uni-app中的内容渲染
来源:网络收集 点击: 时间:2024-03-10【导读】:
uni-app可以开发各类小程序、手机app、网站等,大家在开发uni-app与小程序时用到的for内容渲染略有不同,但大致结构都是差不多的。下面为大家介绍uni-app中的循环渲染如何使用。工具/原料more电脑、HbuilderX方法/步骤1/4分步阅读 2/4
2/4 3/4
3/4 4/4
4/4
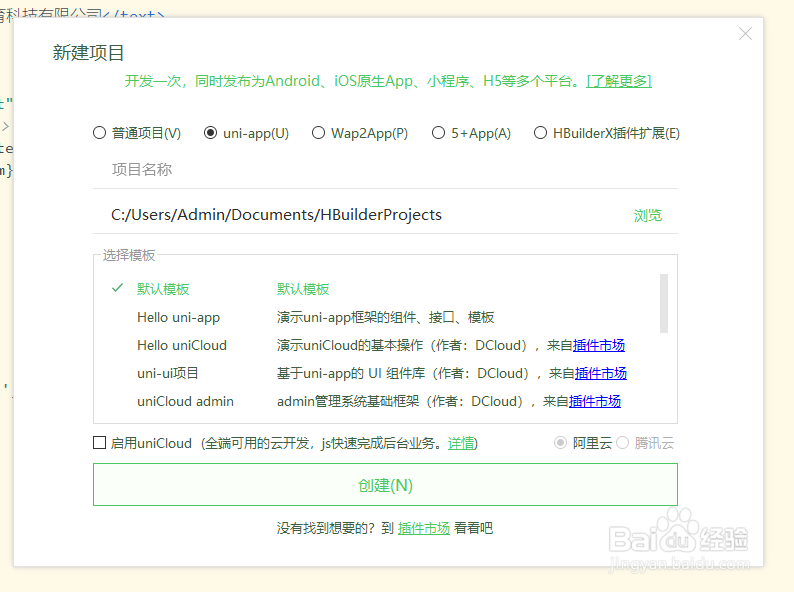
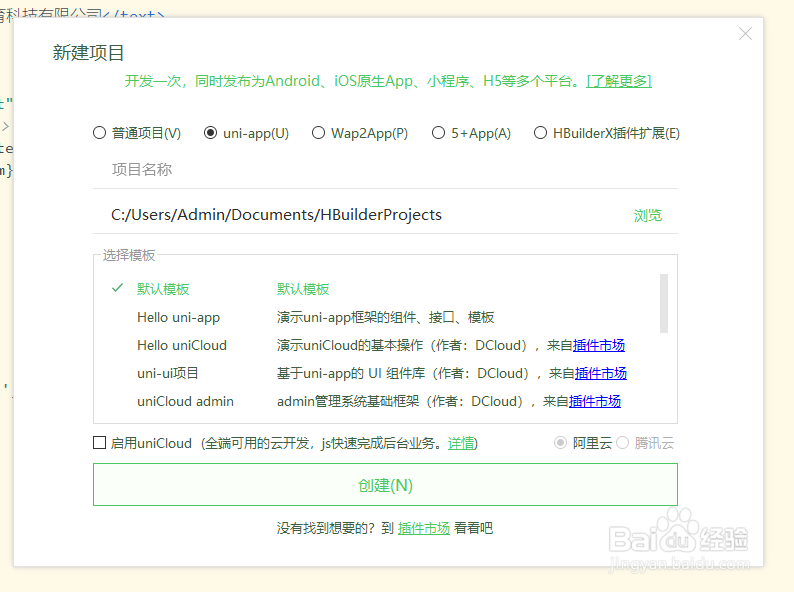
首先要用uniapp开发软件需要用到一款开发工具,比如HbuilderX,大家可以在百度直接搜索HbuilderX进入官方进行下载。下载过程是非常简单的,直接按照指引就行。下载完成后打开HbuilderX,创建一个项目,如图,选择uniapp
 2/4
2/4创建完成后添加一个view外部视图,在view中输入v-for=(item,index) in list: key=index。其中list是需要循环遍历的列表,是需要自己命名的,item是list循环后的一个项,也是自己定义的
 3/4
3/4list中的内容可以放到data中,如果是需要经常改动的可以放入数据库,然后从数据库中调取并进行渲染。
 4/4
4/4完成后可保存然后在浏览器中运行,这样就可以看到简单的效果了。
HBUILDERXUNIAPP编程版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_302741.html
上一篇:日常生活中赞美的技巧有哪些
下一篇:作业帮怎么申请课程退款
 订阅
订阅