用js如何给div添加name
来源:网络收集 点击: 时间:2024-01-22【导读】:
为html元素添加name属性,我们一般都是在html代码里直接添加的,但如果添加的属性值需要通过一些逻辑判断后再添加,那么怎样用js来添加呢?下面我们来看一下。方法/步骤1/8分步阅读 2/8
2/8 3/8
3/8 4/8
4/8 5/8
5/8 6/8
6/8 7/8
7/8 8/8
8/8 JAVASCRIPTJSJQUERYJS添加NAMEJS添加属性
JAVASCRIPTJSJQUERYJS添加NAMEJS添加属性
为了方便dom操作,我们可以使用jquery来操作,因此我们先引入jquery脚本文件。
 2/8
2/8然后在html里,添加一个div,这个div有一个id属性,但没有name属性。
再添加一个按钮。
 3/8
3/8在按钮事件函数里,我们直接使用jquery方法,在元素里调用attr方法来设置name属性就行了。代码如图。
 4/8
4/8运行页面,我们点击一下按钮,就可以调用js来为div添加name属性了。
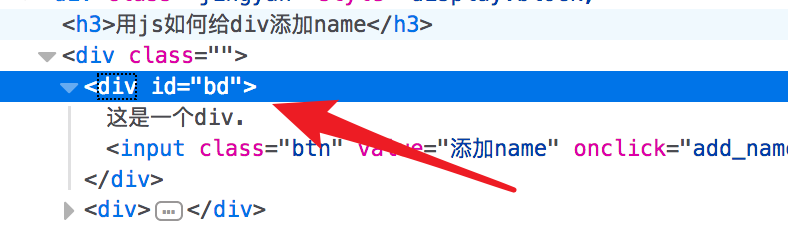
 5/8
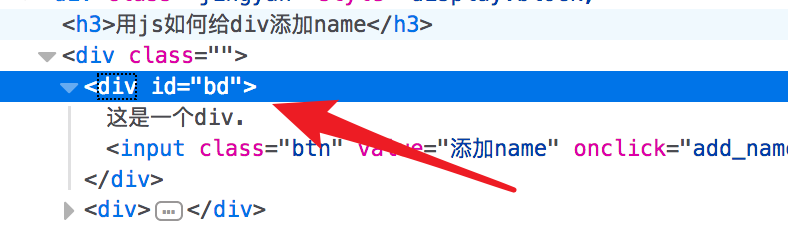
5/8在点击按钮前,我们先看下源代码,可以看到现在的div是没有name属性的。
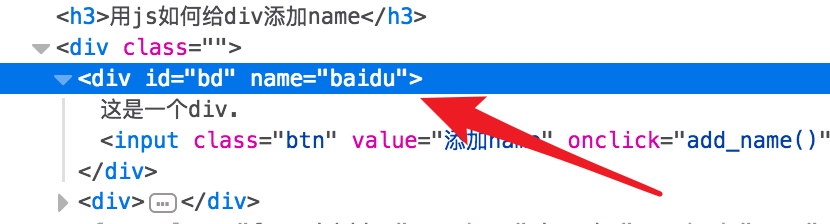
 6/8
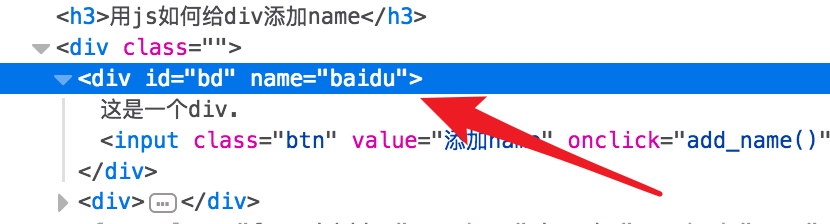
6/8点击按钮后,再看下源代码,可以发现已经为div添加好了name属性了。
 7/8
7/8如果有的朋友不想引入jquery插件,我们可以用原生的js来操作。
先用getElementById方法获取到dom元素,然后调用setAttribute方法来设置就行了。
代码如图,
 8/8
8/8再次运行页面,点击按钮,也可以看到能正常添加上name属性了。
 JAVASCRIPTJSJQUERYJS添加NAMEJS添加属性
JAVASCRIPTJSJQUERYJS添加NAMEJS添加属性 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_3166.html
上一篇:六险二金包括什么?
下一篇:坦克世界中查看战斗情报的方法
 订阅
订阅