用js怎样获得下拉框的值?
来源:网络收集 点击: 时间:2024-03-10【导读】:
在js中,获得select下拉框的值,可以通过getElementById()方法获得下拉框对象,然后遍历对象,使用innerText属性来获得下拉框的所有值。下面小编举例讲解如何用js怎样获得下拉框的值。方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7
 JS
JS
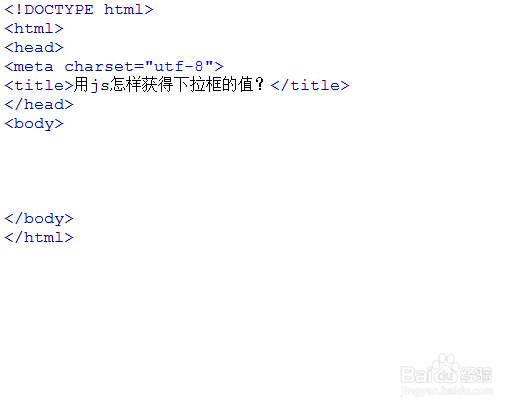
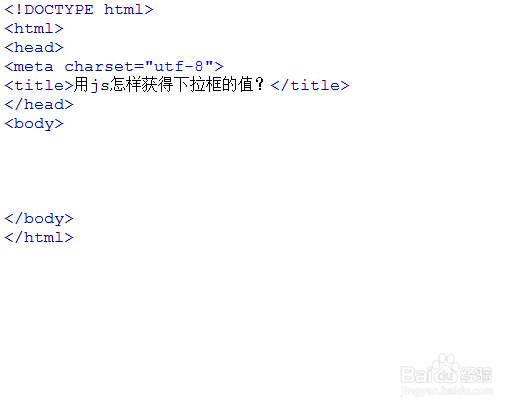
新建一个html文件,命名为test.html,用于讲解用js怎样获得下拉框的值。
 2/7
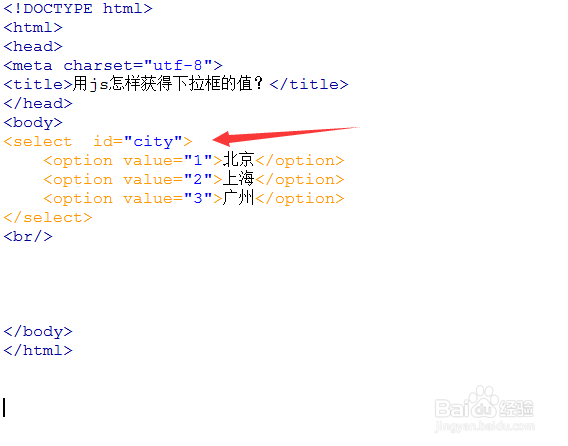
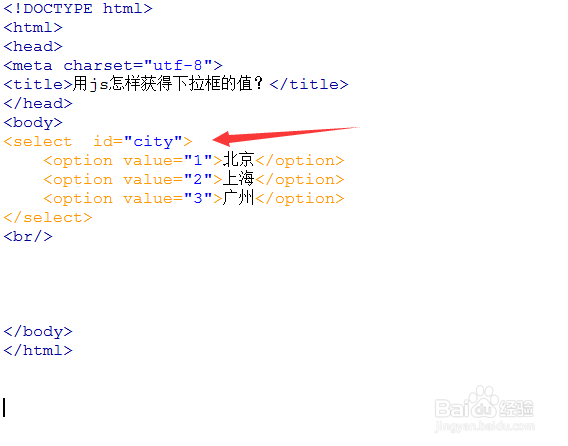
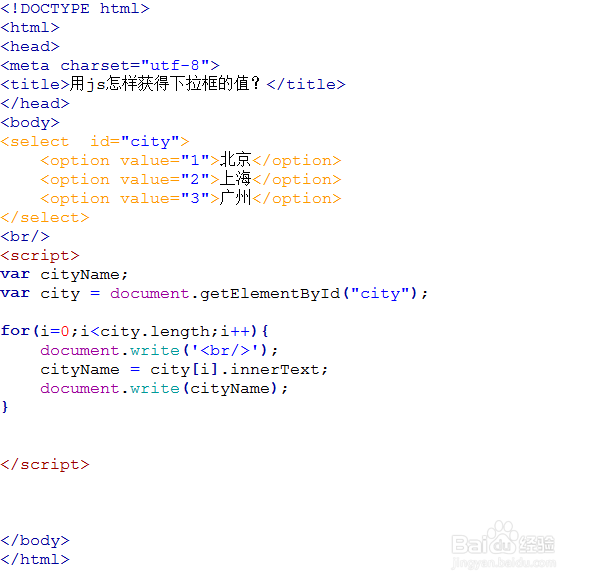
2/7在test.html文件中,使用select标签创建一个城市的下拉框,代码如下:
 3/7
3/7设置select下拉框的id属性为city,用于下面使用js获得下拉框对象。
 4/7
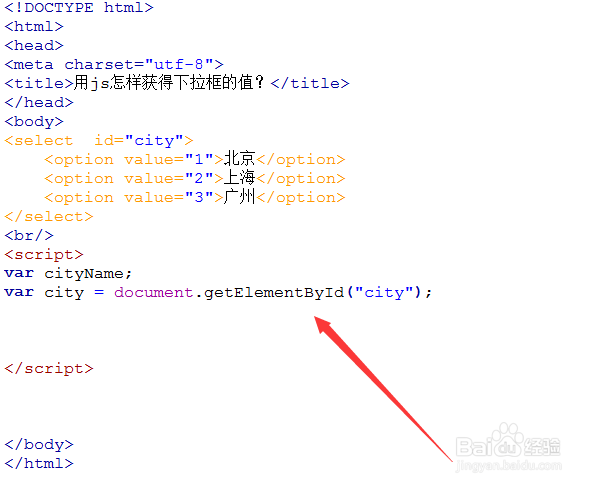
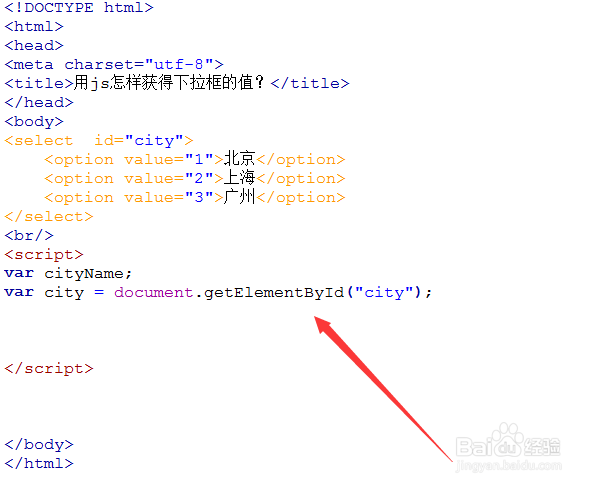
4/7在js标签中,使用getElementById()方法通过id获得下拉框对象,并将对象保存在city变量中。
 5/7
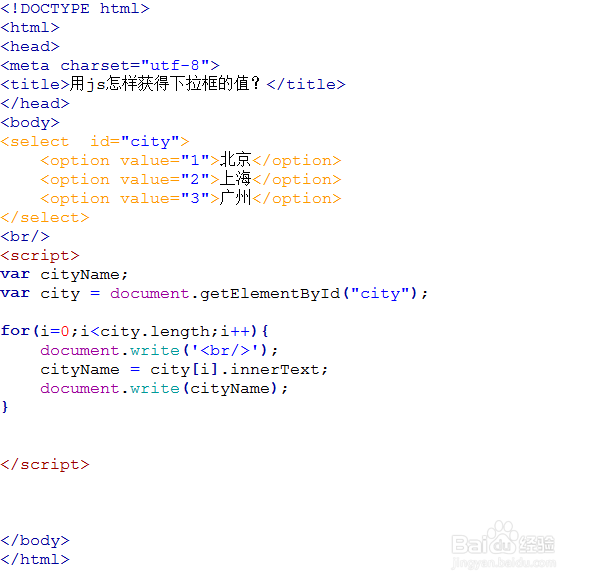
5/7在js标签中,使用for循环遍历select对象,lenght属性用于获得select下拉框值的个数。
 6/7
6/7在for循环内,每次循环都通过innerText属性来获得下拉框的值 ,并使用write()方法输出在页面中。
 7/7
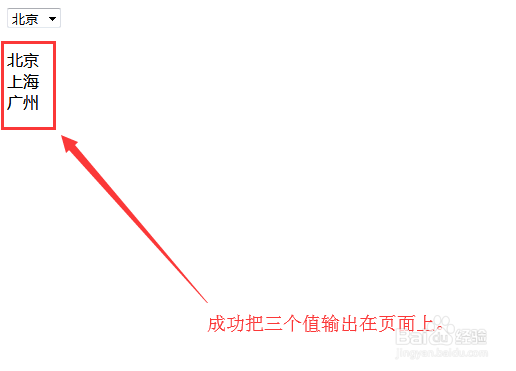
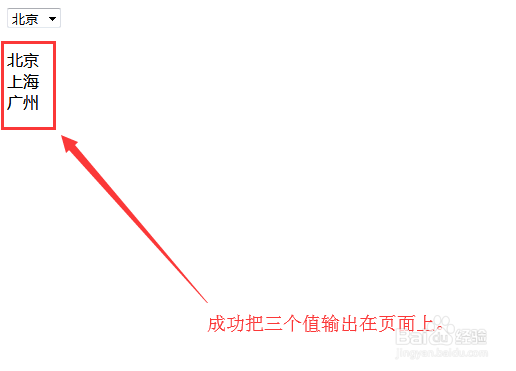
7/7在浏览器打开test.html文件,查看输出的结果。

 JS
JS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_312430.html
上一篇:营口养老保险怎么查询个人账户
下一篇:荣耀v40怎么开启高清通话模式
 订阅
订阅