如何用css将div中的一行字设置成两种颜色
来源:网络收集 点击: 时间:2024-02-12【导读】:
在div内的一行文字实现两个颜色,可以给div内的部分文字加上一个span标签,通过使用css设置span标签的文字颜色,从而实现两种颜色共存。下面小编举例讲解如何用css将div中的一行字设置成两种颜色。工具/原料morehtml+css代码编辑器:Dreamweaver CS5方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解如何用css将div中的一行字设置成两种颜色。
 2/7
2/7在test.html文件内,使用div标签创建一行文字,并设置div的id属性为mypp,主要用于进行css样式布局。
 3/7
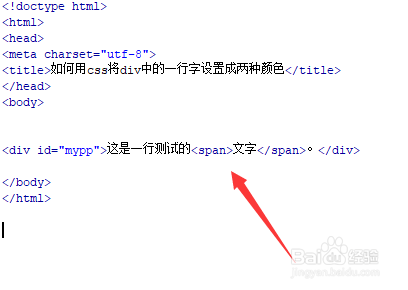
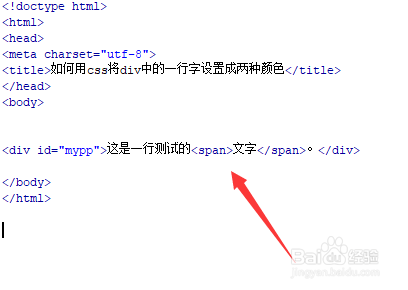
3/7在test.html文件内,在div标签内,使用span对要定义另一种颜色的文字标记起来。
 4/7
4/7在test.html文件内,编写style type=text/css/style标签,页面的css样式将写在该标签内。
 5/7
5/7在css标签内,通过id(mypp)设置div标签内文字的样式,例如,设置文字的颜色为红色。
 6/7
6/7在css标签内,通过span名称设置span内文字的样式,例如,设置span内文字的颜色为蓝色。
 7/7
7/7在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用div创建一行文字。
2、在div内,使用span标签标记要显示另一种颜色的文字。
3、分别对div,span标签进行css颜色设置。
注意事项html标签内部标签的css样式定义显示优先于外部的样式的定义。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_32756.html
上一篇:做手账需要哪些工具呢?
下一篇:Excel如何创建数据透视图?
 订阅
订阅