Google Chrome浏览器如何设置开发者工具的位置
来源:网络收集 点击: 时间:2024-03-11【导读】:
Google Chrome浏览器如何设置开发者工具所在的位置,可以是左侧,右侧,底部,或者是单独显示,具体如何设置一起学一下吧。工具/原料moreGoogle Chrome浏览器方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 6/7
6/7 7/7
7/7 注意事项
注意事项
打开chrome浏览器,右键选择检查(N) ,见下图;
 2/7
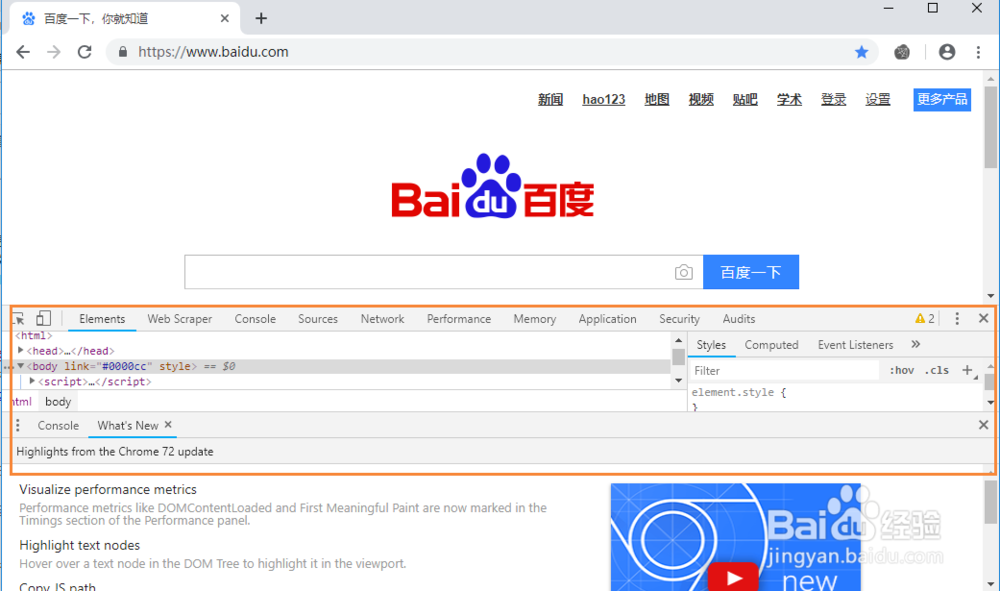
2/7打开开发者工具,默认是停靠在右侧,见下图;
 3/7
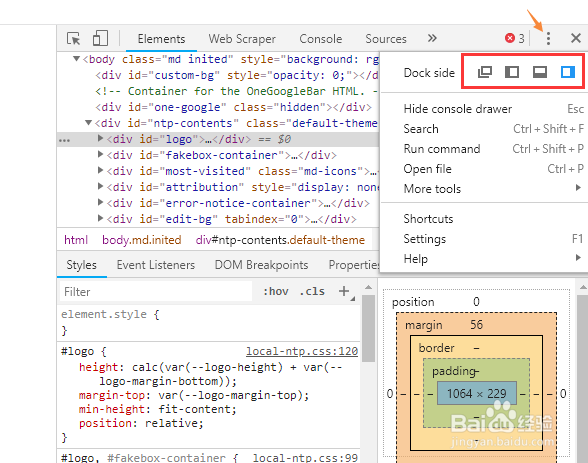
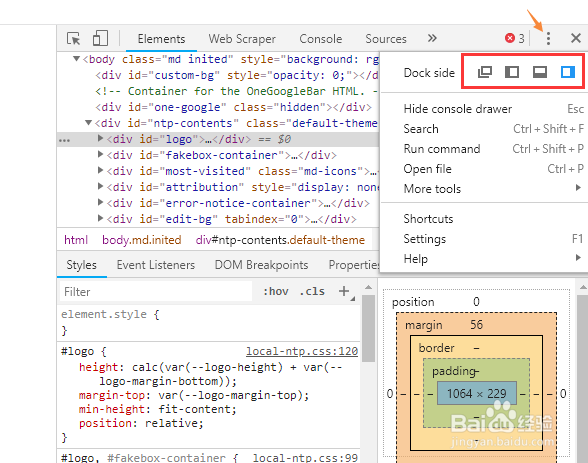
3/7我们可以按照自己的喜好进行设置,点击由3个竖点组成的按钮,见下图;
 4/7
4/7可以看到第一条Dock side,有4个选项,第1个代表独立显示在页面上层,后面3个分别代表左侧、下方、右侧,分别设置看一下具体的效果;
5/7点击第一个,独立显示在页面上层,查看效果图,见下图;
 6/7
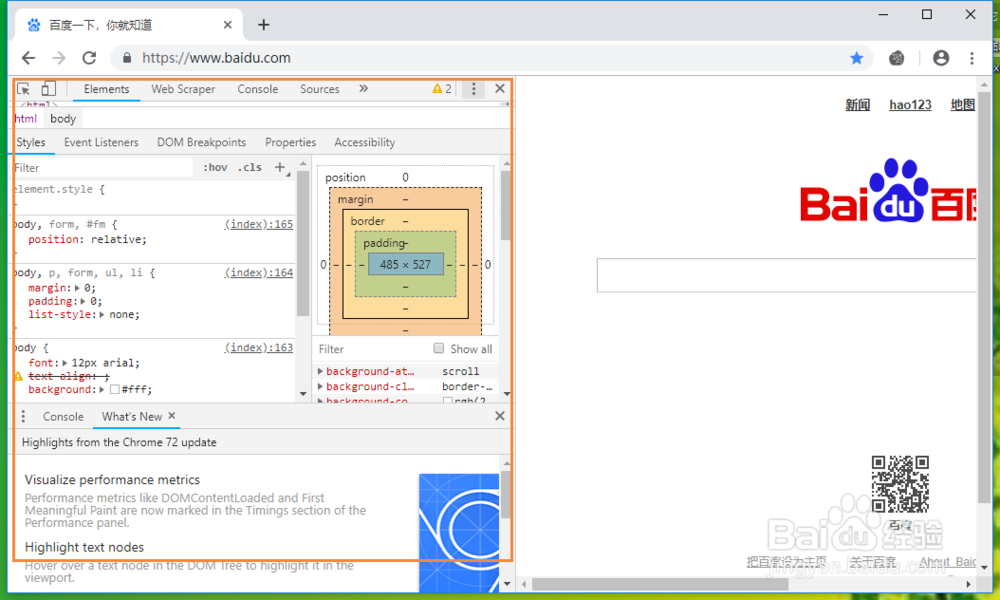
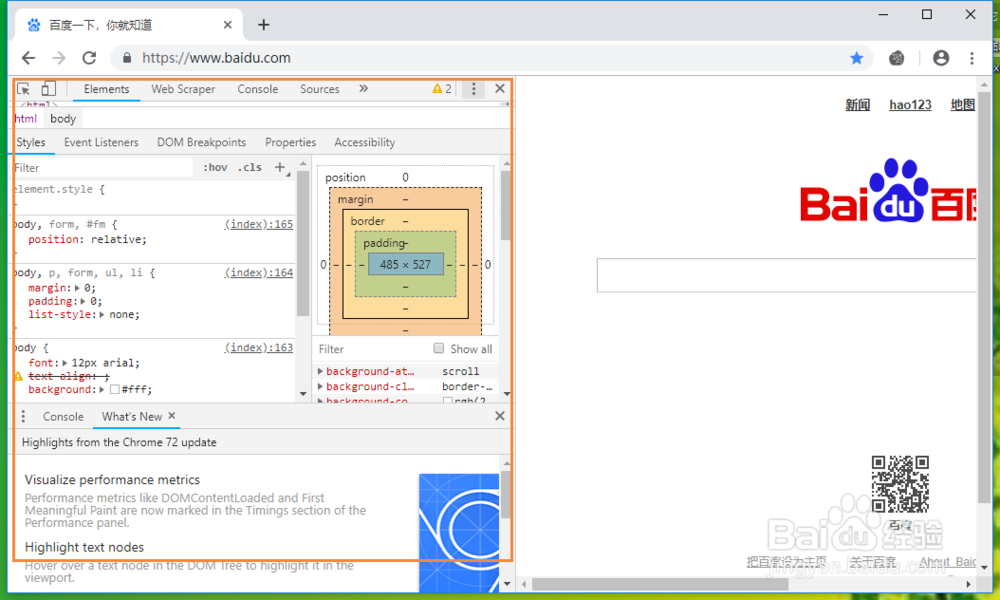
6/7点击第二个,显示在页面左侧,查看效果图,见下图
 7/7
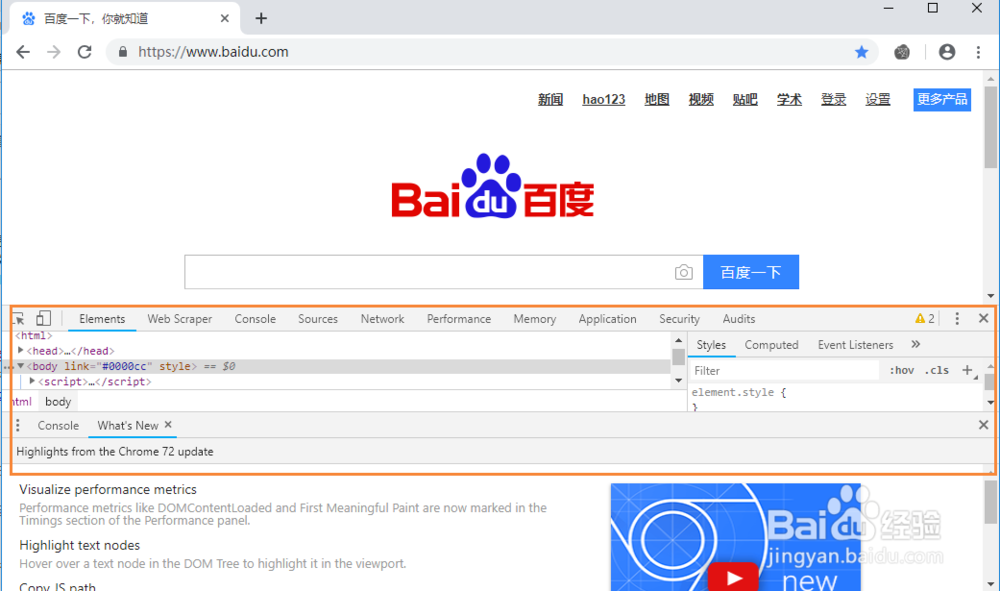
7/7点击第三个,显示在页面下方,查看效果图,见下图;一般情况下,大多数会选择放在下方;
 注意事项
注意事项亲,本文由清心如止水0717编写,劳动不易,如果对你有一丢丢的帮助,请帮忙按一下页面左下角的小手点个赞,方便的话,再点击一下投票,万分感激!
浏览器CHROME开发者工具版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_323006.html
上一篇:梯形的高怎么画
下一篇:3d翻页立体书怎么制作?
 订阅
订阅