【icon图标设计流程】如何设计拟物化风格的图标
来源:网络收集 点击: 时间:2024-03-09【导读】:
在扁平化大行其道的当下,拟物化风格的图标仍保留有其独特的魅力和功能。那么,一个拟物化风格的图标究竟是怎样被设计出来的呢?本篇经验将用一个相机的图标设计为例子,告诉你如何从无到有去设计一个拟物化风格的APP图标。工具/原料more铅笔彩色铅笔白纸方法/步骤1/9分步阅读 2/9
2/9 3/9
3/9 4/9
4/9 5/9
5/9 6/9
6/9 7/9
7/9 8/9
8/9 9/9
9/9 注意事项
注意事项
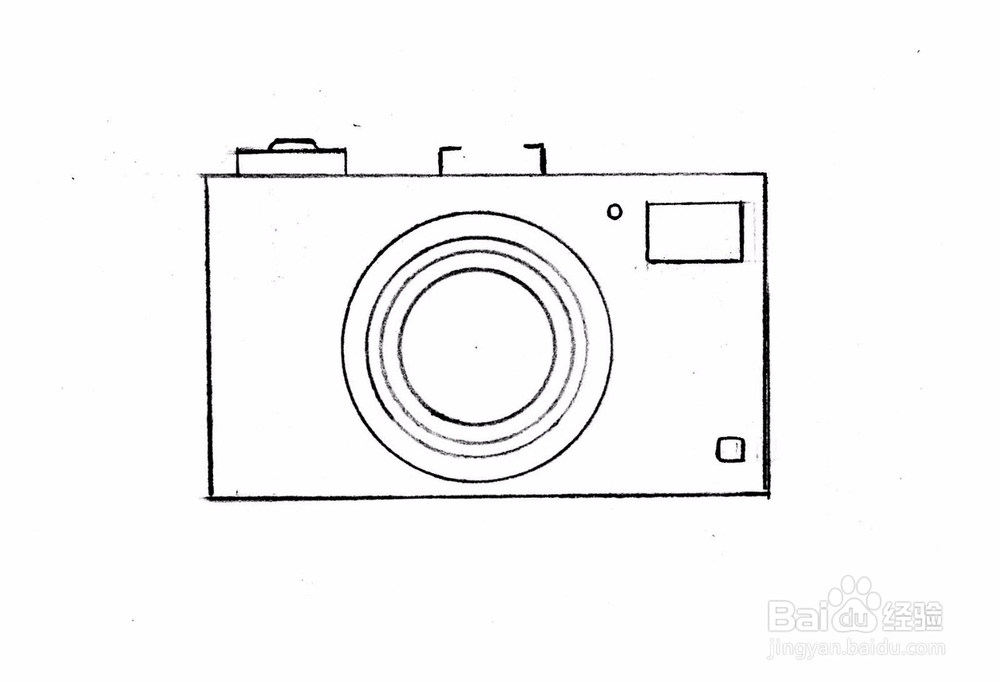
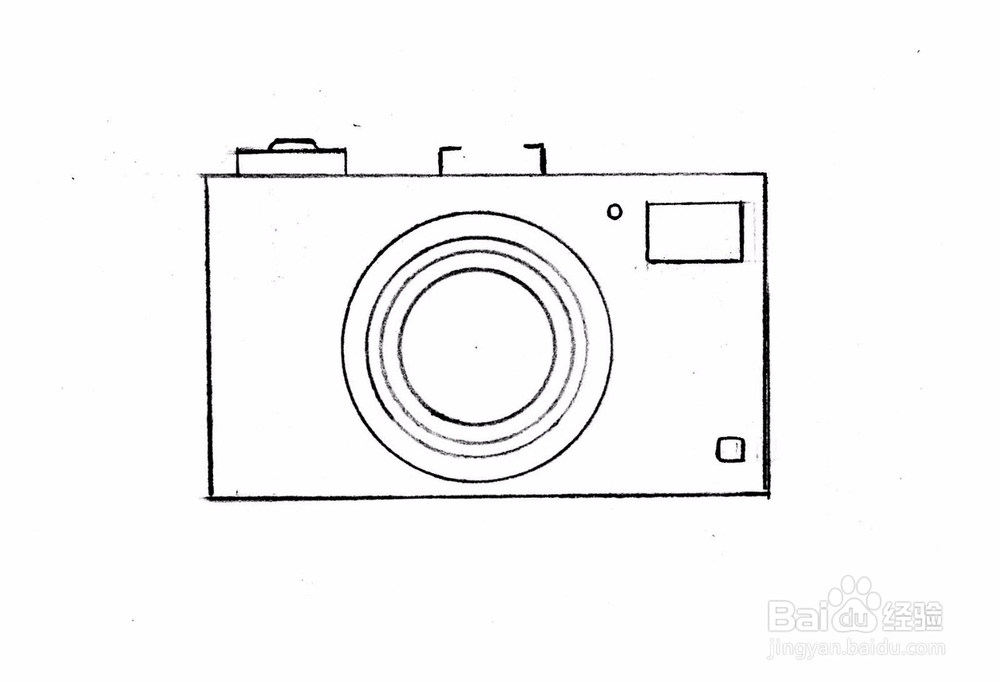
首先,选择一个实物。本例子选用的是数码相机来做图标设计。先用极简的线条把相机的轮廓绘制出来。
 2/9
2/9然后,选择一个合适的角度。相机这种实物,更适合用单点透视来表达正面,因此选择相机的正面来绘制。
 3/9
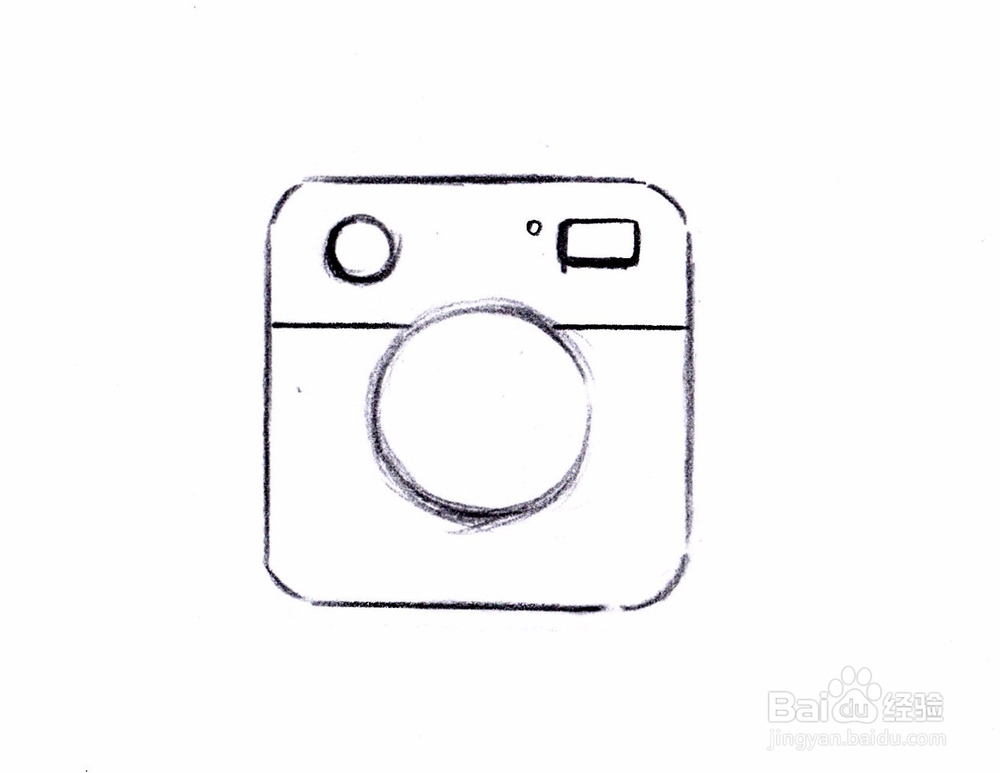
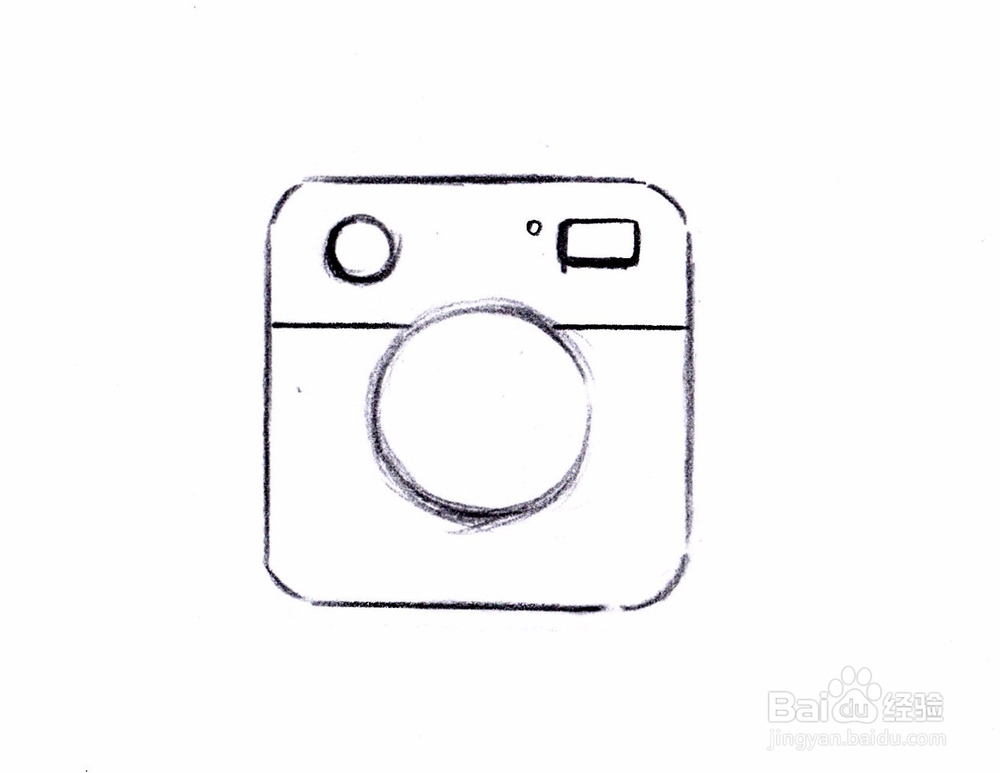
3/9根据上图相机的正面视图特征,提取出镜头、取景器和旋钮的形状特征,把它们简化到icon图标的线框之中。
 4/9
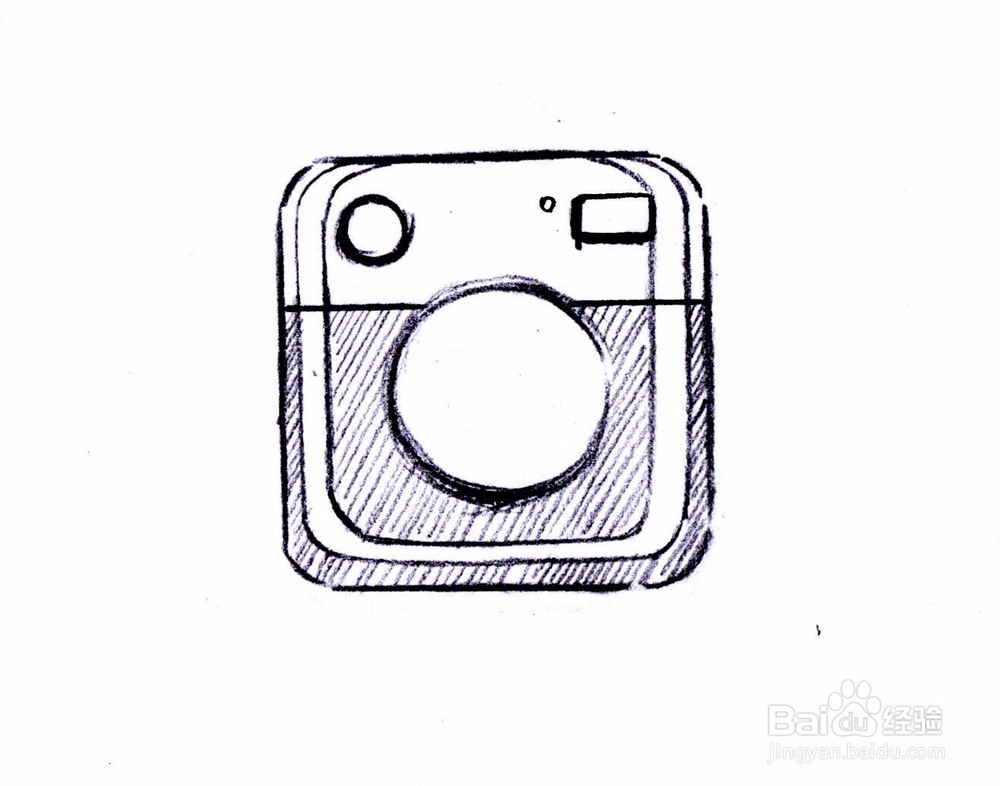
4/9上一个步骤得到的图形太简约,也太扁平了,为了突出拟物化风格的表面质感,可以尝试把图标分成上下两部分,分别赋予不同的材质。
 5/9
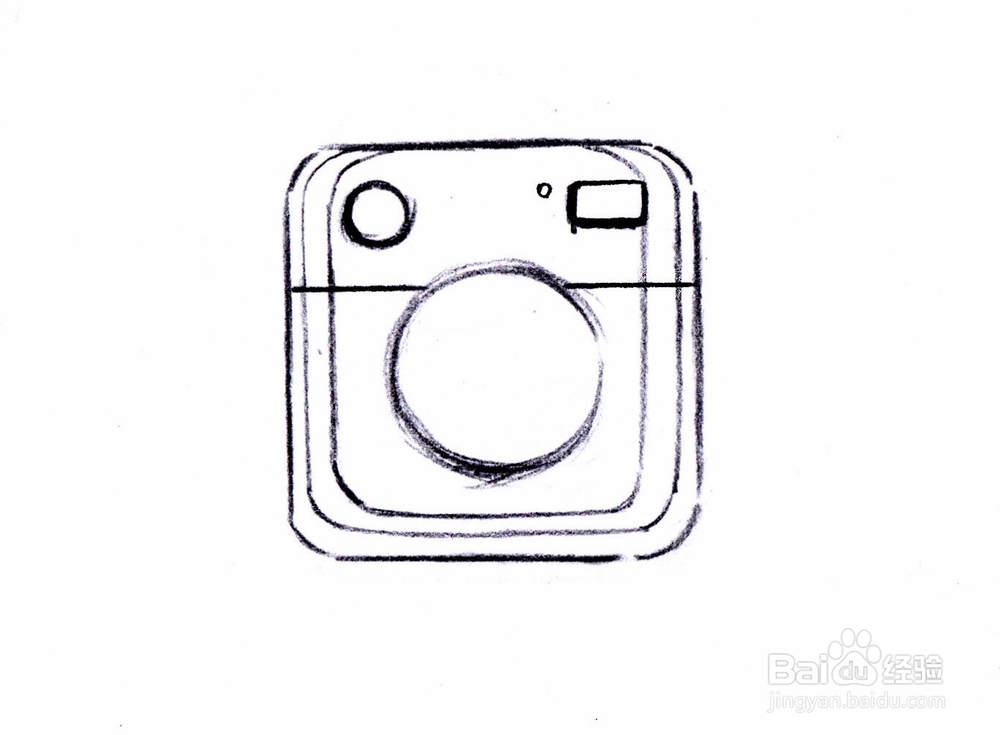
5/9在相机的四周边缘绘制出高光的位置和大小。高光的位置一般在圆弧或者曲面转折处。
 6/9
6/9尝试给下半部分添加不同的质感。至此,图标的大致形态就已经确定下来了。
 7/9
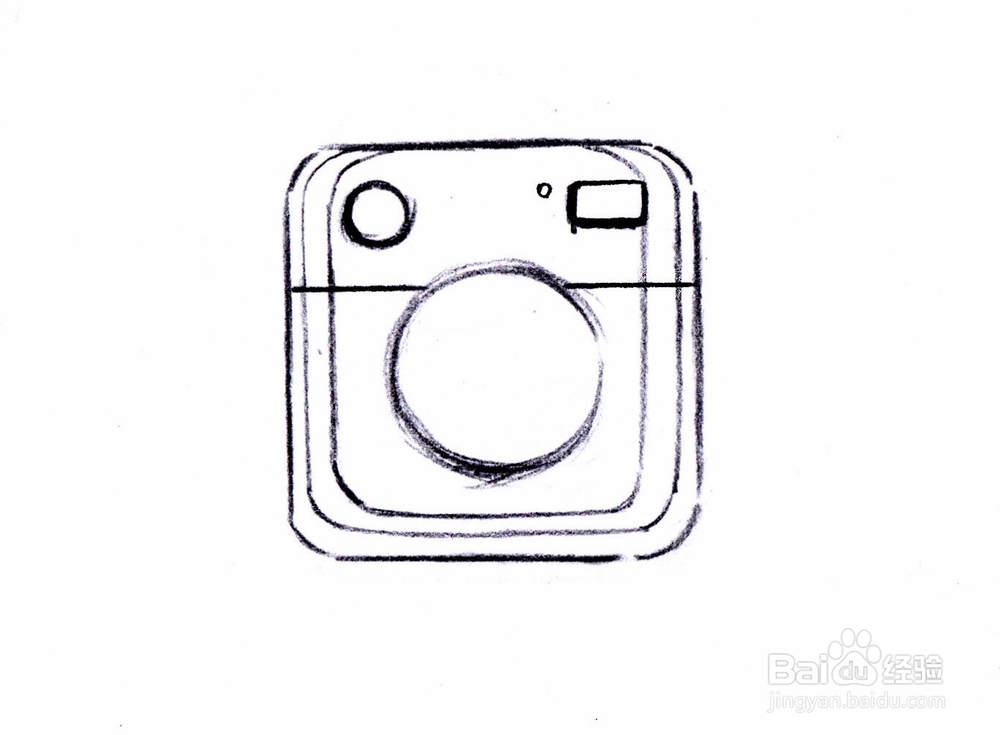
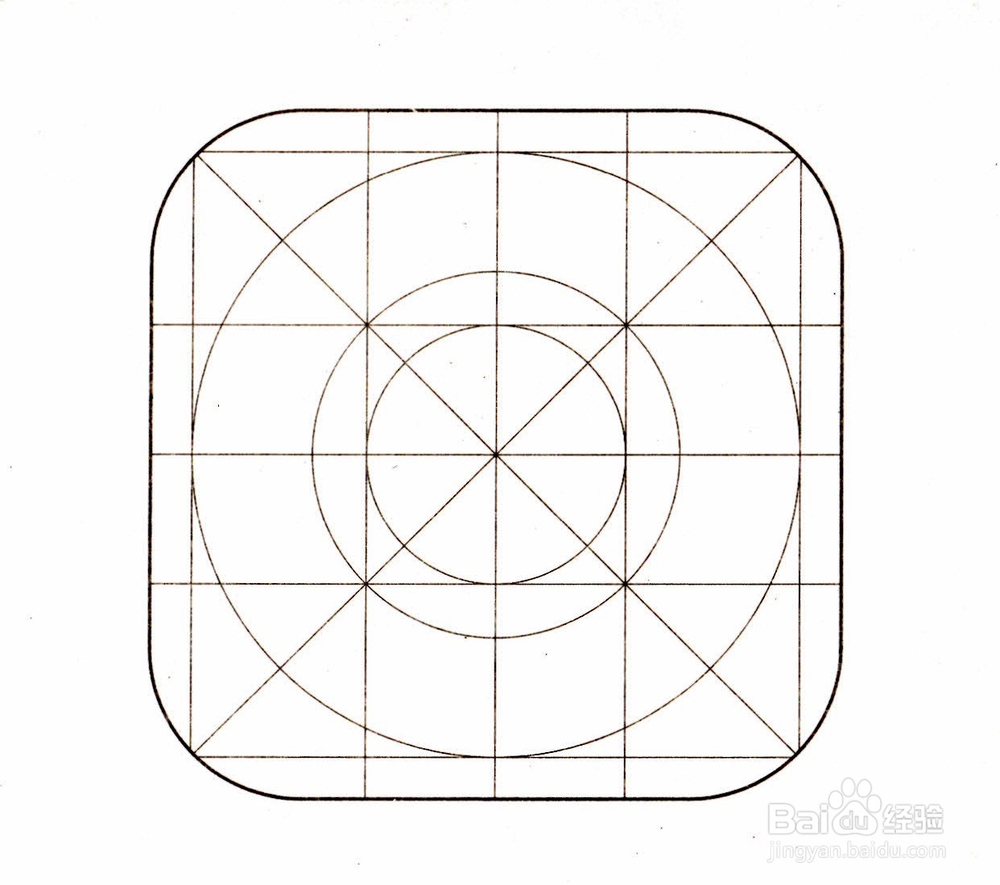
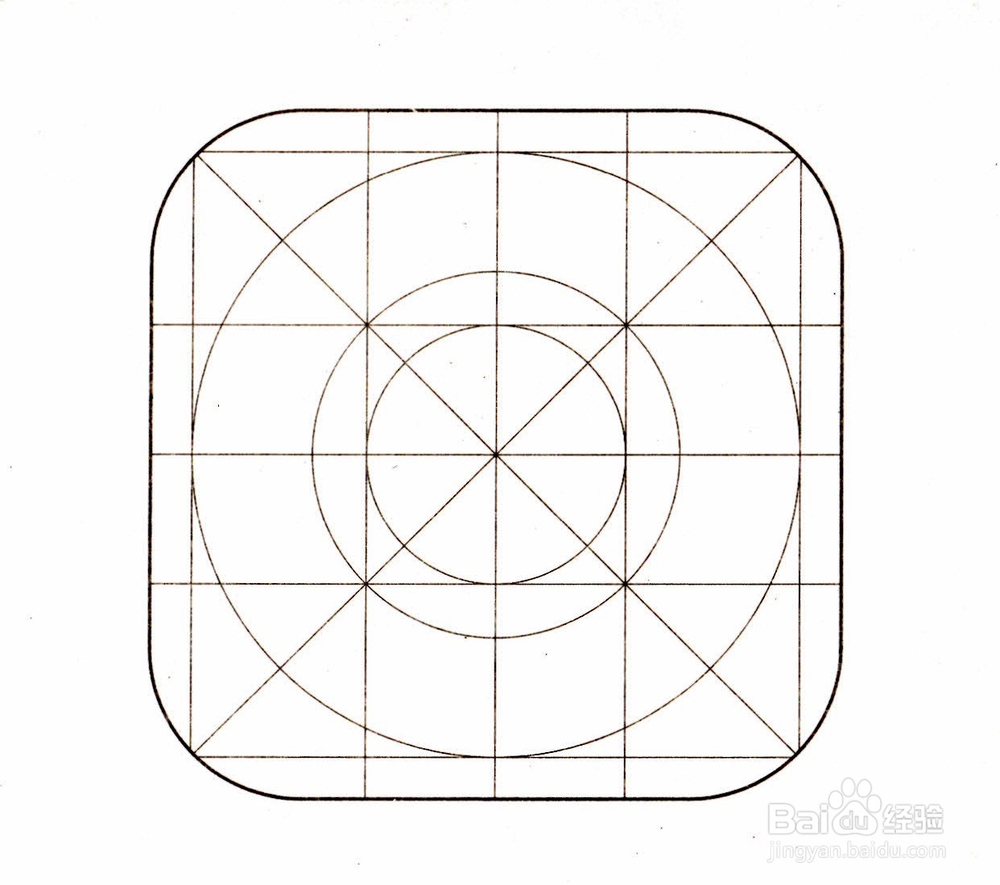
7/9现在开始绘制比较正式和规范的图标,所以要先绘制图标的标准线。不想绘制的同学可以用现成的图标线框模板。
 8/9
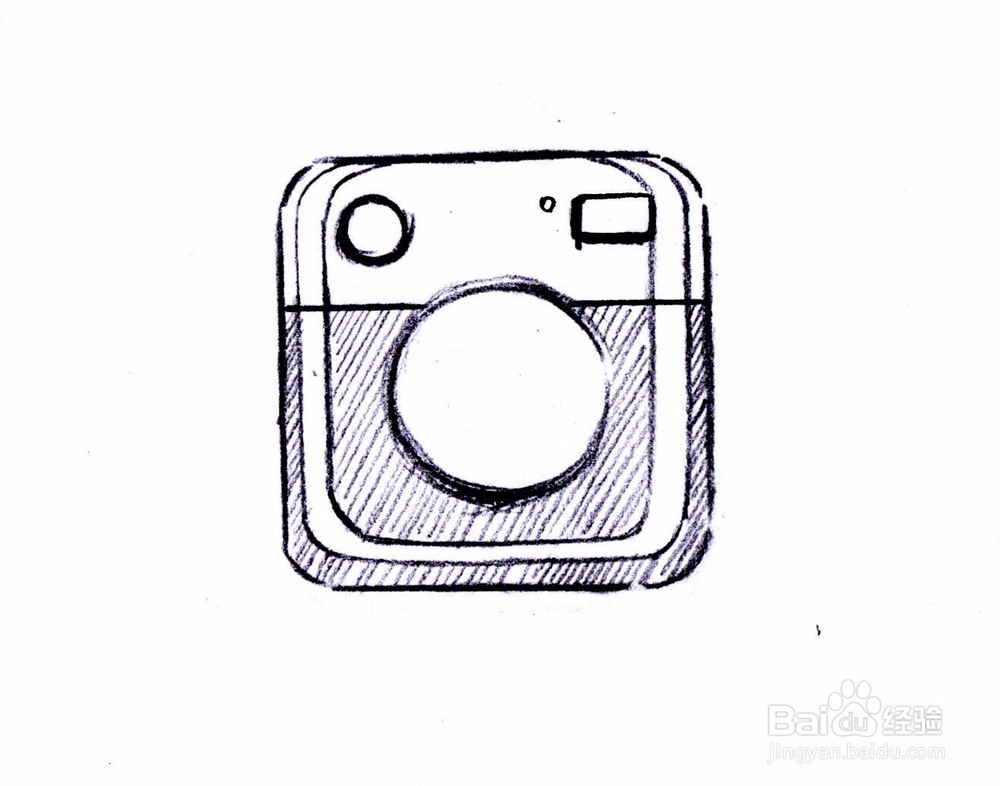
8/9按照上面的草图样式,绘制一个比较标准的黑白图标。
 9/9
9/9最后,再用彩色铅笔绘制不同的色彩方案,选择最佳的配色,如此,一个拟物化的APP图标就设计完成了。
 注意事项
注意事项对不同的实物类型,要选择合适的角度来绘制
拟物化风格最主要的技巧就是要表现出透视、材料质感、光影效果
ICON图标设计UIAPP图标拟物化版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_301762.html
上一篇:淘宝天猫店铺如何打印发货
下一篇:枯木处理步骤
 订阅
订阅