vscode中prettier如何使用
来源:网络收集 点击: 时间:2024-03-11【导读】:
prettier是一款优秀的代码格式化工具,可以把格式错乱的代码转化为符合标准的漂亮代码,prettier支持格式化的语言有:JavaScript,TypeScript,Flow,JSX,JSON,CSS,SCSS,Less,HTML,Vue,Angular,GraphQL,Markdown,YAML。prettier也开发了一款vscode的插件,本文介绍如何在vscode中使用prettier工具/原料morevscodevscode prettier插件方法/步骤1/5分步阅读 2/5
2/5 3/5
3/5 4/5
4/5 5/5
5/5 VSCODEPRETTERVSCODE格式代码
VSCODEPRETTERVSCODE格式代码
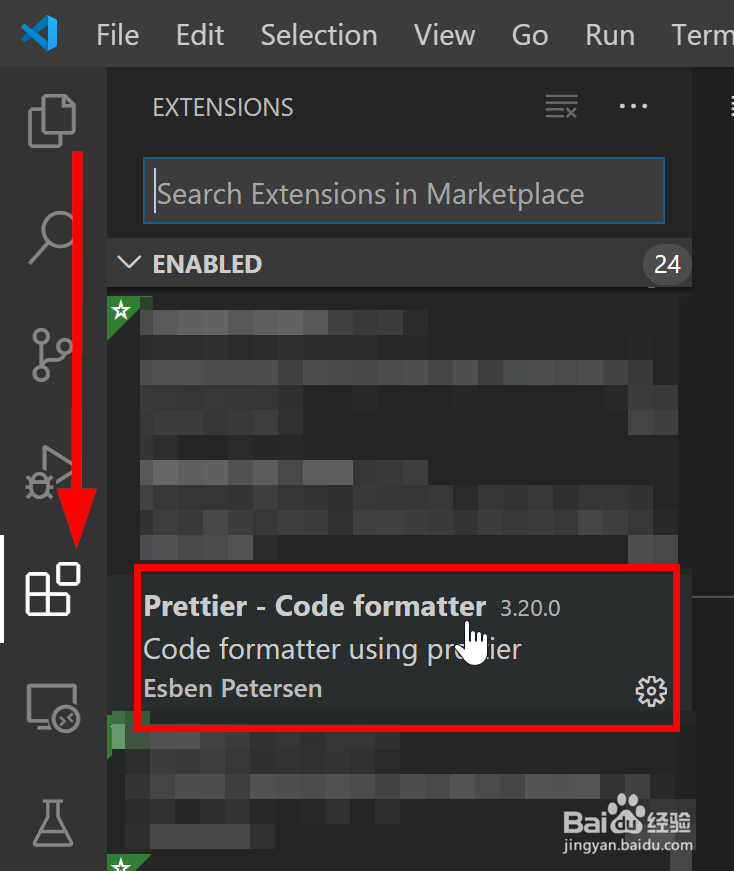
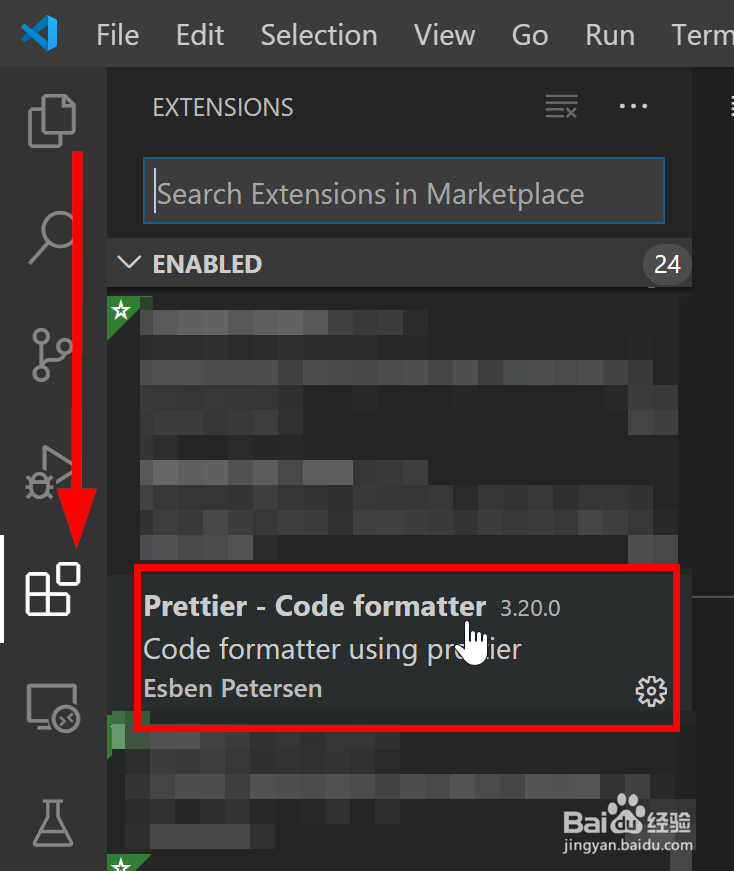
打开vscode,如果没有安装prettier插件,请先安装,安装方法是点击“Extension”图标,然后搜索 “prettier”,找到官方插件并安装
 2/5
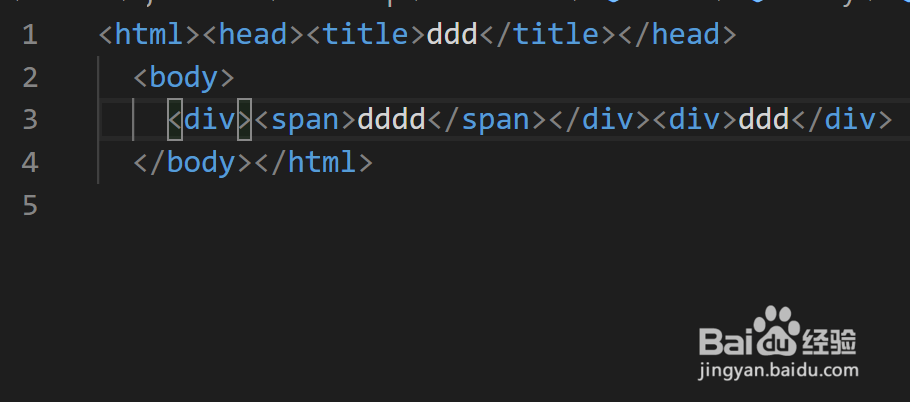
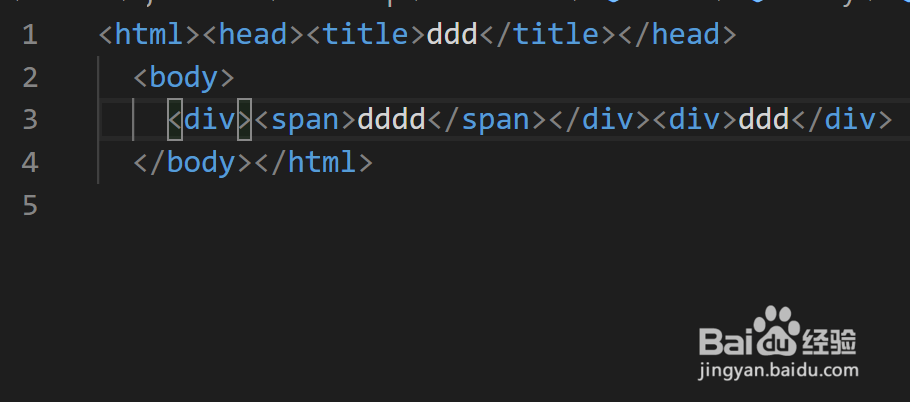
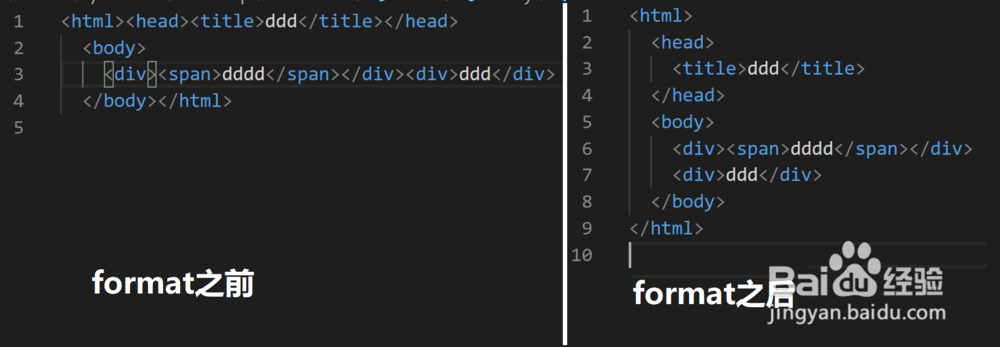
2/5准备一段示例代码,如下图是一段格式比较混乱的html代码
 3/5
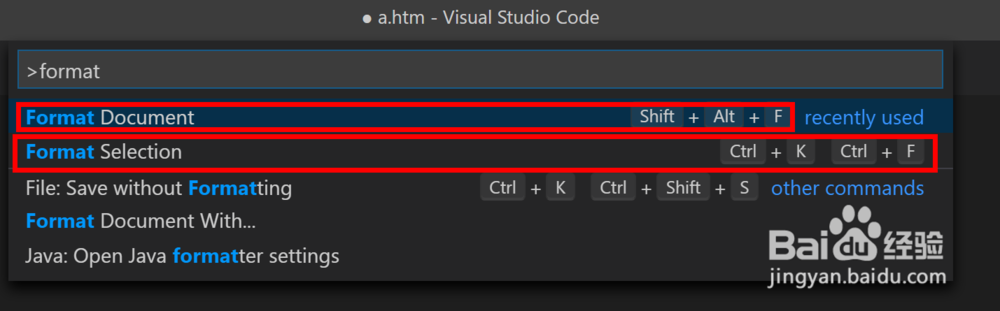
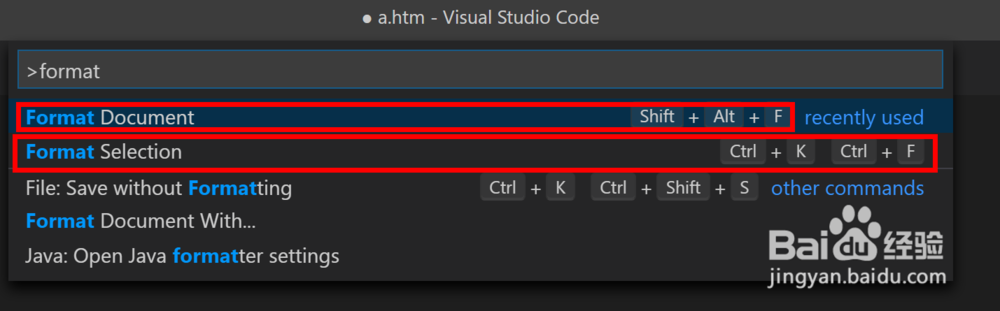
3/5在打开示例代码的vscode窗口中,使用快捷键“CTRL + Shift + P”打开vscode命令框,在框中输入“format”关键字,可以看到有2个选项
1. Format Document (快捷键 Shift+Alt+F)对整个文档做格式化
2. Format Selection (快捷键Ctrl+K, Ctrl+F)对选择代码做格式化
可以根据需要选择其中一个选项
 4/5
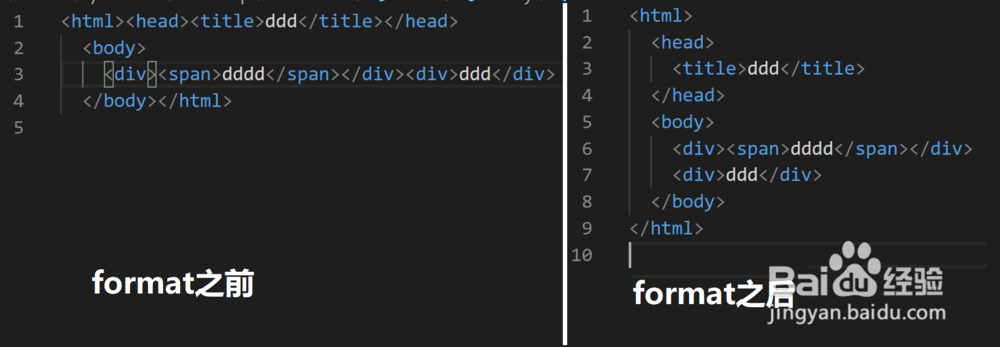
4/5我们选择“Format Document”后,可以看到代码发生了变化,示例代码变得美观整洁,如下图所示
 5/5
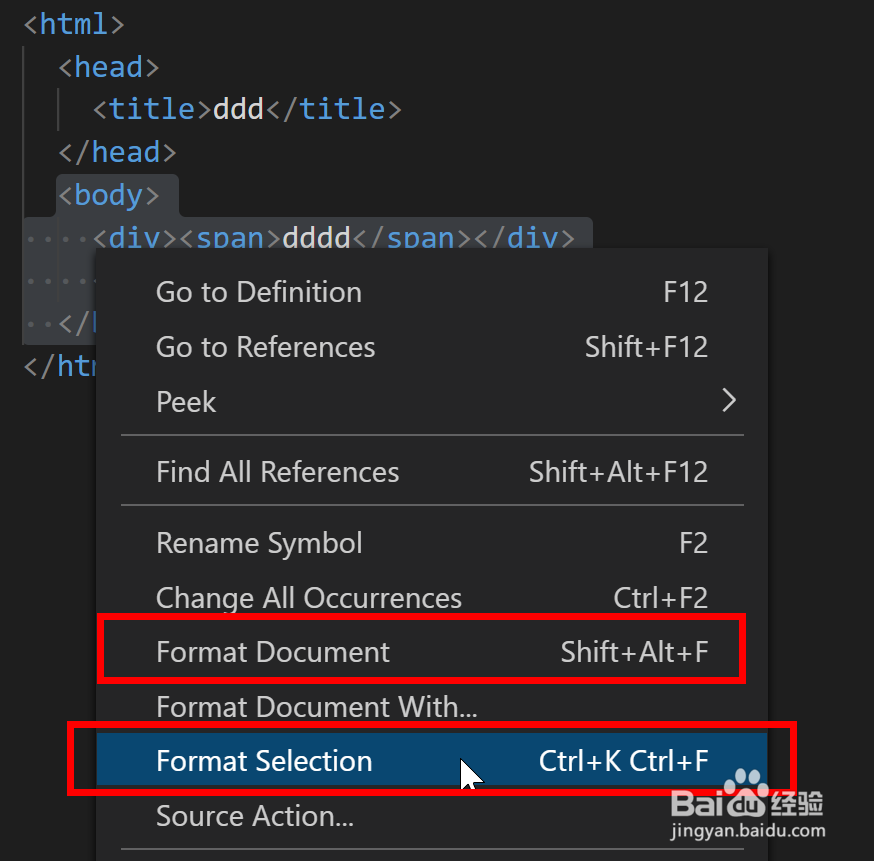
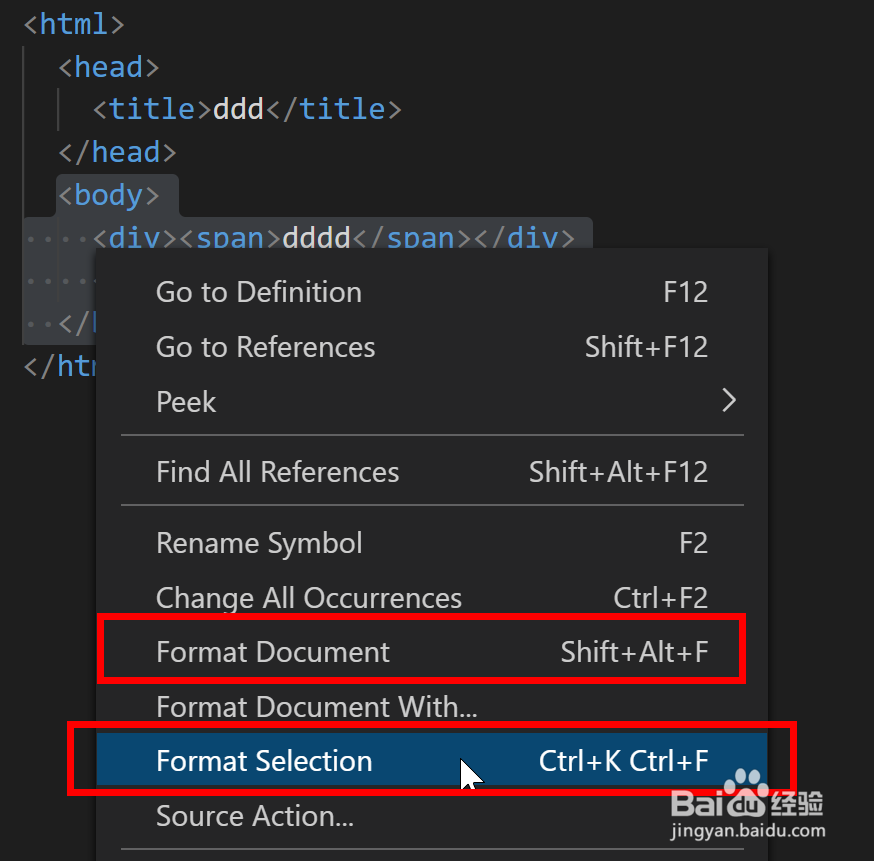
5/5另外,我们还可以选中部分代码,然后点击右键,在右键菜单中也会有2个选项,同样可以对现有代码做格式化,用起来很方便
1. Format Document (Shift+Alt+F)
2. Format Selection (Ctrl+K, Ctrl+F)
 VSCODEPRETTERVSCODE格式代码
VSCODEPRETTERVSCODE格式代码 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_321931.html
上一篇:生死狙击如何获取免费永久武器
下一篇:如何注销淘特的账号
 订阅
订阅