Dreamweaver中transition过渡属性的用法
来源:网络收集 点击: 时间:2024-03-11【导读】:
Dreamweaver中transition过渡属性的用法品牌型号:华为MateBook D系统版本:Windows 10 10.3.3软件版本:Dreamweaver2019方法/步骤1/7分步阅读
 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7
 注意事项
注意事项
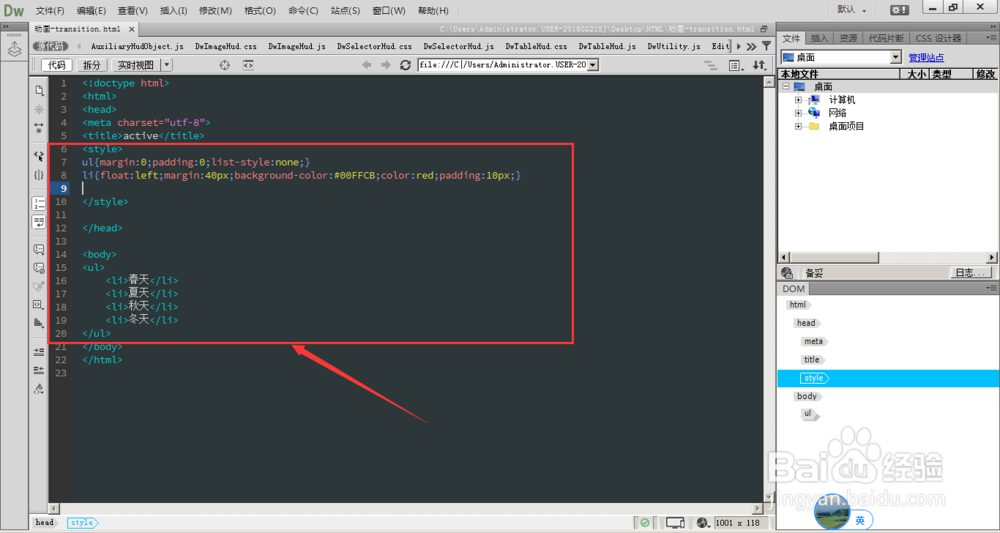
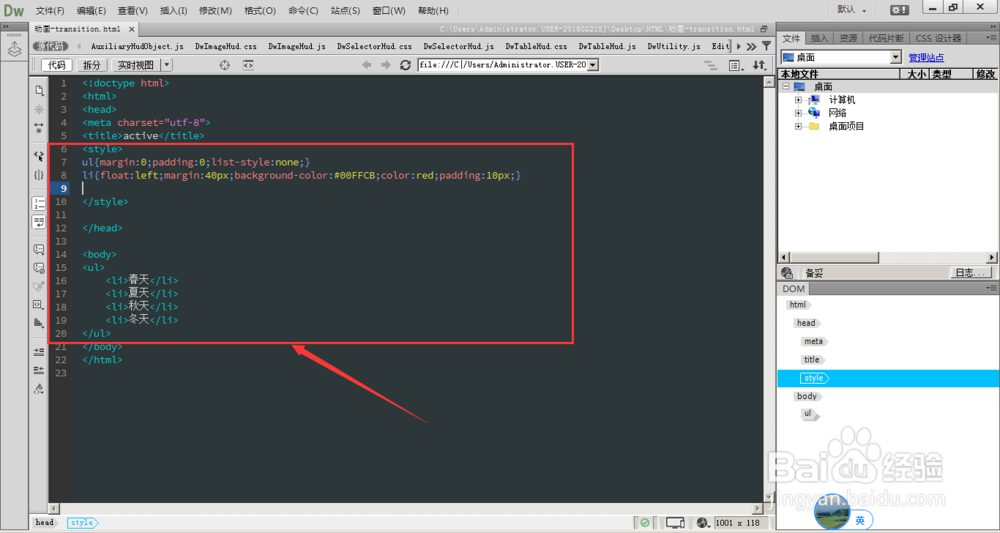
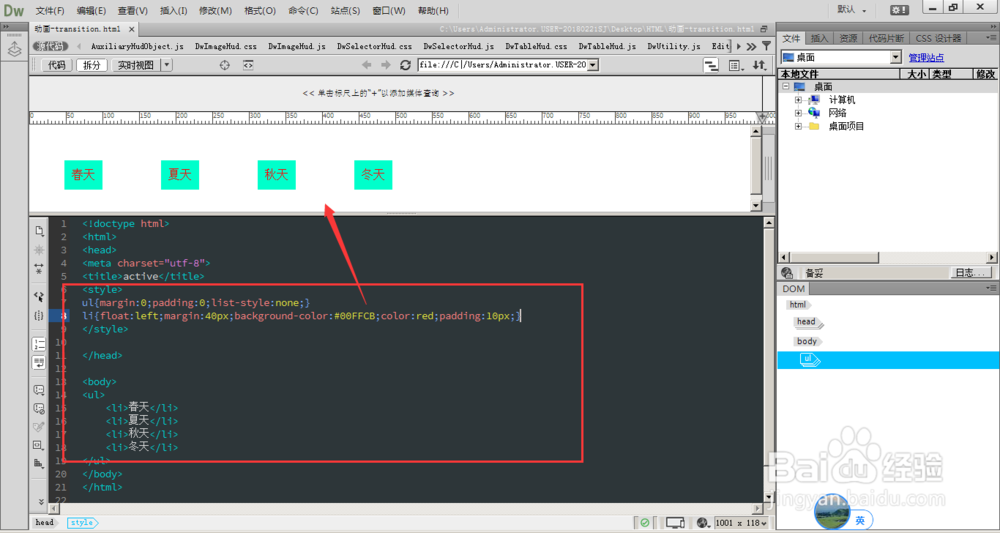
在Dreamweaver中构建一个简单导航,如下图所示,设置文字颜色和背景色

 2/7
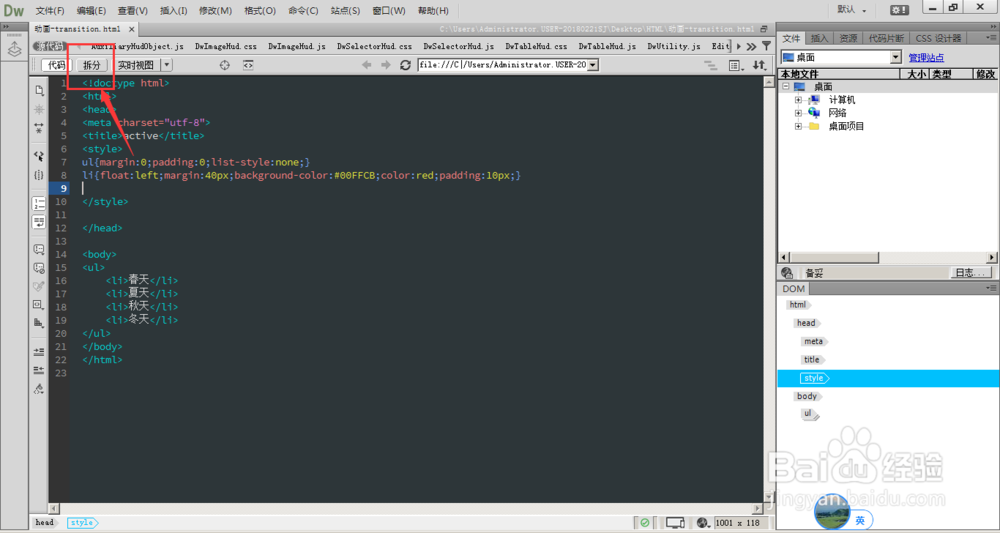
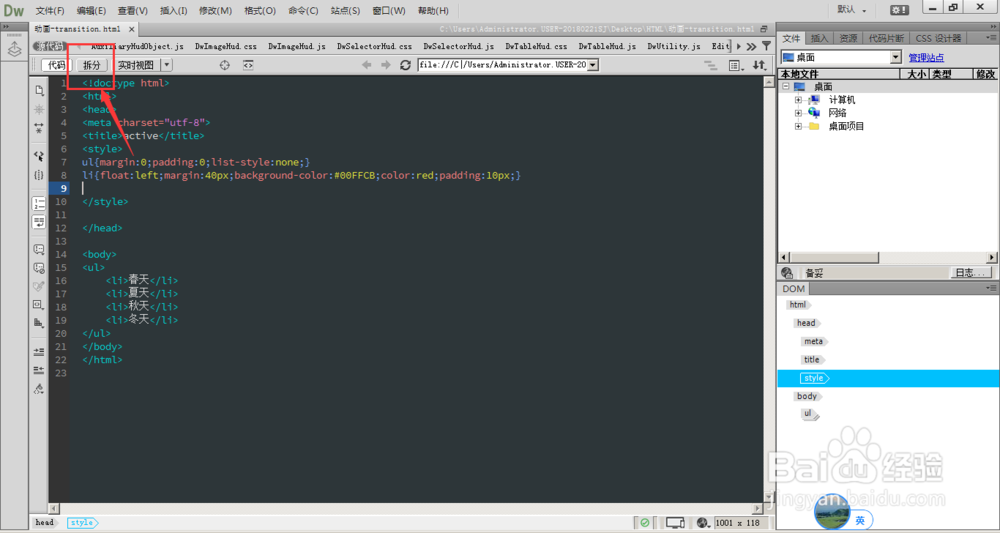
2/7点击打开文件中的-拆分
 3/7
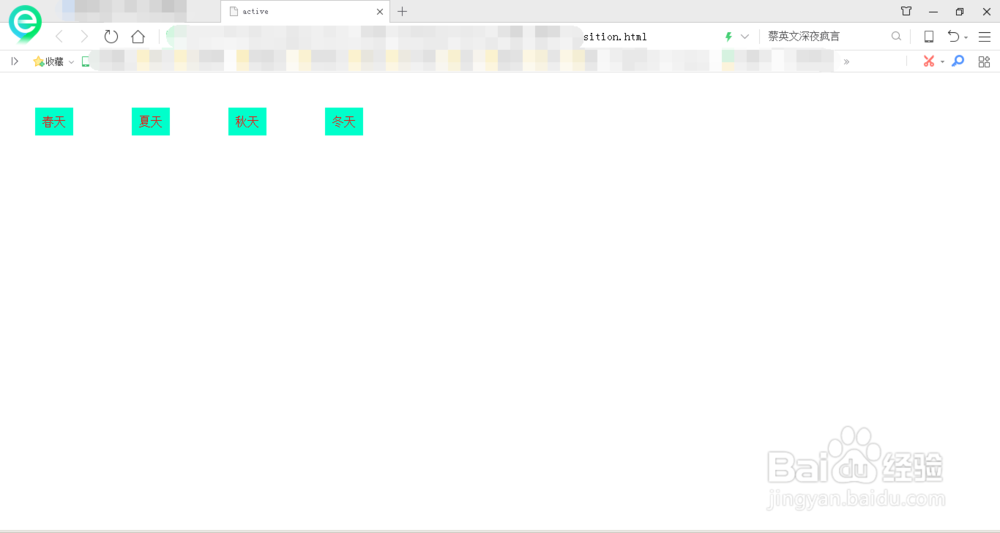
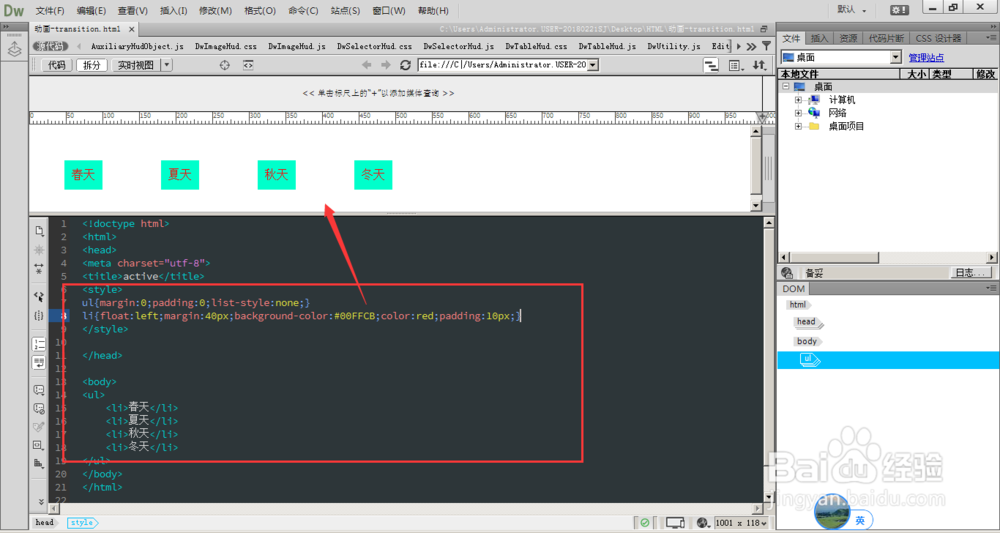
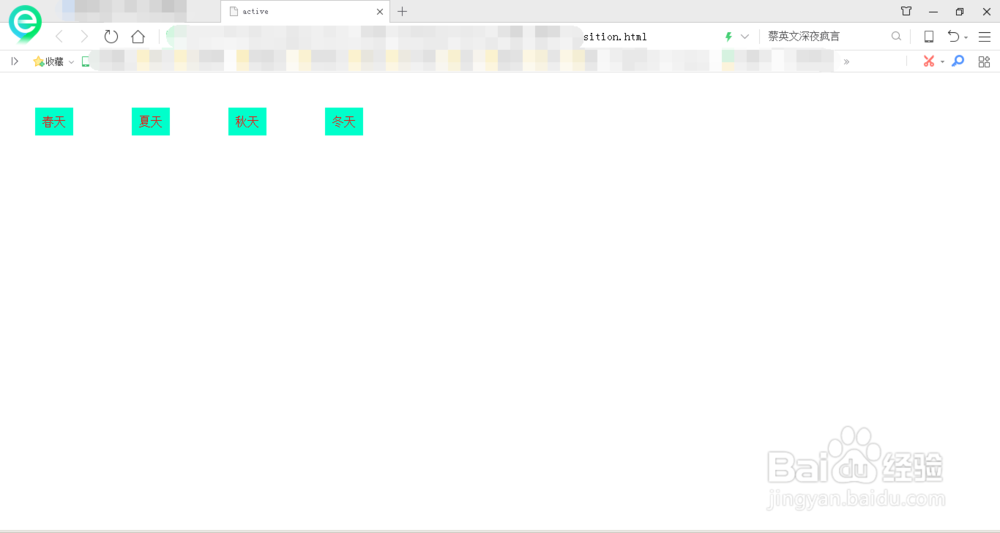
3/7可以在软件中实时预览效果
 4/7
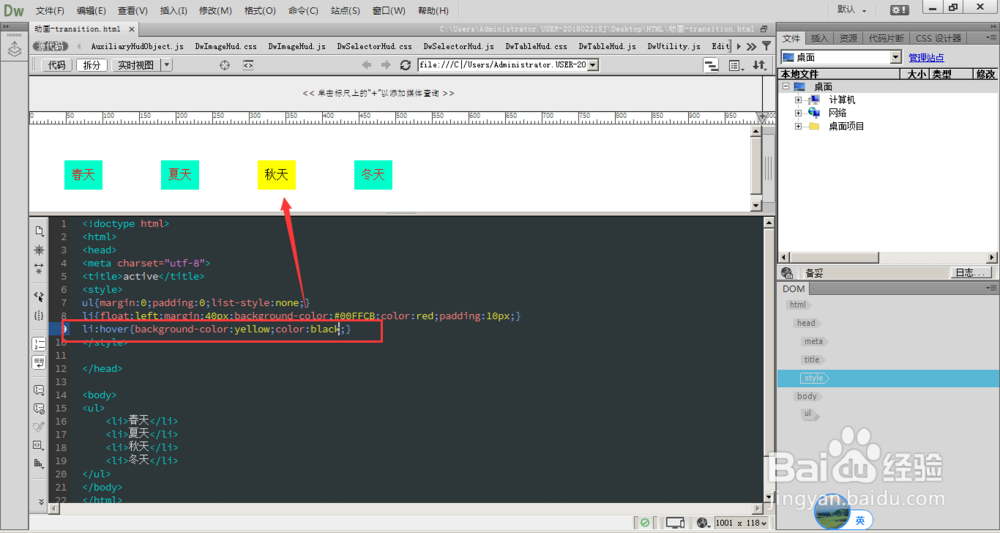
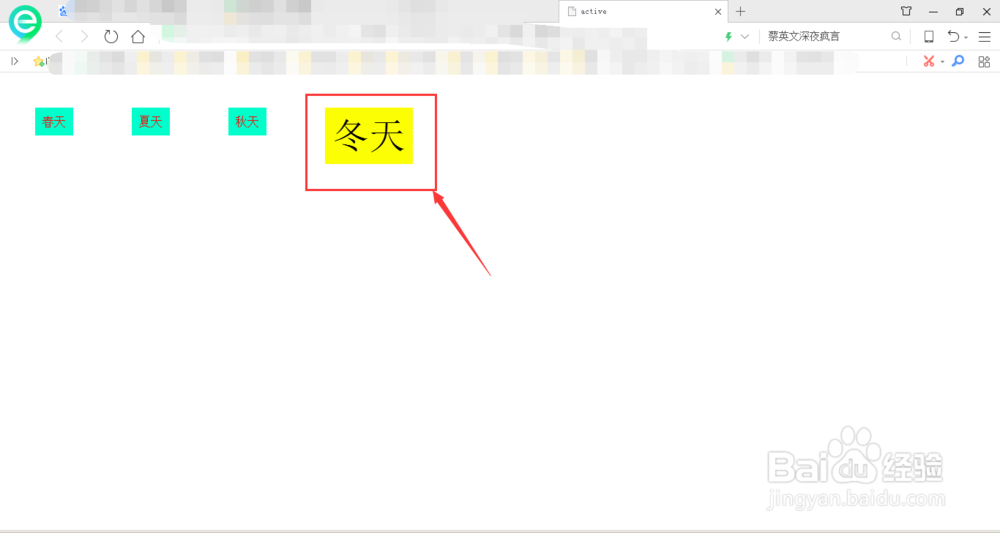
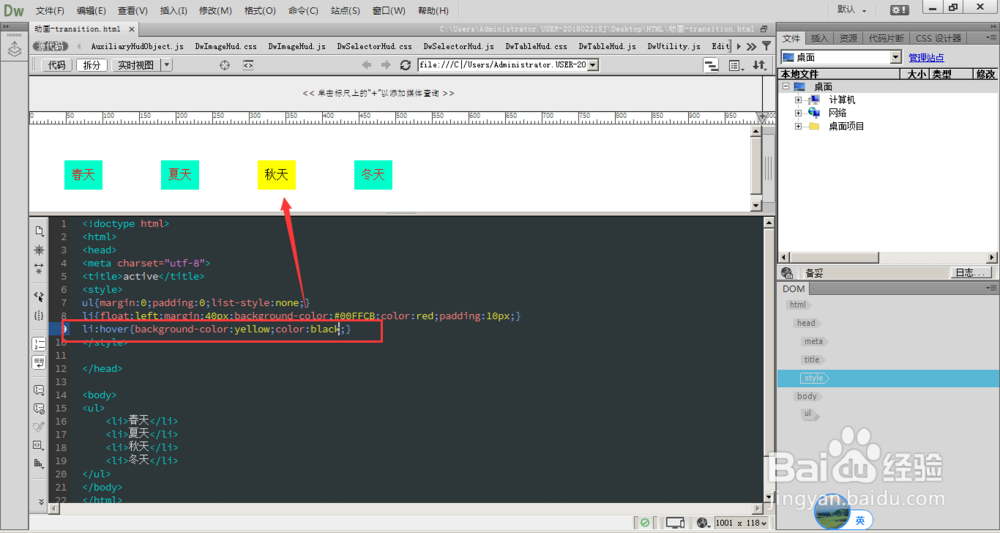
4/7对其中的li添加:hover属性,当鼠标经过li时,字体和背景颜色发生变化,如图当鼠标经过li时,背景颜色变为黄色,字体变为黑色
li:hover{background-color:yellow;color:black;}
 5/7
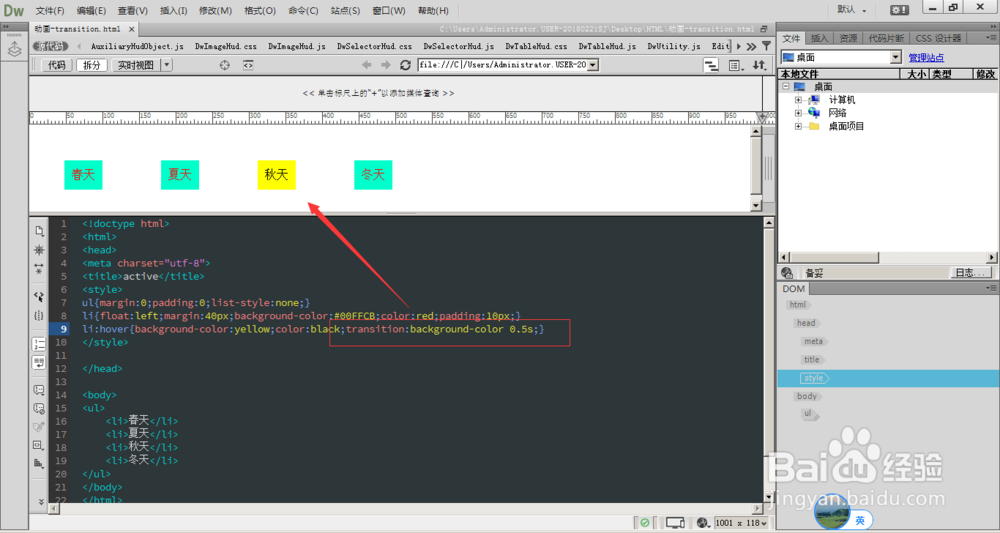
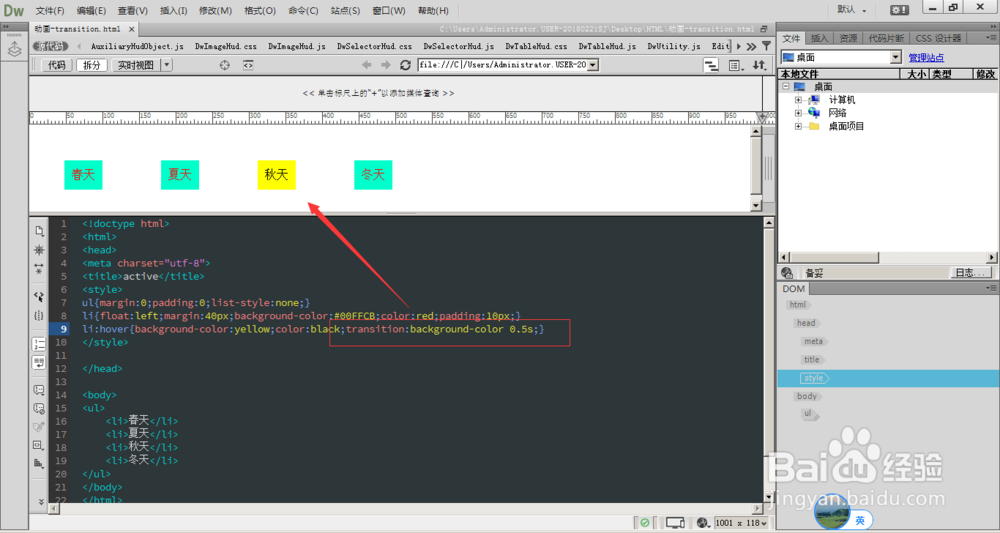
5/7在li:hover{} 中添加transition过渡动画,transition后面添加变化的属性及属性变化的时间 , 如下图所示 transition:background-color 0.5s;意思是对background-color背景颜色设置过渡动画,当鼠标经过li时,背景颜色会慢慢变为黄色,中间时间为0.5s
 6/7
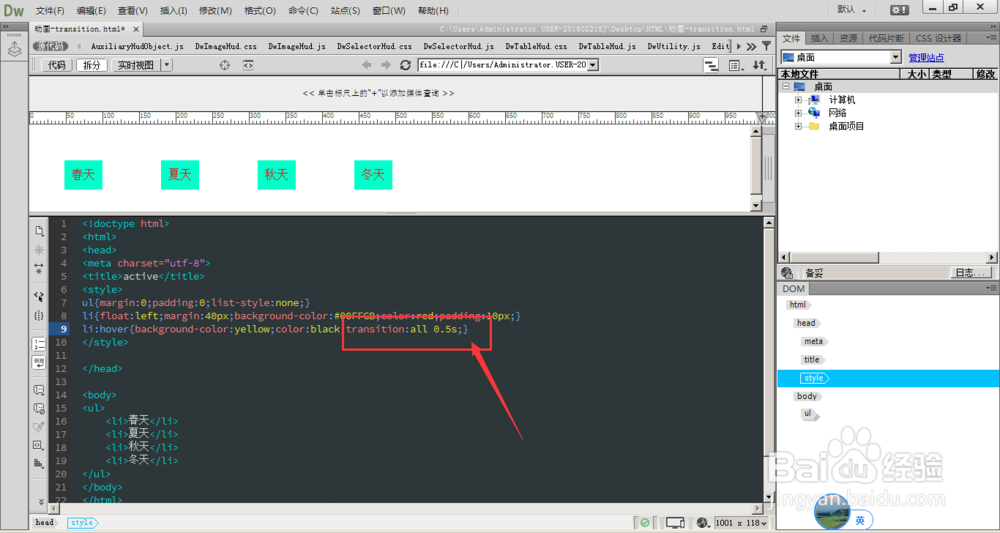
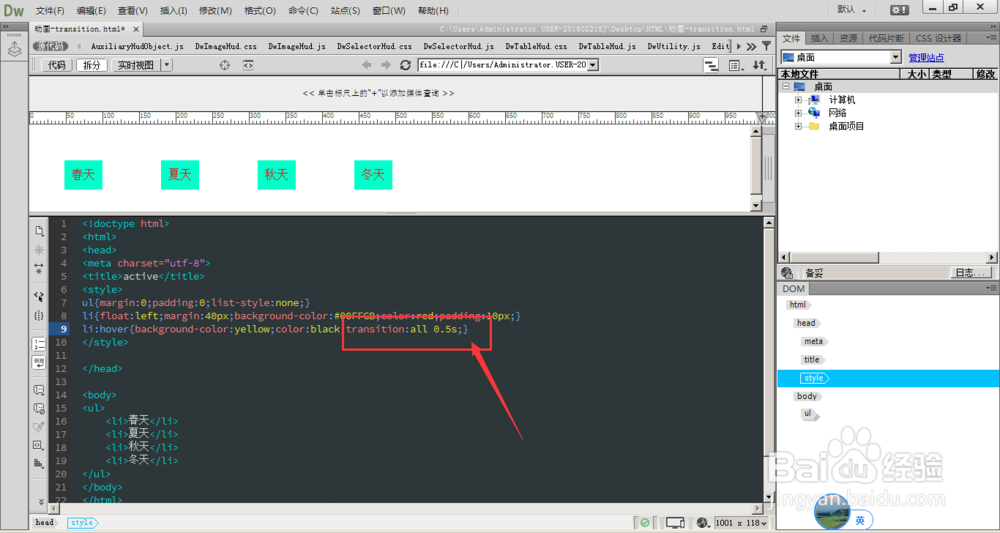
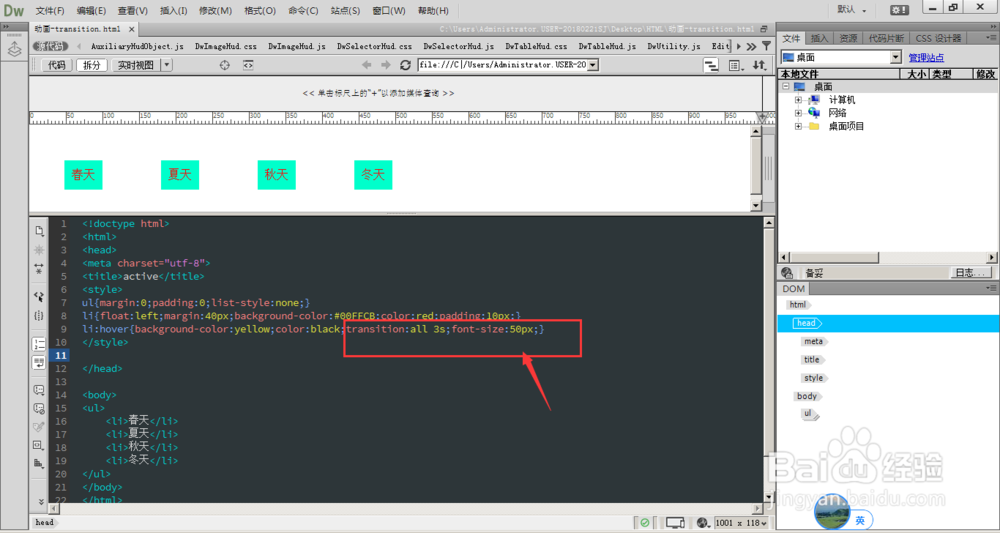
6/7如果里面包含多个属性时,transition后面的属性可以使用all来代替,比如这里的背景颜色和字体颜色两个属性,使用all全部代替,当鼠标经过Li时,字体和背景颜色会慢慢改变
 7/7
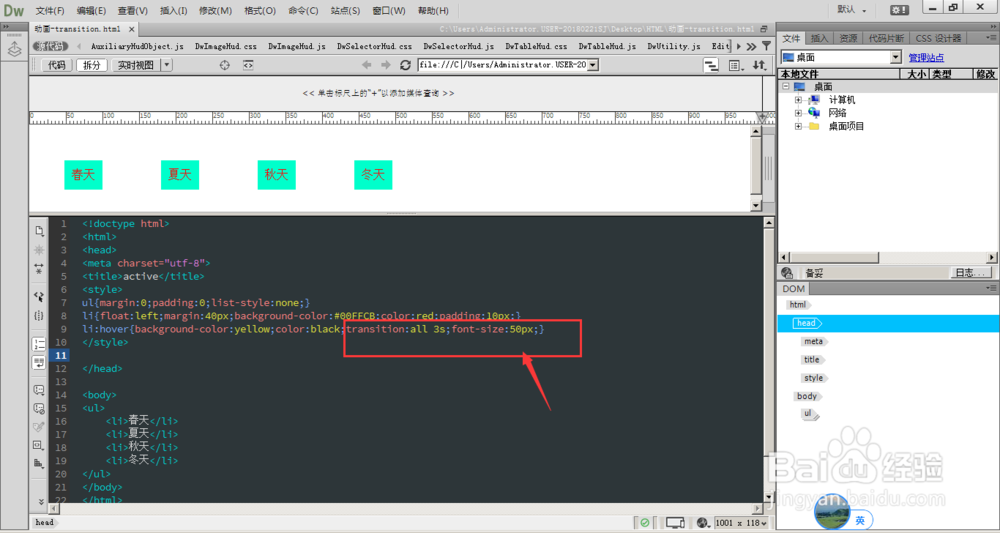
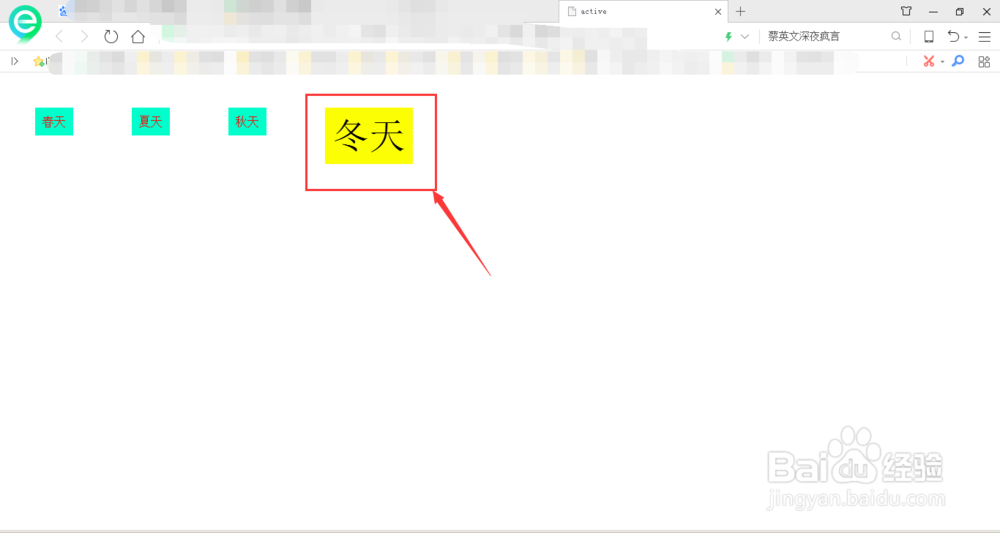
7/7如果在hover中设置文字字号,设置为字号50号时,当鼠标经过li时,字体会慢慢变大,形成一个动画效果

 注意事项
注意事项代码采用英文输入法,每个英文字母不能有错,否则无法实现效果
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_314399.html
上一篇:Access文档窗口选项配置为重叠窗口
下一篇:读书的简笔画如何画?
 订阅
订阅