js如何让页面所有的span标签内容加粗显示
来源:网络收集 点击: 时间:2024-03-11【导读】:
在js中,可以通过获得span对象,将其fontWeight属性设置为bold,从而实现内容的加粗显示。下面小编举例讲解js如何让页面所有的span标签内容加粗显示。品牌型号:联想笔记本Air14系统版本:操作系统Windows 10软件版本:zend studio10.0方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
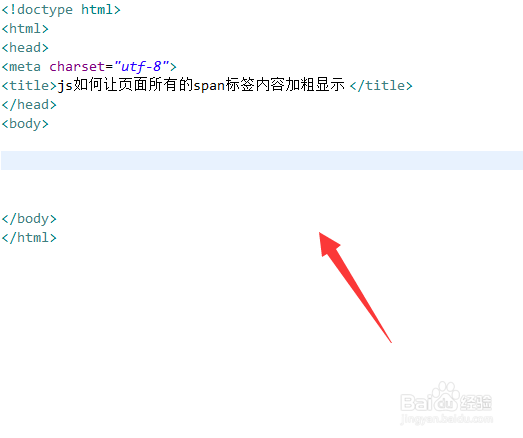
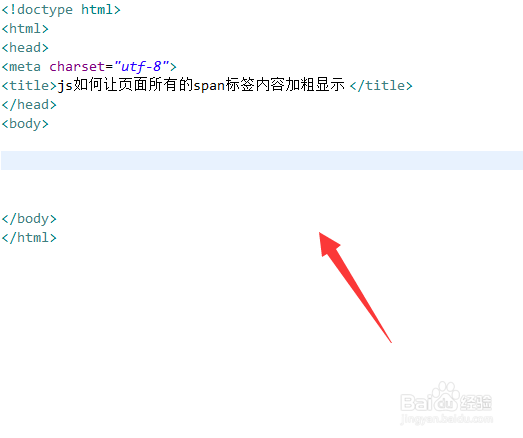
新建一个html文件,命名为test.html,用于讲解js如何让页面所有的span标签内容加粗显示。
 2/6
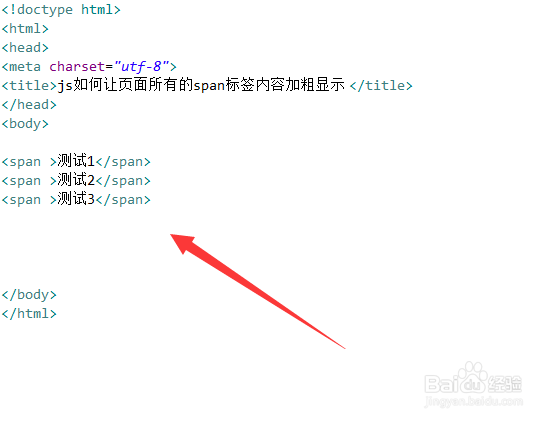
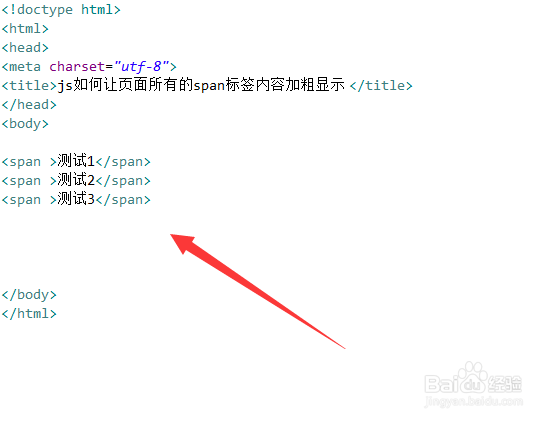
2/6在test.html文件中,使用span标签创建内容,用于测试。
 3/6
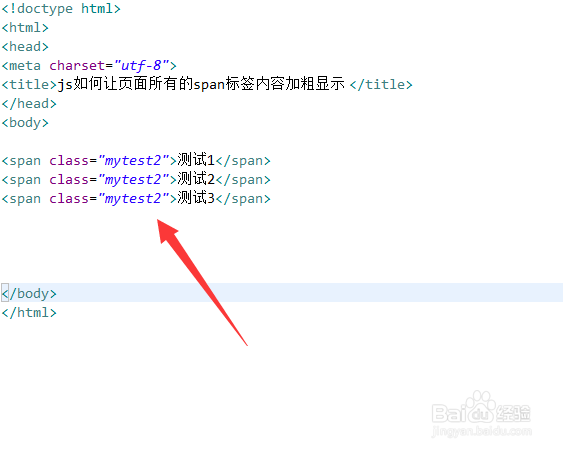
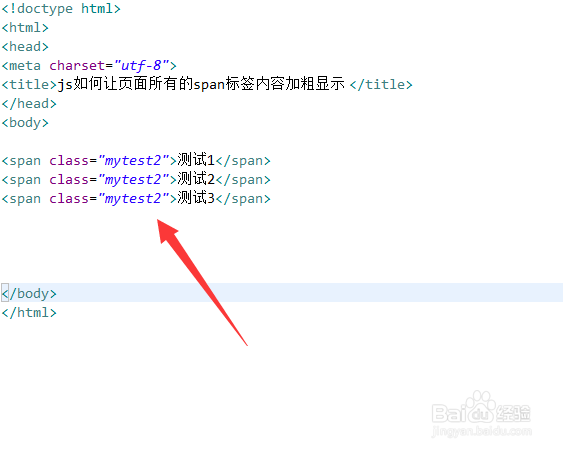
3/6在js标签内,统一设置span标签的class属性为mytest2。
 4/6
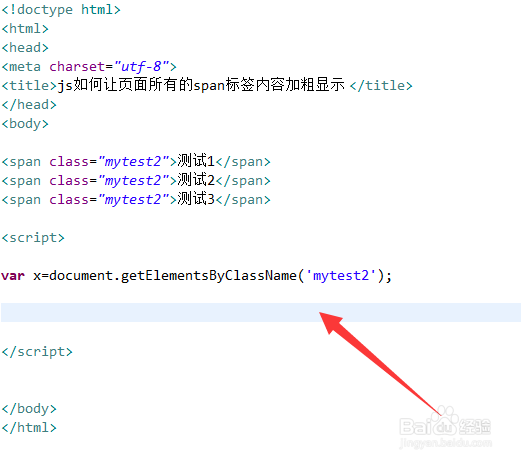
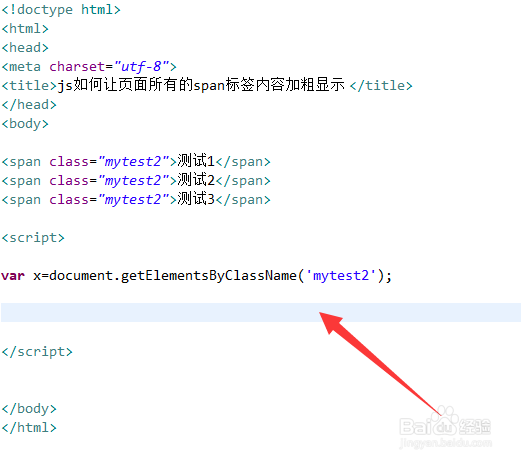
4/6在js标签内,使用getElementsByClassName方法,通过class获得span对象。
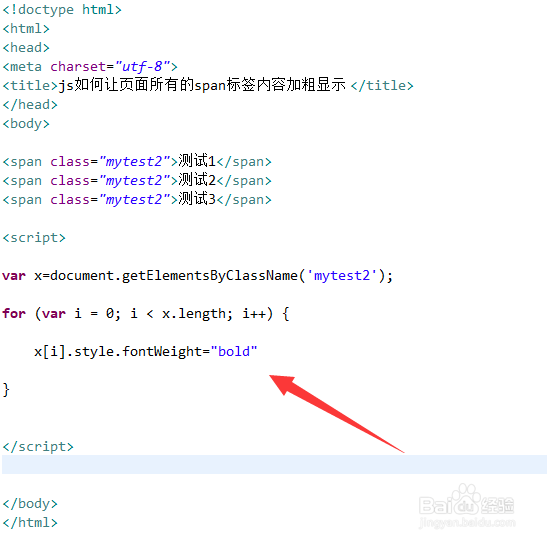
 5/6
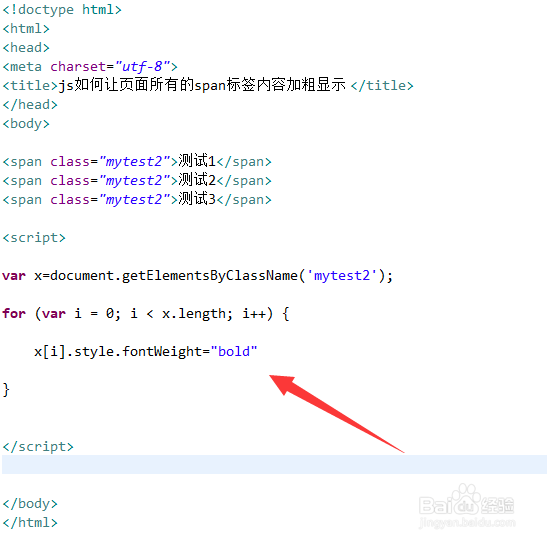
5/6在js标签内,使用for循环遍历每一个span对象,并设置其fontWeight属性为bold,实现span内容的加粗。
 6/6
6/6在浏览器打开test.html文件,查看结果。
 总结:1/1
总结:1/11、使用span标签创建内容,用于测试。2、在js标签内,统一设置span标签的class属性为mytest2。3、在js标签内,使用getElementsByClassName方法,通过class获得span对象。4、在js标签内,使用for循环遍历每一个span对象,并设置其fontWeight属性为bold,实现span内容的加粗。5、在浏览器打开test.html文件,查看结果。
JS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_321474.html
上一篇:兰花植料红土颗粒如何制作
下一篇:船袜长什么样
 订阅
订阅