微信小程序怎么在js里修改样式
来源:网络收集 点击: 时间:2024-02-12【导读】:
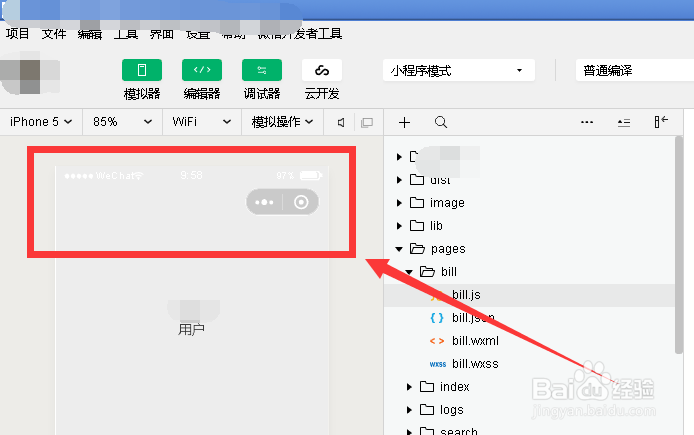
一般情况下,我们在开发微信小程序时,是在wxss文件中定义元素的样式。如果在js文件中修改样式,该怎么处理?工具/原料more微信小程序微信小程序开发工具WPS截图工具方法/步骤1/7分步阅读
 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 总结
总结 注意事项
注意事项
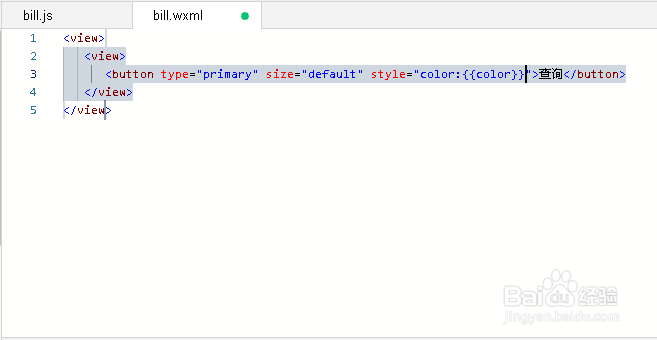
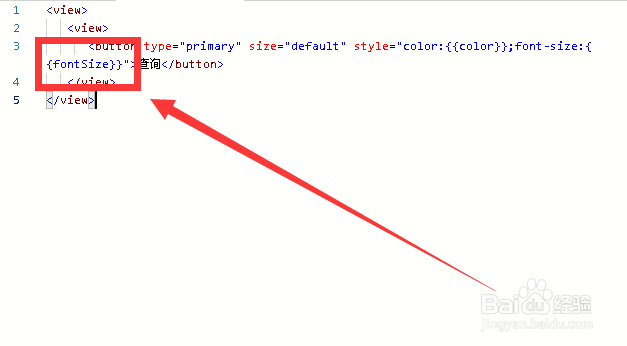
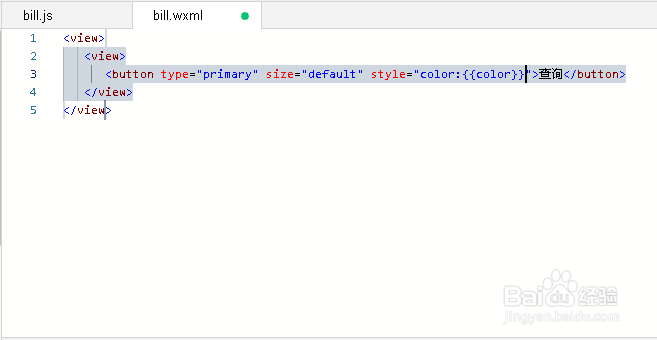
打开微信小程序开发工具,新建一个wxml文件,并添加view和button,设置样式并绑定字体颜色变量

 2/7
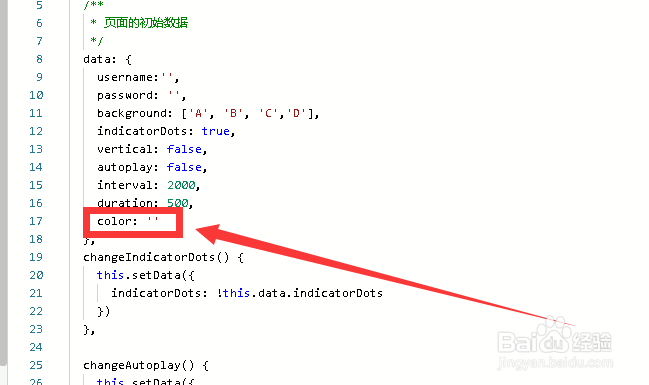
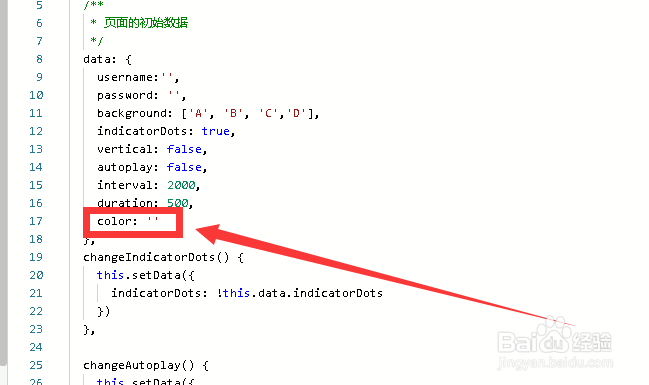
2/7打开对应页面的js文件,在data对象中初始化变量color
 3/7
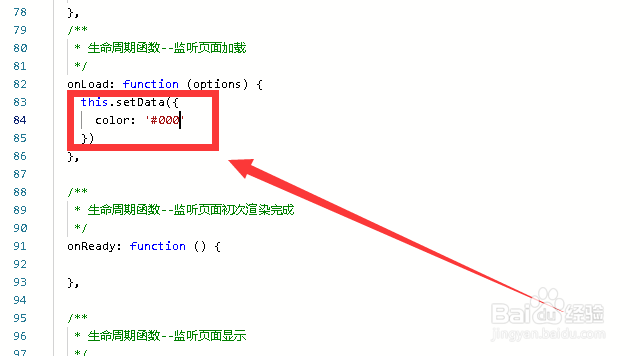
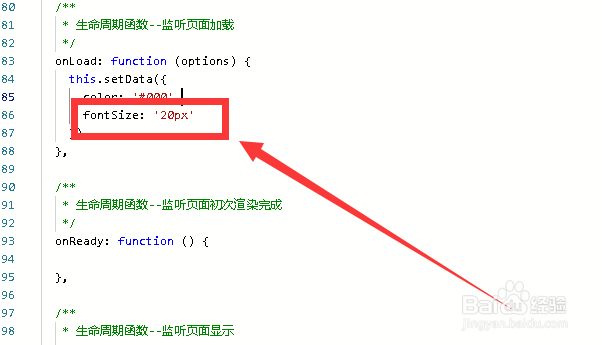
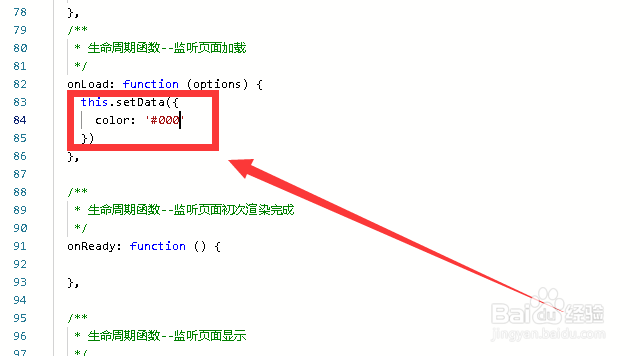
3/7在生命周期函数onLoad中,使用this.setData({color:#000})
 4/7
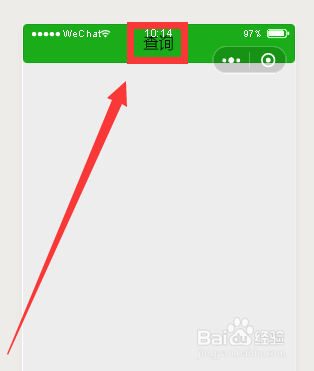
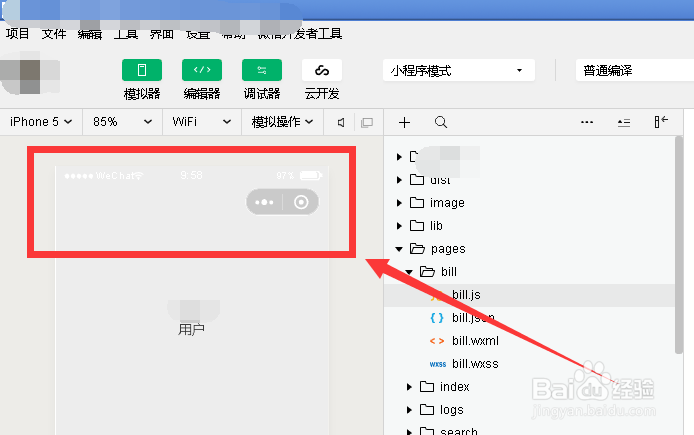
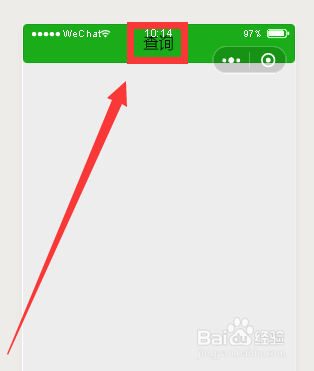
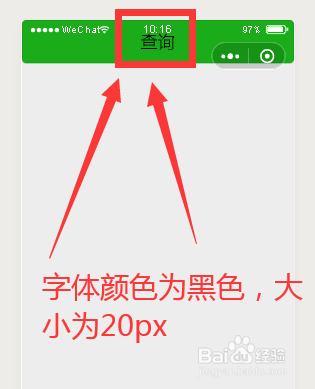
4/7保存代码并刷新,查看左侧模拟器对应页面模块,看到按钮字体颜色为黑色
 5/7
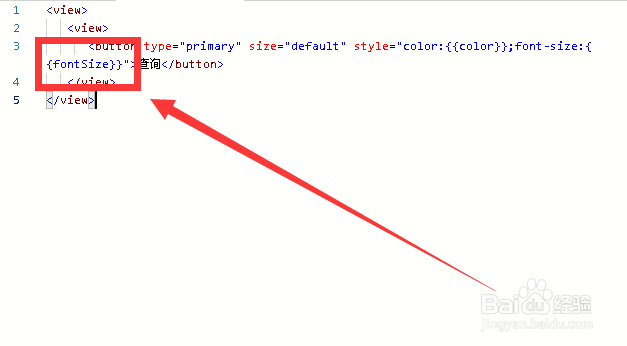
5/7再在页面代码style中,添加font-size并绑定变量fontSize
 6/7
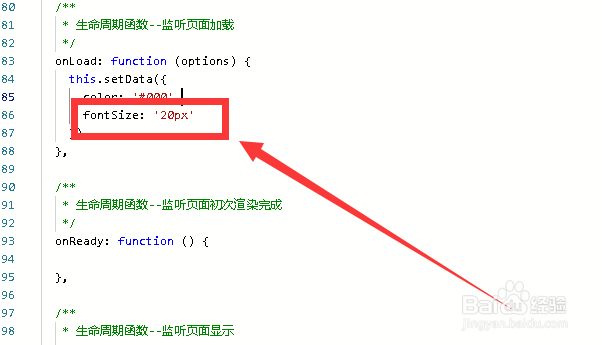
6/7再在data对象中初始化变量fontSize,然后在onLoad中给fontSize赋值
 7/7
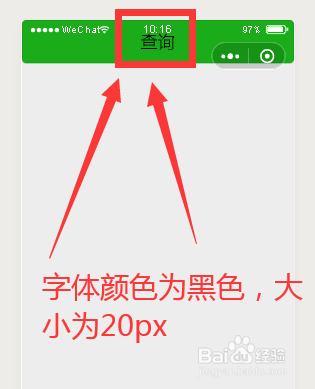
7/7再次保存代码并查看左侧模拟器,可以查看到字体变大了
 总结
总结1、页面动态绑定样式变量
2、data对象中初始化变量
3、生命周期函数变量赋值
4、保存代码左侧查看效果
 注意事项
注意事项注意微信小程序怎么在js里修改样式
注意微信小程序项目结构
微信小程序JAVASCRIPT修改样式WXMLWXSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_30854.html
上一篇:旧衣改造之T恤改造儿童马甲开衫裙
下一篇:巫师3破碎之花别墅怎么进
 订阅
订阅