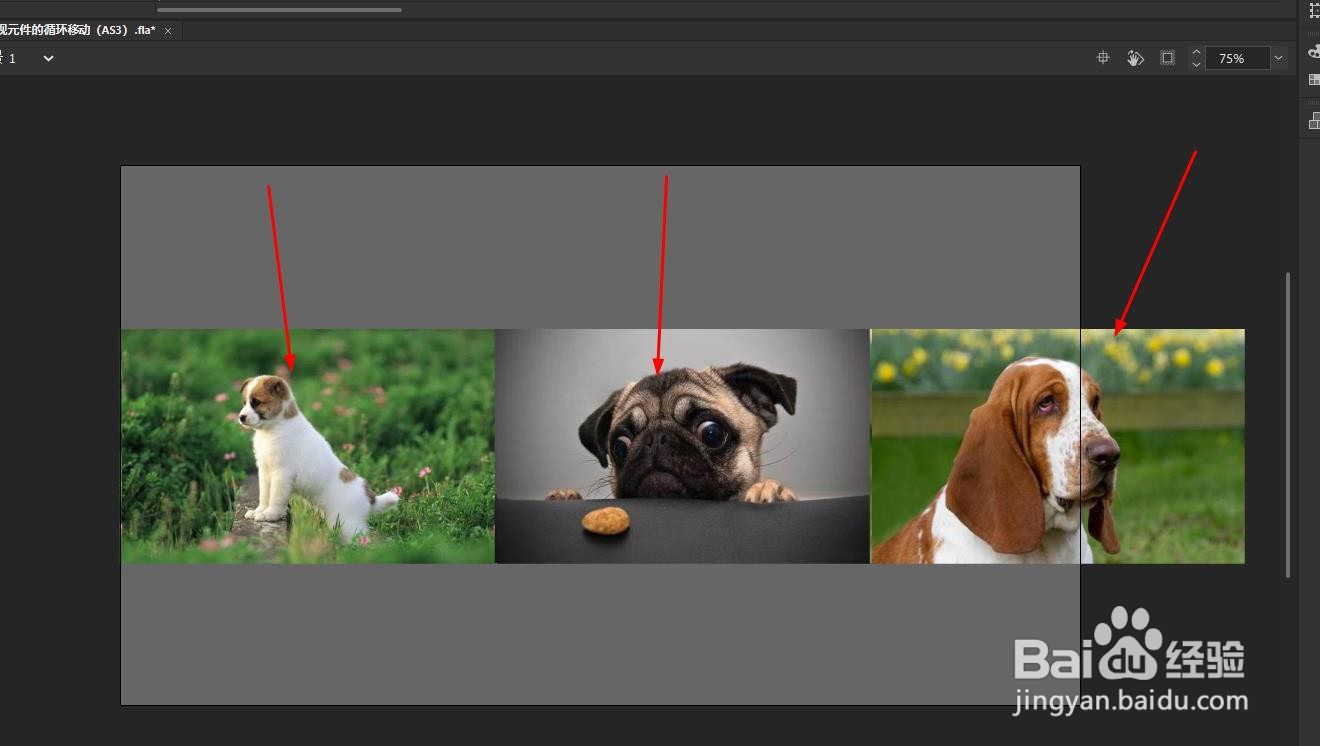
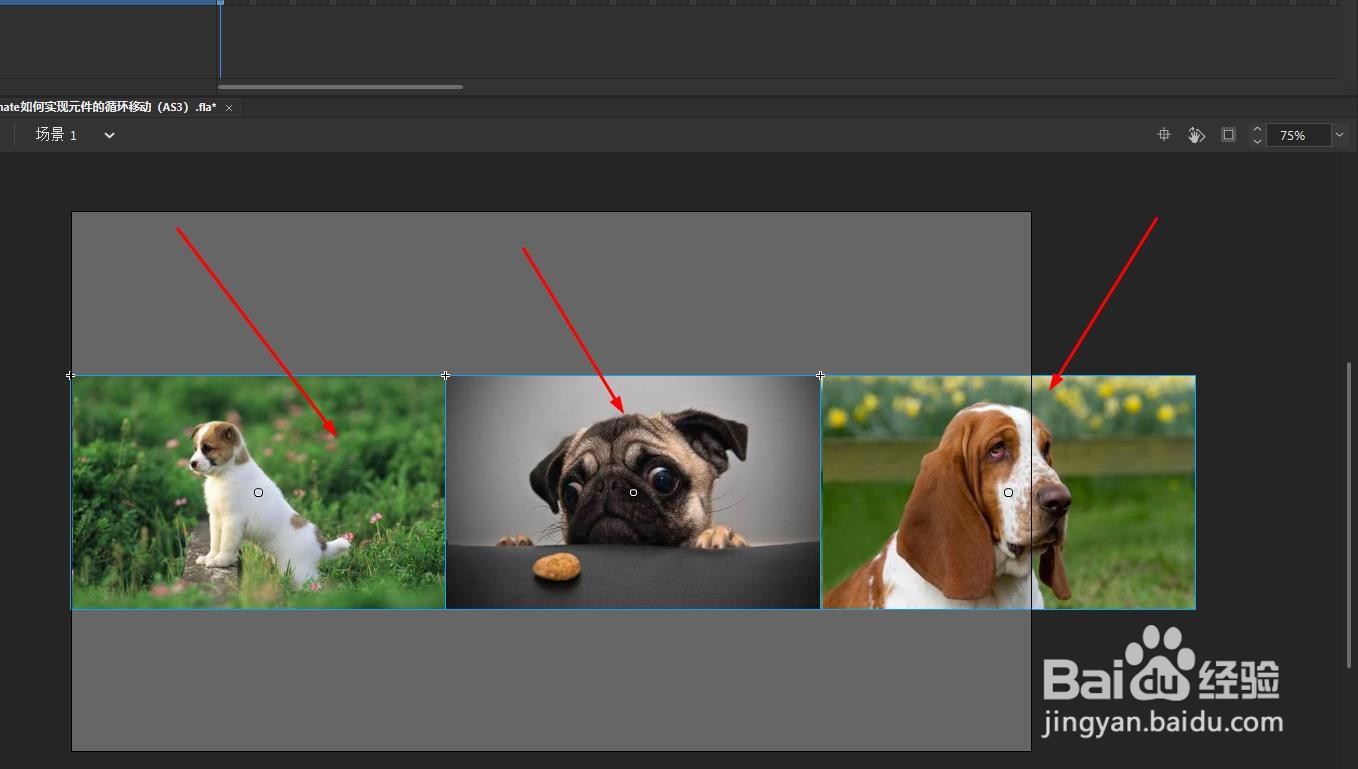
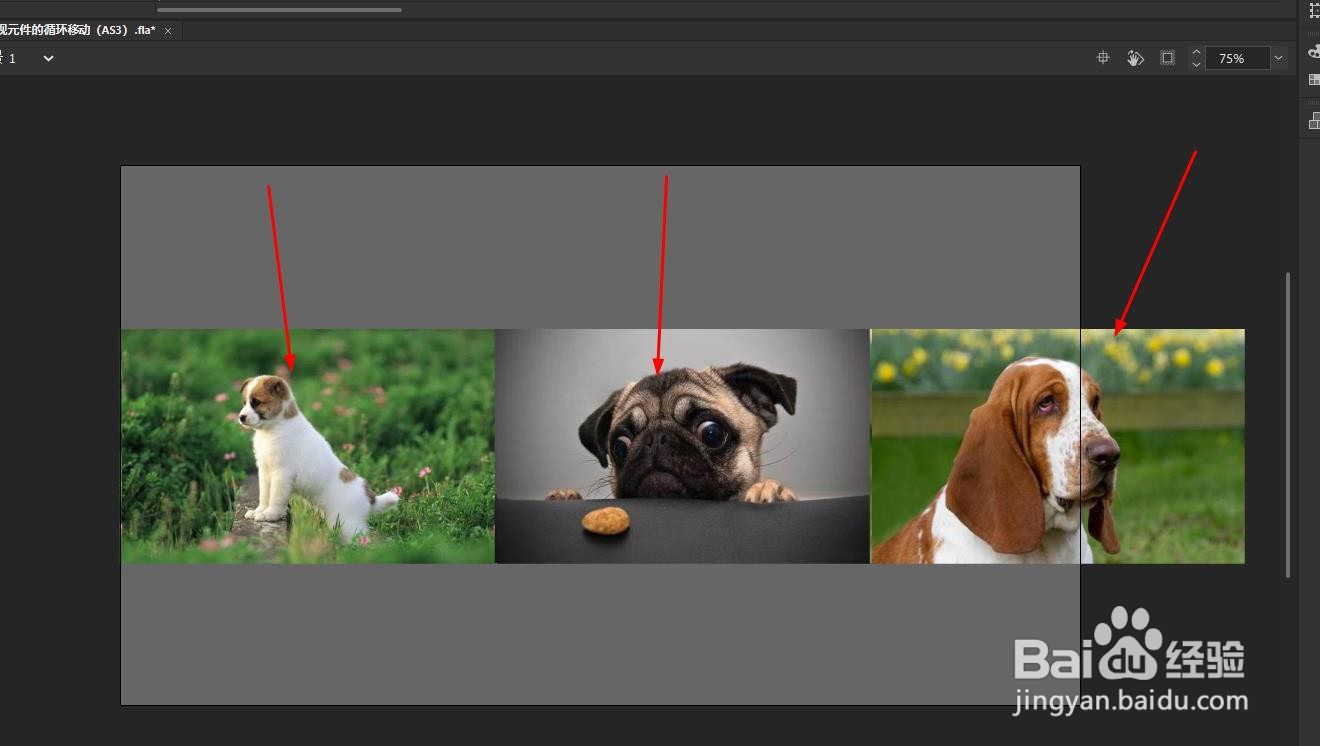
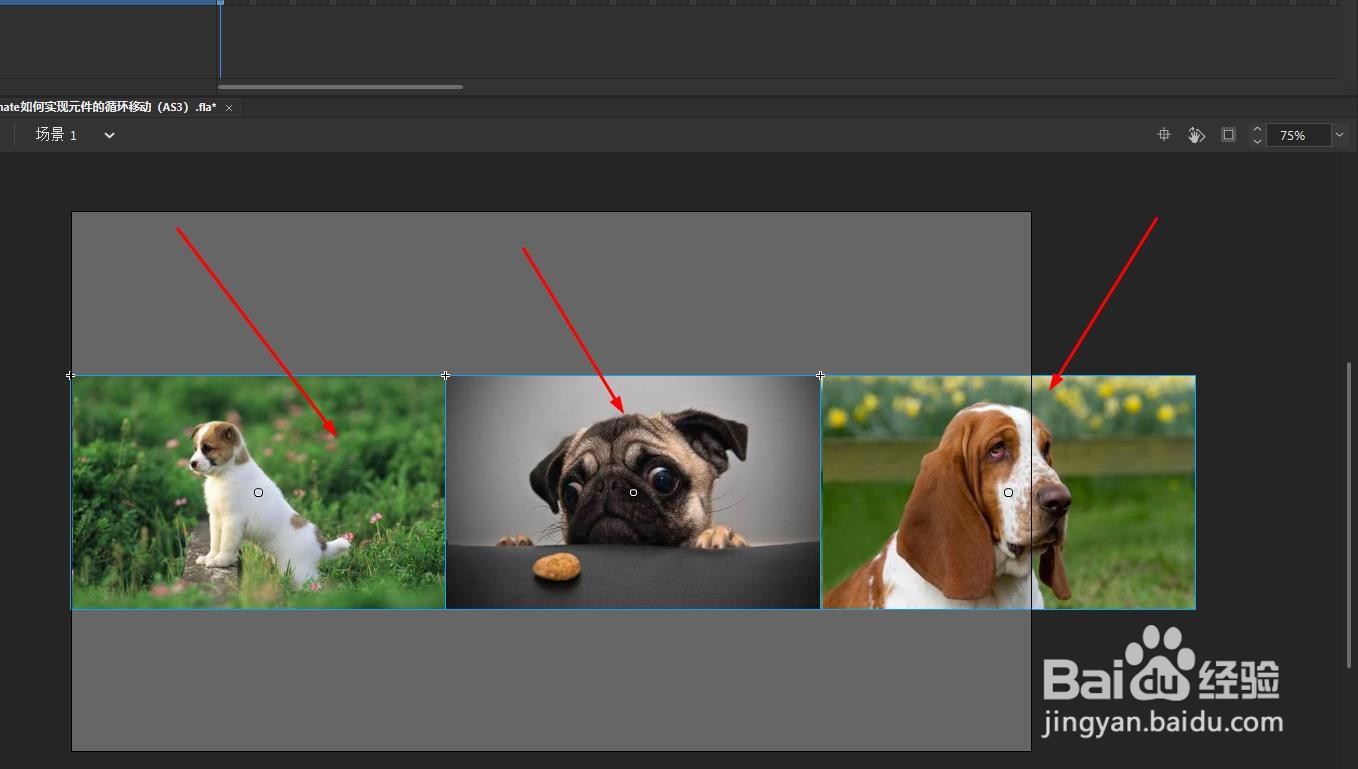
2/10将准备好的素材放到舞台中,如图所示
 3/10
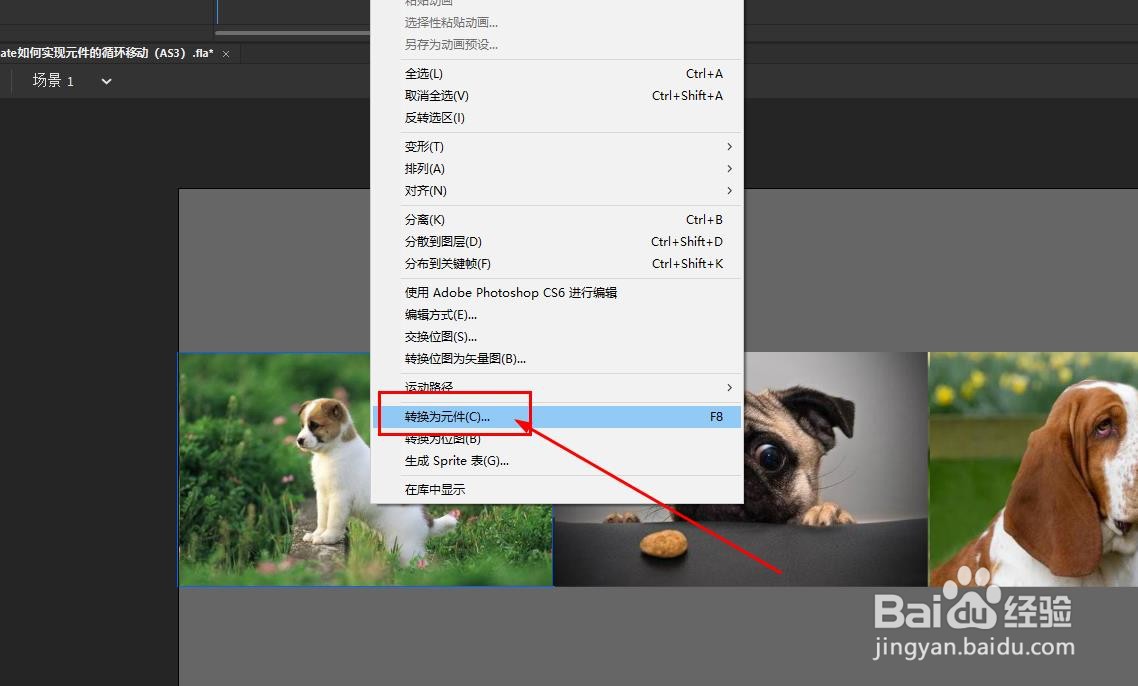
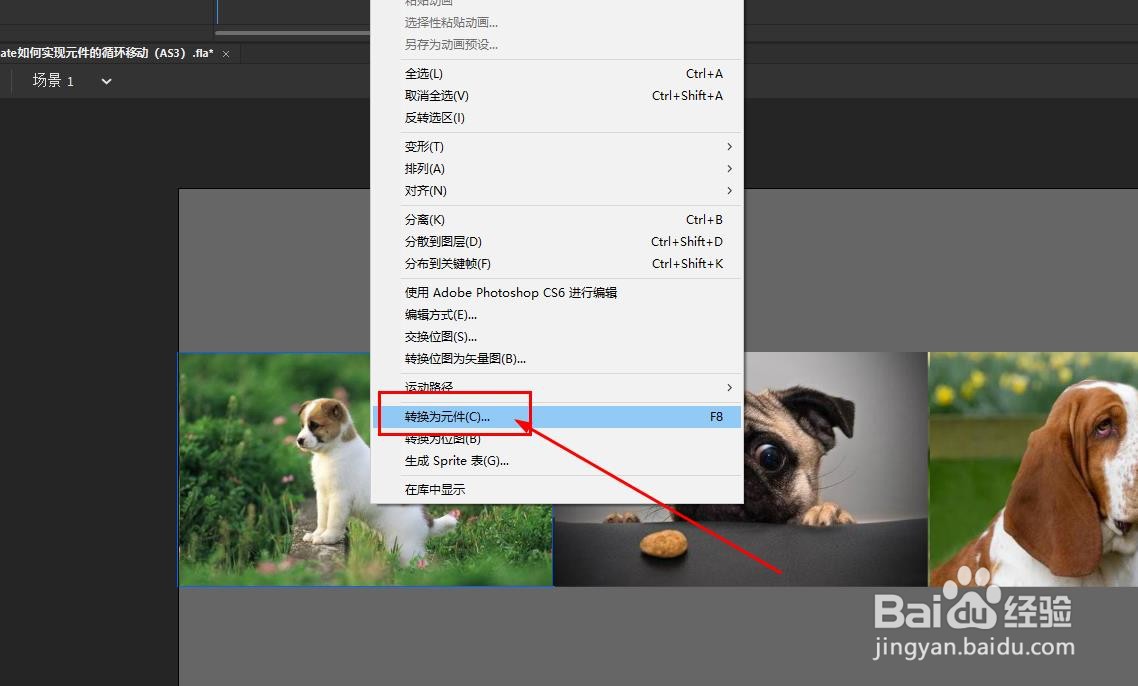
3/10选择最左边的图片,鼠标右键选择转换为元件,也可以使用快捷键F8
 4/10
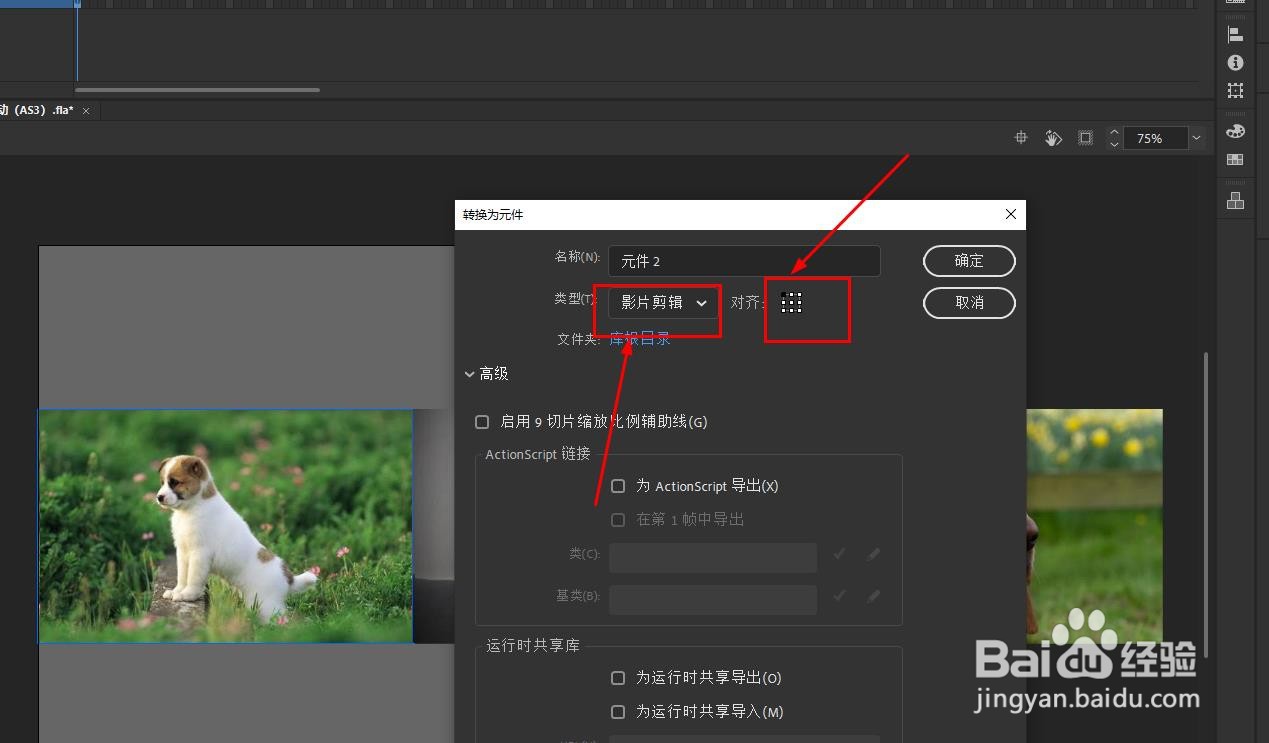
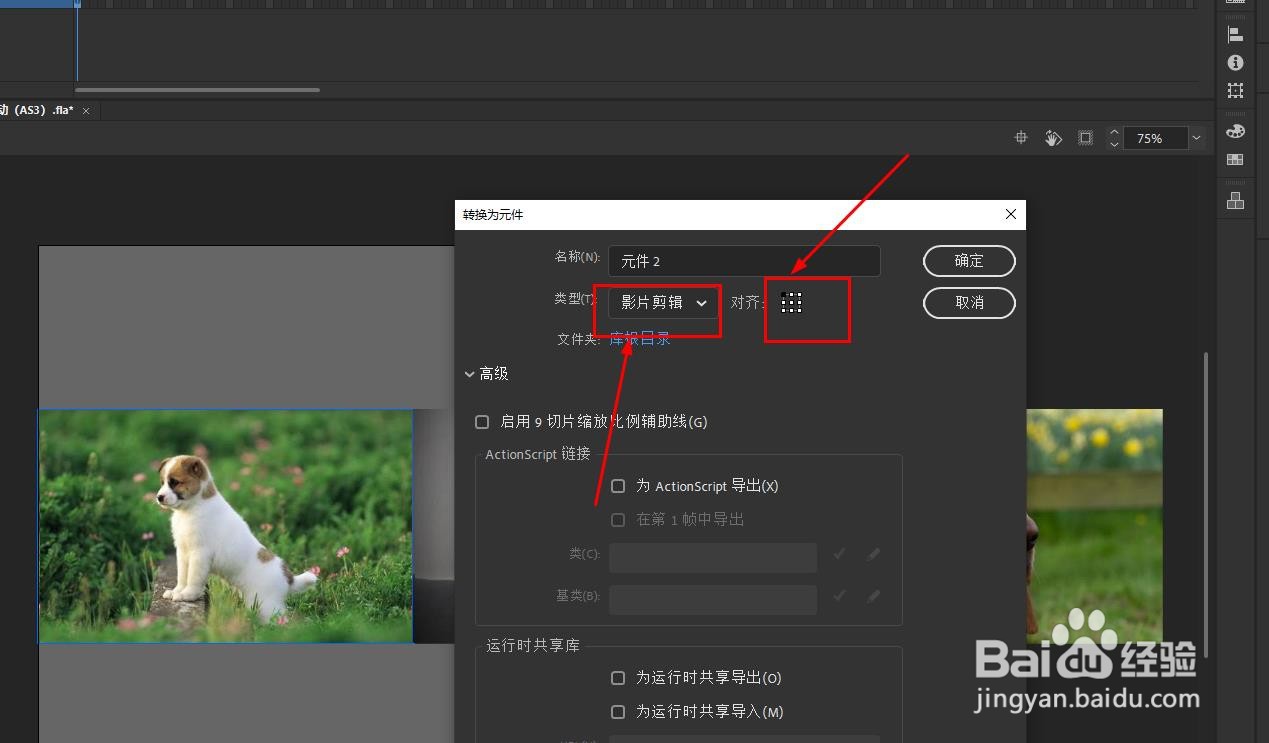
4/10因为要用代码控制,所以要转换为影片剪辑元件,对齐点在左上角,如图所示
 5/10
5/10继续将其它的素材也转换为影片剪辑元件
 6/10
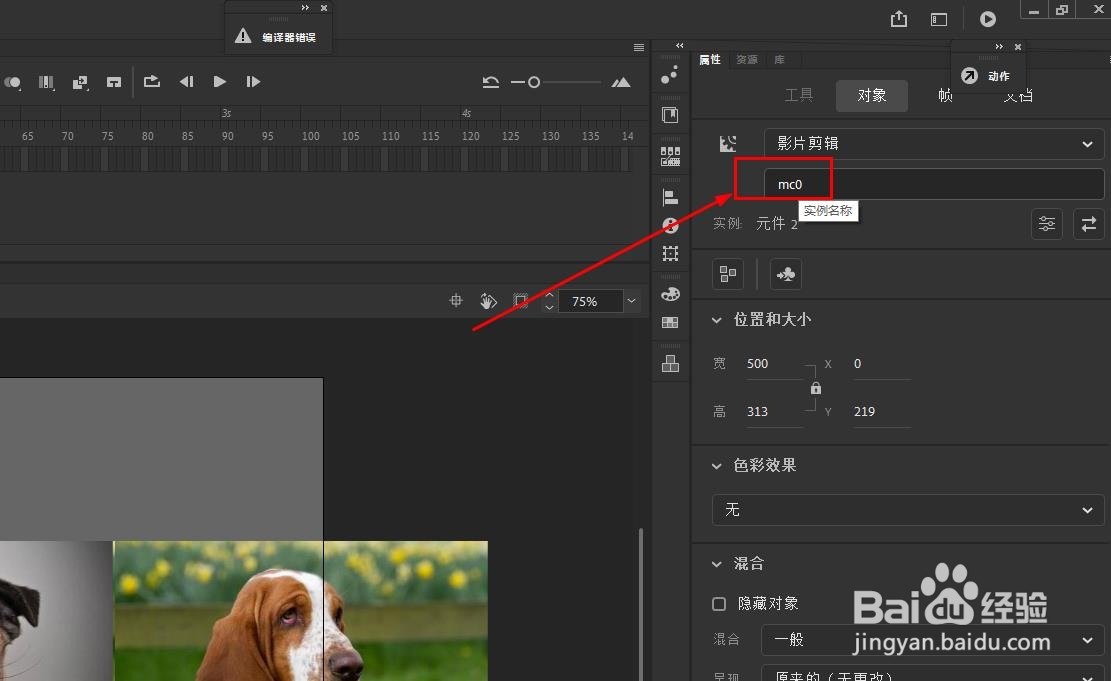
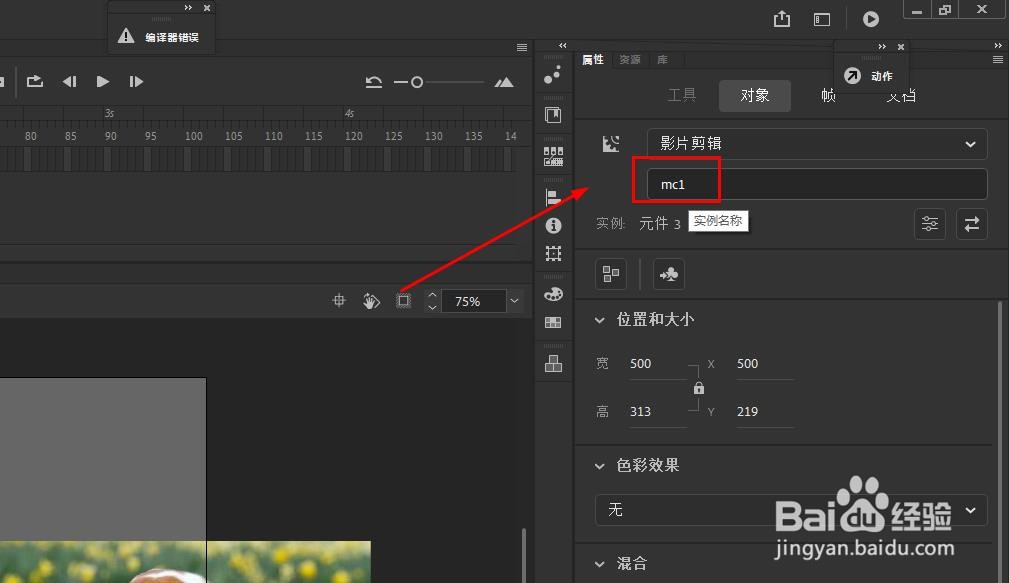
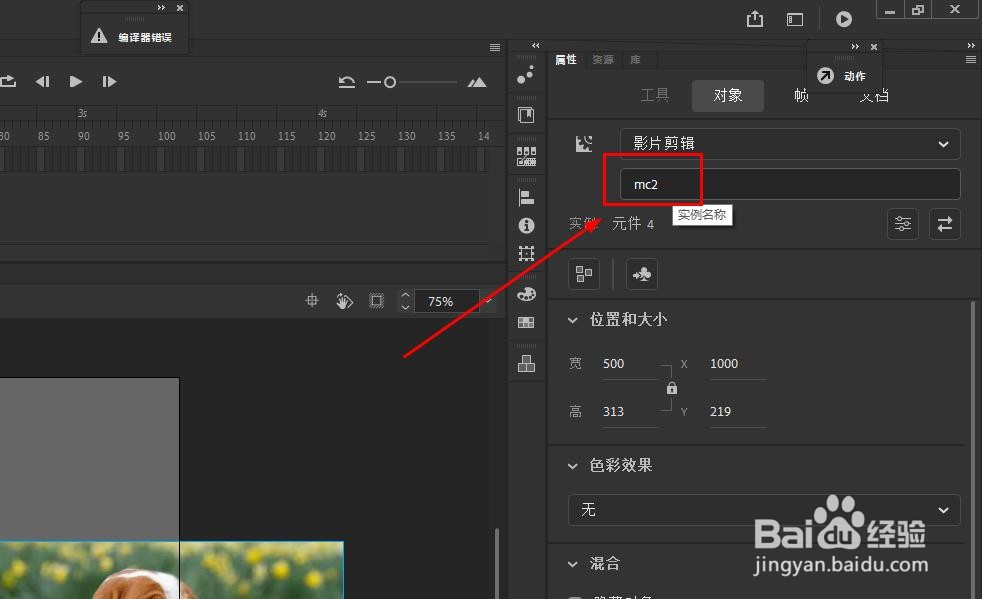
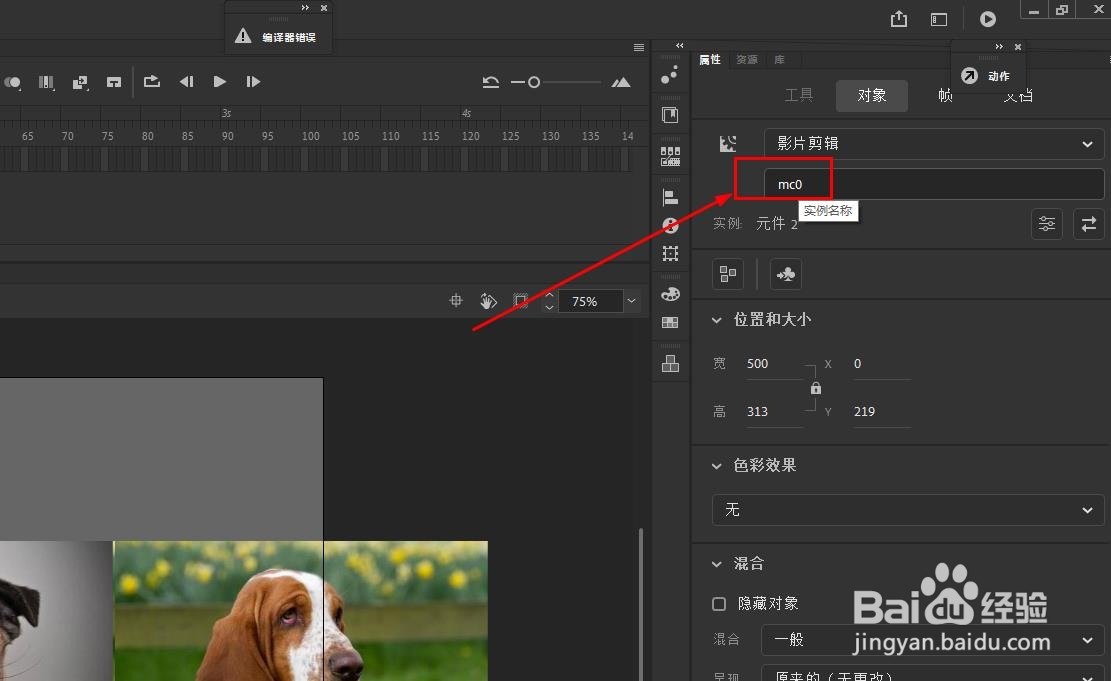
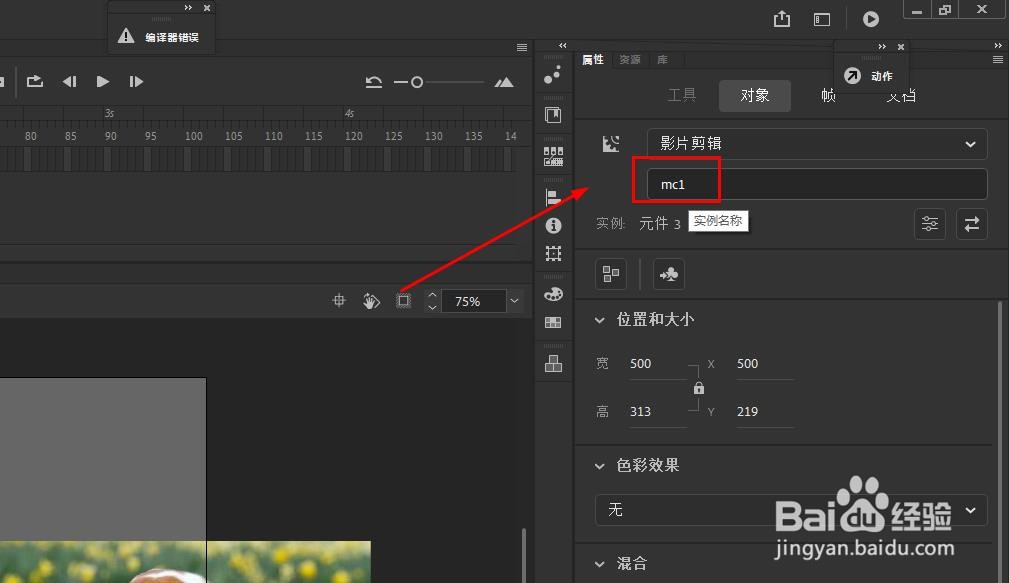
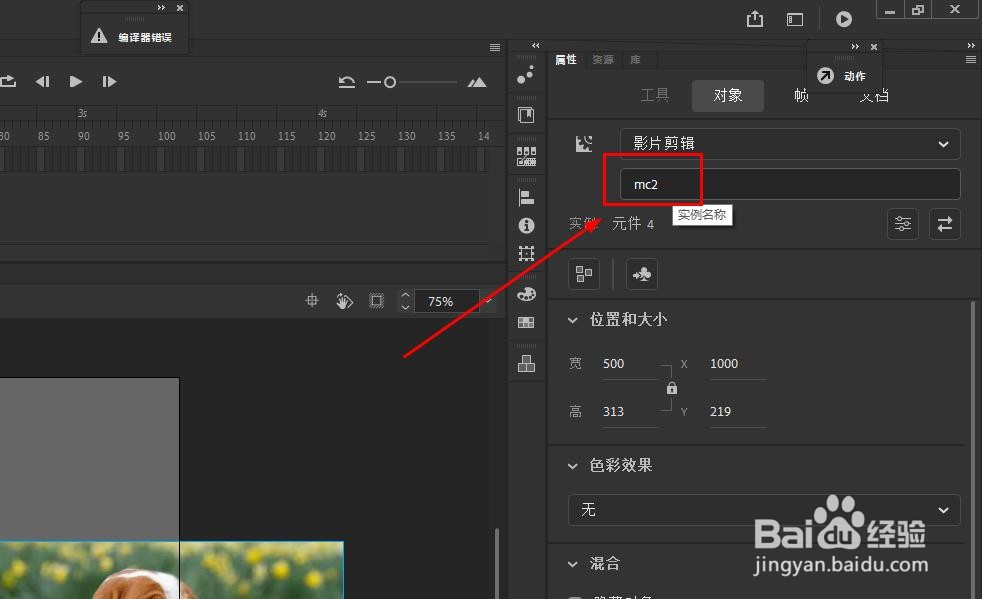
6/10依次设置三个元件的实例名为mc0,mc1,mc2


 7/10
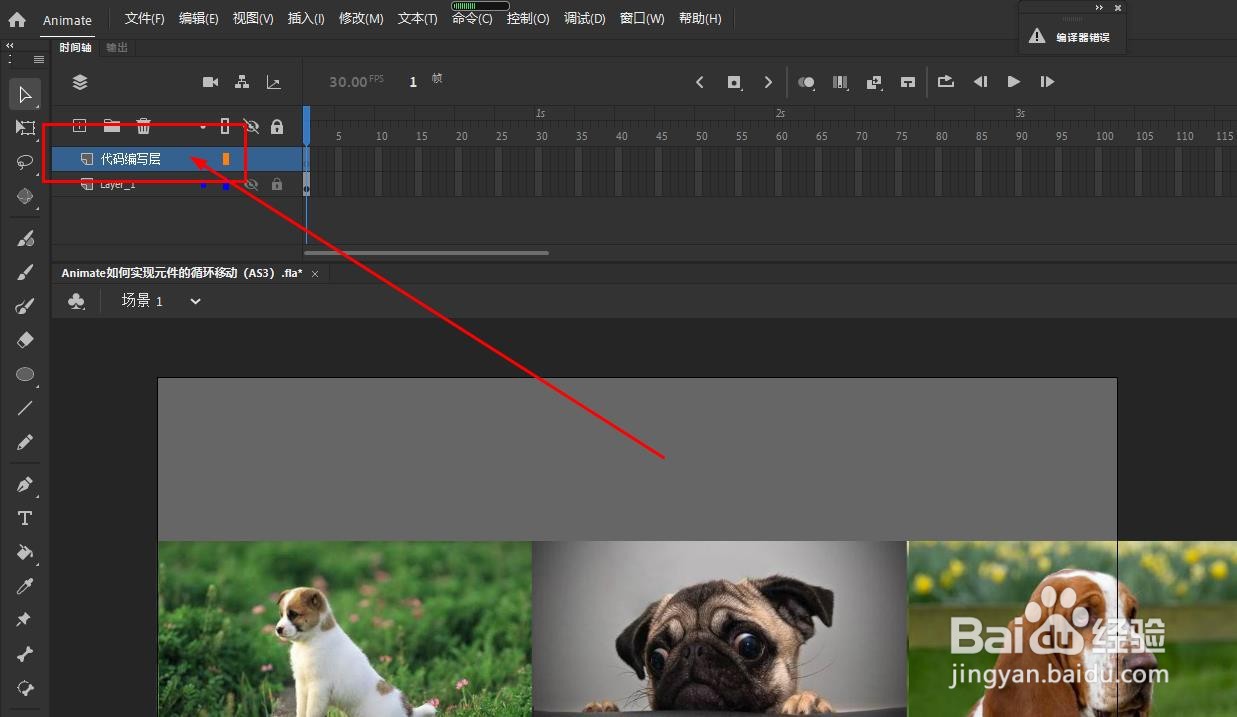
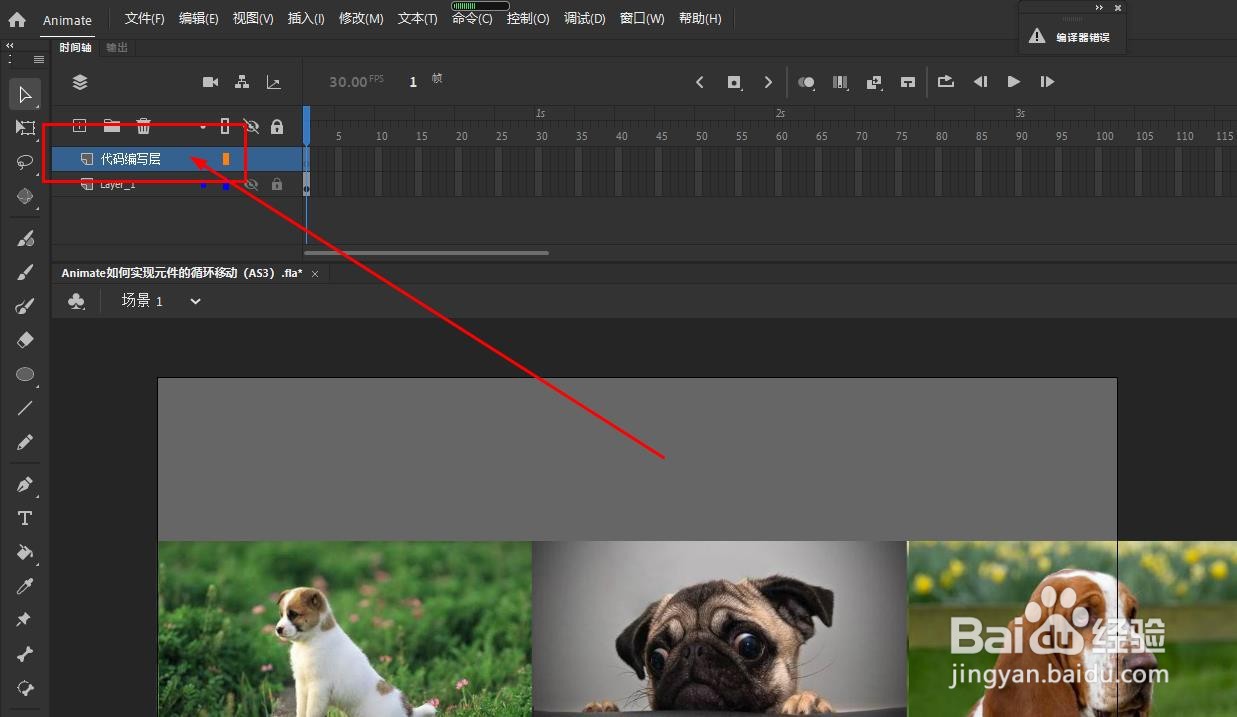
7/10新建一个图层,用于编写代码,如图
 8/10
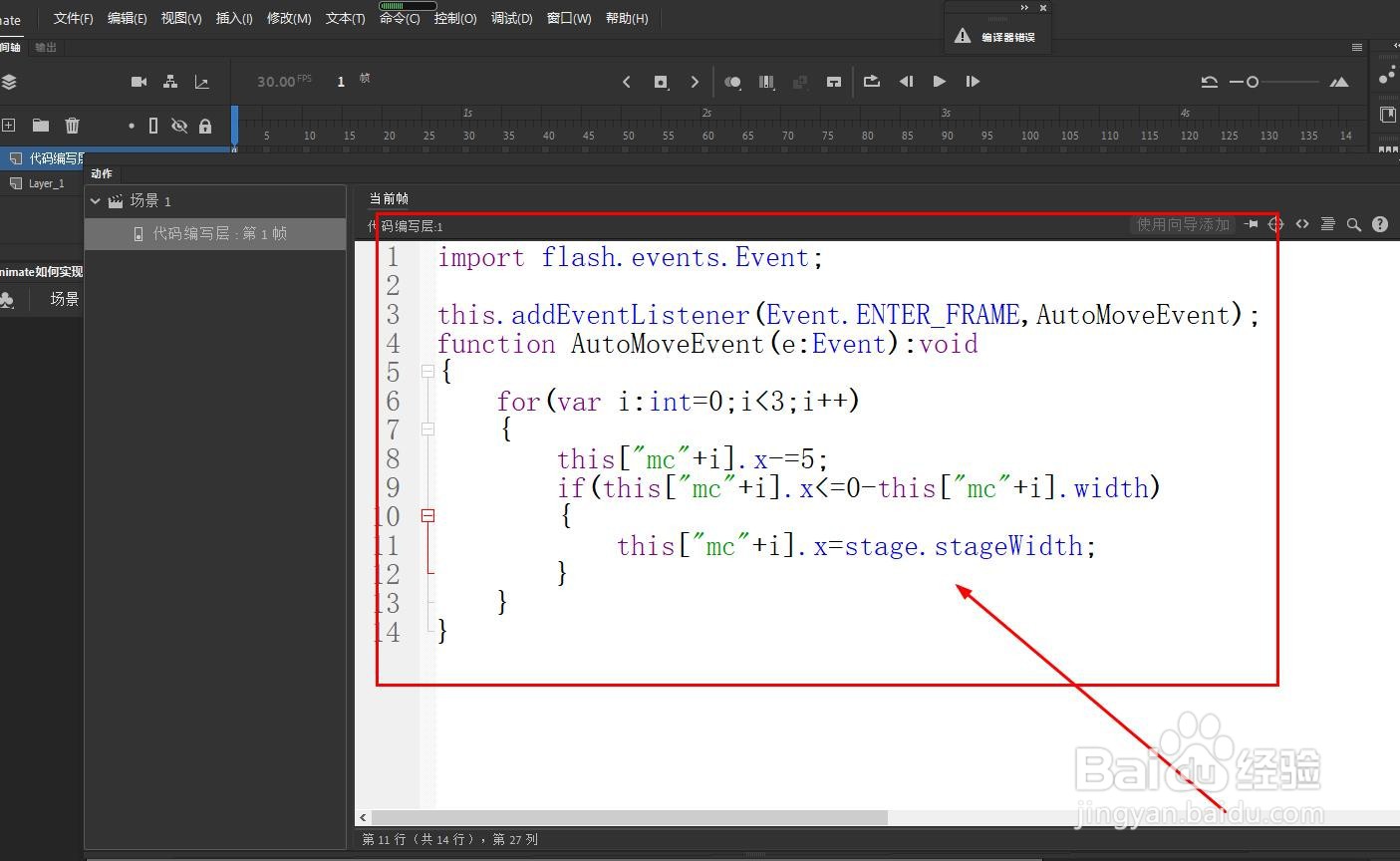
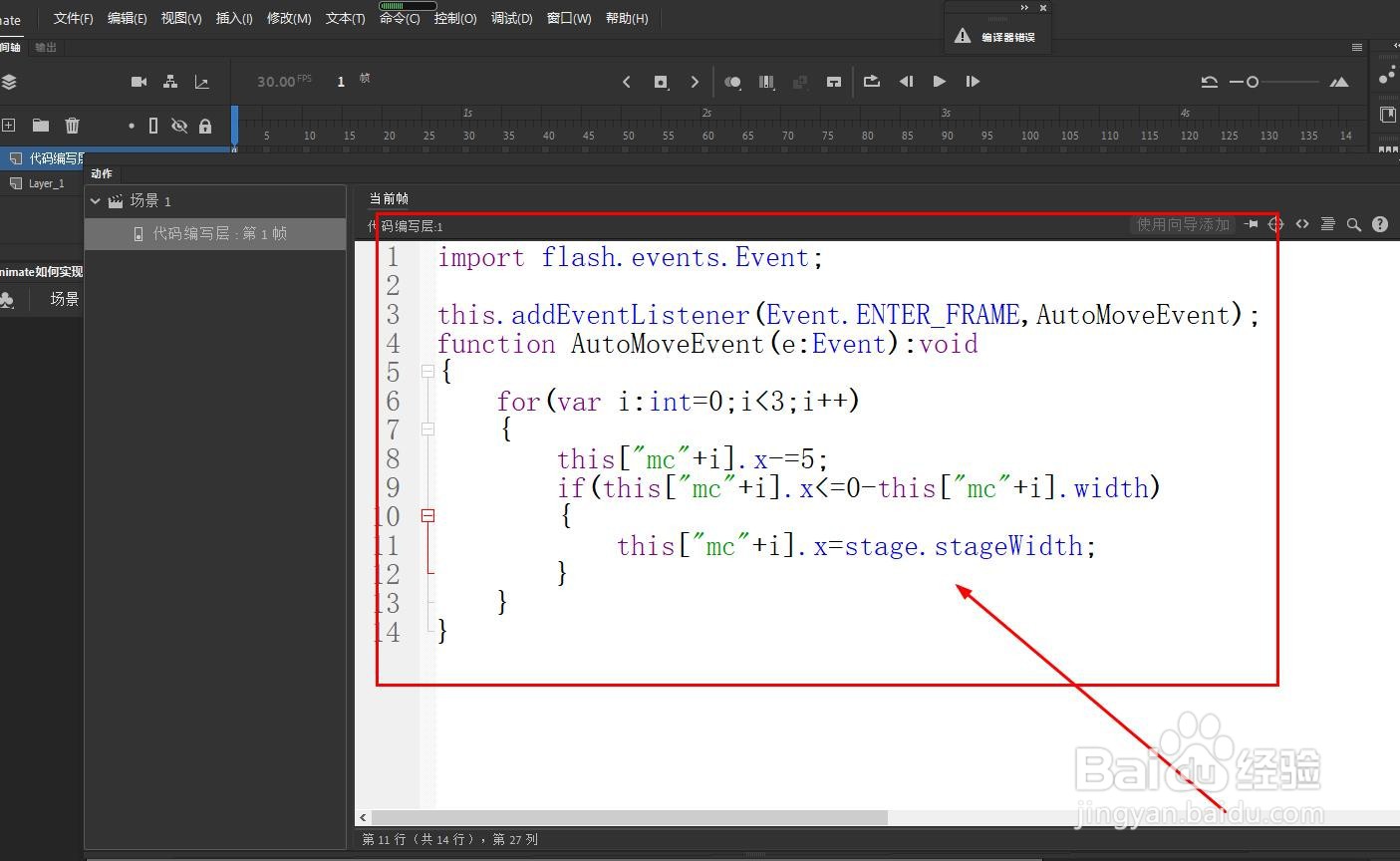
8/10打开动作面板后,在面板中输入如图所示代码
 9/10
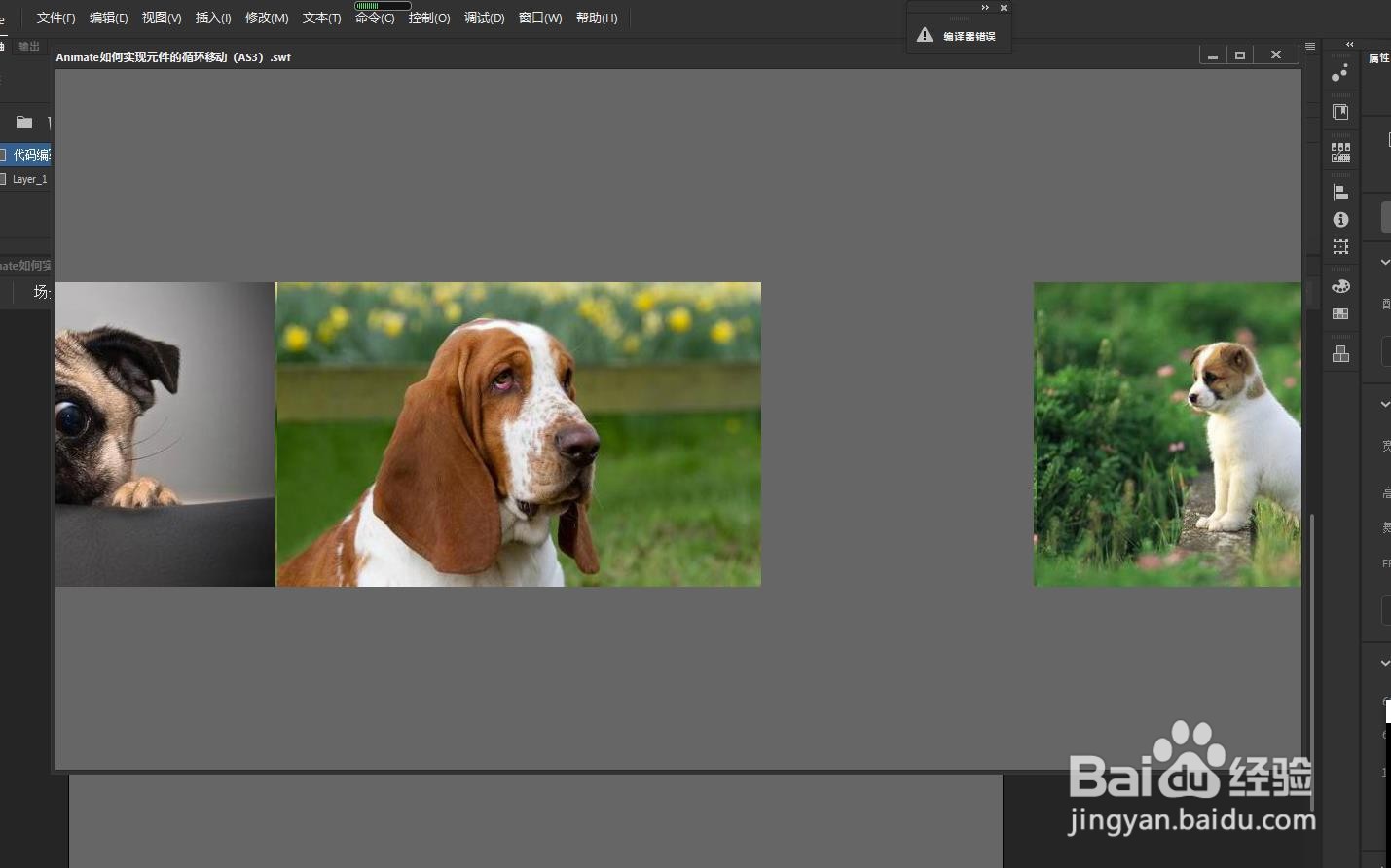
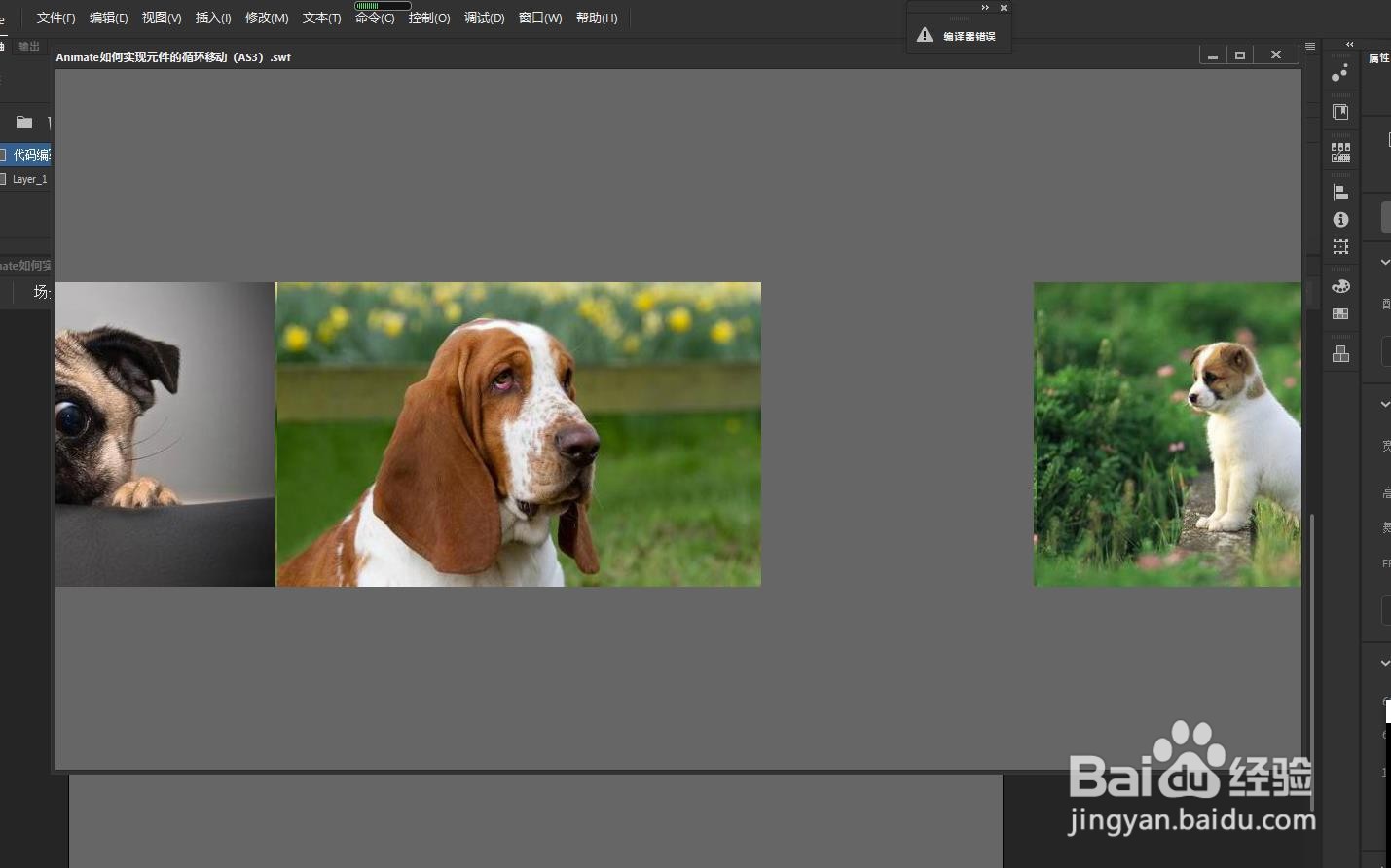
9/10使用快捷键Ctrl+enter后,就可以预览图片循环移动的动画效果了
 10/10
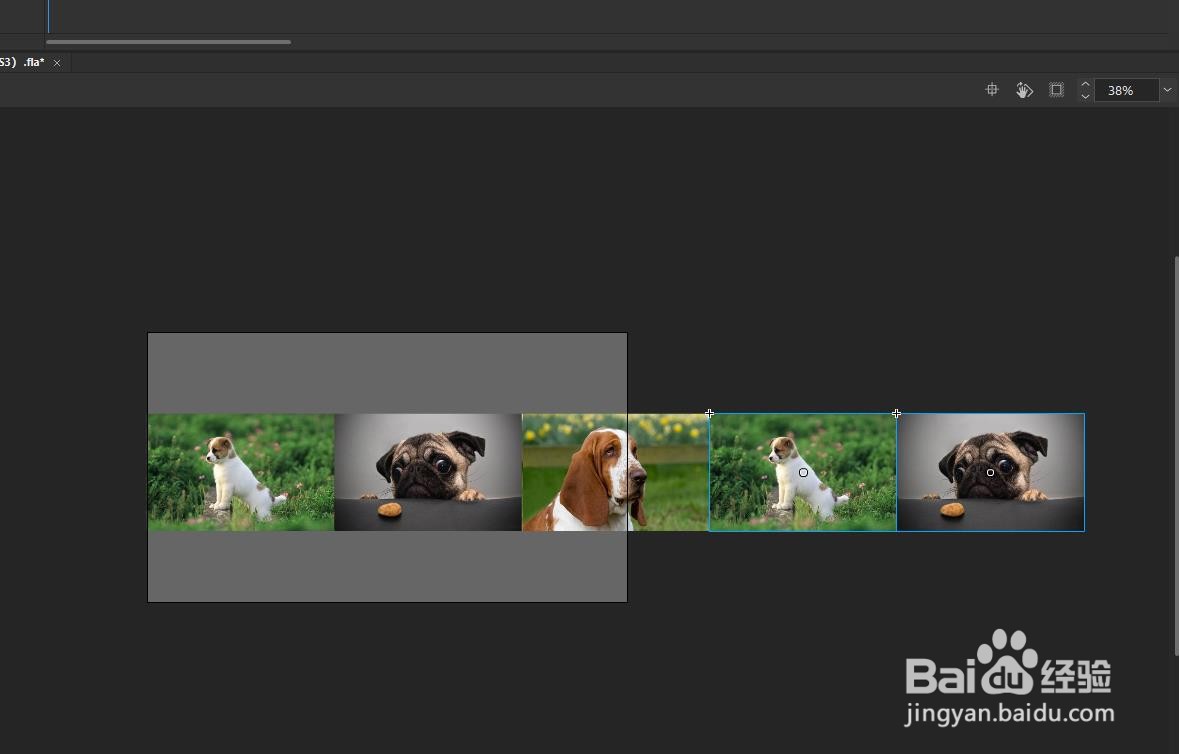
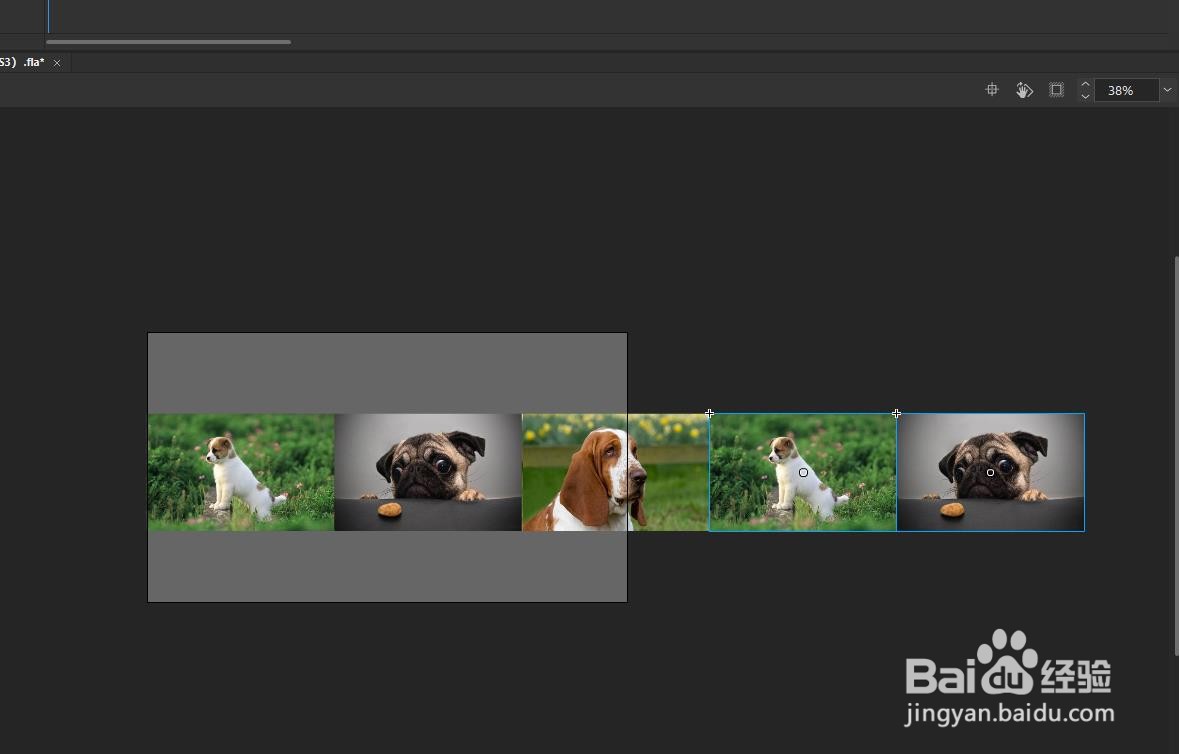
10/10如果有更多的图片,则会有不断循环的效果了
 注意事项
注意事项必须AS3文档
FLASHANIMATE代码开发AS3ACTIONSCRIPT版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_300312.html
上一篇:如何创建Excel表格副本
下一篇:美柚怎样切换怀孕模式
 订阅
订阅