jquery如何改变span文本的大小
来源:网络收集 点击: 时间:2024-03-11【导读】:
在jquery中,若想改变span标签内文字的大小,应该使用什么方法呢?下面小编举例讲解jquery如何改变span文本的大小。品牌型号:jquery+html系统版本:代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
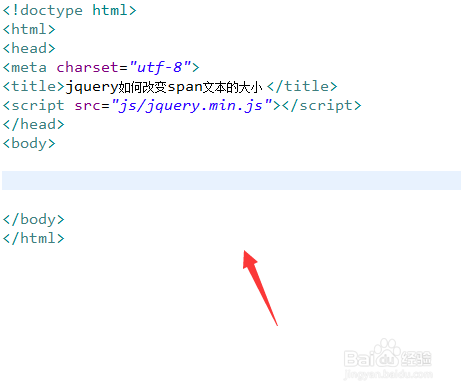
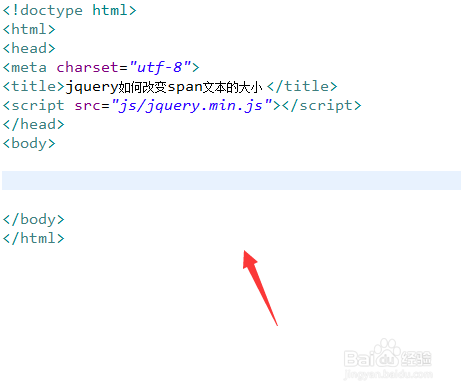
新建一个html文件,命名为test.html,用于讲解jquery如何改变span文本的大小 。
 2/6
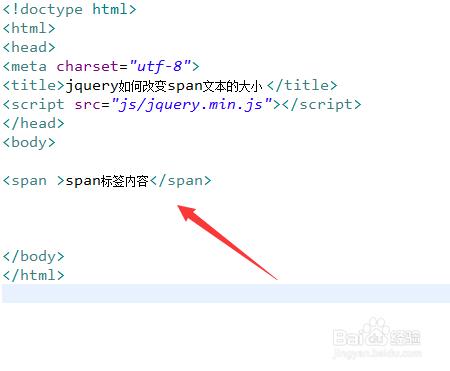
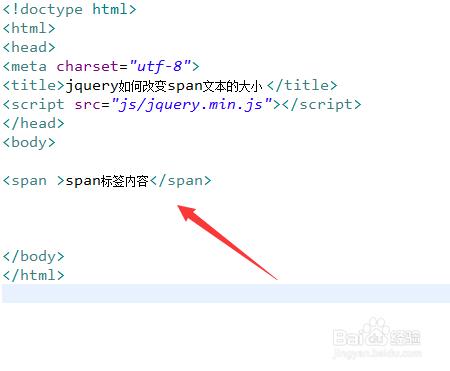
2/6在test.html文件内,使用span标签创建一行文字,用于测试。
 3/6
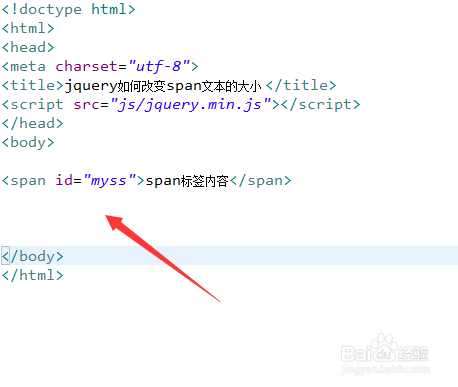
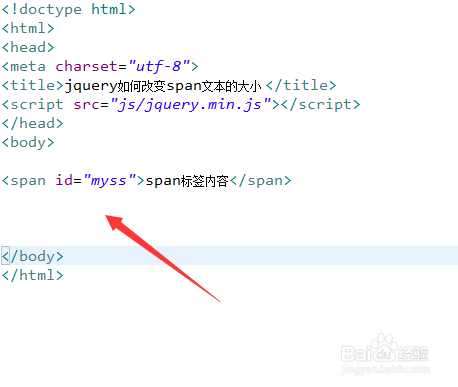
3/6在test.html文件内,设置span标签的id属性为myss。
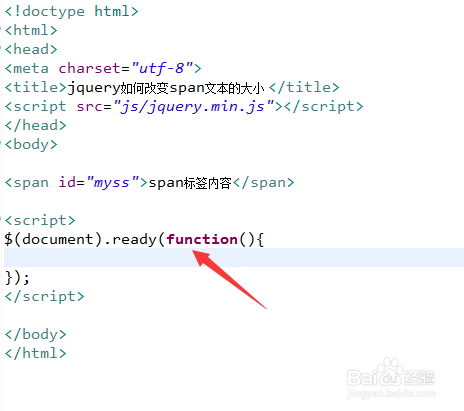
 4/6
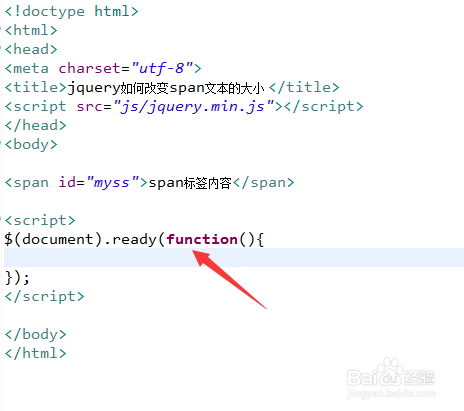
4/6在js标签内,使用ready()方法在页面加载完成时执行function方法。
 5/6
5/6在function方法内,通过id获得span对象,使用css()方法设置font-size属性值为30px,即将文字的大小设置为30px。
 6/6
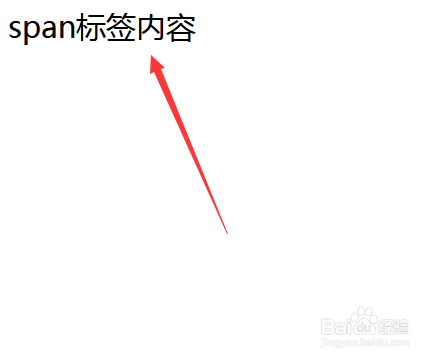
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用span标签创建一行文字,设置span标签的id属性为myss。2、在js标签内,使用ready()方法在页面加载完成时执行function方法。3、在function方法内,通过id获得span对象,使用css()方法设置font-size属性值为30px,即将文字的大小设置为30px。4、在浏览器打开test.html文件,查看实现的效果。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_320091.html
上一篇:苹果手机怎样取sim卡
下一篇:水汀是什么意思,"水汀"的汉语解释
 订阅
订阅