html5视频的高度和宽度怎么设置
来源:网络收集 点击: 时间:2024-03-11【导读】:
我们用html5插入了视频,但是发现视频高度和宽度有问题,就想着调整。此篇经验就是教你html5视频的高度和宽度怎么设置。工具/原料more记事本方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
打开记事本
进入下图界面
 2/6
2/6我们输入视频标签
如下图
 3/6
3/6我们输入:
height属性设置高度
width属性设置宽度
如下图
 4/6
4/6接着我们输入视频地址和controls属性
对controls属性不明白的,请参考html5怎么插入本地视频
如下图
 5/6
5/6我们保存,修改后缀为html
如下图框内
 6/6
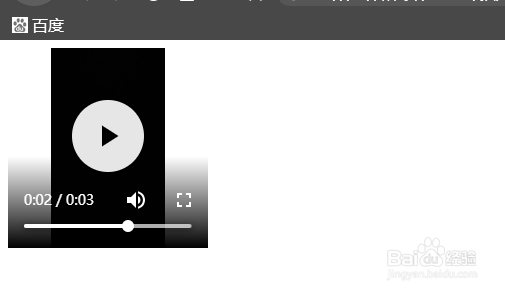
6/6打开网页显示如下图
 注意事项
注意事项转发、关注后,私信我,我给你我整理的《html5从入门到精通》。
HTML5版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_313749.html
上一篇:在Linux系统中如何统计文件行数
下一篇:qq密码怎么设置人脸识别
 订阅
订阅