axure怎么实现页面与页面之间的跳转
来源:网络收集 点击: 时间:2024-03-11【导读】:
对一些刚入行的产品经理来说经常要用axure来做原型给开发,为了更好的表现自己的一些想法经常会用到页面跳转功能,今天就教大家实现通过AXURE跳转时间实现页面中的跳转。工具/原料morepc/mac电脑axure8方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 AXUREAXURE点击事件AXURE跳转页面AXURE8AXURE8添加链接
AXUREAXURE点击事件AXURE跳转页面AXURE8AXURE8添加链接
首先理论先行,要实现页面与页面之间的跳转需要两个或者两个以上的对象,这样才能实现页面跳转。首先我们先为结构树添加一个子文件(这里指跳转对象)。一般创建文件时系统会自动建好几个文件,这里主要是帮助初学者(如图)
 2/7
2/7知道怎么创建文件后,我们需要选择一个对象为它添加跳转事件,这里随便拉了一个做为例子(如图)
 3/7
3/7然后根据下图箭头方向找到右上角“属性”-“鼠标单击时”点击它。也可以根据需要选择其他的鼠标点击事件。
 4/7
4/7选择好鼠标事件后,会弹出对话框,这时我们需要为鼠标事件选择触发后任务。这里选择“打开链接”(如下图)
 5/7
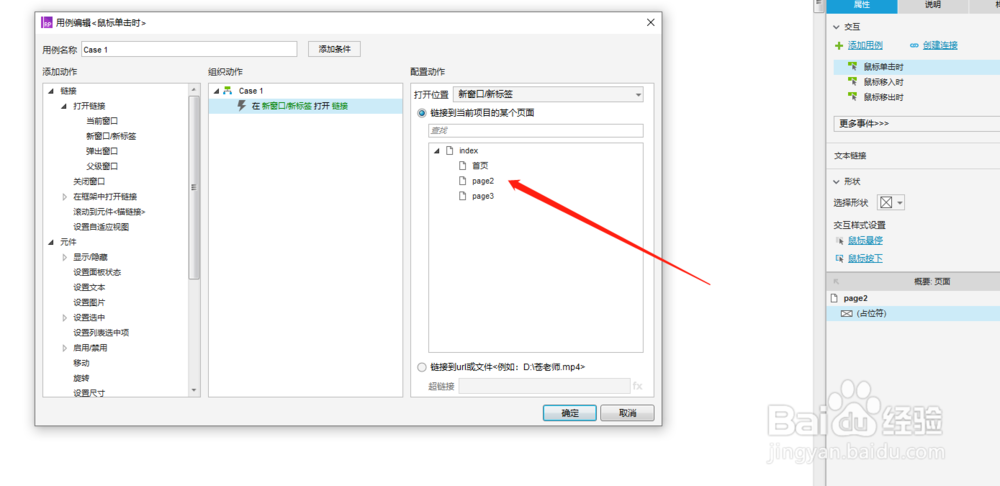
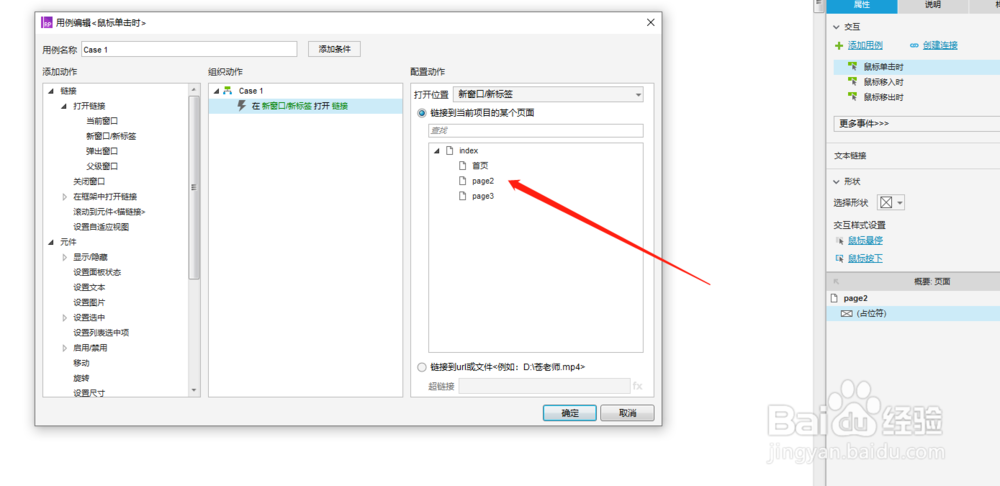
5/7选择好后需要指定鼠标跳转对象(如图)我们这里选择我们刚才创建的对象,您也可选择您自己像跳转的对象。选择好后点击”确定“按钮
 6/7
6/7点击完成后你会发我们点击对像上有一个数字角标,属性栏也有跳转的目标。硕珉您创建鼠标跳转事件成功了(如图),如果您想修改跳转对象也可以点击绿色字体修改。
 7/7
7/7完成所有操作后,可以点击“预览”按钮在浏览器中检验是否成功。大家有问题可以给我留言,我会尽力帮助大家。
 AXUREAXURE点击事件AXURE跳转页面AXURE8AXURE8添加链接
AXUREAXURE点击事件AXURE跳转页面AXURE8AXURE8添加链接 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_316684.html
 订阅
订阅