如何在element自定义下拉框并实现多选和可删除
来源:网络收集 点击: 时间:2024-03-12【导读】:
在element中,下拉框可以使用select标签元素,常规的下拉框可以是value和label组成;但是,有时需要将下拉框展示更多内容,可以使用自定义下拉框。下面利用实例说明:工具/原料morevueelementJavaScript浏览器截图工具HBuilderX方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
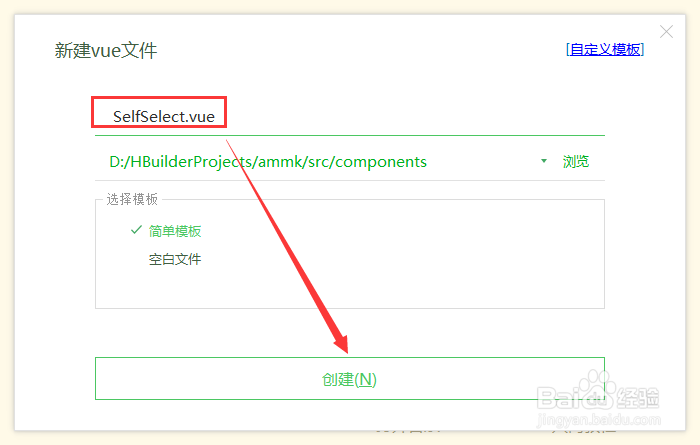
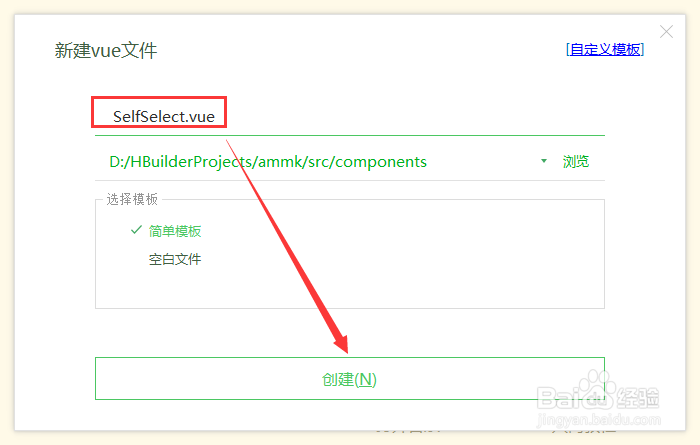
第一步,创建vue项目,在components文件夹下,新建vue组件SelfSelect.vue
 2/6
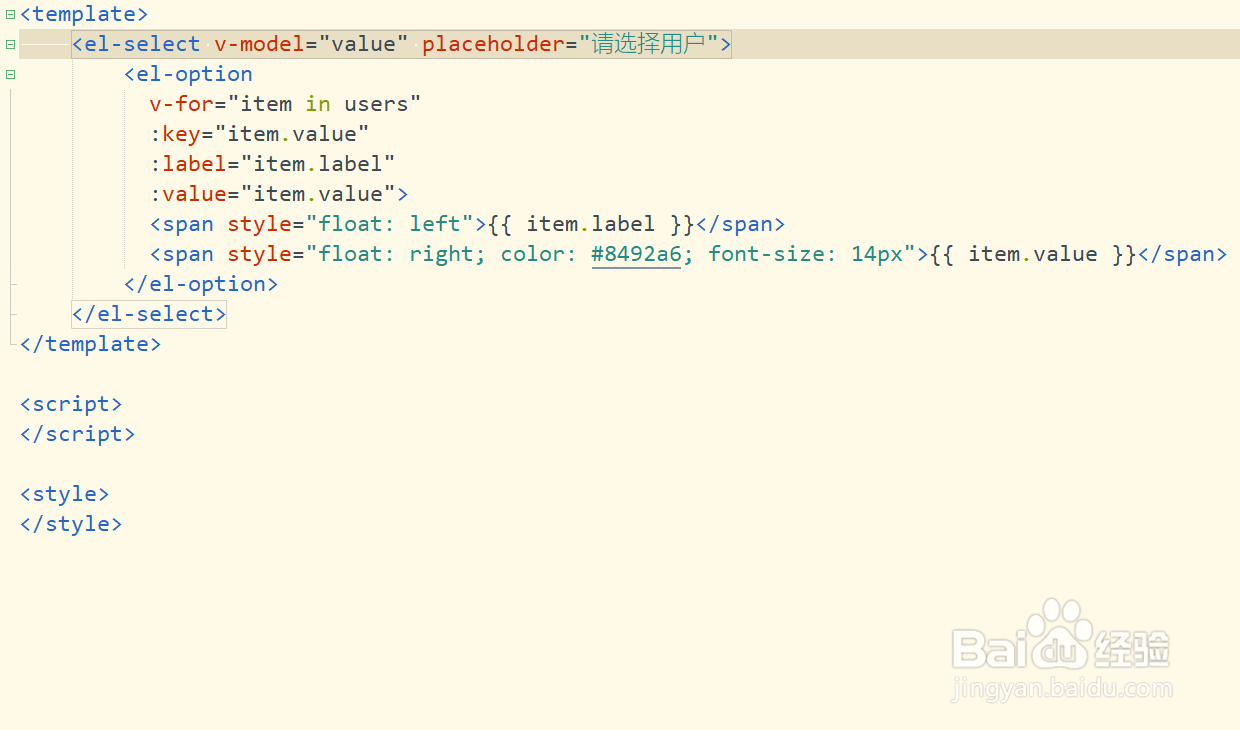
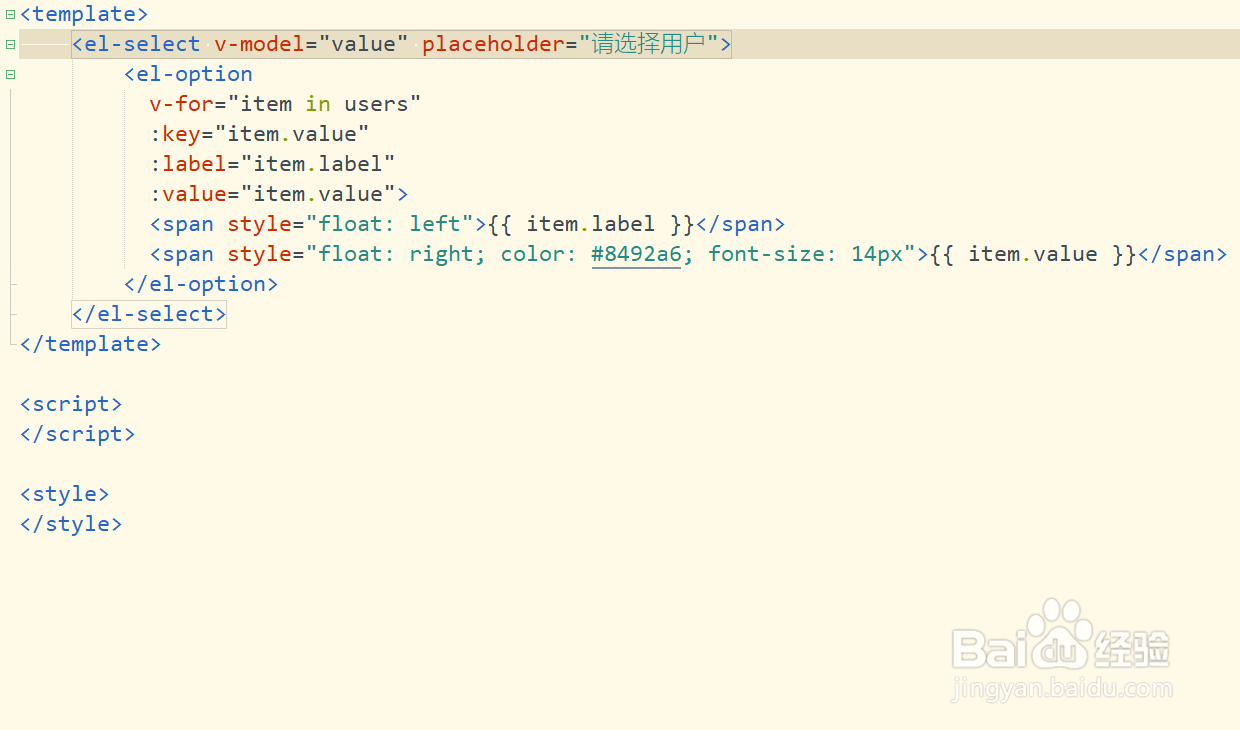
2/6第二步,在template标签中,插入el-select标签,并绑定对应的值和标签,还有span
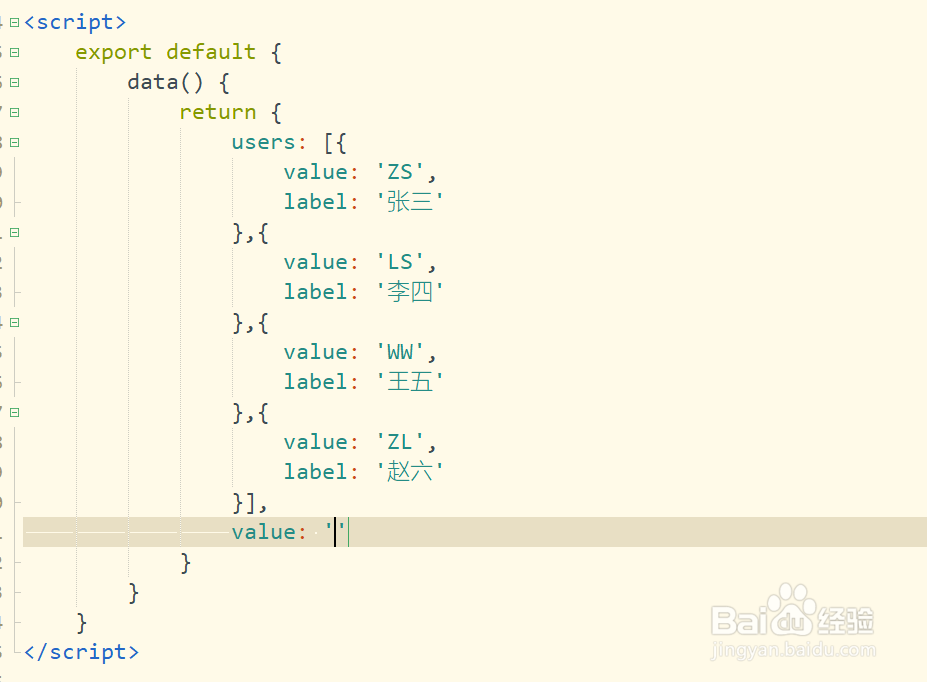
 3/6
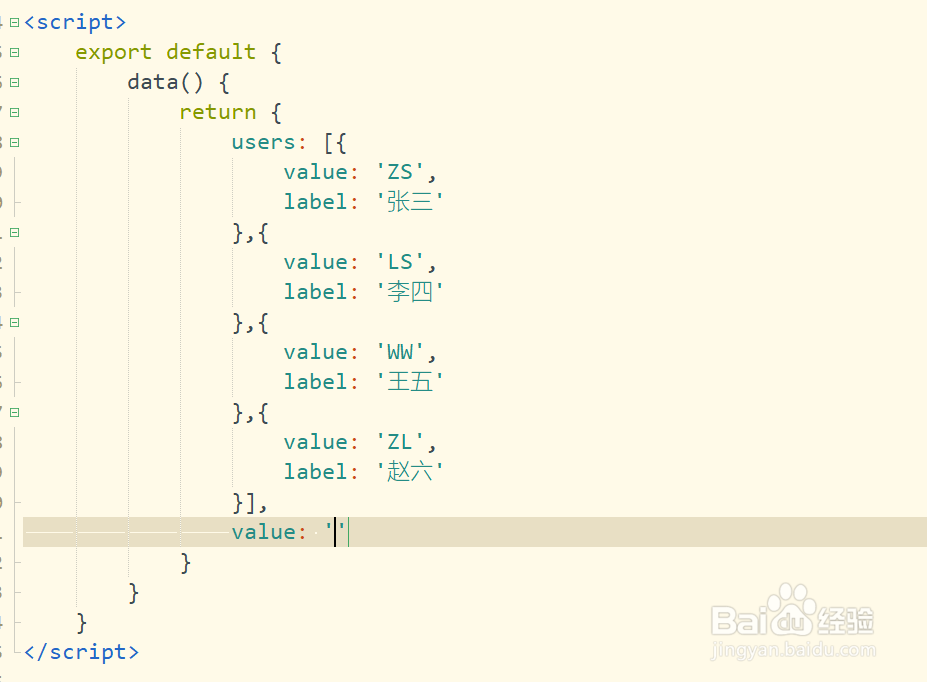
3/6第三步,在script标签中,定义users数组;然后初始化变量value
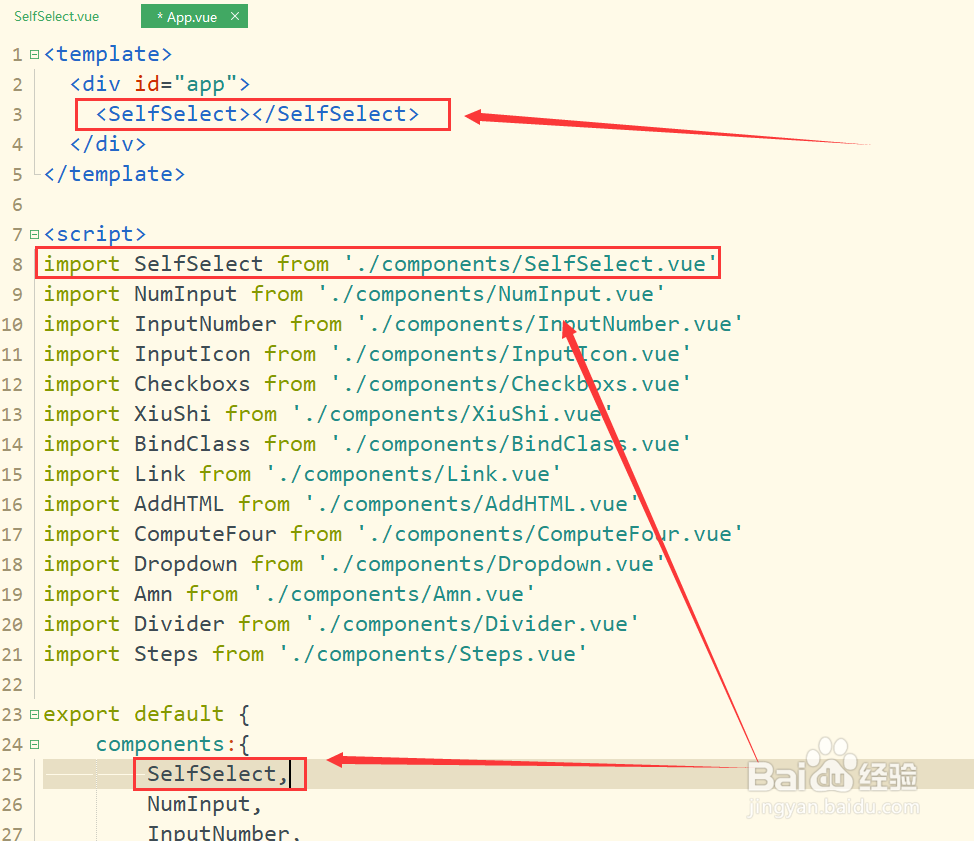
 4/6
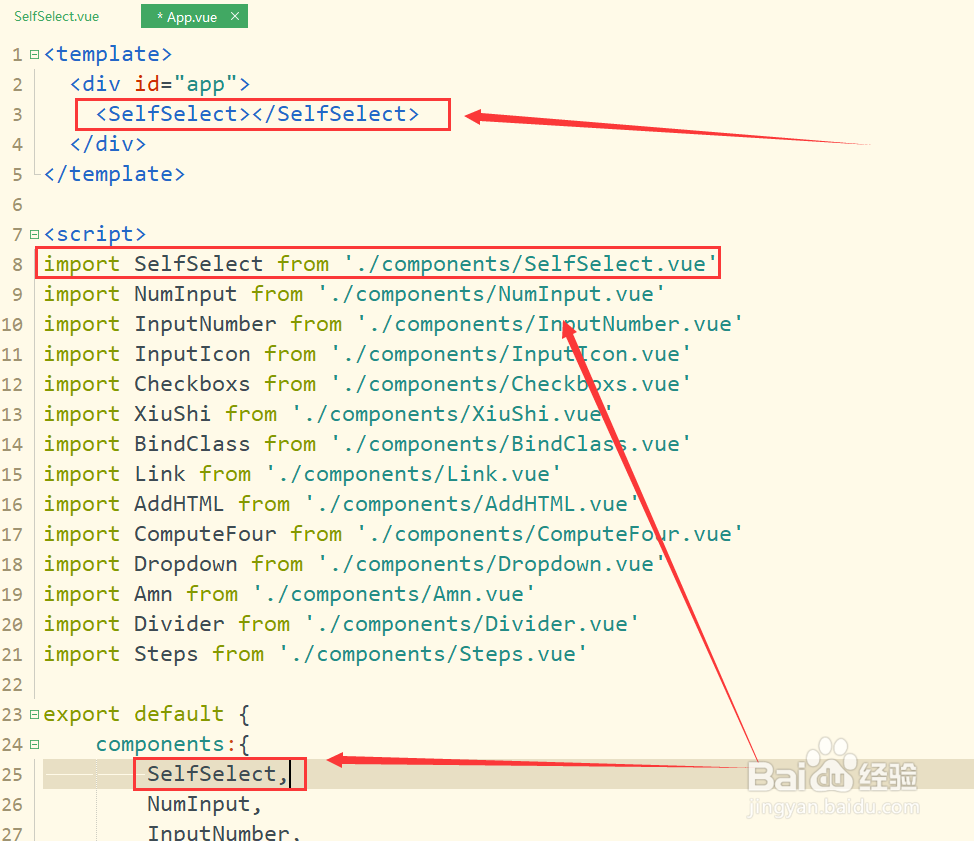
4/6第四步,在App.vue文件中,导入SelfSelect组件,并在div标签引用
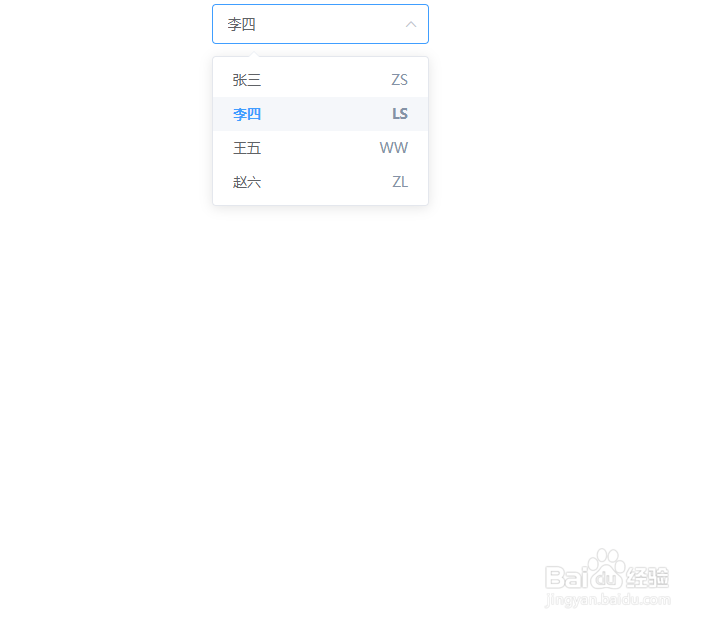
 5/6
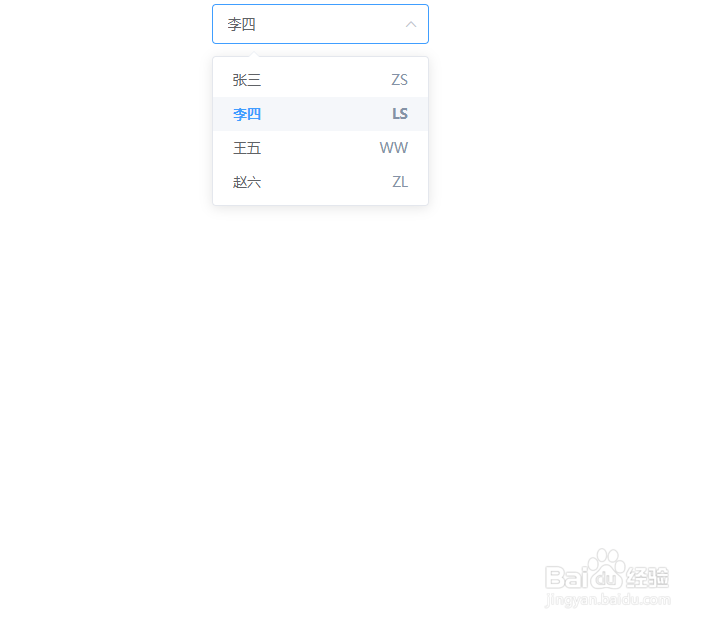
5/6第五步,保存代码并运行项目,打开浏览器,查看下拉框显示的效果
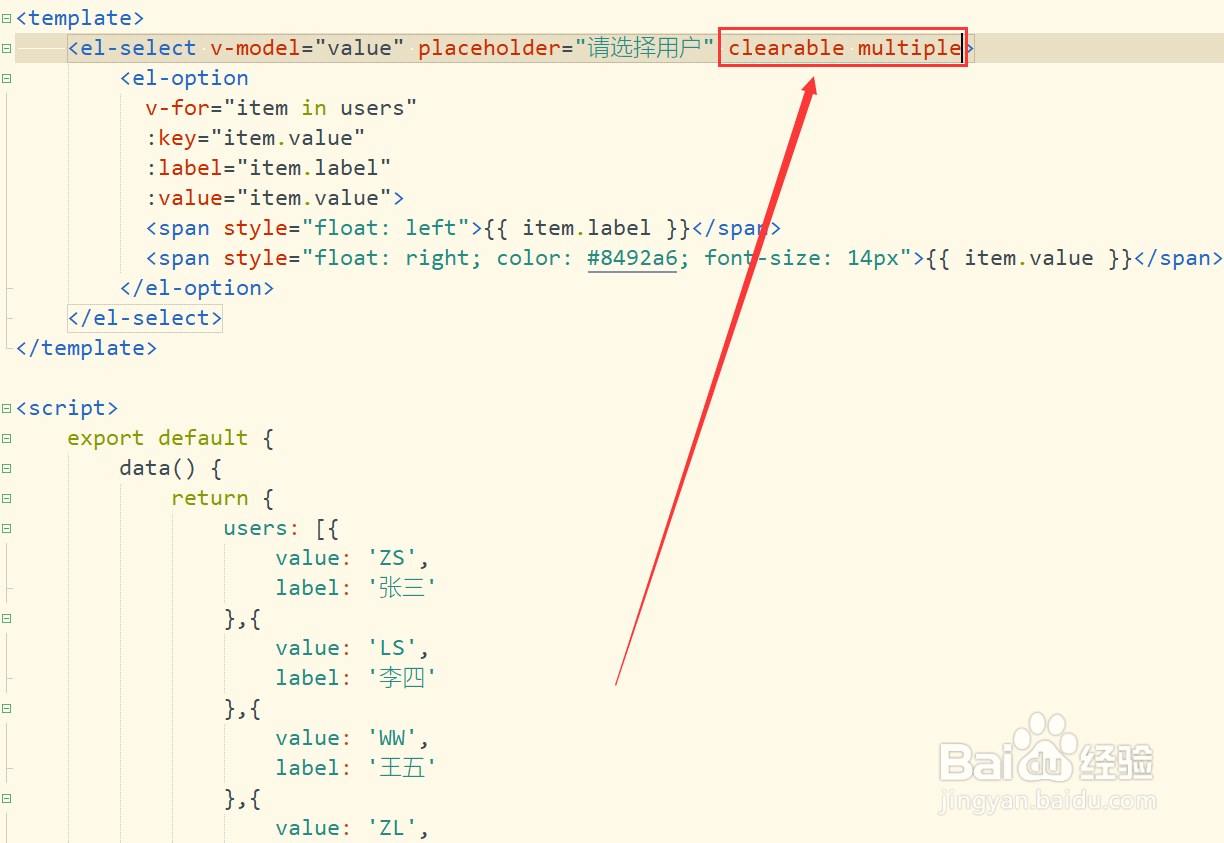
 6/6
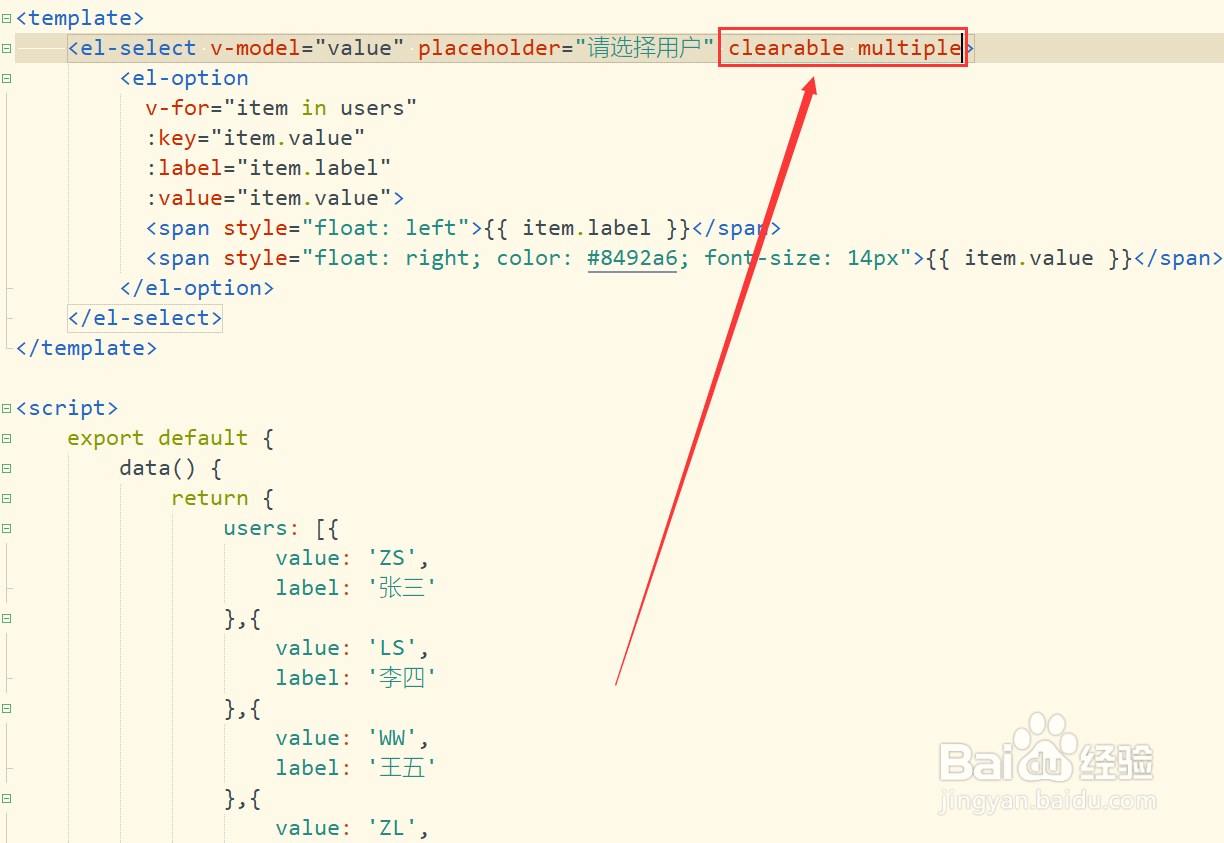
6/6第六步,在el-select标签中添加属性clearable和multiple,然后保存并刷新浏览器,查看界面效果
 注意事项
注意事项注意如何在element实现自定义下拉框
注意如何设置下拉框多选功能和可清除内容
VUEELEMENTSELECTCLEARABLEMULTIPLE版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_325154.html
上一篇:腌肉时,别只放盐!教你怎样做肉质嫩滑还入味
下一篇:可口的披萨怎么注册账号
 订阅
订阅