js中怎么实现在一定时间内轮换图片?
来源:网络收集 点击: 时间:2024-03-11【导读】:
在js中,可以通过setInterval()方法来实现在一定时间内轮换图片。下面小编以两张图片的轮换为例,讲解js中怎么实现在一定时间内轮换图片。工具/原料morehtml+js代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6
 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解js中怎么实现在一定时间内轮换图片。
 2/6
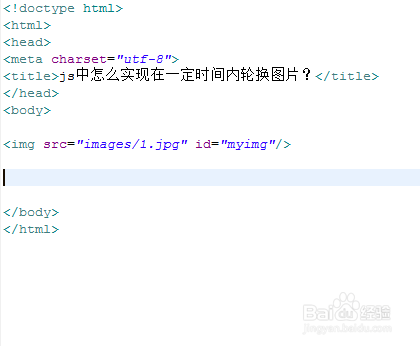
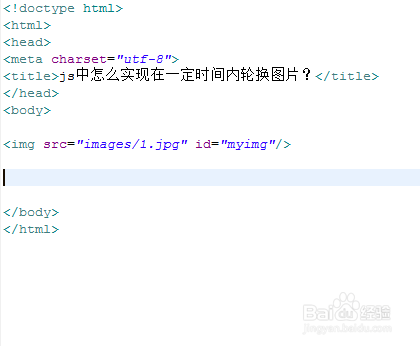
2/6在test.html文件内,使用img标签创建一张图片,并设置图片的id属性为myimg。
 3/6
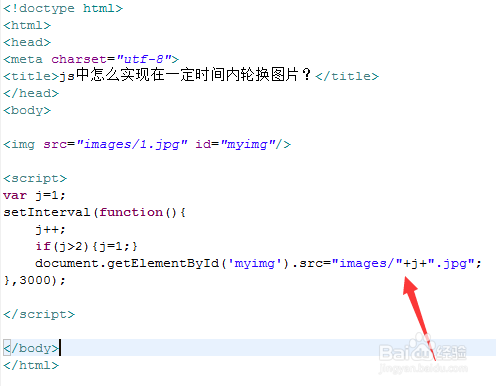
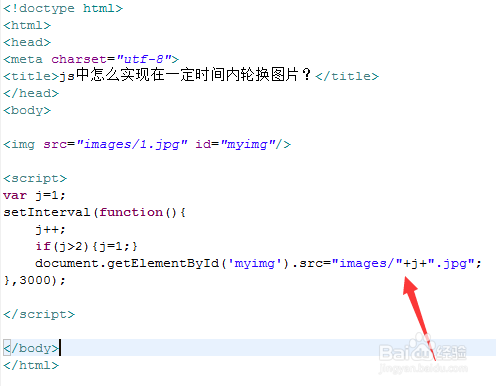
3/6在js标签内,初化化一个变量j,设置初始值为1,用于实现图片的名称的轮换。
 4/6
4/6在js标签内,使用setInterval()方法每隔3秒执行一次function方法。
 5/6
5/6在function方法内,让j变量自加1,并使用if语句判断,只要j大于2,j的值就恢复为1,并通过id获得图片对象,通过改变src属性,实现改变图片。
 6/6
6/6在浏览器打开test.html文件,查看实现的效果。

 总结:1/1
总结:1/11、在test.html文件内,使用img标签创建一张图片,并设置图片的id属性为myimg。2、在js标签内,使用setInterval()方法每隔3秒执行一次function方法。3、在function方法内,让j变量自加1,并使用if语句判断,只要j大于2,j的值就恢复为1,并通过id获得图片对象,通过改变src属性,实现改变图片。
JS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_322762.html
上一篇:4399游戏盒怎么进入天黑请闭眼
下一篇:为什么有些图微信存不了表情
 订阅
订阅