在AE中用形状图层制作虚线圆环生长阵列动画
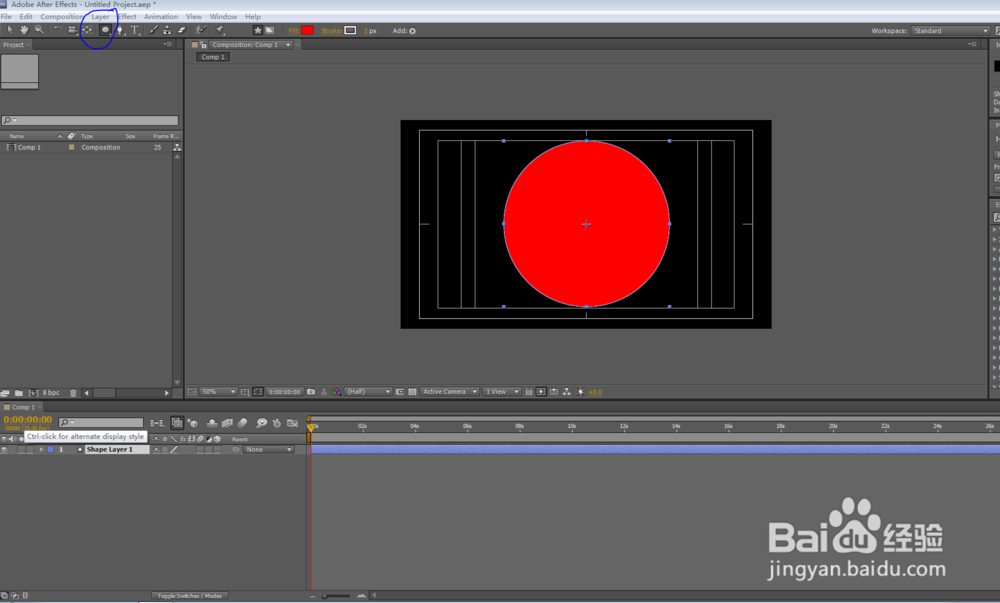
来源:网络收集 点击: 时间:2024-03-11首先,新建合成(ctrl+N),然后打开字幕安全框做个参考,利用椭圆工具,在中心点拖动鼠标(同时按住shift+ctrl)这样能在中心点的位置画一个正圆。
 2/8
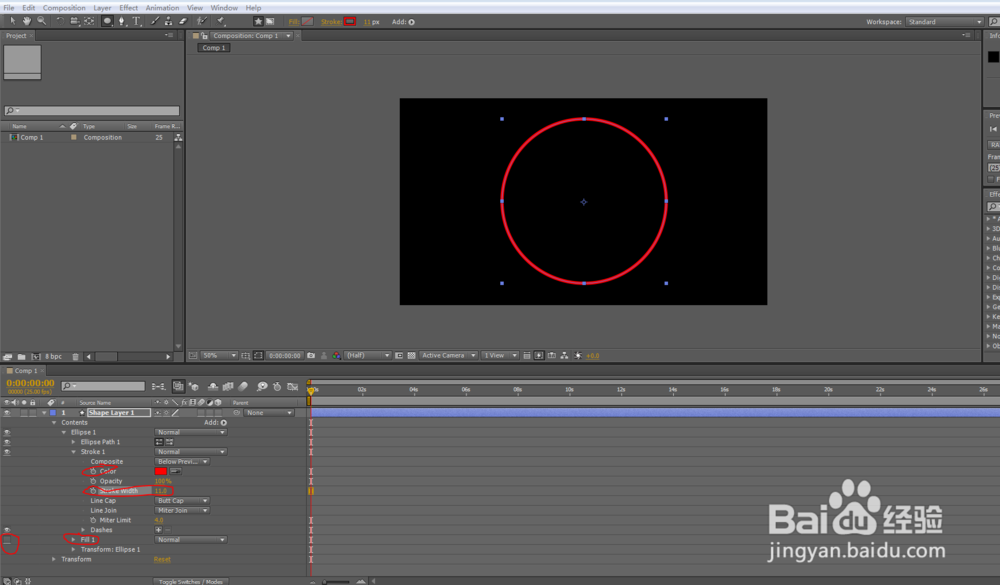
2/8然后,打开圆形的形状图层属性,按截图上的修改参数,取消fill(填充),只保留stroke(描边)的属性,将描边的宽度不要给的太宽。
 3/8
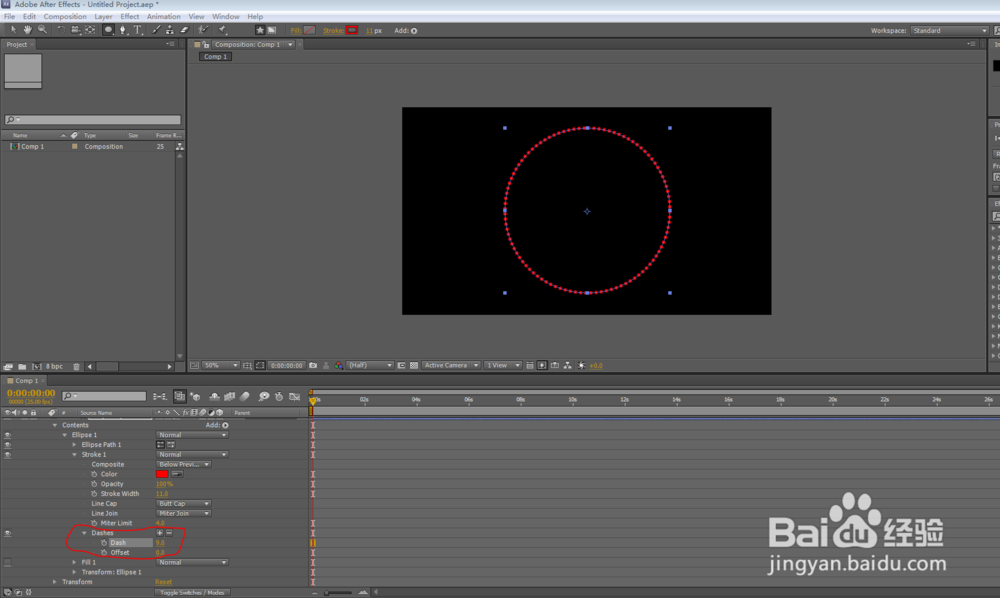
3/8接下来,点dashes后面的+号,并调整dash值,此值调的相对来说越小它的虚线断点也会越多。然后给下面的offest加上time的表达式,这样这些虚线就会动起来。

 4/8
4/8然后,在形状图层contents后面有个add,为其添加trim paths,并对END上做关键帧的动画,使虚线圆环从无到有,生长出来。
 5/8
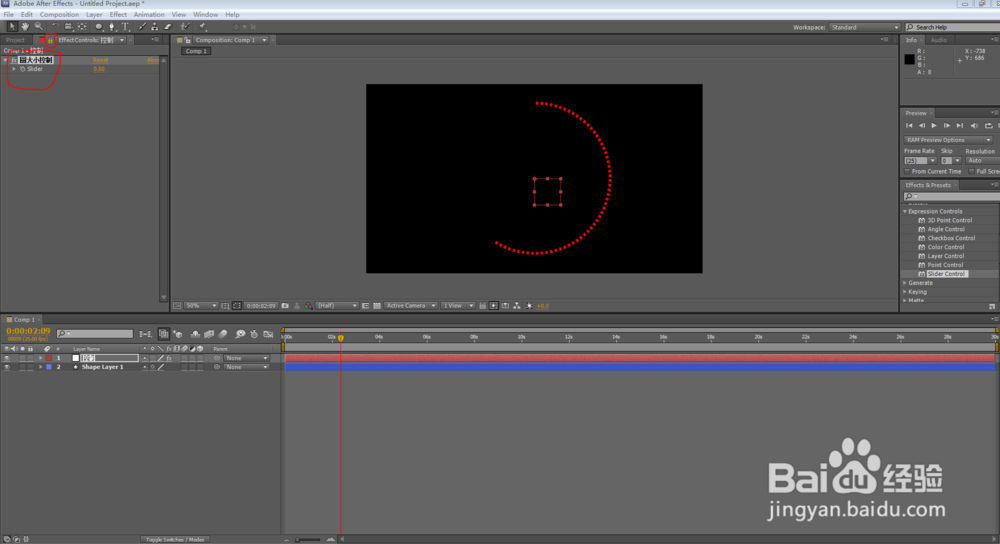
5/8然后,新建空白对象,并改名为控制,并为其添加slider control(滑杆控制),并将其改名为圆大小控制,把上面的小锁点上,为待会添加表达式提供方便。

 6/8
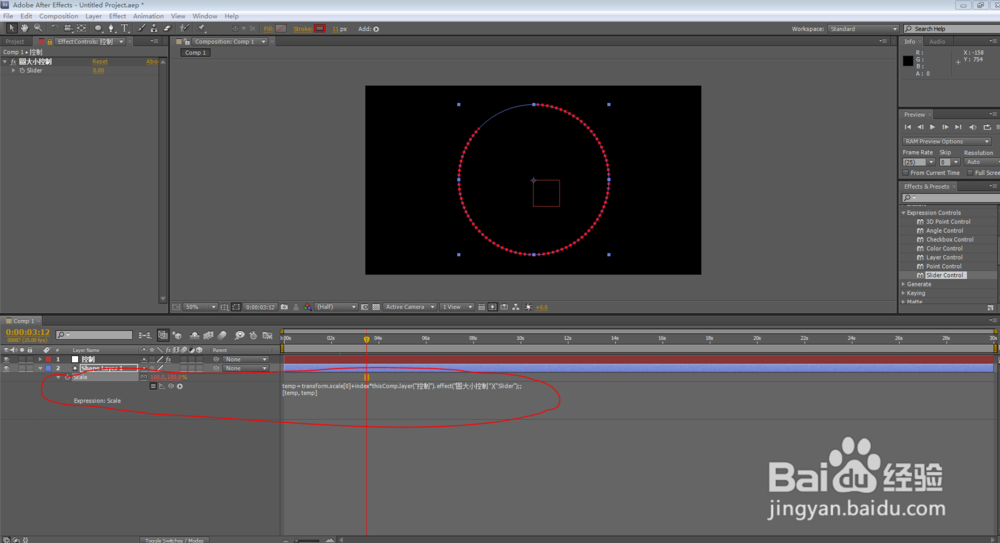
6/8然后,选择虚线的圆形,对缩放上按住Alt点击码表添加表达式。表达式的内容是这样的,先将下面的类似于好几圈的那个小圆图标往缩放上连一下,然后右面就会出现一大串的字符,那个意思就是它本身的大小。然后对其后面加上index(这是它们前面123这些数字的代码,为下一步复制做准备的)*圆大小控制(这里是直接将那个小圆图标拉倒刚才锁住的圆大小控制上即可。
 7/8
7/8接下来,选中刚才写好表达式的虚线圆环,按ctrl+d复制多层(我这里举例复制了9层),然后修改圆大小的滑杆控制的数值就能得到那样很多不一样带下的图层了。
 8/8
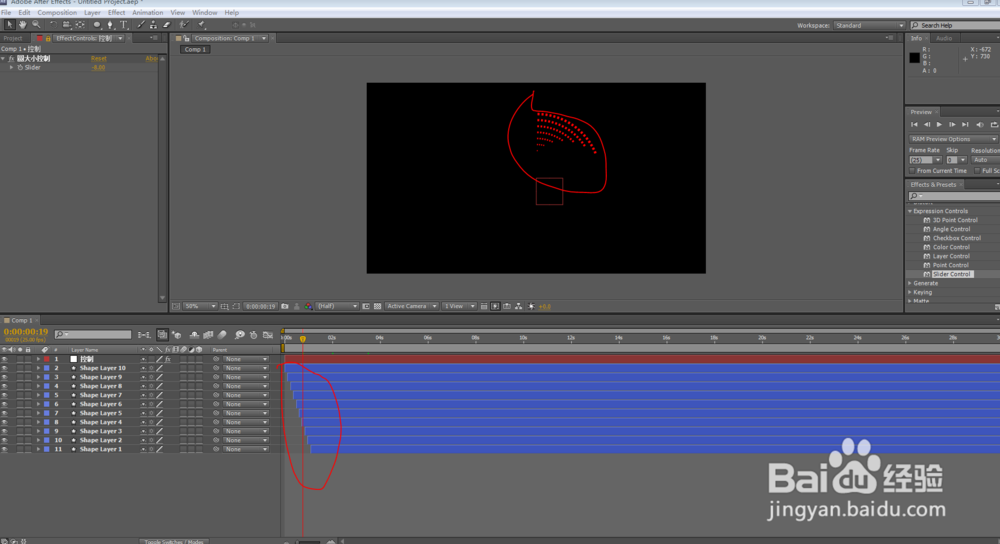
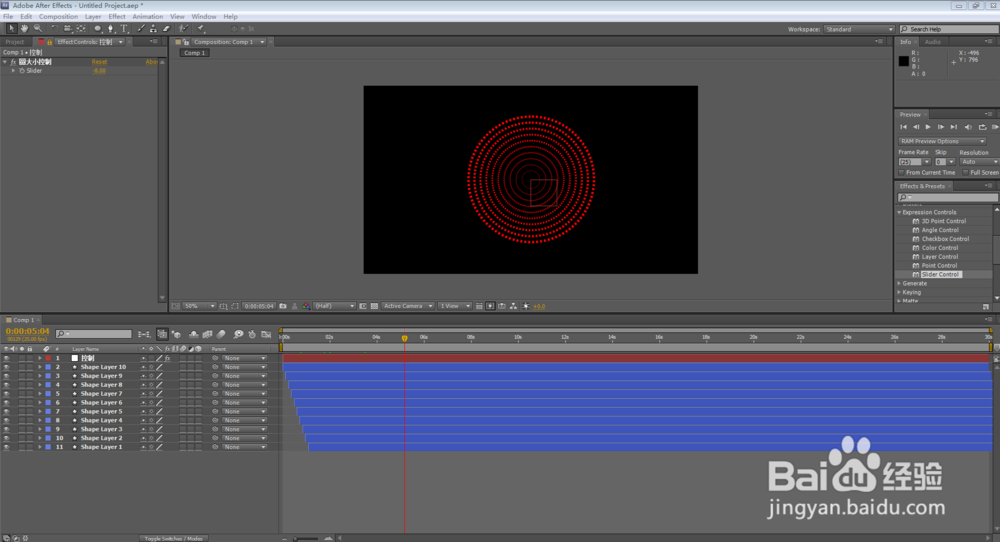
8/8然后,这些层都太统一了,我们对其进行层时间线偏移的操作。由最后一层一直拖选到第二层,然后运行层时间线偏移的脚本,错开3帧,并点击ok。即可得到下面的效果。




 注意事项
注意事项1、注意表达式的书写。
2.错开层的时间帧的时候,从下面往上选和从上往下选得到的结果是不一样的。
图层虚线圆环版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_316853.html
 订阅
订阅