怎么给网页标题设计并添加一个icon图标logo?
来源:网络收集 点击: 时间:2024-02-12【导读】:
初学网页设计的朋友,可能不知道怎么设计制作一个网页标题图标,并添加到网上中,具体方法步骤我来分享给大家工具/原料morePhotohsop CC2018Dreamweaver CC2018设计制作icon图标1/4分步阅读 2/4
2/4 3/4
3/4 4/4
4/4 给网页添加icon图标1/4
给网页添加icon图标1/4 2/4
2/4 3/4
3/4 4/4
4/4 注意事项
注意事项
打开PS,并新建一个16×16px,分辨率为72dpi的文档。
 2/4
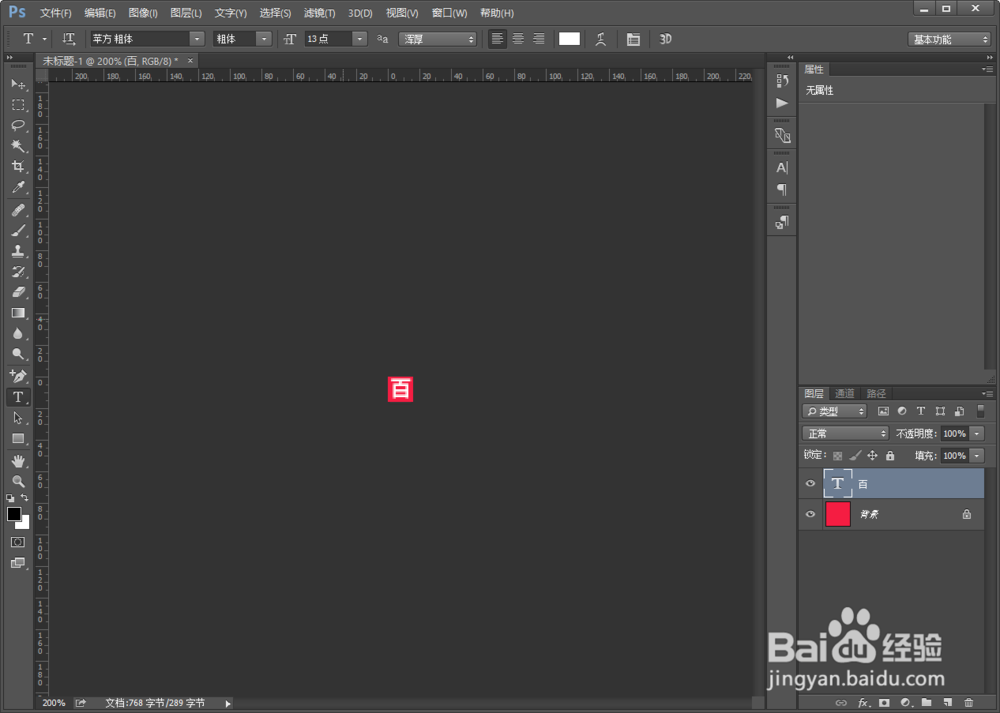
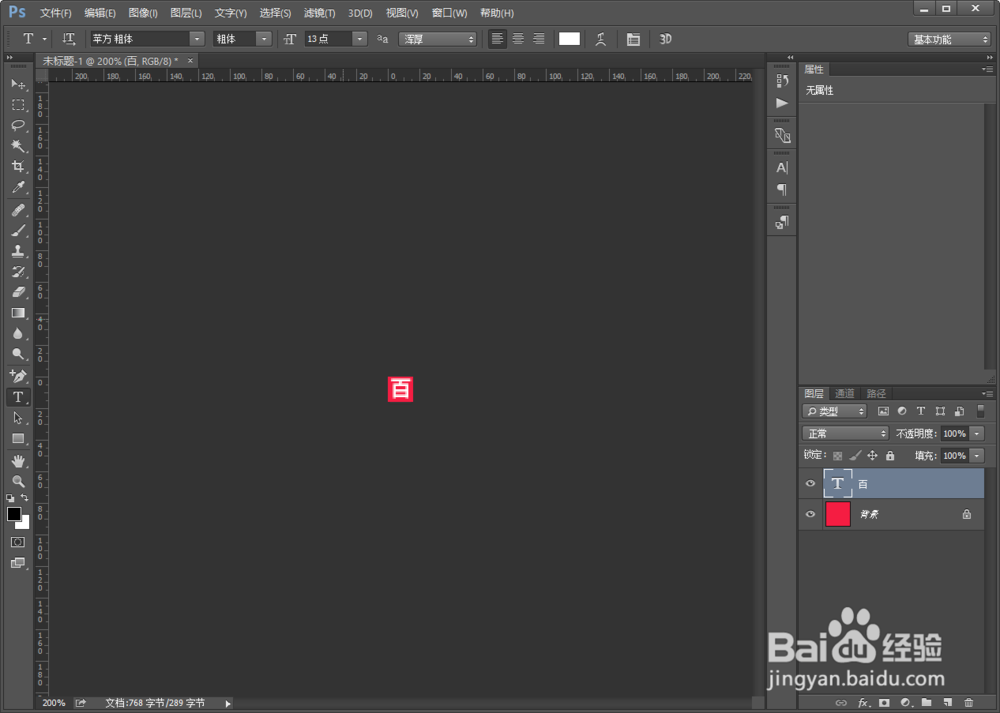
2/4然后给背景层填充一个红色。再使用左侧文字工具输入一个你想作为logo图标的文字,设置为白色,并调整大小到背景层的中间位置。
 3/4
3/4然后依次点击【文件】-【导出】-【存储为Web所用格式】。
 4/4
4/4在右上角设置为【JPEG】,质量为最佳,然后点击【存储】。就可以把做好的文件导出为图片了。(如果是背景透明的图标,要保存为png格式哦)
 给网页添加icon图标1/4
给网页添加icon图标1/4现在我们开始给网页添加icon图标,打开DW并新建一个html页面。
 2/4
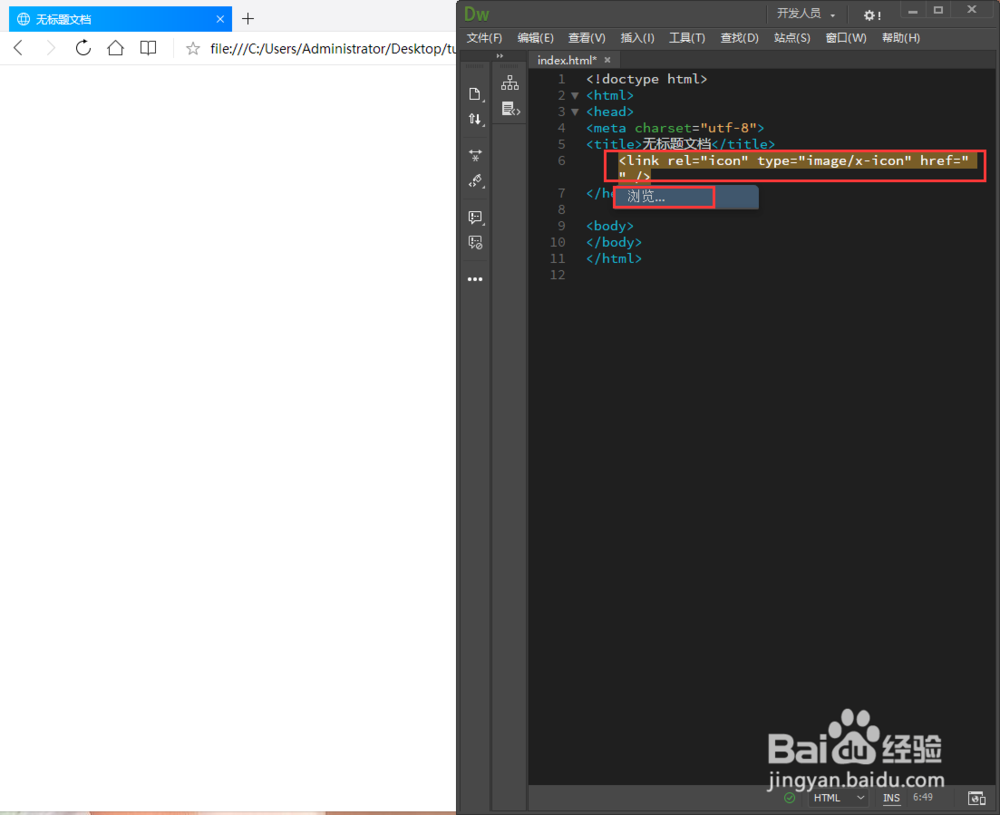
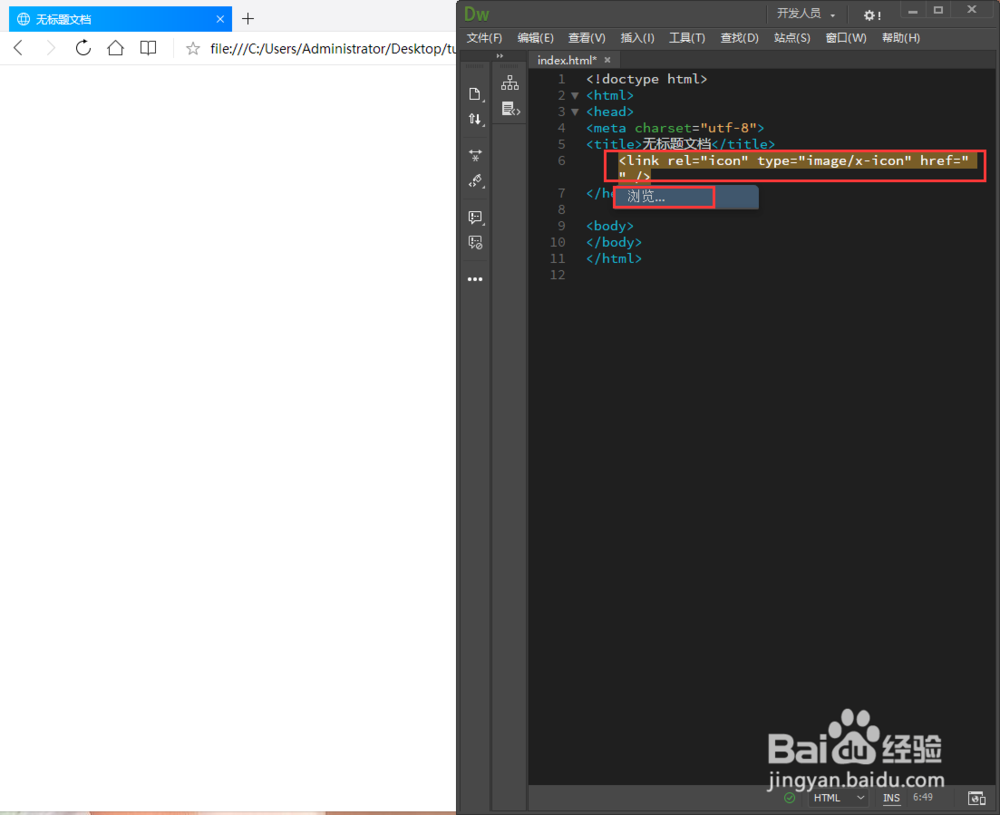
2/4在head标签中输入【link rel=icon type=image/x-icon href=# /】,在井号位置按一下空格,选择【浏览】按钮。
 3/4
3/4在本地找到你刚才设计保存的图标,并点击【打开】。
 4/4
4/4这样图标地址就输入完成了,我们可以再把title名字修改成你的网站名称,如【百度经验】,保存后刷新网页可以看到我们网页的标题和图标都制作好啦
 注意事项
注意事项存储icon图标时建议使用png格式
但如果不是背景透明的图标,使用jpg格式也是可以的哦
网页添加名称网页标题图标网页标题ICON网页图片怎么加DW教程版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_31960.html
上一篇:如何挑选不同的胶水粘不锈钢?
下一篇:抖音如何给照片配音乐 抖音发单张照片加音乐
 订阅
订阅