html网页中如何设置字体?
来源:网络收集 点击: 时间:2024-02-12首先,我们打开Dreamweaver创建一个html网页,【设计】模式下在页面中输入文字;

 2/6
2/6想要实现页面中文字的字体是某种字体,例如楷体,我们需要用到文本font标记的face属性;
在代码中,文字的前方加上font,最后加上/font,这是一对的,在html代码中标记一般都是成对出现,位置也是对应的;
 3/6
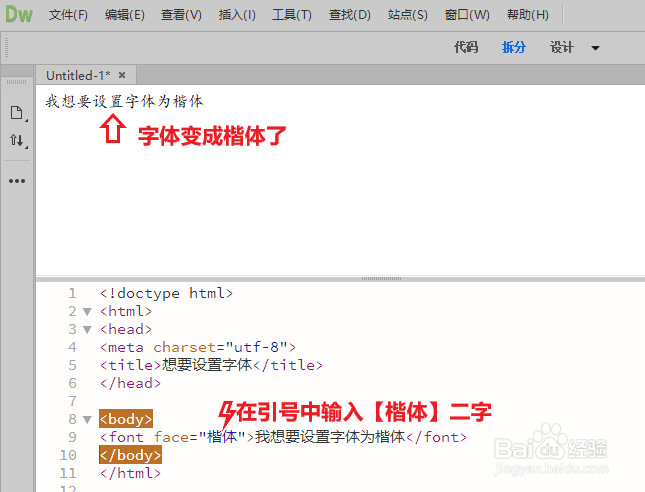
3/6在前方的font中输入空格,它会自动出现font的属性,选择face属性,然后在引号内输入【楷体】字样,这样文字就会变成楷体了。代码为font face=楷体/font样式;


 4/6
4/6同样地,如果想文字变成黑体,那么在face的引号中写上【黑体】,对应的文字就会变成黑体,face就是文本font的字体属性的意思。
 5/6
5/6font这个标记有很多属性,在font中按一下空格键,它就会弹出一个列表,很多文本属性都可以在这里设置,例如文字居中、字体大小、字体样式、字体颜色等等,基本上关于【字】的可以在这里设定。
 6/6
6/6注意要点:
1、设置字体是font的face属性,中英文都可以设置;
2、常见中文字体是宋体、楷体、仿宋、黑体等等;
3、在font标记中按一下空格,选择里面的face属性,Dreamweaver会做好格式,在引号中填写字体名称,比较不容易出错;
4、如果font中有其他属性,要记得每个属性之间空一格;
5、html代码是成对出现的,要注意前后位置也是对应的,位置不对会无法正常显示文本。
HTML网页控制字体版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_31147.html
 订阅
订阅